Proposer une page Contact sur un site internet est un passage obligé, mais savez-vous vraiment pourquoi elle est si importante ?
Nombreux sont les marchands à créer une page Contact plus par principe que parce qu’ils réalisent à quel point cette page peut impacter l’expérience client. Vous avez probablement vous-même consacré du temps et de la réflexion à la création d’une page d’accueil aux couleurs de votre image de marque, mais votre page Contact n’a probablement pas reçu autant d’attention de votre part.
Pourtant, offrir un espace de contact clair pour le consommateur est une clé essentielle afin d’établir avec lui une relation de confiance.
Découvrez pourquoi et comment créer une page Contact efficace pour votre site.
Pourquoi créer une page de contact sur votre site e-commerce ?
La confiance entre un client et une entreprise est précieuse. Établir un tel lien rend les nouveaux visiteurs plus susceptibles d’acheter et les clients existants plus enclins à effectuer de nouvelles commandes.
Instaurer une relation de confiance avec le consommateur implique de nombreux facteurs, mais vous devez en priorité mettre l’accent sur votre façon de communiquer qui doit être sympathique et surtout vous rendre accessible. Un client qui cherche une information doit pouvoir la trouver facilement sur votre site et doit également pouvoir entrer en contact avec une personne de votre service après-vente (SAV).
Lorsque les clients prennent conscience qu’il y a une personne réelle (ou toute une équipe !) derrière votre entreprise ou votre boutique et pas simplement une jolie vitrine, ils deviennent plus susceptibles de vous faire confiance.
La confiance est la monnaie d’échange la plus précieuse des sites e-commerce.
Les formulaires de contact contribuent également à rassurer les visiteurs en leur montrant que vous accordez de l’intérêt à leurs remarques et à leurs retours d’expériences. En offrant aux consommateurs un moyen de vous contacter facilement en cas de problème, vous pouvez sauver des ventes et retenir des clients ayant vécu une mauvaise expérience d'achat (souci d’expédition, produit reçu endommagé, etc.). L’erreur est humaine, et les clients souhaitent seulement s’assurer que vous serez là pour les aider en cas de soucis.
Enfin, le fait d’être disponible pour répondre aux questions peut vous aider à convertir des visiteurs curieux en clients. Quand un visiteur retarde un achat ou qu’il abandonne son panier, c’est souvent parce qu’il a encore des questions en suspens ou qu’il doit encore réfléchir à un détail important.
Malheureusement, ces clients hésitants décident souvent de s’en aller les mains vides. Si les cyberconsommateurs peuvent facilement vous contacter, ils pourront obtenir les réponses qu’ils recherchent et ajouter enfin leurs articles à leur panier pour finaliser leur commande.
Choisir les objectifs de votre page Contact
Toutes les pages Contact ne servent pas le même objectif ! En définissant le type potentiel d’audience qui visitera votre page Contact, vous serez plus à même de choisir les fonctionnalités ou les champs à y inclure.
Voici certains objectifs courants pour les pages Contact :
- Support. Contribuer à résoudre les préoccupations des visiteurs ou des clients existants en lien avec leur commande, avec un retour ou un échange de produit, ou avec le paiement.
- Ventes. Aider les clients potentiels à prendre leur décision d’achat, contribuer à convertir les prospects en clients, et offrir un canal pour les commandes de gros.
- Presse ou Relations publiques. Aider les médias à entrer en contact avec vous ou avec des membres pertinents de votre équipe pour discuter d’éventuels partenariats.
- Ressources humaines. Aider les employés potentiels à postuler pour une offre d’emploi ou à poser des questions au sujet de votre entreprise.
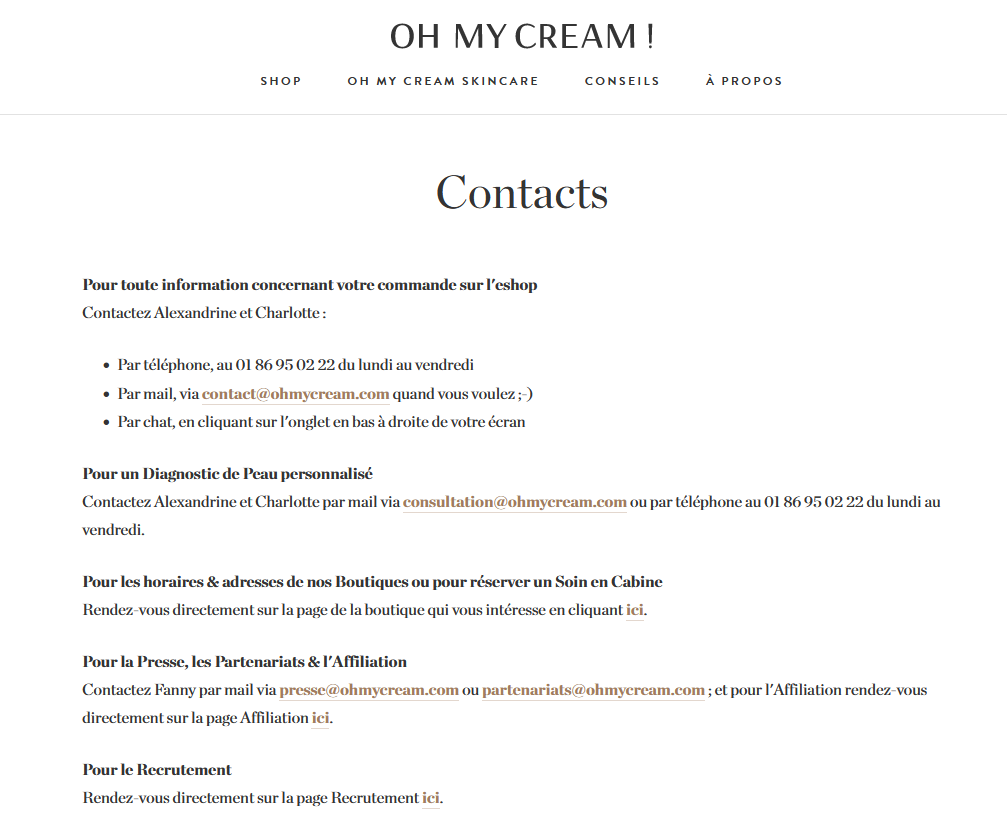
La boutique Oh My Cream s’adresse à tous les types de visiteurs à travers sa page Contact très efficace. Que vous soyez un client, un partenaire potentiel, ou un média, la façon d’entamer la prise de contact est très claire.

Votre page Contact doit orienter autant de visiteurs que possible vers les informations qu’ils recherchent. Les critères qui définissent les types de visiteurs que votre page va cibler guideront le contenu que vous devrez y publier.
Encourager des prises de contact pertinentes
La plupart des marchands renoncent à l’idée d’optimiser leur page de contact par peur d’être inondés d’e-mails et d’appels de clients. Bien que cela ne reflète pas la réalité généralement vécue, il est possible de prendre plusieurs mesures pour aider les clients à trouver des réponses sans devoir vous contacter.
Commencez par créer un lien vers votre page FAQ ou votre Centre d’aide en haut de la page. Spécifiez qu’il est possible de trouver instantanément une réponse en consultant la FAQ, et précisez le temps de réponse moyen lorsqu’un e-mail est envoyé au support.
Nous vous conseillons également de fournir aux clients un moyen de consulter le statut de leur commande sans qu’ils n’aient besoin de vous envoyer d’e-mail. Shopify ajoute par défaut une Page de statut des commandes à la fin de votre processus de paiement.
Aidez les clients à trouver des réponses sans devoir vous contacter.
La grande majorité des clients qui rencontrent un problème sur votre site ou qui cherchent une réponse à une question simple préfèrent en général ne pas avoir à perdre du temps pour vous contacter. En donnant aux clients la possibilité de trouver des réponses par eux-mêmes, il vous sera possible de réduire considérablement le nombre de demandes inutiles reçues à travers votre formulaire de contact.
Les 5 caractéristiques d’une page Contact efficace
Si votre boutique en ligne est hébergée sur Shopify, il vous sera possible de créer une page Contact minimaliste intégrée dans chaque thème. Assurez-vous simplement que celle-ci respecte les cinq critères que nous allons vous présenter pour maximiser vos chances de convertir les prospects en clients, et les clients mécontents en fidèles consommateurs.
1. Faites en sorte que votre page Contact soit facile à trouver
Si personne ne parvient à trouver votre page Contact, elle ne vous sera pas d’une grande utilité. Être accessible signifie fournir un moyen intuitif aux clients d’accéder à votre page de contact quand ils désirent vous parler. Deux emplacements sont particulièrement adaptés : la barre de navigation principale, ou le pied de page du site.


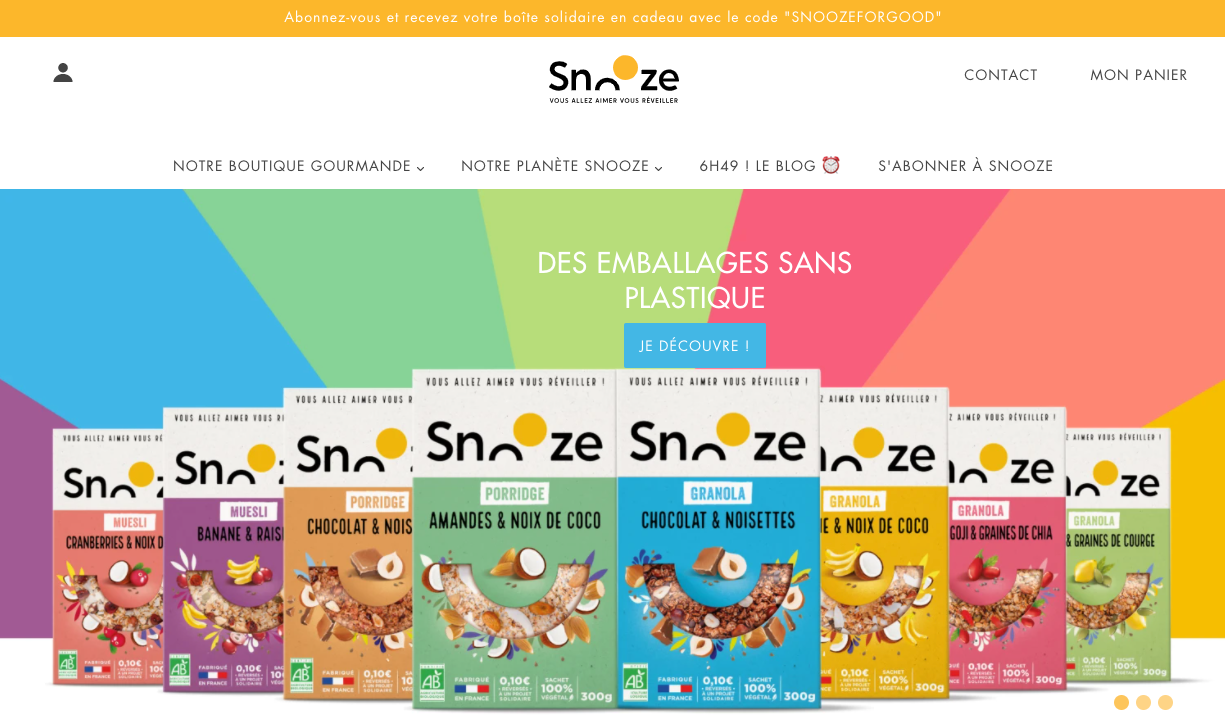
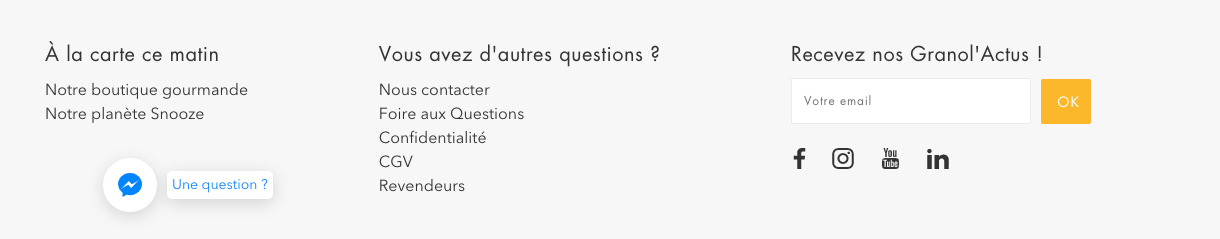
Exemple de la marque Snooze, qui a fait le choix d’afficher le lien de sa page de contact à la fois en en-tête et en pied de page du site.

Exemple de la boutique en ligne La Green Touch, qui affiche le lien de la page Contact en pied de page.
2. Créez une page Contact accueillante
Une fois que les visiteurs atterrissent sur votre page Contact, ont-ils l’impression que vous êtes disposé à recevoir leurs e-mails, leurs appels téléphoniques, et leurs retours ? Ou votre page envoie-t-elle des signes qui n’encouragent pas tellement la prise de contact ? Ce point semble évident, mais en fonction du contenu transmis par votre page, vos clients pourraient ou non se décider à vous contacter.
En haut de la page de contact ajoutée par défaut dans votre boutique en ligne Shopify, il est possible d’ajouter du texte pour fournir des informations supplémentaires et aider les clients à remplir le formulaire. En faisant savoir aux clients que vous serez ravi de les assister, quelle que soit leur demande, votre marque leur semblera plus accessible. Voici des exemples que vous pouvez adapter en fonction de vos besoins :
- « Nous accordons beaucoup d’importance à vos questions et prenons le temps de répondre à toutes les demandes de nos clients. Nous serons ravis de traiter la vôtre ! »
- « Nos clients sont ce qu’il y a de plus précieux à nos yeux et nous serions ravis de pouvoir vous assister. »
- « Vos messages comptent beaucoup pour nous ! Contactez-nous dès aujourd’hui et nous serons ravis de traiter votre demande. »
- « Nous sommes impatients de recevoir vos commentaires, de répondre à vos demandes et de vous offrir toute l’aide dont vous aurez besoin ! »
3. Fournissez toutes les informations de contact nécessaires
Tous les thèmes Shopify incluent une page Contact. Le template de page contact fourni par défaut comprend un formulaire qui vous transmettra par e-mail les messages envoyés par les clients.
Mais s’il existe d’autres moyens de vous contacter mis à part l’e-mail, assurez-vous de le spécifier. Par exemple, vous devriez lister votre numéro de téléphone professionnel, vos comptes de réseaux sociaux, l’emplacement de votre point de vente physique si vous en gérez un, etc.
En fonction du type et de l’ampleur de votre activité, il vous faudra peut-être transmettre d’autres informations aux clients sur votre page de contact :
- Horaires d’activité (ou d’ouverture si vous possédez une boutique physique) et délais moyens de réponse.
- Adresses e-mail pour les demandes de commande de gros.
- Une carte indiquant l’emplacement de votre point de vente physique (le cas échéant).
4. Présentez un appel à l’action pertinent
Il y aura toujours des gens qui visiteront votre page Contact mais qui ne rempliront pas votre formulaire. C’est cependant une occasion à saisir pour les inviter à faire autre chose, qu’il s’agisse de s’abonner à votre newsletter, de consulter vos produits en remise, ou de vous suivre sur les réseaux sociaux.
Le bas de la page Contact est l’emplacement idéal pour inclure un appel à l’action bien pensé.
5. Présentez fièrement votre image de marque
Si la sympathie et l’humour sont des attributs qui caractérisent votre marque, n’hésitez pas à les intégrer dans des points de contact pertinents sur votre site — rien ne crée plus d’incohérence que le décalage entre un contenu marketing plein d’humour et de caractère, et un ton impersonnel et formel sur une page de contact.
Plus votre page Contact semblera accessible, plus il sera facile pour les clients de vous faire part de leurs préoccupations et de poser des questions. C’est ainsi que vous parviendrez à mieux cerner les besoins et les attentes de ces derniers.
Mettre à jour les champs du formulaire de contact
Le formulaire de contact intégré de Shopify comprend trois champs : Nom, E-mail et Message. Cela pourrait suffire si vous commencez tout juste à vendre en ligne puisque vous aurez suffisamment d’informations pour répondre au client et mener une conversation productive.
Cela dit, si vous souhaitez transférer les demandes à différents services ou recueillir plus d’informations, nous vous recommandons de personnaliser vos champs de formulaire.
Par exemple, si vous utilisez un logiciel de tickets d’assistance pour suivre les demandes, vous pourriez intégrer le formulaire de soumission de tickets à votre page de contact pour pouvoir marquer les e-mails envoyés par les clients et les transférer au bon service.
Le client aurait ainsi à choisir le service à contacter dans un petit menu déroulant placé en haut du formulaire. Chaque e-mail serait ensuite transféré vers la bonne équipe, faisant ainsi gagner du temps au client et à l’entreprise.
Vous disposez de plusieurs options pour personnaliser le formulaire de la page Contact. Pour personnaliser les champs du formulaire intégré par défaut dans Shopify, des compétences élémentaires en codage sont nécessaires. Mais vous pourriez aussi intégrer le formulaire de votre logiciel de tickets d’assistance directement dans la page — ou utiliser une application Shopify pour concevoir un formulaire de contact plus élaboré. Voici certaines de nos applications favorites :
Ces applications vous permettent d’ajouter un nombre illimité de champs à votre formulaire. Il vous est ainsi possible de demander des détails relatifs à la commande et toute autre information vous permettant de répondre aux clients plus efficacement. Mais faites toutefois attention : des formulaires trop élaborés pourraient se transformer en obstacle et dissuader les clients de vous contacter. Aucun visiteur appréciera d’avoir l’impression de passer une interrogation écrite avant de pouvoir parler à un agent du support. Veillez à créer un équilibre entre le nombre d’informations sollicitées (nom, prénom, adresse e-mail, etc.) et le degré de convivialité du processus de prise de contact pour vos clients.
Exemples de pages Contact qui combinent forme et fonction
Parvenir à combiner tous les critères listés ci-dessus dans une page Contact attrayante et cohérente peut sembler intimidant. Mais la tâche est plus simple qu’elle ne paraît. En utilisant les pages incluses par défaut dans les thèmes Shopify (et parfois avec de très petits ajustements), plusieurs boutiques en ligne parviennent à convertir une page de contact basique en une ressource particulièrement utile pour les clients.
Ce qui interpelle dans les exemples que nous allons vous présenter ci-dessous, c’est le degré de personnalisation qui diffère grandement d’une page Contact à l’autre. Cela vous prouve que vous pouvez vous aussi créer une page de contact originale et cohérente avec votre image de marque, pour servir au mieux vos clients.
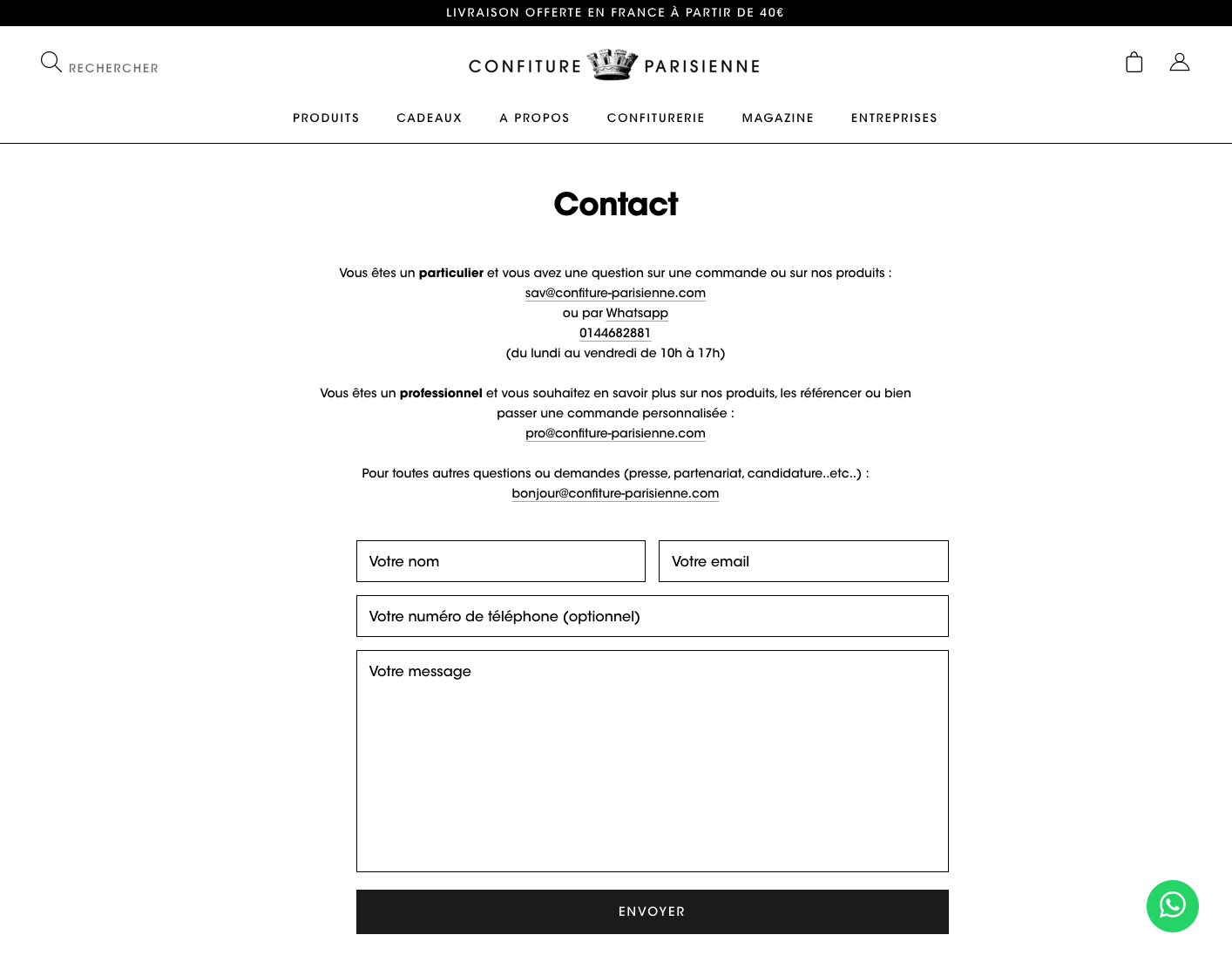
Confiture Parisienne
Cette page Contact parvient à rassembler de nombreuses informations tout en conservant une conception simple et claire. Ainsi, en plus d’un formulaire de contact classique, la marque met à disposition du visiteur des informations de contact précises en fonction de la nature de sa requête (SAV, demande presse et contact professionnel).

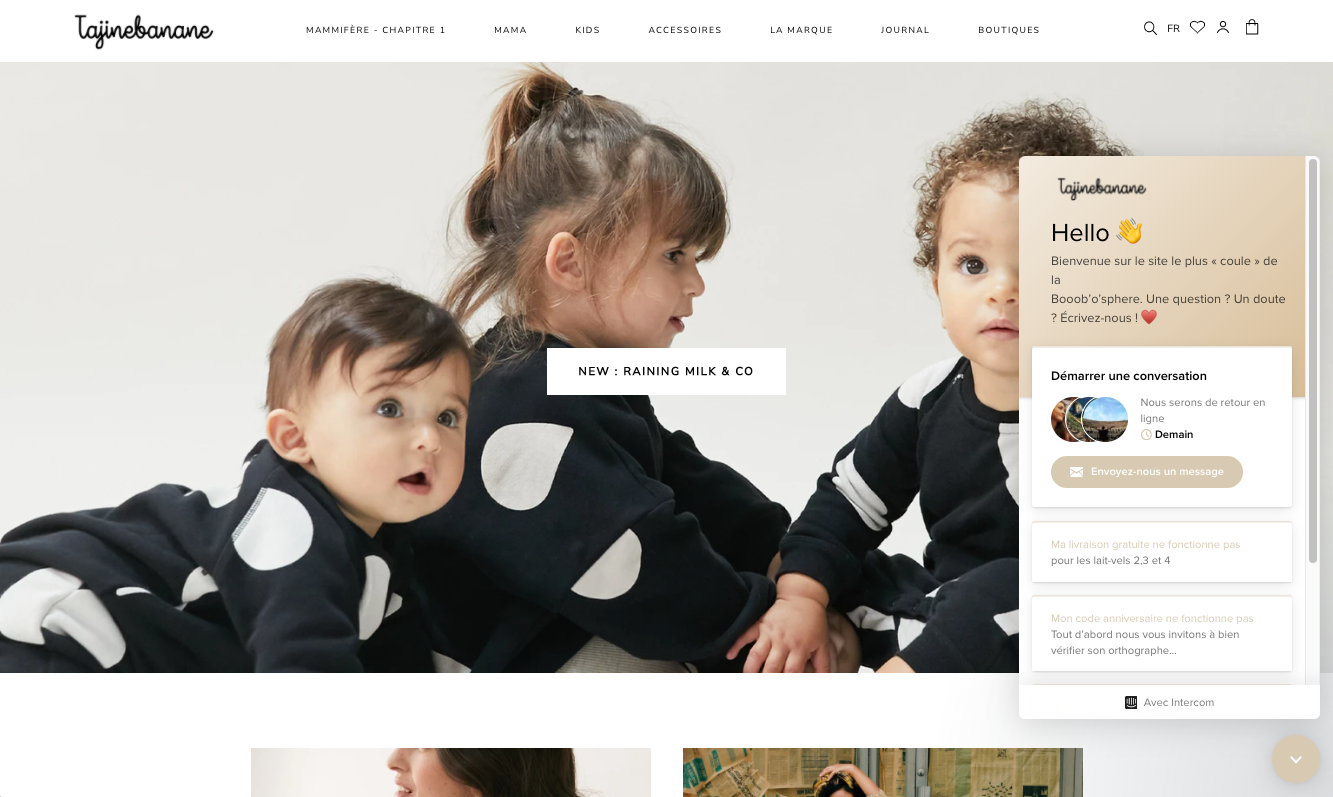
Tajine Banane
La marque Tajine Banane, dont l’originalité et l’humour se ressentent à la fois dans ses créations et dans l’univers de sa boutique en ligne a, sans surprise, choisi de troquer la traditionnelle page Contact contre un chat. Un format qui sort des sentiers battus et qui appelle à l’échange.

Kikikickz
Bien que la page Contact du site de vente de sneakers Kikikickz soit très simple du point de vue de sa conception, les informations qu’elle partage sont très claires et ce grâce aux trois rectangles avec icônes qui structurent particulièrement bien l’espace. Le contenu est accueillant et invite à la prise de contact. Les horaires de disponibilité du service client sont clairement indiqués.

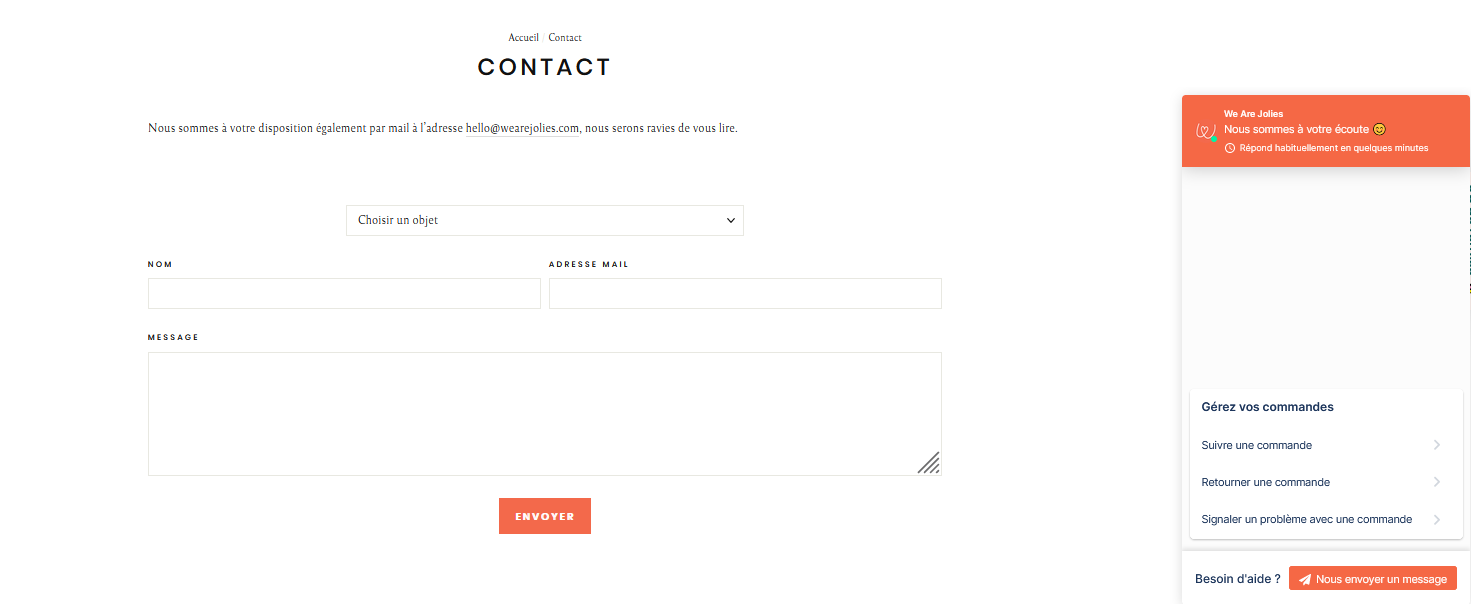
We Are Jolies
La marque de lingerie We Are Jolies dispose d’une page Contact simple mais efficace, avec un formulaire de contact à remplir en ligne. Le client est invité à choisir l’objet de son message (6 objets au choix, dont une option « autres »). Ensuite, seuls 3 champs sont à compléter : nom, adresse e-mail et message. La marque propose également de la contacter par e-mail et indique l’adresse e-mail à cet effet tout en haut de sa page Contact. Enfin, pour les clients qui souhaitent une réponse immédiate, il est possible d’échanger avec un chatbot.

Hopaal
La marque Hopaal adopte une approche stratégique intéressante en combinant Page Contact et Page FAQ en un seul et même endroit. Ici, pas de formulaire de contact, mais une FAQ complète répondant aux questions les plus fréquentes afin d’éviter les demandes inutiles. Si le client ne trouve pas la réponse à sa question, il a la possibilité d’envoyer un e-mail.
Le Monde du Bain
Enfin, la page du Monde du Bain, une marque qui vend à l’international, prend soin de spécifier les informations de contact pour chaque pays servi puis d’ajouter un formulaire de contact classique. Si vous êtes en phase d’expansion et que vous envisagez de commencer à vendre vos produits dans d’autres pays, veillez à faire de même pour démontrer le professionnalisme de votre activité.

Les retours favorisent l’apprentissage et l’optimisation
L’idée selon laquelle les retours de clients seraient un véritable cadeau lorsqu’on possède une entreprise se révèle particulièrement vraie en matière de service client. Vos clients testent sur le terrain votre expérience d’achat à chaque étape, et ils vous font part de problèmes et d’opportunités que vous n’auriez jamais pu repérer seul. Leurs retours vous permettent de savoir si vos hypothèses se confirment dans la réalité — si vous n’écoutez pas ce qu’ils ont à dire, comment allez-vous évaluer l’efficacité de vos initiatives ? Faciliter la prise de contact pour les consommateurs se révèle donc essentiel pour instaurer un climat de confiance et apprendre à créer une meilleure expérience client.
Une page Contact ennuyeuse ou confuse ne fera que nuire à la crédibilité de votre site e-commerce. En revanche, une page de contact optimisée mettra à l’aise les clients et les aidera à trouver des solutions ou à fournir de meilleurs retours lorsqu’ils auront un avis client à partager. La page Contact sera le premier point de chute des visiteurs web qui cherchent à obtenir de l’aide, cette première impression donnera probablement le ton de la conversation. Faites en sorte de l’optimiser !
Lire la suite
- Créer une boutique en ligne Shopify en 10 étapes - le guide
- Comment vendre sur TikTok avec une boutique en ligne (Shopify ou autre) en 2024
- 100 boutiques en ligne créées avec Shopify
- SEO - comment améliorer le référencement naturel de votre boutique en ligne ?
- Comment rédiger une page à propos persuasive (+ 5 exemples et un modèle inclus)
- Comment vendre des cartes-cadeaux sur votre boutique en ligne ?
- 6 exemples de landing pages qui convertissent en 2023
- Comment tirer parti des solutions d'emballage personnalisées pour faire connaître votre marque et fidéliser les clients
- E-commerce - 9 rapports Google Analytics personnalisés pour faire croître votre activité en ligne
- E-commerce - 7 tactiques pour créer une campagne de marketing viral grâce au marketing de parrainage
FAQ sur la page Contact
Qu’est-ce qu’une page contact ?
Quel est l’objectif d’une page contact ?
Comment faire une page contact ?
 Publié par Maud Leuenberger. Maud est la rédactrice en chef du blog français de Shopify.
Publié par Maud Leuenberger. Maud est la rédactrice en chef du blog français de Shopify.
Article original : Sarah Chambers
Traduction et adaptation : Mehdi Chakir.










