La importancia de la tipografía en un ecommerce es mucho más importante de lo que solemos pensar. Cuando una tipografía es demasiado densa o está demasiado junta, nos produce una sensación de agobio dentro de una tienda online, pero si es demasiado fina es posible que no llame la atención lo suficiente.
Por este motivo, en este artículo te vamos a mostrar las claves y los mejores consejos para escoger una tipografía que se adapte a tu tipo de ecommerce y a tu marca y también cómo combinar tipografías para llamar más la atención.
Estilos de tipografías
Los estilos de tipografías podemos decir que son como las categorías principales de tipografías que existen. Vamos a ver las más importantes y qué tipo de tipografía agrupa cada una de estas categorías.
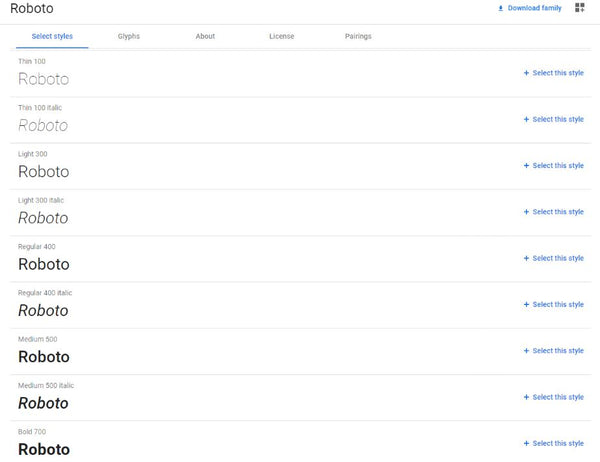
Cabe destacar que, dentro de cada tipografía en sí, esta puede tener subestilos o lo que se conoce también como familia. Por ejemplo, la fuente Roboto está en versión normal, versión cursiva, versiones con distintos grosores, etc. Esto es para poder adaptarse mejor, aunque se suelen utilizar las versiones normales.

Desde Google Fonts podemos acceder a una especie de biblioteca de tipografías y descubrir cómo son cada una de ellas. Tan solo hay que entrar en el apartado “Browse fonts” y filtrar por categoría, donde encontraremos algunas de las siguientes:
Serif
Son los tipos de letra que tienen unas pequeñas líneas que sobresalen de su estructura (serifa), como la Times New Roman o la Merriweather. Se suele decir que son como unos pequeños pies que asoman, ya que por ejemplo, en la letra T, la línea vertical no acaba de forma simple, sino que se añade una fina línea de base.
Estas tipografías son habituales en periódicos y documentos oficiales, ya que fueron de las primeras en utilizarse. Su origen se debe a que antes era muy difícil conseguir que todos los trazos de las letras fueran completamente rectos. Además, son fáciles de leer, especialmente en textos medios y largos, porque esas pequeñas líneas que sobresalen ayudan a la mente a conectar con las siguientes letras, haciendo más sencillo leer los párrafos en conjunto.
Las tipografías con serifa se suelen asociar con valores como lo tradicional, institucional, la seriedad, el respeto o la sobriedad. Aunque siempre depende de la tipografía, ya que hoy en día hay miles de tipos de letra Serif.

Sans Serif
Se trata de los tipos de letra que no tienen serifa. Se consideran tipografías más modernas, ya que se ven muy limpias, y con formas claras, lo que también proporciona facilidad de lectura.
Suelen utilizarse en títulos, subtítulos y textos más cortos, como descripciones, aunque también en todo tipo de publicidades o etiquetas, por ejemplo. Son tipografías muy comerciales, ya que desprenden modernidad y son muy adecuadas para leer en pantallas, lo que las convierten en tipografías ideales para e-commerces, siempre que no se empleen en textos muy largos y densos.
Script
Las tipografías script son lo que también conocemos como manuscritas. Se trata de tipos de letra que parecen escritas a mano o que tienen florituras, rizos y cursivas.
No son nada adecuadas para textos cortos, largos o descriptivos. Sin embargo, se suelen utilizar mucho a nivel comercial en cartelería o para títulos en determinadas tiendas online, ya que transmiten creatividad y elegancia.

Display
Las fuentes de display se caracterizan por tener diseños creativos y atractivos, poco habituales. Llaman la atención desde la distancia, pero no son recomendadas para textos de e-commerces, a menos que se utilice únicamente para hacer cartelería de banners o encabezados en artículos de blog.
Cómo debe ser la tipografía de tu e-commerce
Cada e-commerce debe escoger su propia tipografía basándose en determinadas cuestiones. No es lo mismo una tienda online de muebles que una tienda online de bicicletas; lo más probable es que las marcas no tengan los mismos valores y, por tanto, escojan tipografías distintas.
Vamos a ver algunos de los aspectos a tener en cuenta a la hora de escoger una o varias tipografías para tu ecommerce:
También te puede interesar: Cómo diseñar un logo memorable (hecho por ti o por un diseñador).
Debe representar la marca
Imagina que tienes una tienda online de decoración, ¿usarías una tipografía de aspecto informático pixelada o preferirías utilizar una tipografía bonita o una tipografía elegante?

Se trata de representar la propia marca, la tipografía tiene que ir acorde con la marca para que las personas puedan asociar esos valores mejor, y no se les quede nada fuera de contexto.
Debe combinar con el logo
Si es posible, es mejor que combine con el logo. ¿A qué nos referimos con esto? A que si tienes un logo con letras de estilo más redondo y grueso, lo ideal es que la tipografía que escojas, al menos para los títulos, sea similar para que haya una concordancia con la marca y una asociación.
Se deben tener en cuenta los valores que transmite
Por sus características, existen categorías de tipografías que representan valores distintos. Por ejemplo, una tipografía Serif ofrece confianza, como hemos visto, y se suele utilizar en periódicos. Dependiendo de tu e-commerce, deberás elegir la fuente que creas que mejor representa tus valores: ya sea una tipografía bonita, una tipografía elegante o una tipografía moderna.
Visita el Centro de ayuda de Shopify

Cómo combinar tipografías
Es conveniente utilizar dos tipografías distintas, al menos, para los títulos y los cuerpos de los textos. Es decir, el título con el nombre del producto o del menú llevará una tipografía, y la descripción y características otra.
Esto se debe a que la variedad es más llamativa para el usuario que si es todo de un mismo tipo de letra. De un solo golpe de vista, distinguirá mejor la información que ofreces.
En un ecommerce, como hemos visto, la mejor opción es una fuente de tipo Sans Serif, por lo que podemos jugar con el título para destacarlo, utilizando siempre una fuente que cumpla estas características:
- Que sea más grande en tamaño.
- Que destaque sobre la fuente de descripción.
- Puedes utilizar la misma fuente pero con otro estilo de la familia (otro grosor, en cursiva, etc.).
- Puedes variar de estilo con las Serif, las Script o incluso las Display, siendo estas últimas las menos recomendadas.
Recuerda que el objetivo de combinar tipografías es que el usuario detecte en un solo golpe de vista las categorías, subcategorías y capte la información correctamente de forma más sencilla.
También te puede interesar: Plan de negocios: cómo crear, lanzar y hacer crecer una tienda online rentable.
Top 7 tipografías más usadas en e-commerce
Futura
Futura es una de las tipografías web más utilizadas en internet. Existen diferentes estilos de cuerpo para ella, lo que la hace una fuente muy versátil y adaptable a muchos tipos de diseño diferentes.
Esta fuente también ha sido ampliamente utilizada en el diseño gráfico corporativo, y la podemos encontrar en logos como el de HP, Volkswagen o IKEA.
Open Sans
Open Sans es otra de las fuentes web más comunes en internet, ya que es escogida por muchos diseñadores por la simplicidad de sus caracteres y sus diversos cuerpos, que le otorgan gran adaptabilidad a diferentes tipos de diseño; es conocida como la Arial de las tipografías web.
Roboto
Roboto es una de las tipografías web que más crecimiento ha tenido en los últimos años. Esta fuente, reconocida por sus líneas curvas con un rematado geométrico, resalta a la vista, lo que la hace muy legible, sobre todo en dispositivos con pantallas pequeñas. Esto la hace una de las mejores fuentes web que existen para realizar diseños web responsive.
Helvética
Helvética es una de las tipografías web clásicas más utilizadas en internet. Esta fuente es muy utilizada por su facilidad de lectura y su claridad, siendo su formato muy parecido a la Arial, pero con una mayor prolongación de los caracteres e interlineado. Esta última característica hace que no sea tan versátil como otras tipografías, por lo que su uso ha caído en los últimos años.
Ubuntu
Ubuntu es una versátil tipografía web muy utilizada para el diseño de los menús, los botones y las barras de navegación de los sitios web. El bonito formato de su diseño y sus remates hacen de ella una fuente muy atractiva para el usuario, pero no es recomendable su uso en textos largos, ya que puede cansar a la vista y resultar pesada. Esta fuente también pertenece a la biblioteca de Google Fonts.
Montserrat
Montserrat es una de las tipografías web más utilizadas para los títulos y las imágenes destacadas, ya que resalta mucho en combinación con fondos claros y colores de letra oscuros, y a la inversa. Esta fuente, con un diseño marcadamente geométrico, no se suele utilizar en textos largos debido a su gran tamaño e interlineado.
Avenir
Avenir es una de las tipografías web que han llegado para sustituir a las fuentes más clásicas como la Helvética. Esta tipografía elegante, tiene una amplia gama de cuerpos que la hacen adaptable a todo tipo de diseños, por lo que cada vez es más común encontrarla en los sitios web.
En resumen, podemos ver que las tipografías Sans Serif son las más utilizadas en e-commerces, tanto en títulos y menús como en descripciones. Sin embargo, siempre debes pensar qué tipografía se adapta mejor a las necesidades de tu tienda online. Escoge una fuente legible y otra que destaque para los títulos, pero no te olvides de que vaya acorde con los valores de tu marca.
 Publicado por Pablo Golán, editor en jefe del blog de Shopify en español y responsable de marketing de contenidos y localización para España y Latinoamérica.
Publicado por Pablo Golán, editor en jefe del blog de Shopify en español y responsable de marketing de contenidos y localización para España y Latinoamérica.
Más información
- Cómo crear una página web para vender- crea tu sitio en 9 pasos
- Nuevas formas de pago disponibles en tu tienda de Shopify
- ¿Cómo crear un slider con diferentes imágenes para móvil, tablet y desktop?
- 5 barreras psicológicas que no te dejan cambiar de plataforma de ecommerce
- Resumen del evento EcommerceTRACK de Guadalajara 2019
- El auge de la industria alimentaria en el comercio electrónico
- Principales motivos por los que mi negocio no funciona
- Guía de éxito online- Cómo ganar $600,000 al año vendiendo productos digitales
- 3 estrategias para incrementar la rentabilidad de tu negocio
- Caso de éxito- Cómo una pareja recaudó cerca del 500% de su meta en Kickstarter en 28 días sin tener clientes





