Sobrevivimos a la primera semana del 2016 y queremos ser claros: en temas de diseño y desarrollo de páginas web, existen nuevas tendencias que te prometemos serán emocionantes y sobre todo benéficas para el desempeño de tu tienda online, ya que cautivarán miradas de clientes, inversionistas, colaboradores, asociados, etc.
Este nuevo año tu sitio web debe ser capaz de entregar a tus clientes actuales y potenciales una experiencia de navegación envidiable, que no solo se base en lucir bien, sino que también esté optimizada para las visitas.
Lo interesante de estas tendencias radica en que el diseño se basa en una mejora natural de lo que ya estás utilizando y no en cambios radicales que generen confusión respecto a tu marca. Algunas se basan en únicamente mejorar las versiones de ciertos diseños conocidos y probados, mientras otras buscan resolver problemas que muchos diseñadores manifestaron en año pasado, sobre todo al momento de generar la experiencia de compra del cliente.
Comienza el 2016 conociendo estas tendencias de diseño: cuál es el indicado para tu tienda y los requisitos necesarios para aplicarlas y lograr el factor Wow en cualquier visitante.
Tendencia #1: Diseño plano 2.0
Vas a estar escuchando bastante sobre el diseño plano 2.0 (o diseño flat 2.0) durante el 2016. Basado en el modelo de diseño plano tradicional, que conocimos en el 2012, el modelo 2.0 corrige errores relacionados con su usabilidad, que equivale a mejorar la experiencia de navegación de los visitantes y clientes de tu tienda online.
El diseño plano cuenta con un enfoque:
- Con figuras 2D (con ausencia de sombras, texturas, gradientes, etc.)
- Minimalista
- Que utiliza colores fuertes y llamativos
Pero con la incorporación del factor 2.0, su evolución se basó en permitir que los diseñadores le dieran un toque personal a estos diseños, manteniendo su naturaleza plana e integrándolo de manera sutil.
El diseño plano 2.0 difiere del tradicional en los siguientes elementos:
- No es completamente plano o 2D
- Utiliza elementos en 3D de manera sutil, como sombras, reflejos y capas
- Se agrega un poco de profundidad al diseño
La siguiente imagen representa el diseño plano 2.0:

Esta imagen pertenece al sitio 450 GSM, proveedor de productos impresos. Nota como tiene una sombra sutil en diferentes puntos del pájaro de origami que demuestra más profundidad, así como una débil sombra debajo del pájaro.
Tendencia #2: diseño con esquema de color perfecto
Cualquier diseñador puede poner unos cuantos colores juntos en un diseño y llamarlo página web, pero pocos pueden poner colores juntos de tal manera que luzcan en armonía, deleitando a los visitantes y clientes y ayudando a mejorar la experiencia del usuario. En 2016, predecimos que los diseñadores comenzarán a prestar más atención a corregir la teoría del color.
Ya es hora de que los diseñadores pongan en prioridad los colores que tiene en mente para el diseño y entiendan la rentabilidad que tiene esto en las conversiones de tu sitio. Esta infografía de KISSmetrics menciona cómo los colores influyen en la compra de un producto, de hecho casi 93% de las personas. Por ejemplo, ¿sabías que de acuerdo a algunas investigaciones, el azul es el color preferido por los hombres y mujeres cuando se trata de tomar una decisión de compra?
El resultado final debe ser similar a diseñadores organizando de cierta manera los colores en sus diseños, pensando que son elementos críticos para que el cliente decida comprar o no en tu sitio.
Algunos diseñadores ya han tomado la delantera y están a la vanguardia en cuando a la creación de diseños visuales memorables, que utilizan inteligentemente algunos colores para ayudar a la experiencia del usuario.

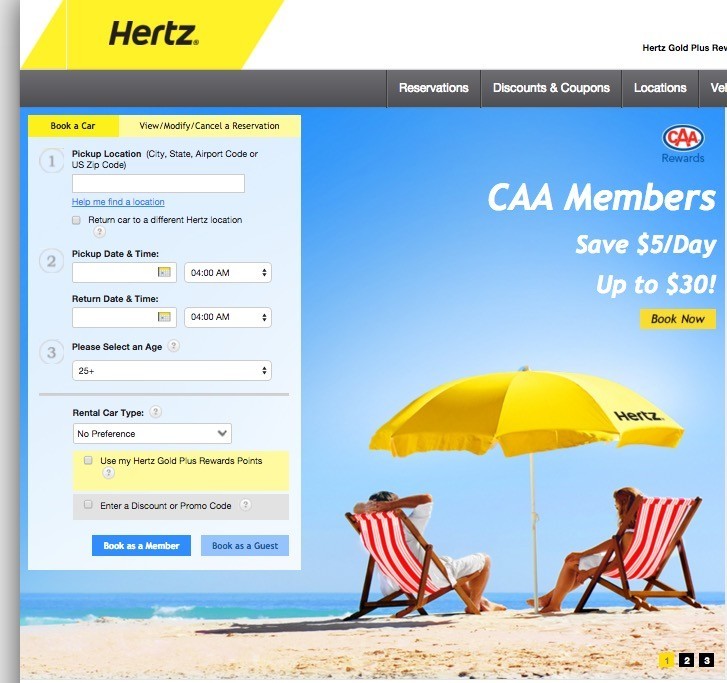
Veamos la página de Hertz. La compañía de renta de autos utiliza un esquema de colores complementarios simple-pero-efectivo para hacer que su call to action y formulario sobresalga. Como resultado, los clientes rápidamente pueden encontrar la información que requieren. Nota como al final del formulario existen dos fondos color azul, que con sus dos tonalidades dan a entender que el cliente tiene dos opciones para ingresar su información personal.
Esperamos que este año más diseñadores decidan incorporar esquemas de color más vívidos.
Tendencia #3: Videos gigantes de fondo
Las imágenes grandes como fondo se comenzaron a utilizar hace un par de años y han hecho maravillas en las tasas de conversión de diferentes sitios, tal y como está ilustrado en varios casos de estudio. Si las mega imágenes pueden tener estos resultados en las tasas de conversión entonces ¿Por qué no incluir mega videos también?
Para entender por qué los mega videos serán grandes en el 2016 y por qué también podrían tener los mismos resultados positivos, tenemos que entender la psicología humana. Las personas somos criaturas visuales. Siempre lo hemos sido. Siempre será así.
Numerosos estudios demuestran que el uso de videos en sitios aumenta las tasas de conversión. Los videos son más fáciles de consumir, absorber y entender. Sin duda, gran parte del contenido de la web está en palabras escritas, pero otros estudios muestran que los videos son los recursos que más compromiso generan.
Tiene sentido si lo piensas. Digamos que eres un cliente que por primera vez está en una tienda online, y eres recibido por un mega video que cautiva de inmediato tu atención. Para ese momento, el dueño de la tienda ya consiguió extender el tiempo que el cliente permanece en el sitio únicamente admirando el sitio.

El sitio Born Group ejemplifica esta tendencia. Cuando el visitante llega, inmediatamente le aparece un video de un gorila majestuoso, obligándole a prestar atención y extender su tiempo en el sitio.
Tendencia #4: diseño de materiales
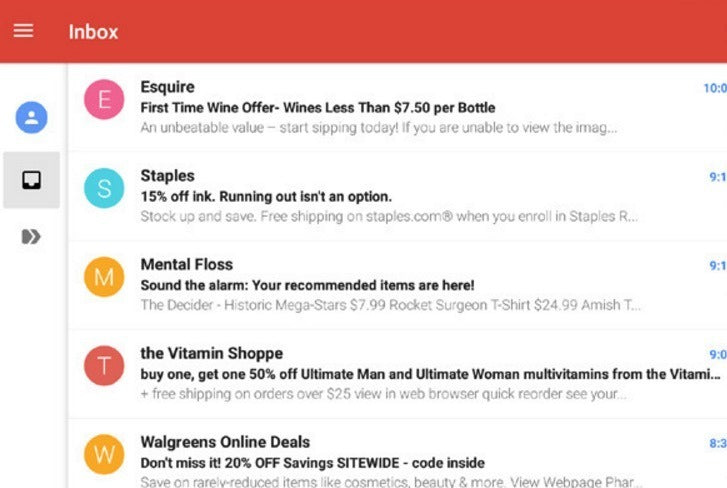
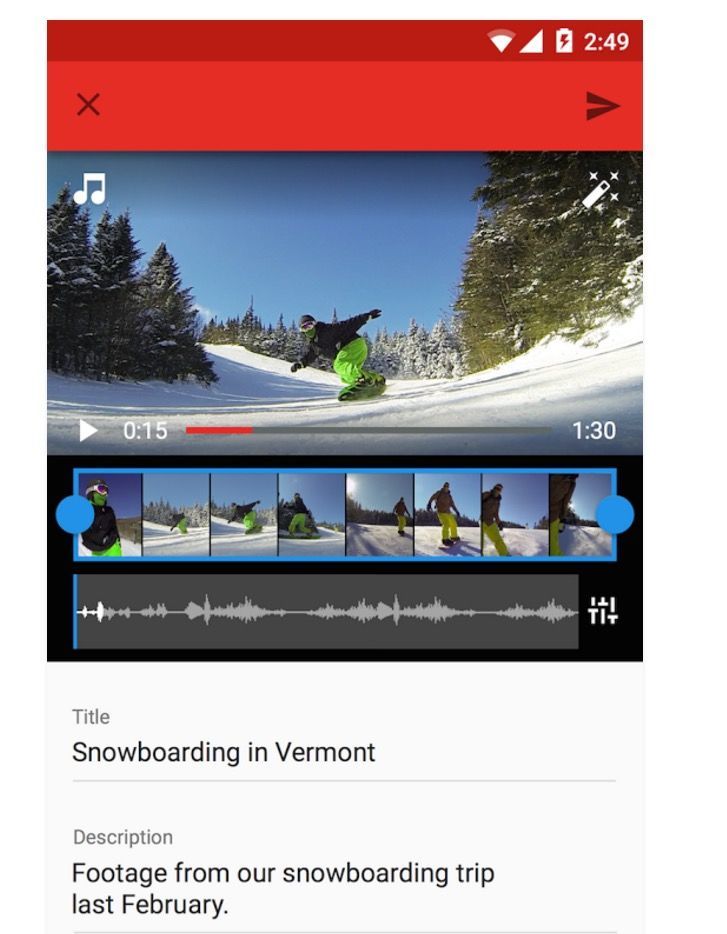
Google tiene en sus manos esta tendencia. El diseño de materiales es un lenguaje de diseño que a esta empresa se le ocurrió no hace mucho tiempo, y ya la ha ofrecido en muchos productos de Google Android, como Gmail, YouTube y Google Maps.
Con una empresa como Google detrás de esta tendencia, sabes que vas a obtener un gran impulso. Puedes detectar este diseño por sus características inconfundibles y llamativas, como:
- Diseños basados en plantillas
- Minimalista
- Iluminación y sombras
- Rellenos
- Colores vivos
- Animaciones y transiciones responsive
Los principios de este diseño se basan en tomar lo mejor de los principios de diseño clásico y fusionarlos con la innovación ilimitada de tecnología y ciencia. ¿Suena difícil? Si alguien debe ser capaz de llevarlo a cabo, es la empresa que indexa la información de todo el mundo.
El material no es totalmente plano, a pesar de que definitivamente no se mueve agresivamente hacia los principios de diseño más físicos. Aun así, como un movimiento de diseño que se inspira en el análisis del papel y la tinta, el material conserva su dedicación a la física. Esto es evidente en su uso de la profundidad, propiedades, de fundición de sombras y de movimiento.
La mejor manera de ilustrar esto es ver un ejemplo.
Esta es la interfaz de usuario de Gmail para Android:

Esta es la interfaz de YouTube:

Diseñando para el futuro
Como el 2016 está iniciando, estas tendencias se establecen esperando que se relacionen con el mundo del diseño y desarrollo web. Parte de ser un excelente diseñador es siempre estar buscando el mejor enfoque de diseño, que esté listo para hacer un gran impacto.
Mientras que algunas tendencias de diseño son simplemente una moda, otras tienen el poder de permanencia y por lo general se puede determinar esto mirando la utilidad que tienen en la comunidad del diseño.
Así que mantén los ojos bien abiertos durante todo el año, seguramente vas a estar viendo más de estos métodos de diseño en sitios móviles y aplicaciones:
Acerca del autor

Marc Schenker es escritor y experto en negocios y temas de marketing como ecommece. Contribuye en varios blogs. Conoce su sitio y no te olvides de entrar a su página de Facebook.
Más información
- 7 estrategias para aumentar ventas en 2024
- ¿Cómo tomar fotos profesionales para la web de tu ecommerce de ropa?
- 6 tendencias online fundamentales para la personalización en eCommerce
- Real Time Marketing- Por qué debes ver el Super Bowl aunque no te guste el futbol americano
- ¿Tienes lo que se necesita para ser millonario? 7 cosas que los millonarios tienen en común
- Términos básicos que los nuevos emprendedores online deben conocer
- Cómo utilizar y aprovechar Periscope en tu tienda online
- De IRL a URL- Crear experiencias digitales inmersivas para una audiencia global con redes complejas
- 10 acciones que puedes hacer para retener a tus clientes en Black Friday





