Seventy-nine percent of Americans now shop online, and, in many cases, a website is their first point of contact with a brand. It can also be a primary source of revenue, even for brands that have multiple brick-and-mortar stores.
Customers will likely leave a retail website that looks unprofessional. But you can make customers feel comfortable and build trust through a well-designed, secure, and well-engineered website.
You need to think of your website as you would think of your brick-and-mortar storefront,” says Donny Minchillo, co-founder and CEO of web-development agency Pineapple Development. “If people walk in and things are a mess…they will walk right back out. It’s the same for your website.
Website builders like Shopify make it possible to launch a simple website, like a blog or an ecommerce store, in just a few hours.
While you can create websites to sell items for free on your own, an experienced web developer can customize your site and take it to the next level. A seasoned developer can provide technical support for issues you may not be able to troubleshoot yourself, allowing you to focus on building your retail business.
However, if you haven’t worked with a developer before, it’s difficult to know how to choose the right one to meet your needs. Here are some tips to guide you through the process of finding and working with a developer that’s the right fit for your business.
Identify Your Needs
Before you begin looking for a developer, think about the custom functions or new design elements you’d like to add to your online store and what you’re hoping to accomplish by implementing them.
For example, you may want to add a technical feature like upselling at checkout, more robust product pages, or maybe you’ve grown out of your current ecommerce theme and need a new way to showcase your products. Whatever changes you want to make, get a grasp on them so that you can successfully communicate them to a developer.
Prioritize Those Needs
Once your needs are outlined, prioritize each task based on how critical it is for the success of your business. For example, if most of your visitors land on your homepage, consider prioritizing it over your FAQ section. If you’re launching a new product, you might need a robust landing page for a promotional campaign. A professional developer can create a more impactful, customized landing page to help guide shoppers on a journey that hopefully ends with a purchase.
Be sure to have a clear production schedule and an understanding of how much time each project will take. Alternatively, you can prioritize your schedule based on your budget.
Set Your Budget
Front-end developers work on developing the content that is outward facing— or what your customers see when they click on your website.
A full-stack developer can handle the front and back ends of a website. They can work with databases and servers and have a variety of skills needed to complete a project independently.
Front-end web developers in North America can charge anywhere from $15 to upward of $150 per hour, depending on your needs:
- Junior front-end developers can cost between $15 to $50 per hour
- Intermediate to advanced front-end developers range from $35 to $100 per hour
- Full-stack developers cost the most, at $30 to $150+ per hour
“Once you have more budget and can hire a developer with years of ecommerce experience, you'll likely find someone whom you can also lean on for expertise,” says Minchillo. “You can count on them for more than just writing code. You can ask questions, and they can make suggestions based on other successful sites they've worked on.”
If your budget is limited, be upfront with the developer during your preliminary conversations to make sure their pricing aligns with what you can afford. If you have more money to spend and are just looking for the best possible developer you can find, ask them for a proposal after you've shared your needs and goals with them.
Questions to Ask the Developer
Hiring a developer to build or tweak your site is an investment in the future of your business. Ask as many questions as you need to and be precise. Make sure you feel 100% comfortable and understand the results and workflow you can expect from the developer.
Questions you can ask the developer include:
- What is your technical experience and expertise?
- What types of ecommerce projects have you worked on before, and can you provide examples?
- Do you charge hourly or based on the project?
- Can you walk me through your process?
- What kind of communication can I expect from you? Will you update me regularly?
- Will you be working on the project in-house or outsourcing it?
- Who will own the original code and content? (Make sure it’s you.)
- Do you provide a warranty?
- What is your post-development support process? Can you fix bugs that come up for an agreed upon period?
- Do you have references I can contact? (Ask for references from similar projects.)
Communicate, Communicate, Communicate

Take note of how quickly the developer responds to you during your preliminary conversations. Do they understand your needs and timeline? Make sure you’re on the same page to ensure the process runs smoothly and on time.
Set a preferred form of communication that works for both you and the developer before signing a contract. Do you want to have weekly telephone updates with the developer on the project’s status, an ongoing Slack channel, or notes through a project management tool like Trello or Asana?
Project management systems will also help you make sure tasks get done in the right order and in the agreed-upon timeframe. Essentially, project management tools provide a shared checklist that you and the developer can work from and update as tasks are finished. Once you’ve worked with the developer for a while, you’ll have a better understanding of how much you need to push when it comes to delivery.
If you’re working with an agency, they might assign you a project manager. If not, it’s up to you to take the reins and make sure each milestone is completed on time and successfully.
Developers Are Not Designers
Developers are skilled at coding, but you can’t always rely on them to design your website. As such, be specific with them and relay your vision with screenshots and wireframes.
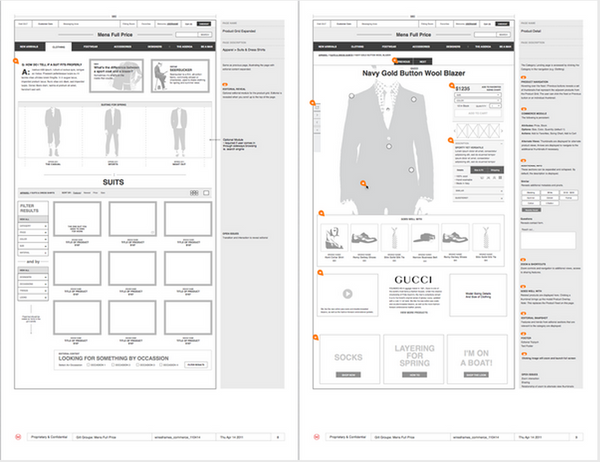
Wireframing is used at the beginning of the development process to create the basic structure of a web page before adding the visual design and content. It's a sketch or blueprint that illustrates where content should be situated and how a page functions. You can draw wireframes by hand, or use a with design program like Photoshop and Illustrator, or an app like Sketch.

You can also take screenshots of other websites you like and want to pull elements from and share them with your developer. The more visual you are, the more your vision will be communicated to your developer. Do whatever you can to get your message across — it doesn't need to be fancy.
If your budget allows, hire a designer to help you illustrate your vision. Designers aren't developers but they can mock up what you want on a page, which developers can then follow.
“Developers have their own way of looking at things. Most of the time they are very specific and detail oriented, so always make sure to give very detailed instructions when giving them a new task," says Minchillo. “Using screenshot and screencast tools like Jing and SnagIt can save you time.”
💡 SHOPIFY EXPERTS: If you need a seasoned designer, developer, or Shopify POS expert, check our Shopify partners directory to find the help you need for a fair price.
Moving Forward: Working with a Developer to Build Your Website
Now that you have a better understanding of how to work with a web developer, you can get started. Create a checklist of your top five priorities and then begin your search. Start small and build a relationship with a developer one project at a time.
Read more
- 5 Successful Retail Businesses That Started Off as Side Hustles
- 8 Ways a Pop-Up Store Can Boost Revenue and Build Buzz for Your Brand
- Retail Franchising 101: How to Take Advantage of Franchise Opportunities
- How Much Does a POS System Cost?
- 10 Things to Consider When Scouting Space for Your Brick-and-Mortar Store
- How This Gemstone Retailer Is Making Sales Magic With Healing Crystals
- Retail for Rent: How to Negotiate a Business Lease
Retail website FAQs
What are retail websites?
What should a retail website have?
- Easy-to-navigate design
- Product information and reviews
- Secure checkout process
- Payment options
- Shopping cart
- Customer service





