Shopifyテーマストアがパートナー向けにオープンし、開発者が世界中の数百万を超えるマーチャントにテーマを提供するチャンスが広がっています。テーマストアは2018年からクローズしていましたので、テーマを掲載して信頼できるShopifyテーマ開発者として名を知らしめる絶好の機会が到来しています。
Shopifyテーマストアにあなたのテーマを掲載するには、まずテーマレビューチームによる承認が必要です。これは複雑なプロセスではありません。パートナーはレビューのためにテーマを提出し、レビューチームがすべての項目に問題がないか細かく検証して、基準に応じて承認または却下が決まります。
つまり、優れたテーマ構築がどういうものか理解することが成功の最初のステップとなり、テーマ却下という結果を避けることにもつながるのです。パートナーが頻繁に要件を満たさない場合は、テーマ提出の停止措置がとられる可能性があります。準備はできるだけしたほうが無難です。
この記事では、最適な準備ができるようにテーマレビュープロセスについて説明します。
Shopifyパートナープログラムでビジネスを成長させる
ウェブデザインやウェブ開発サービス、Shopifyアプリストア向けのアプリ開発、あなたが提供するものが何であれ、Shopifyパートナープログラムが成功をサポートします。無料で登録して、収益シェアプログラム、開発者プレビュー環境、教育リソースなどを活用しましょう。
どんなテーマを構築するか
レビュー段階での成功を準備する作業は、最初のコードを書く前から始まります。すべてのテーマがShopifyテーマストアで承認されるわけではありません。マーチャントに多様な高品質のテーマを確実に提供するために、わたしたちはリストに追加するテーマを慎重に決定しています。レビュー段階での成功を準備する作業は、最初のコードを書く前から始まります
ニッチを見つける
Shopifyはニッチな機能を備えたユニークなテーマを求めています。既存テーマを少し変えただけのもの、ほかのテーマとあまりに類似しているものは、承認されないでしょう。
テーマをデザインする前に、ターゲットとする業界とオーディエンスを特定してください。それから、その業界やオーディエンスにとって有益であろう機能に取りかかります。ニッチを見つける1つの方法として、トレンド商品を確認しておくと、ターゲットとすべき業界のタイプに関してインスピレーションが得られます。
開発ストアを作成する際には、そのテーマを使うはずのオーディエンスや商品を反映させるように注意しましょう。こうすることでテーマの売りポイントが明確になり、デザインも輝きます。FoodieとWarehouseの2つは、直感的な名称と特定のマーチャント向けのニッチな機能を備えた優れたテーマの例といえます。
Foodieはフード業界向けのテーマです。レストランやカフェのメニューに見えるホームページセクションやカスタムコレクションページのテンプレートをもっています。
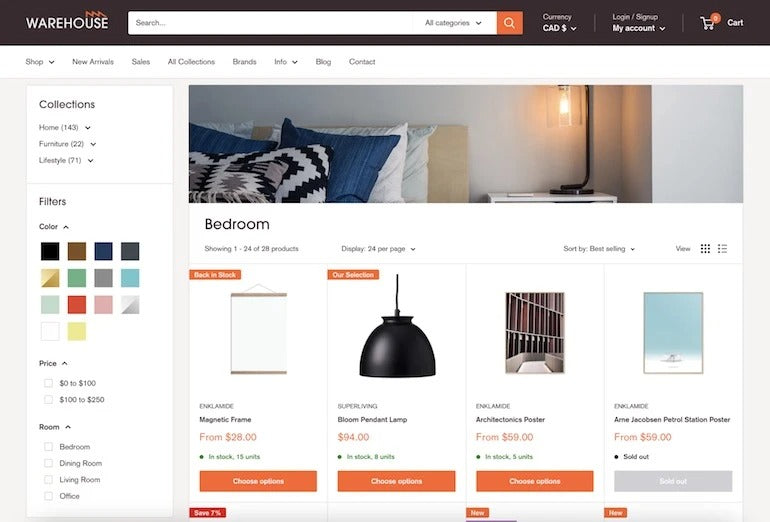
一方で、Warehouseは大量のカタログをもつマーチャントのために作成されたテーマです。このテーマには高度なコレクションフィルターと堅実な商品ページの機能があり、在庫トラッカー、送料計算機、「最近見た商品」機能などによって、バイヤーとマーチャントに情報を提供します。

どちらも、特定のニッチに対応したテーマの素晴らしい事例です。
こちらも参考にしてください: Shopify Online Store 2.0:開発者にとっての意義
テーマレビューのステージ
テーマが提出されると、レビューチームが動きます。テーマレビューには3つのステージがあり、マーチャントとバイヤーの両方が可能な限り最高の体験が得られるかどうかを、それぞれのステージで検証しています。
1 テーマ要件
テーマの要件については、ドキュメント(英語)にある1つのチェックリストにすべてが載っています。このチェックリストを丹念に確認し、すべての項目を満たしていることを確かめてください。パートナーは、Lighthouseのパフォーマンススコア、アクセシビリティスコア(アクセシビリティ要件の詳細はブログで確認できます(英語))、そのほかのプラットフォーム側の義務的な機能を忘れがちです。
すべての機能はバグなしで正常に作動すべきものです。レビューチームが最初に調査するのは、あなたの開発ストア(英語)となります。開発ストアやテーマにおいて、チェックリスト上のアイテムが欠けている場合、レビューチームはテーマを修正のために返送します。
2 デザインとUXのレビュー
要件のチェックリストをパスしたら、デザインとユーザーエクスペリエンス(UX)の細かい確認レビューへと移ります。わたしたちは、まとまりと一貫性のあるテーマを求めます。
レビューチームは、アクセシビリティのビジュアル面を細かくチェックし、たとえばカラーコントラストやスペースなど、コンテンツのわかりやすさを検証します。テーマがカラーコントラストのテストにパスするようにしてください。テキストとキーボードフォーカスの両方が見やすく背景に対して十分なコントラストがあることが必要です。とくにタッチ要素の周辺など、要素間には十分な余白が求められます。アクセシビリティ要件に関する記事(英語)で詳細をご確認いただけます。
テーマを使用するマーチャントとお客さまのことも考える必要があります。さまざまな言語や構文(長い単語や右から左へのテキストなど)をテーマでどのように処理しますか? 英語以外の言語でも問題ないでしょうか?
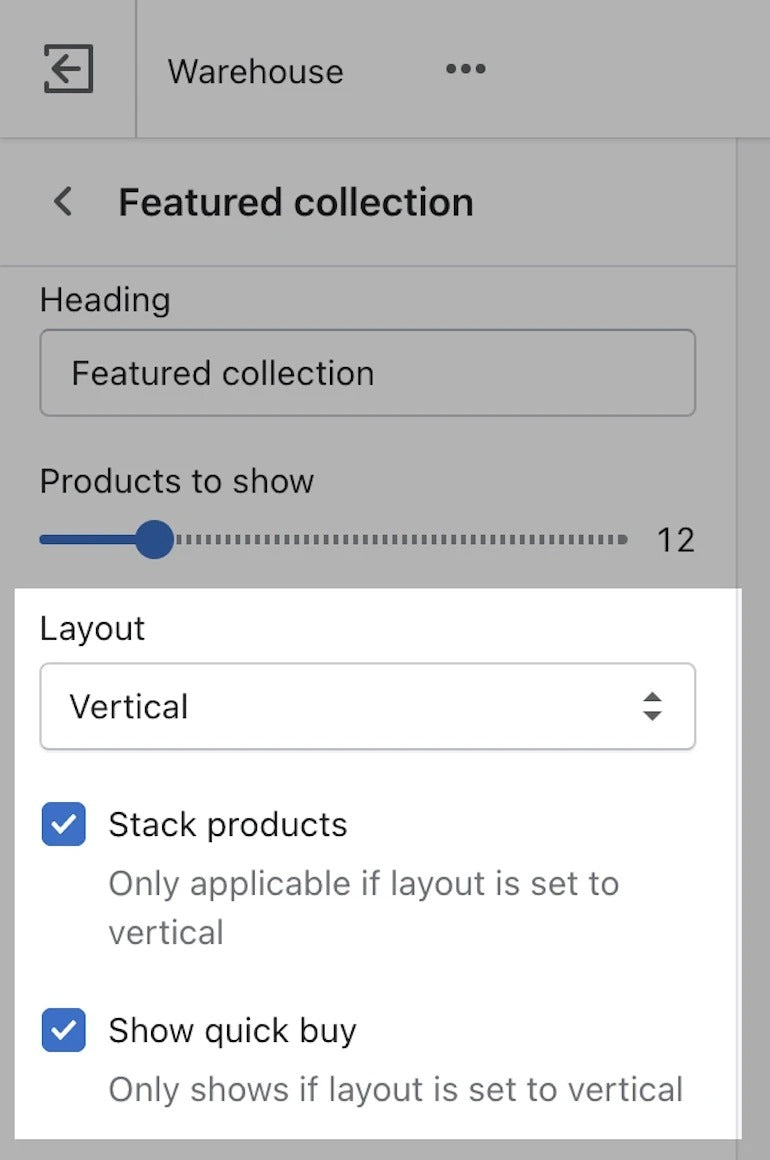
最後に、テーマには直感的でマーチャントのデザイン決定をガイドするユーザーインターフェース(UI)が必要です。たとえば、Warehouseの次のテーマ設定をご覧ください。

上記の設定により、マーチャントは特集コレクションのセクションで商品のレイアウトを変更でき、「Stack products」と「Show quick buy」ボタンの設定も可能です。また、これらの設定はレイアウトが垂直方向にセットされている場合のみ有効であると明示されています。
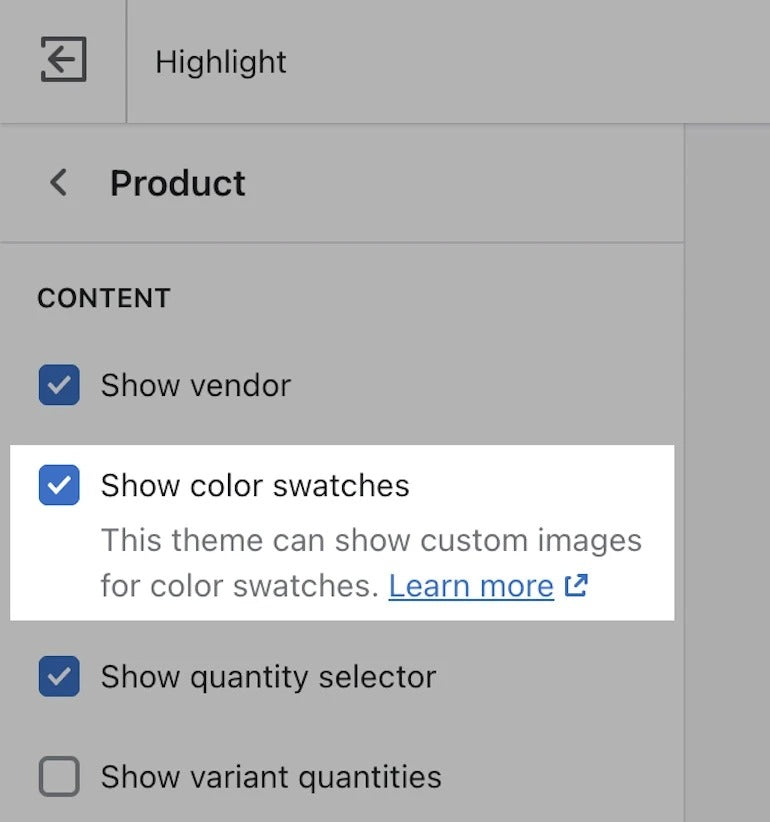
高度な設定が必要なニッチ機能をテーマに搭載する場合は、機能の実装について明確なインストラクションをテーマ設定内かドキュメントへのリンクで提供してください。たとえば、カスタムカラーの見本を表示できる機能があるなら、その設定方法をドキュメントにして、テーマ設定から参照できることが求められます。Highlightは、ニッチな機能を設定するための明確なインストラクションを提供するテーマの良い例で、ドキュメントページへのリンクが付いた「もっと詳しく」ボタンを用意しています。

3 耐久性レビュー
レビュープロセスの最終ステージでは、極端なケースや過激なシナリオをテーマがどれだけ処理できるかをテストします。よくあるテストでテーマが失敗しがちなのは、以下のシナリオを処理する場合です。
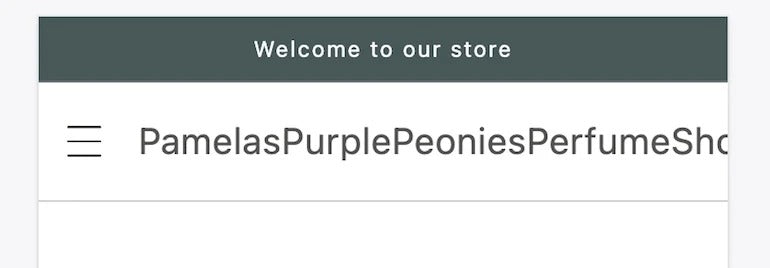
- 30文字の単語:長い文章がテーマの要素をオーバーフロー/オーバーラップしてはいけません。


- 重複セクション:たとえば、重複する特集商品を追加してもテーマが壊れないことが求められます。
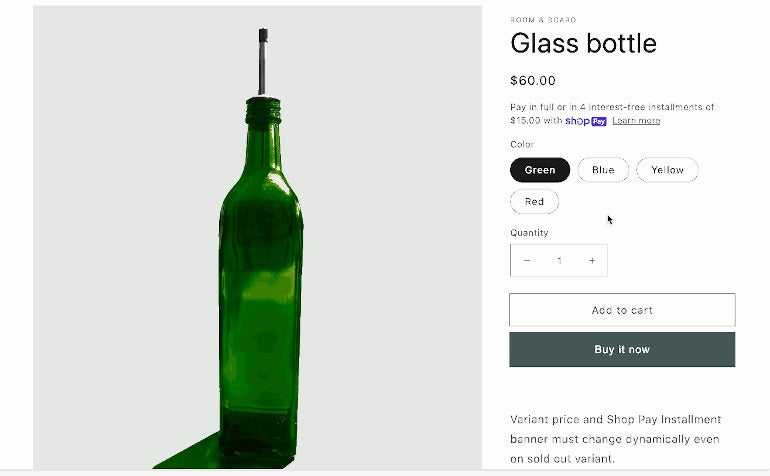
- 商品バリエーションの変更:Variant objects、ボタン、バナー(Shop Pay Installments(英語)、pickup availability(英語))は、異なるバリエーションが選択された場合に動的に変更される必要があります。

- さまざまな画質と比率:テーマは多様な画質をサポートする必要があり、さまざまな画像比率がレイアウトを崩すことがあってはなりません。
- フォームの「エラー/成功」処理:商品ページ、ニュースレター、カート、記事、コンタクトページ、お客さまページのフォームは、適切な「エラー/成功」メッセージを表示する必要があります。
- 読み込み時間:重たいJavaScriptの読み込み時間によってテーマが壊れることは避けてください。たとえば、スライドショーやイベント駆動型の機能は、読み込み時間が長すぎると失敗する可能性があります。
4 レビュープロセスにおける問題の対応
提出するテーマが高品質で、識別できるバグやデザイン・UXの欠陥がほとんど含まれないようにすることは、あなたの責任です。レビュープロセスの過程で、各ステージごとにメールでフィードバック用のリンクとともに通知があります。リンクから、コメントしたり、バグや問題に対応したりできます。
レビュープロセスの健全なチェックを問題なくパスできないと判断された場合、パートナーに対してプロセスからの撤退と、今後の再提出に向けたやり直しが要求されます。
成功するテーマを準備しよう
今回の簡単なガイドが、あなたの次のテーマレビューを楽にすることを願っています。チェックリストにある要件すべてをテーマが満たしていることを再確認してください。視認性が高く、しっかりフォーマットされていて、すべてのユーザーがどこにいても使いやすいテーマになっているでしょうか。記事内に挙げたチートシートに従って、テーマの提出を成功させましょう!
原文:Pamela Gunawan 翻訳:深津望
続きを読む
- ネットショップにドメインを設定・指定する方法をご紹介
- Shopify Theme Blocksの使い方
- Shopify Partner Boot Camp- Japanの修了者が100名以上! Lancersを活用して、EC運営に関わる業務を効率化、売上の拡大を実現しよう!
- nununi mailで、効果の高いメルマガコンテンツを自動生成する方法
- フラクタがShopify Plusパートナーになるまで
- 信頼関係の構築:安全性の高いアプリをマーチャントに
- Shopify API 2020年10月のリリース情報
- 戦略的なかご落ちメールの作成方法
- Hydrogenを使用したストアフロントはなぜパフォーマンスが高いのか
- カスタムShopifyテーマで商品メディアを使用する方法





