クライアントはよく、取引先を強調することで自社の信用と需要の高さをアピールす
ることを望みます。その目的のためにもっとも簡単に効果が出せるのは、Webサイト
に取引先のブランドロゴを表示するセクションを設けることです。
以前、Webデザイン開発のブログ記事でソーシャルプルーフの効用について扱いました。
「数あるソーシャルプルーフの中で一番即効性が強いのは、eコマースのページデザインにブランドロゴを組み入れることです。」
見やすく丁寧に配置されたロゴセクションは、洗練された信用ある印象をもたらし、テキストよりもイメージとしてのブランドストーリーを表現します。
ロゴセクションは、開発者のポートフォリオサイトにも使えます。提供するサービスをロゴのようにビジュアルで表現できるからです。テーマ開発者のMaestroooは、このテクニックを使用して複数の開発サービスを見せることで、サイトに優れた効果をもたらしています。
今回の記事では、Liquidを使ってダイナミックロゴセクションを構築し、カスタムテーマの機能拡張とクライアントワークの差別化を実現する方法を解説します。また、Liquidのセクション設定を活用してカスタマイズできるオプションを作成し、クライアントがオンラインストアをパーソナライズする方法も見ていきます。Liquidを学ぶ:Shopifyテーマ開発を始めよう無料ガイドを入手して、実践的なヒントやトリック、テクニックなどを学び、Shopifyテーマの開発・改良に取りかかりましょう。
カスタムロゴセクションの作成
ここでは、各ステップごとにロゴセクションの作成方法を確認していきましょう。
1 セクションに組み込む要素タイプを決定する
最初のステップは、セクションに含めたい要素タイプを決めることです。クライアントの要望次第ですが、テキスト、見出し、その他のインプット設定などが必要になるでしょう。
今回の例では、セクションの見出しと、ロゴ画像のハイパーリンクを入れたいと思います。Liquidのセクションオブジェクトを使用し、テーマエディタからアクセスして変更できるテキスト、リンクURL、表示画像の組み込み設定を作成します。見出しテキストの作成は単純で、Liquidオブジェクトをセクション設定にリンクする方法を示しています。たとえば、次のようなマークダウンを記述できます。
<h2>{{ section.settings.title | escape }}</h2>
ここでは、セクションオブジェクトをtitleというIDのプロパティ作成のために使用しています。セクションのschemaタグ内に設定を作成すると、このIDを参照して特定のプロパティをアサインできます。今回のケースでは、テキストボックスにしたいので、アサインするタイプはtextとなります。schema配列でこれらを設定すると、次のようになります。
{
"type": "text",
"id": "title",
"label": "Heading",
"default": "Logo list"
}
後ほどセクションの構築を正しく終えれば、クライアントはテーマエディターを操作してセクションに見出しを入れられます。見出しは<h2>ヘッダーとなり、Liquidフィルターのescapeを使用して正しい出力が確実におこなわれるようにします。
Shopifyパートナープログラムでビジネスを成長させる
Webデザインや開発サービス、Shopifyアプリストア用のアプリ開発、あなたの提供するサービスが何であれ、Shopifyパートナープログラムがビジネスの成功を支援します。無料で登録すると、収益シェアプログラムや開発プレビュー環境、教育リソースなどにアクセスできます。
2 画像を表示するコードを書く
次に、Liquidロジックタグ、HTML、ブロック設定を一緒に使用し、画像を表示するコードを構築する必要があります。
ロゴセクションはブロックとなるので、画像をセクション内で移動することや、追加や削除が可能になります。ブロックコンテンツを出力するために、section.blocksをループします。ロゴを含んだ全体のforループは以下のとおりです。
| <ul> | |
| {% for block in section.blocks %} | |
| <li class="logo-bar-section" {{ block.shopify_attributes }}> | |
| {% if block.settings.link != blank %} | |
| <a href="{{ block.settings.link }}"> | |
| {% endif %} | |
| {% if block.settings.image != blank %} | |
| {{ block.settings.image | img_url: '150x150', scale: 2 | img_tag: block.settings.image.alt, 'logo-bar__image' }} | |
| {% else %} | |
| {{ 'logo' | placeholder_svg_tag: 'placeholder-svg' }} | |
| {% endif %} | |
| {% if block.settings.link != blank %} | |
| </a> | |
| {% endif %} | |
| </li> | |
| {% endfor %} | |
| </ul> |
forループでは、個々のロゴブロックがリストアイテムとなり、{{
block.shopify_attributes }}のプロパティがブロックの特定とイベントリスニングのためにテーマエディタで使用されます。こちらも参考にしてください:カスタムShopifyテーマでプロダクトメディアを使用する方法
schemaタグで見出しがレンダリングされるのと同じように、ブロックのIDを参照して設定値を作成するためにblock.settingsプロパティを利用できます。このために、2つのプロパティ、block.settings.linkとblock.settings.imageがあり、参照するIDはlinkとimageになります。セクションの
schemaタグでこれらのプロパティが参照され、適切なtypeがアサインされると、クライアントはテーマエディタから画像をアップロードできるようになり、リンク先のURLも入力できます。今回のケースでは、ブロックの配列は下記のようになります。| "blocks": [ | |
| { | |
| "type": "logo_image", | |
| "name": "Logo", | |
| "settings": [ | |
| { | |
| "type": "image_picker", | |
| "id": "image", | |
| "label": "Image" | |
| }, | |
| { | |
| "type": "url", | |
| "id": "link", | |
| "label": "Link", | |
| "info": "Optional" | |
| } | |
| ] | |
| } |
上記で見たとおり、リストアイテムで使うIDは
imageとlinkです。これらはimage_pickerとurlのタイプによって、2つのブロック設定に関連付けられます。そしてセクションに追加された特定のロゴブロックごとに2つの異なる設定を出力します。クライアントには以下のように表示されます。このセクションはホームページから利用できるようにしたいので、
presetsを最後にschema配列に追加します。presetsがセクションにあると、テーマエディタはこのセクションがダイナミックセクションであると認識し、ホームページにセクションを追加します。presets内部で、このセクションに名前を付け、セクションが表示されるカテゴリーを指示します。また、別々の配列を個々のブロックに追加することで、デフォルトで表示される空白のロゴブロック数をセットできます。今回の例では、4つの空白ブロックを追加しました。| "presets": [ | |
| { | |
| "name": "Logo list", | |
| "category": "Image", | |
| "blocks": [ | |
| { | |
| "type": "logo_image" | |
| }, | |
| { | |
| "type": "logo_image" | |
| }, | |
| { | |
| "type": "logo_image" | |
| }, | |
| { | |
| "type": "logo_image" | |
| } | |
| ] | |
| } | |
| ] |
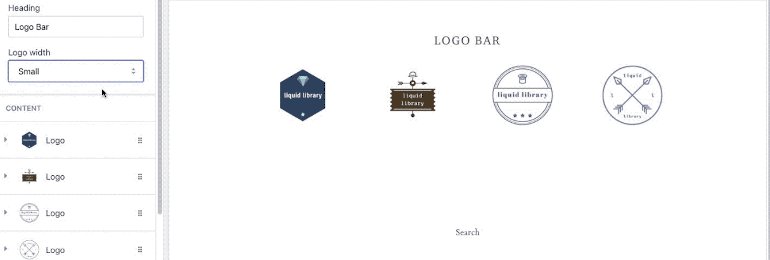
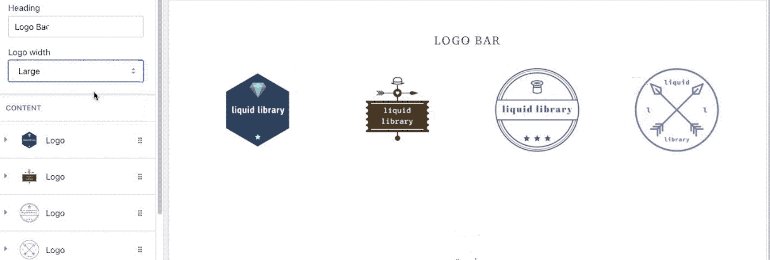
3 ロゴサイズをクライアントが調整できるセクションを作成す
る
最後に、クライアントがテーマエディタ内でロゴサイズを調整できるようにセクションに設定を加えます。そのためには、
sectionオブジェクトとCSSをセクション内でリンクさせます。たとえば、リストアイテムがlogo-bar-sectionというクラス名をもっていて、<style>タグをセクションに追加すると、そのクラスに対してスタイルを適用できます。Liquidセクション設定にmax-widthの値をアサインすることで、セクション設定でコントロール可能な変数を作成できます。セクションのスタイリングは以下のようになるでしょう。
<style>
.logo-bar-section {
max-width: {{ section.settings.logo_width }};
display: inline-block;
}
</style>これで
max-widthの値はLiquidセクション設定の変数によって決定されることになり、セクションの<schema>配列で可能なパラメータを設定できます。このセクション設定のIDは
logo_widthで、セクション設定を参照するためにこのIDを利用します。同じ配列において、設定のタイプを定義し、可能なオプションを指定できます。
schemaタグでの設定がすべて完了すると、配列は次のようになります。| { | |
| "type": "select", | |
| "id": "logo_width", | |
| "label": "Logo width", | |
| "default": "150px", | |
| "options": [ | |
| { | |
| "label": "Extra Small", | |
| "value": "100px" | |
| }, | |
| { | |
| "label": "Small", | |
| "value": "125px" | |
| }, | |
| { | |
| "label": "Medium", | |
| "value": "150px" | |
| }, | |
| { | |
| "label": "Large", | |
| "value": "175px" | |
| }, | |
| { | |
| "label": "Extra Large", | |
| "value": "200px" | |
| } | |
| ] | |
| } |
ここでは、セクション設定オブジェクトを
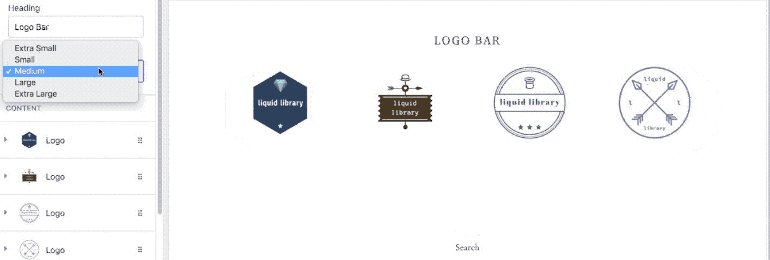
"logo_width"のIDによって参照しています。ほかのプロパティをアサインすることも可能です。この例ではタイプをselectとしているので、ドロップメニューによって「Extra Small」から「Extra Large」まで選べるオプションを提供します。 それぞれのオプションには、テーマエディタに表示されるラベルと、CSSにアサインされるピクセル値があります。ここでクライアントがロゴセクションをカスタマイズして「Extra Large」を選択すると、
logo-bar-sectionリストアイテムのmax-widthの値として200pxがアサインされます。
以上までを終えると、全体のセクションはこのようになります。
| <style> | |
| .logo-bar-section { | |
| max-width: {{ section.settings.logo_width }}; | |
| display: inline-block; | |
| margin: 0 27.5px 35px; | |
| text-align: center; | |
| } | |
| </style> | |
| <div> | |
| <h2>{{ section.settings.title | escape }}</h2> | |
| {% if section.blocks.size > 0 %} | |
| <ul> | |
| {% for block in section.blocks %} | |
| <li class="logo-bar-section" {{ block.shopify_attributes }}> | |
| {% if block.settings.link != blank %} | |
| <a href="{{ block.settings.link }}"> | |
| {% endif %} | |
| {% if block.settings.image != blank %} | |
| {{ block.settings.image | img_url: '150x150', scale: 2 | img_tag: block.settings.image.alt, 'logo-bar__image' }} | |
| {% else %} | |
| {{ 'logo' | placeholder_svg_tag: 'placeholder-svg' }} | |
| {% endif %} | |
| {% if block.settings.link != blank %} | |
| </a> | |
| {% endif %} | |
| </li> | |
| {% endfor %} | |
| </ul> | |
| {% endif %} | |
| </div> | |
| {% schema %} | |
| { | |
| "name": "Logo list", | |
| "class": "index-section", | |
| "max_blocks": 10, | |
| "settings": [ | |
| { | |
| "type": "text", | |
| "id": "title", | |
| "label": "Heading", | |
| "default": "Logo list" | |
| }, | |
| { | |
| "type": "select", | |
| "id": "logo_width", | |
| "label": "Logo width", | |
| "default": "150px", | |
| "options": [ | |
| { | |
| "label": "Extra Small", | |
| "value": "100px" | |
| }, | |
| { | |
| "label": "Small", | |
| "value": "125px" | |
| }, | |
| { | |
| "label": "Medium", | |
| "value": "150px" | |
| }, | |
| { | |
| "label": "Large", | |
| "value": "175px" | |
| }, | |
| { | |
| "label": "Extra Large", | |
| "value": "200px" | |
| } | |
| ] | |
| } | |
| ], | |
| "blocks": [ | |
| { | |
| "type": "logo_image", | |
| "name": "Logo", | |
| "settings": [ | |
| { | |
| "type": "image_picker", | |
| "id": "image", | |
| "label": "Image" | |
| }, | |
| { | |
| "type": "url", | |
| "id": "link", | |
| "label": "Link", | |
| "info": "Optional" | |
| } | |
| ] | |
| } | |
| ], | |
| "presets": [ | |
| { | |
| "name": "Logo list", | |
| "category": "Image", | |
| "blocks": [ | |
| { | |
| "type": "logo_image" | |
| }, | |
| { | |
| "type": "logo_image" | |
| }, | |
| { | |
| "type": "logo_image" | |
| }, | |
| { | |
| "type": "logo_image" | |
| } | |
| ] | |
| } | |
| ] | |
| } | |
| {% endschema %} | |
これで、クライアントがロゴをアップロードすると、見出しとリンクを追加してロゴサイズを調整できるようになりました。テキストオーバーレイやバックグラウンドカラーをロゴセクションに追加するなど、クリエイティブにカスタマイズすることも可能です。
※Shopify無料テーマの「Debut」の最新版にはロゴリストセクションを既にご用意しております
ロゴとの結びつき
きれいに配置された目立つロゴは、クライアントが取引してきた多様なブランドを強調し、ソーシャルプループの効用によってコンバージョンを増進させます。上記で見てきたように、テーマセクションを活用すれば、直感的なロゴセクションをクライアントがカスタマイズして作成できるようになります。
クライアントのためにロゴを作成するなら、Hatchfulはとても実用的なロゴジェネレーターなのでお勧めです。HatchfulはiOSとAndroidで使えるShopify製のモバイルアプリで、ビジュアルアイデンティティをゼロから手のひらで作成できます。そして、ブランドカラーとフォントをカスタマイズし、SNS用の比率の正確な画像などクライアントが必要とするブランドアセットをダウンロードできます。カスタムテーマでロゴセクションをどう扱うにしろ、それがブランドと顧客を結びつけるうえで強力に機能することは間違いありません。ロゴセクションを活用して、クライアントへの付加価値を提供しましょう。今回のガイドがその役に立てばうれしいです。
続きを読む
Shopifyパートナープログラムでビジネスを成長させる
マーケティング、カスタマイズ、またはWebデザインや開発など提供するサービスに関係なく、Shopifyパートナープログラムはあなたを成功へと導きます。プログラムの参加は無料で、収益分配の機会が得られ、ビジネスを成長させる豊富なツールにアクセスできます。情熱的なコマースコミュニティに今すぐ参加しましょう!





