ブラックフライデー・サイバーマンデー2020の準備に向けて
今年のブラックフライデー・サイバーマンデー(BFCM)の時期が近づいてきています。コロナ禍の影響という現実を踏まえると、このショッピングシーズンに向けた準備は今まで以上に大切です。
BFCMに備えるための一連の記事をこれからお届けしていきます。今年最大の繁忙期にアプリユーザーやクライアントをサポートするために役立ててください。
---
Shopifyストアの検索機能は、商品、記事、ページの検索ができるかなり強力なツールです。しかし、特定の結果のみを表示させるようにクライアントが検索機能の最適化を希望することもよくあります。これはクライアントが大規模な商品在庫をもっている場合や、商品とは別のコンテンツが多数ある場合にとくに顕著です。ストアが複雑になるにつれ、クライアントは特定の結果を表示する細やかな検索フィルタリングや、通常のページよりも商品を優先させるといったプロセスを求めるようになります。カスタマイズ検索オプションは、そういうときに役立ちます。
この記事では、商品ページを優先させたり、売り切れ商品を検索から隠したり、検索結果を調整するさまざまな方法について解説します。
検索の基本
検索のカスタマイズを具体的に見ていく前に、いくつか重要な検索関連のLiquidオブジェクトを概観しておきましょう。これらの変数に詳しくなることで、クライアントに適した検索モデルを構築できます。注目すべきオブジェクトは以下になります。
・search.resultsは強力なLiquidオブジェクトで、検索にマッチするアイテムの配列を返します。配列内のアイテムには、ブログ記事、ページ、商品が含まれます。forループを使用すると個々の検索オブジェクト属性を分離してアクセスでき、とても便利です。
・search.termsは、元々の検索語句を返します。search.termsにマッチした検索結果に含まれる内容に対して、異なるスタイルを適用するハイライトフィルターを使うことが可能です。これらの語句にユーザーの注意を引き付けたい場合にとくに有用です。
・and、or、notオペレーター。デフォルトの検索はandで連結されているため、検索したすべての語句が結果に含まれます。orを使用すると、少なくとも1つの語句に該当する結果が得られます。マイナス記号(-)を接頭辞として使用すると、その語句が含まれる結果は除かれます。
検索結果に売り切れ商品を表示させない方法
実際には買えない商品が検索結果に出てくると、消費者にとってフラストレーションとなります。セール開催中やBFCMの時期には、よけいに痛手です。消費者は入手可能な商品をすぐ見つけられることを求めます。
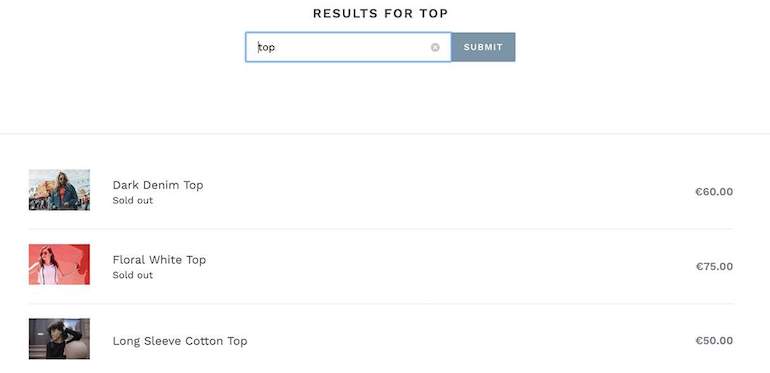
たとえば、「トップス」というワードにマッチする商品が複数あって、それが売り切れの場合でも、検索結果には表示されます。この例では、「ダークデニムトップス」と「フローラルホワイトトップス」を検索結果から隠したいと思います。

そこで、検索配列内で検索結果がレンダリングされる箇所に変更を加えます。すでに見たとおり、search.resultsオブジェクトは検索結果にマッチするアイテムの配列を返します。ここが、カスタマイズすべき箇所です。
場合によっては、テンプレートフォルダーのsearch.liquidファイルに変更を加えることもあり得ます。しかし、既存のテーマを調整するなら、おそらく変更箇所はセクションファイルになるでしょう。この例では、Debutテーマをカスタマイズします。
search.liquidテンプレートファイル内には、検索結果のレンダリングと表示方法を決定するコントロールフロータグがあります。今回のケースでは、検索結果のオブジェクトタイプに関連するコントロールフロータグにフォーカスします。
たとえば検索結果に商品が含まれる場合、特定のクラスが適用されたりスニペットが読み込まれたりします。ここでやるべきは、アイテムが購入可能かどうかをベースにして、これらの条件を編集することです。
search.liquidファイル内で重要なのは、{% if item.object_type == 'product' %}の行です。商品が検索結果である場合、この行によって結果が特定のフォーマットでページ上に表示されます。ルールに条件を追加して、購入可能なアイテムのみを読み込むようにしましょう。そのためには、andオペレーターを使用してitem.available == trueを追加します。行は次のようになります。
{% if item.object_type == 'product' and item.available == true %}
これにより、検索結果のアイテムが商品で、それが購入可能なものであれば、残りの商品データが読み込まれます。今回のケースでは、追加ルールが適用されて商品が購入可能な場合、product-card-listスニペットがレンダリングされて、画像、価格、その他の情報が表示されることになります。
商品画像が正しくレンダリングされるよう、さらに行を追加しましょう。
{% elsif item.object_type != 'product' %}
上記の2行が追加されると、全体のコンテナは下記のようになります。
| <div class="page-width list-view-items"> | |
| {% for item in search.results %} | |
| {% if item.object_type == 'product' and item.available == true %} | |
| <a href="{{ item.url }}" class="list-view-item"> | |
| {% include 'product-card-list', product: item %} | |
| </a> | |
| {% elsif item.object_type != 'product' %} | |
| <a href="{{ item.url }}" class="list-view-item"> | |
| {% if item.image %} | |
| <div class="list-view-item__image-column"> | |
| <div class="list-view-item__image-wrapper"> | |
| <img class="list-view-item__image" src="{{ item.image.src | img_url: '600x600' }}" alt="{{ item.image.alt | escape }}"> | |
| </div> | |
| </div> | |
| {% endif %} | |
| <div class="list-view-item__title-column"> | |
| <div class="list-view-item__title">{{ item.title }}</div> | |
| <div class=""> | |
| {% if item.published_at %}{{ item.published_at | date: "%b %d, %Y" }} — {% endif %} | |
| {{ item.content | strip_html | truncate: 200 }} | |
| </div> | |
| </div> | |
| </a> | |
| {% endif %} | |
| {% endfor %} | |
| </div> |
forループを実行し、購入可能なバリエーションがない商品にぶつかると、商品データはブラウザにレンダリングされません。売り切れの商品が隠されるということです。もう一度「トップス」を検索してみましょう。売り切れ商品が表示されなくなりました。

注意:売り切れ商品はhidden(非表示)になっているだけなので、ページネーションに影響することがあります。たとえば、1ページあたり20商品を表示する設定で、読み込まれた商品のうち5点が売り切れの場合、結果には15商品しか表示されません。ページネーションで極端なブランクページが出る場合は、ページあたり最大の50商品にするなどページネーションの調整が可能です。
ストアフロントの検索結果を商品ページに限定する方法
しばしば起こるケースとして、クライアントが検索結果の表示を特定ページのみに限定したがるということがあります。Liquidを慎重に扱えば、コードを調整してクライアントのストアフロントの検索結果を商品のみ/ページのみ/ブログ記事のみ表示するということが可能です。
たとえば、マーチャントが検索結果として商品ページのみを表示し、ブログ記事やコンテンツページは非表示にしたいと希望します。こうすることで、訪問者を商品へと直行させ、ほかのコンテンツから遠ざけることができます。
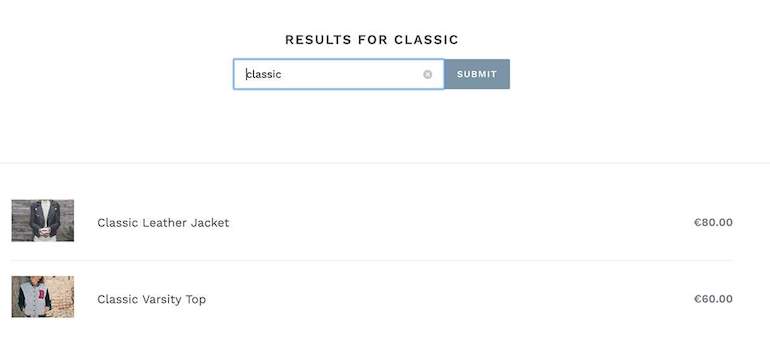
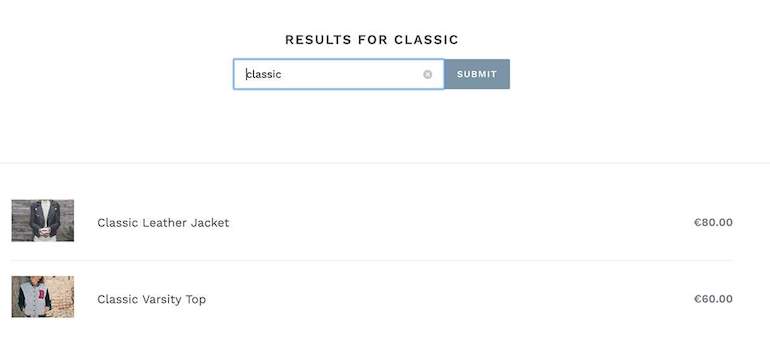
別の例を挙げると、「classic」というワードを含む商品とコンテンツページがあった場合、検索結果には商品とコンテンツの両方が混ざって表示されます。理想的には、商品のみを表示して商品ページに飛ばしたいわけです。


こうした効果を実現するには、検索対象となるページタイプを指定するために、テーマの検索フォームを編集します。検索フォームは<form action=“/search”で始まっていて、テーマ内の複数のファイルで見つかるはずです。
今回のケースでは、Debutを使用しているため、検索フォームはsearch.liquidテンプレートとsearch-form.liquidスニペットにあります。テーマをゼロから開発している場合、適切と思われる場所にこのフォームを入れましょう。既存テーマを編集しているなら、検索に関連するLiquidファイル内に検索フォームがあるはずです。
すべての検索フォームが特定できたら、フォームにhiddenフィールドを付加します。hiddenフィールドは</form>のクロージングタグの前に置かれ、下記のようになります。
<input type="hidden" name="type" value=“product">
こうすると、商品ページ以外のページは検索結果に表示されません。検索フォーム全体は次のようになるはずです。
| <form action="/search" method="get" class="search-header search" role="search"> | |
| <input type="hidden" name="type" value="product"> | |
| <input class="search-header__input search__input" | |
| type="search" | |
| name="q" | |
| placeholder="{{ 'general.search.placeholder' | t }}" | |
| aria-label="{{ 'general.search.placeholder' | t }}"> | |
| <button class="search-header__submit search__submit btn--link" type="submit"> | |
| {% include 'icon-search' %} | |
| <span class="icon__fallback-text">{{ 'general.search.submit' | t }}</span> | |
| </button> | |
| </form> |
ここで「classic」と検索すると、商品のみが表示されます。

検索ページのURLも変化していて、これも興味深い点です。今回のURLは、https://liams-test-2018.myshopify.com/search?type=product&q=classicとなっていますね。付加したカスタムコードにより、type=productがURLに挿入されています。
逆にブログ記事やコンテンツページのみを検索結果に表示させたい場合は、 value=“product”の部分をvalue=“article”またはvalue=“page”に置き換えます。
カスタム検索で未来をリサーチ
ストアフロントの検索カスタマイズは、コンバージョンを向上させる強力なツールになり得ます。不要なコンテンツをフィルタリングし、ユーザーは購入可能な商品のみをすぐに見つけられます。
忘れてはならないのは、クライアントごとに、どんな検索機能が適切かを検討することです。彼らの要求に沿ったソリューションを提供することが大切です。今回のチュートリアルが少しでも検索最適化のスピードアップにつながれば幸いです。
続きを読む
よくある質問
カスタマイズ検索が求められる理由は?
検索オプションにはどんなものがある?
Shopifyでカスタム検索を実装するには?
検索カスタマイズで重要になるliquidオブジェクトは?
- 検索にマッチするアイテムの配列を返す search.results
- 元々の検索語句を返す search.terms
- and、or、not オペレーター





