La adopción generalizada del uso de dispositivos móviles, sobre todo en el comercio electrónico, ya no es algo que se pueda pasar por alto. No hablamos solo de que los móviles representan más de la mitad de todo el tráfico que se genera hacia tiendas online, también hablamos de que estos dispositivos se utilizan más que las computadoras de escritorio y laptops para realizar una búsqueda en Google. En el 2015, el tráfico móvil representaba más del 50% del tráfico del comercio electrónico. Con este tipo de números, la tendencia está clara: el uso de los dispositivos móviles está creciendo, y pronto se convertirá en la plataforma dominante.
Esto significa que tu tienda online debe contar con un diseño responsivo y mobile friendly. Necesitas dejar de pensar que tus clientes llegan a través de una laptop, y considerar que es el momento de ver que tus clientes están mirando tus productos y comprando directamente desde sus dispositivos móviles. Desde este punto de vista, es necesario que el diseño y las funciones de la tienda online estén pensados en ofrecer una experiencia de compra completa. En otras palabras, necesitas recordar que el cliente espera funciones y un diseño que se adapte a su dispositivo móvil, sin importar el tamaño de la pantalla. Esto también es conocido como comercio móvil.
Para asegurar que tengas una tienda online lista para el consumidor móvil, te compartimos 5 maneras de lograr que tu diseño sea mobile friendly, listo para ofrecer una experiencia de compra optimizada. Recuerda que puedes aplicarlos tú mismo o contactar a uno de nuestros expertos.
1. Utiliza una barra de navegación fija
Al utilizar un dispositivo móvil y tratar de ver una página, el usuario seguramente ha tenido que deslizar su dedo por la pantalla. Es la segunda naturaleza del comprador actual. Sin embargo, esta interacción táctil puede causar que los visitantes pierdan de vista contenido relevante. Es necesario que el diseño de tu tienda online garantice que los clientes van a obtener la información necesaria para la compra al momento de visualizar por primera vez la pantalla.
Puedes lograr esto al integrar una barra de navegación fija en el diseño de tu tienda móvil. Esto no solo va a ayudar a que la información necesaria esté a la mano; también va a simplificar al usuario el desplazamiento por la tienda online. Mientras que los elementos que incluya esta barra pueden variar, casi siempre se incluyen tres obligatoriamente:
- Enlace a la página principal
- Botón “Añadir a carrito”
- Enlace a la página de pago
La marca de cosméticos Frank Body utiliza una barra de navegación fija que realmente vale la pena compartir. Su diseño móvil aprovecha la utilidad de una barra fija y la lleva mucho más allá de la navegación de una tienda online sencilla; utiliza esta barra como oportunidad para promover sus productos. Mientras que el usuario se desplaza por la página, el botón “añadir a carrito” se va deslizando en la barra de navegación, y permanece ahí hasta que el cliente se desplace a la siguiente sección. Con esto, la marca puede destacar promociones, lanzamientos de productos y/u ofertas especiales que buscan que los visitantes conozcan.

2. Posiciona la fotografía de tu producto al frente y centro
El éxito de las aplicaciones móviles, como Instagram y Snapchat, muestran que la navegación móvil debe ser una experiencia visual. Mientras que las descripciones de tu producto y el call to action son elementos que van a influir en la decisión de compra de un cliente que se encuentra navegando a través de su computadora, en los dispositivos móviles no tienen el mismo impacto. Tomando en cuenta que los compradores online basan en gran medida sus decisiones de compra en la apariencia del producto, las fotografías de tus productos deben ir al centro del diseño de tu tienda online.
Frank & Oak es un excelente ejemplo. La marca de ropa para caballero ha construido un sitio móvil atractivo visualmente, facilitando la navegación entre páginas. Toda la página de categorías se presenta a través de una serie de fotografías, con texto limitado. Esta estructura de diseño no solo es sofisticada y estéticamente agradable, también debe estar optimizada para que el usuario tome sus decisiones de compra basándose en las señales visuales que simplifiquen la navegación.

3. Minimiza el uso de texto en tus páginas de productos
En el comercio móvil, el espacio de las pantallas de los dispositivos móviles es un recurso bastante escaso. A diferencia de los navegadores de computadoras en donde tienes un área más grande para comunicar tú propuesta de valor y así convencer a tus visitantes de tomar una decisión de compra, en las pantallas de dispositivos móviles tienes que saber aprovechar el limitado espacio disponible.
Para asegurar que el proceso de compra en el comercio móvil no se complique, trata de limitar la cantidad de texto en las páginas de tus productos. Incluye solo lo esencial y reduce al mínimo tu texto, al solo incluir el nombre del producto, el precio y sus variantes. Eso sí, no se te olvide incluir el botón de comprar.
Si tienes información adicional que consideres que es absolutamente necesaria, inclúyela en un menú plegable. Esta técnica te ayudará a mejorar en gran medida la experiencia de compra del usuario, y te permitirá enfocar su atención en el elemento más importante de la página: la fotografía de tu producto.
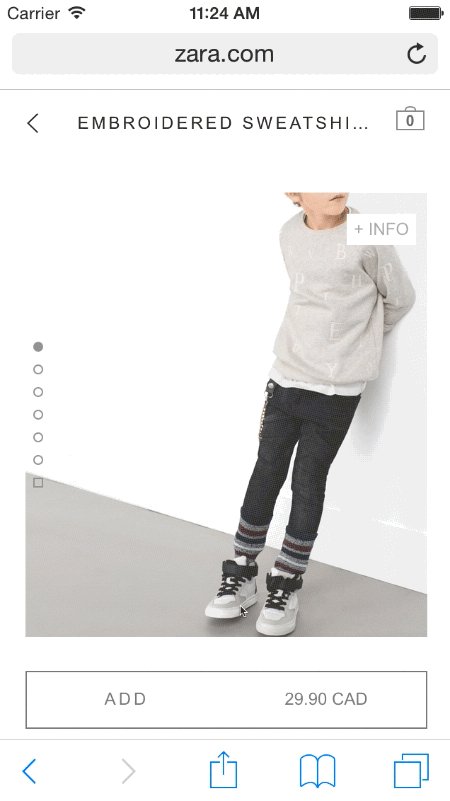
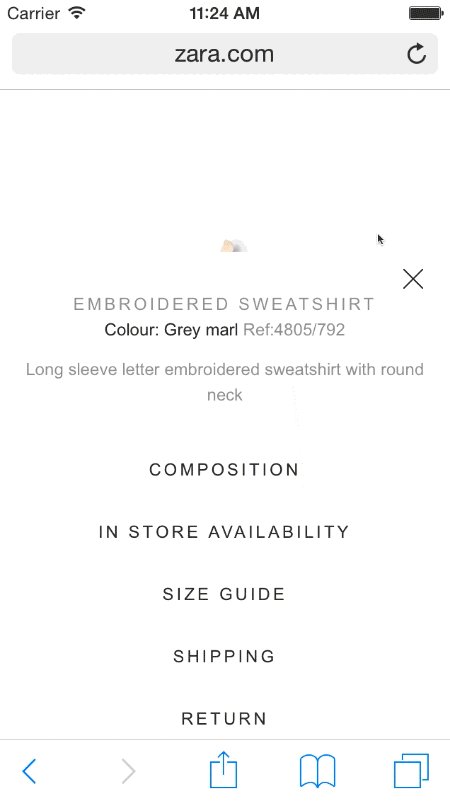
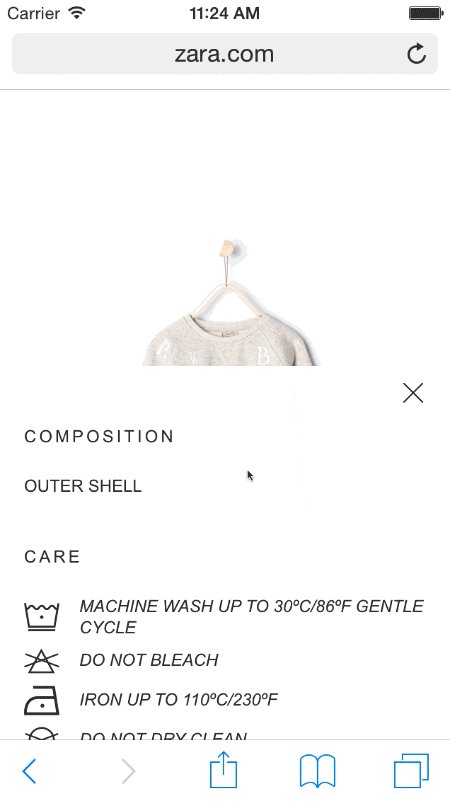
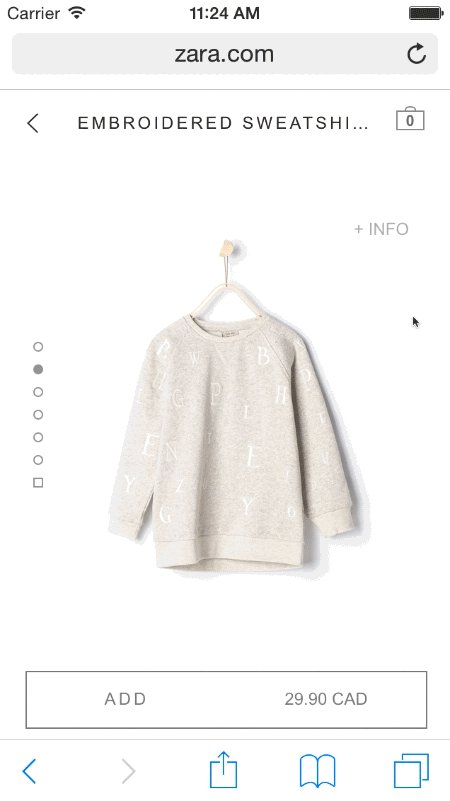
Zara hace un excelente trabajo al minimizar el texto en sus páginas de productos. Cada una se compone de cuatro o cinco imágenes de alta calidad del producto, además del precio y el botón de “añadir al carrito de compra”. La información adicional del producto se puede consultar en el menú “+INFO”, que revela los detalles no esenciales del producto. Al ocultar esta información de la página del producto, Zara es capaz de mantener la atención de sus visitantes en la imagen, garantizando que el único texto que ocupe espacio sea el del botón de carrito de compra.

4. Influencia la acción con el botón “añadir a carrito de compra”
En el entorno de navegación desde un dispositivo móvil, necesitas asegurar que tu diseño se enfoque en el call to action más importante. Para las tiendas online, esto significa incluir un botón de “añadir a carrito de compra” claro, fácil de encontrar e incluido en cada página de producto.
Asegura que el botón de compra siempre esté visible en la pantalla, ya que significa que eres consistente en la acción deseada. Debido a que es una interfaz pequeña, puedes hacerla más eficaz y aumentar la probabilidad de que el cliente compre un producto. Toma en cuenta que hay más oportunidades de que el cliente navegue por el sitio y pierda el objetivo de comprar, por lo que un call to action posicionado y con buen diseño puede hacer la diferencia.
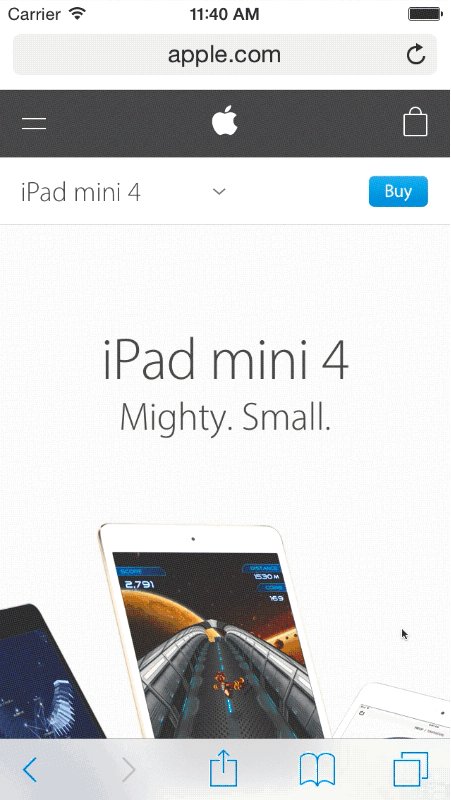
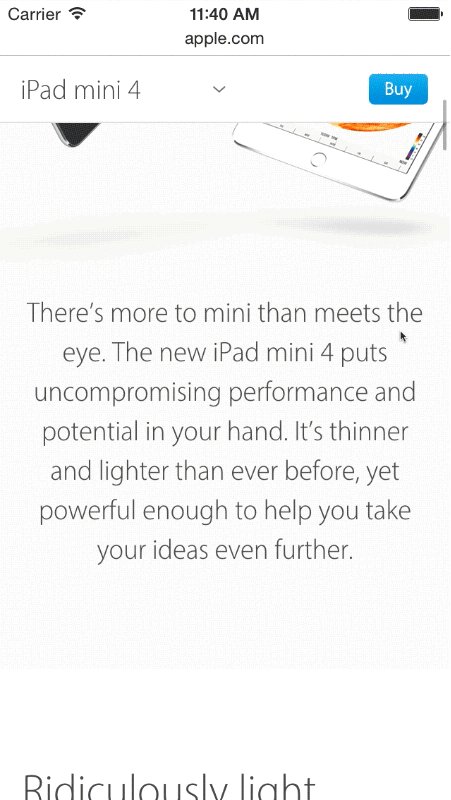
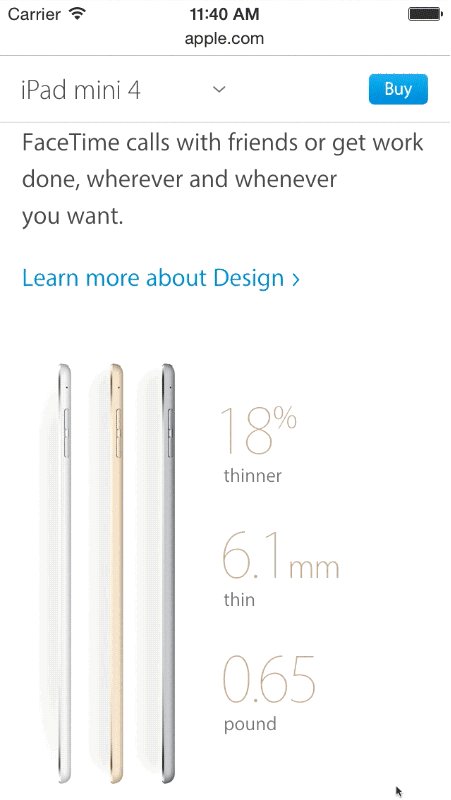
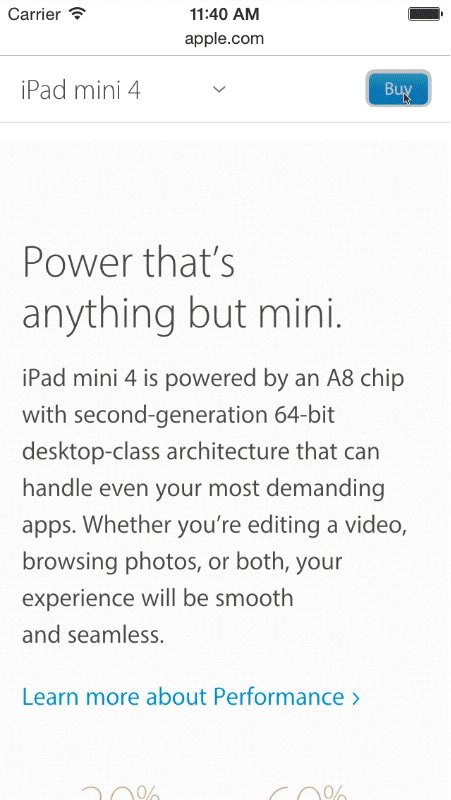
Apple aprovecha el poder de un buen call to action y lo integra en cada página de producto de su sitio móvil. Al navegar en la página de un producto, una barra de navegación secundaria se mantiene fija en el tope de la pantalla. En lugar de incluir enlaces estándar al homepage o al carrito, esta barra incluye un solo enlace: el botón de compra. La complejidad de las opciones disponibles para el usuario se reduce significativamente y la intención de compra aumenta.

5. Utiliza fotografías reales de las variantes de tus productos
Otro truco rápido que puedes integrar en el diseño de tu tienda online es reemplazar el menú o el botón de variaciones del producto y mostrar una fotografía que ejemplifique esto. Este enfoque puede ser eficaz al momento de la conversión de un comprador indeciso a uno actual, ya que reduce cualquier incertidumbre en torno a cómo el producto puede lucir en realidad.
Deja que los visitantes visualicen su posible compra. Una experiencia de navegación fotográfica puede ayudar a que los visitantes tengan un impulso extra de confianza que puede ser necesario con el fin de comprometerlos a realizar una compra. Y ya que saben exactamente cómo se ve el producto, es probable que consideren adquirirlo.
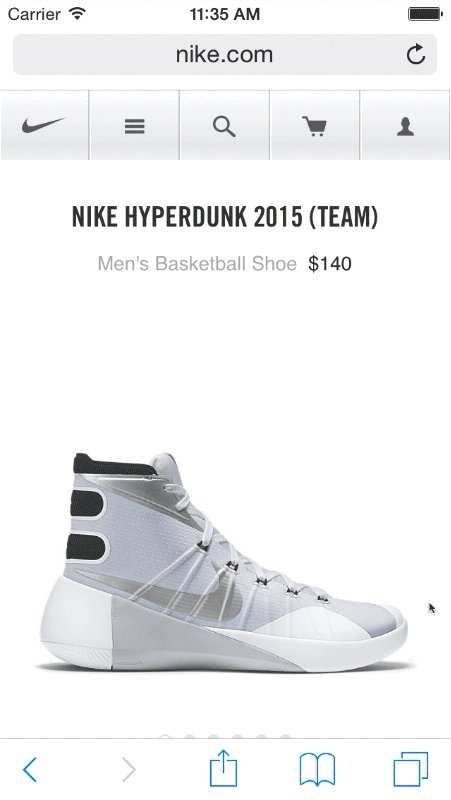
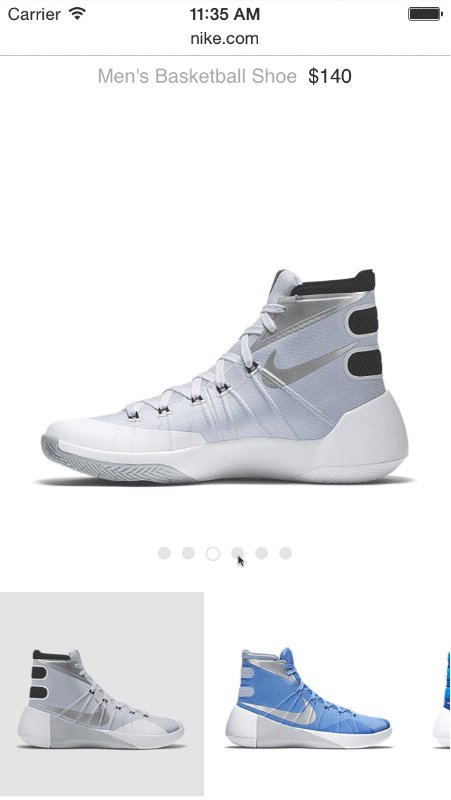
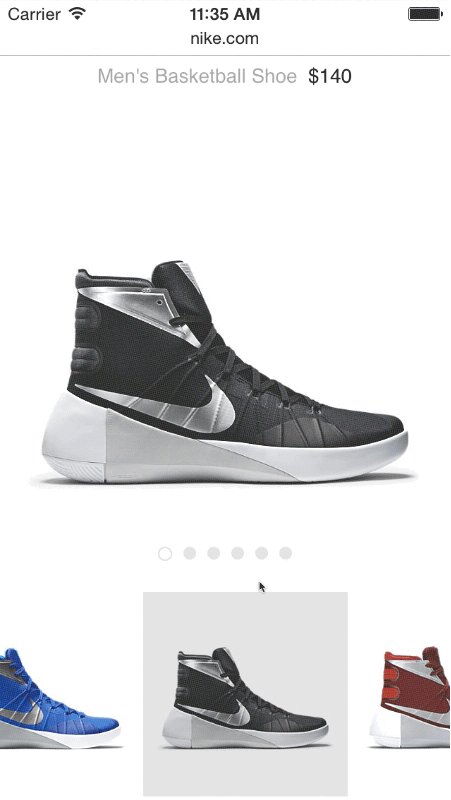
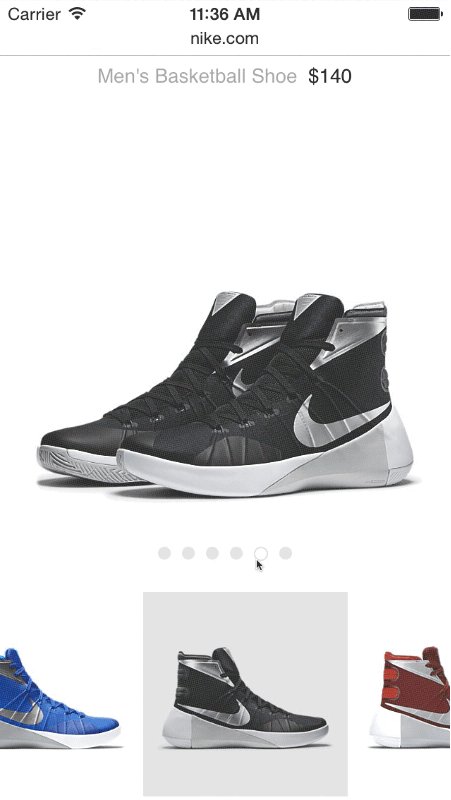
El sitio móvil de Nike utiliza de manera efectiva este enfoque, brindando a los visitantes una visión de la vida real del producto y sus variantes a la venta. Cada página de producto de Nike incluye varias fotografías del producto, desde ángulos diferentes, que realmente crean una experiencia de “escaparate” para sus consumidores finales vía móviles.

Comienza a pensar cómo quieres el diseño de tu tienda online
Los dispositivos móviles están re definiendo lo que los consumidores esperan al comprar en línea. Probablemente no estén tan satisfechos con las experiencias móviles ya que son iguales a las generadas para una computadora. En el comercio móvil, si no ofreces una experiencia única, flexible, conveniente e intuitiva, no te sorprendas si tus clientes dejan tu sitio rápidamente.
¿Cuáles son algunas de tus tiendas online favoritas para móviles? Compártelas con nosotros.
Acerca del autor

Simon es fan del café, estratega digital y Shopify Partner, especialista en estrategias de contenido. Síguelo en Twitter.
Más información
- Cómo predecir si tu siguiente negocio va a ser redituable
- 7 consejos para manejar las crisis con tus clientes
- Sesgos cognitivos con los que multiplicar tus conversiones (III)
- ¿Qué es la creatividad y cómo desarrollarla en Marketing?
- Black Friday y Cyber Monday 2020- análisis de los más de $5100 millones en ventas
- 6 indicadores de confianza en el comercio electrónico
- El comercio electrónico en España y la necesidad de aplicar una estrategia de marketing
- 7 acciones para escribir una excelente introducción online para tu tienda
- Cómo diseñar páginas de productos que generen conversiones altas
- Cómo escribir un plan de marketing exitoso para el 2016





