在网站上添加一个Coming Soon页面是任何预发布营销策略中不可或缺的一环。线上商店正式发布前,添加这一页面可以制造话题和增加期待感。无论你是在预告新产品线、准备盛大开业,还是进行品牌重塑,这类页面不仅可以吸引注意力,还能收集有价值的潜在客户信息。
准备好在下一个产品发布中留下深刻印象?阅读本文,了解真实案例获取灵感,学习如何使用Shopify构建自己的Coming Soon页面。
什么是Coming Soon页面?
Coming Soon页面,中文意为预发布页面、预告页面或即将推出页面,是一个着陆页,可以引导人们了解你的新网站、业务或产品。
专业的Coming Soon页面的主要目的是在你的产品、业务或网站仍在开发中时,吸引访客对即将发布的内容产生兴趣。这个预告页面可以作为一个接触点,激发用户兴趣,并扩散关于你即将发布的消息。你甚至可以利用该页面收集访客的联系信息,将潜在客户添加到你的邮件订阅列表中。这样,你正式发布时,就能够更直接地接触潜在客户。
Coming Soon页面与常见问题、联系或Abous Us(关于我们)页面不同,后三者是许多在线业务的标准配置,而Coming Soon页面是一个临时的着陆页,在正式发布后即被删除。
你需要Coming Soon页面吗?
并非所有业务都需要Coming Soon即将推出页面。例如,某些电子商务企业,如经营T恤或采用代发货模式的企业,可能不需要为每次发布设置即将推出页面。这种类型的企业可以在相对较短的时间内进行“软启动”,并在过程中不断改进。
然而,其他类型的企业可能会预见到由于延误而导致发布日期推迟。例如,复杂的产品开发、筹资和品牌建设等过程都可能影响目标发布日期。在正式开门营业之前,将营销工作推后并不是明智之举,而是利用即将推出的着陆页,并行开展开发和推广工作,这样,在准备好发布时,有助于保证受众的参与度。
Coming Soon页面的好处
发布Coming Soon页面可以提供以下灵活性:
- 提前开展营销。 由于这是一个单独的页面,而不是一个完整的网站,因此,即将推出的着陆页可以通过几次点击“上市”。如果页面的关键词使用得当,即将推出页面甚至可以为你的网站SEO助力,使你在发布时具有更高的可见度。
- 建立邮件列表。 即使没有准备好销售的产品,吸引眼球的即将推出页面也能制造话题,促使人们在社交媒体上关注你或加入候补名单。这有助于你在发布前增加社交媒粉丝和扩大潜在客户的邮件列表。
- 获取早期反馈。 即将推出页面将你的概念展示给潜在客户,让你能够评估他们的兴趣,并利用客户反馈,让后期的正式发布更成功。
如何利用Coming Soon页面进行营销?
你可以根据业务的具体需求来确定Coming Soon即将推出页面的篇幅和深度。如果预发布期比较短,即将推出页面就可以简洁一些。如果你出于战略性目的需要持续时间较长的预发布营销活动,可以制作一个内容更详细的即将推出页面。
虽然有许多方法可以实现,但最有效的即将推出页面通常包含以下目标:
说明“Coming Soon”页面的内容和时间
Coming Soon即将推出页面为你的新网站或产品制造话题,并帮助你评估需求。通过跟踪人们对即将推出页面的反应,你将获得宝贵的反馈,用来指导发展思路、定位和网站设计。
如果你的产品开发比预期时间更长,为了无限期推迟发布日期,你可能会想要设置一个即将推出页面,但最好不要这么做。最好的做法是,创建一个即将推出的着陆页设计,并在页面中为受众提供一个明确的时间表。你可以简单地显示发布日期,或在页面头部设置一个倒计时器(如倒计时器条),用来显示你的发布日期正逐渐逼近。
像这样宣传“即将推出”的发布日期,不仅为潜在客户设定了期望,也利用了许多营销策略中的心理战术:错失恐惧。如果受众知道你的发布日期,以及与之相关的任何限时优惠时,他们更有可能在发布时返回你的网站。

建立预发布邮件列表
如果你引导人们访问一个没有任何可购买内容的页面,就要想办法让访客能持续回访网站。
建立邮件列表,是利用Coming Soon即将推出页面生成潜在客户的机会所在。你还可以重定向受众,或在商店中设置预定功能。
为了激发访客热情,吸引更多的邮件订阅者,可以考虑为新的邮件订阅者提供奖励。
常用的邮件注册激励措施包括:
- 早鸟价格
- 为早期购买者提供独家折扣或赠品
- 有价值的内容
- 参与比赛的机会
- 幕后访问权限(甚至可以对你下一步的构建内容发表意见!)
要收集电子邮件地址,你可以在即将推出页面上直接设置一个选择加入表单。或者,你可以考虑使用退出意图弹出窗口,如Privy,为访客提供一个理由,以便在他们即将离开页面时选择加入。
一旦建立了邮件列表,即可在发布前与受众沟通,用来征求反馈,有助于他们在记得发布日期。
为潜在客户提供联系方式
为了让网站访客能够与你联系,向Coming Soon即将推出页面添加一个电子商务插件,如Shopify Inbox ,是非常有用的。你可以额通过电子邮件或社交媒体开启沟通渠道,但实时聊天得方式更好,可以提高客户满意度,有助于提升销售。
为受众提供联系选项,可以让以下工作更顺利:
- 在发布前处理客户问题
- 通过一对一有意义对话说服潜在客户加入你的预发布受众
- 接收诚实的反馈,有助于增强业务实力
鼓励访客传播消息
折扣码或赠品抽奖等激励措施有利于刺激人们分享你即将发布的消息。你可以使用像Gleam Competitions这样的抽奖应用,访客每进行一次社交行为,就能获得参与的机会。
一些优秀的Coming Soon即将推出页面创建了一个“病毒循环”。这意味着,每个购物者在加入你的邮件列表时获得了的奖励,而且与他人分享你的页面时,还能获得了的奖励。

有效的预发布循环将为每位新访客提供一个理由,让他们既选择加入你的受众,又与他们自己的网络分享你的页面。
创建病毒循环的一种常用的方法是在你的页面上添加推荐营销小部件,如Viral Loops。安装了这类应用,你就能根据推荐数量提供不同级别的奖励。
10个Coming Soon页面范例
准备为即将发布的产品创建一个Coming Soon即将推出页面吗?你可以参考以下优秀的真实品牌案例,从中获取灵感。
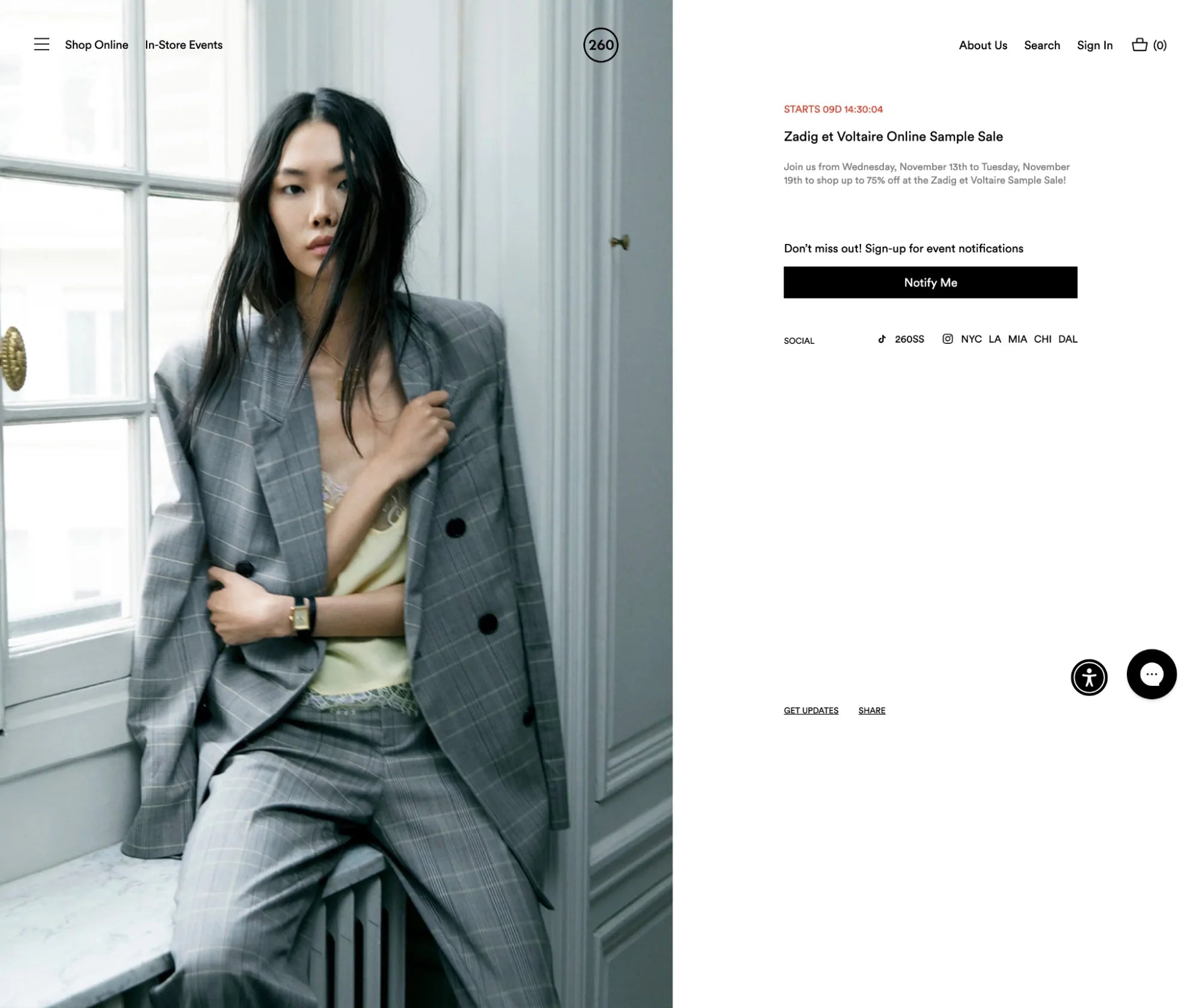
260 Sample Sale: 聚焦行动号召

260 Sample Sale每周都会举办活动,每年会创建数百个Coming Soon即将推出页面。该品牌已掌握了电子商务的基础要素,利用引人注目的产品图片,以及精简的文字来优化购物体验。
260 Sample Sale的美学策略避免了信息过载,并通过高对比度的“通知我”行动号召(CTA)来吸引注意力。像分享按钮这样的次要选项,虽然旨在鼓励口碑营销,但不会分散用户对主要CTA的注意力。
借鉴此策略:采用简洁的布局和醒目的CTA,让注册这个下一步行动显而易见。
Zygo: 运用视频吸引并告知预订客户

在防水蓝牙耳机的发货遭遇延误后,Zygo通过定期发布更新视频向客户保证一切尽在掌控。这些视频解释了生产延误的原因,并详细介绍了产品的升级情况。通过透明地解决客户的担忧,Zygo赢得了客户的信任,维持住了客户对品牌的期待。
借鉴此策略:发布视频更新,告知预订客户相关情况,展示改进之处,并建立信任。
Depology:收集电子邮件地址

护肤品牌Depology利用大型倒计时器,以及“成为第一个尝试的人(BE THE FIRST TO TRY THEM)”等具有紧迫感的语言来其新护肤产品的发布制造话题。
尽管其产品线尚未发布,但该品牌可以通过这个即将推出页面了解客户的兴趣。此外,如果购物者渴望尝试新产品,他们可以输入电子邮件地址,以便在产品可用时收到通知。这不仅可以为Depology带来早期销售,还能为品牌建立忠实粉丝的邮件列表。
借鉴此策略:在你的Coming Soon即将推出页面中添加一个倒计时器和一个收集购物者电子邮件地址的表单。
Fashion Nova:提供产品预览

服装品牌Fashion Nova在其Coming Soon即将推出页面中下足了功夫。购物者可以通过图片、价格和产品细节探索即将推出的产品系列,以便提前决定是否购买。
除了为即将推出的产品系列制造期待感外,这种预发布技巧还可以让购物者留在网站上。该品牌可以通过链接到类似的现有产品并收集对该系列感兴趣的购物者的电子邮件地址来将该页面的影响最大化。这一策略可能会对现有和“即将推出”产品的销售产生积极的影响。
借鉴此策略:创建一个专门的产品页面,展示即将推出的产品细节和价格。
Purelei:利用福利鼓励预订

珠宝品牌Purelei在宣传其2024年日历方面抢占了先机。尽管在圣诞节前几个月就启动了这一预订活动,粉丝们仍可以锁定早鸟价格。该品牌利用这个页面收集客户的预订,通过提供独家福利来刺激购物者,以换取他们的电子邮件地址,从而让客户能持续关注品牌。
借鉴此策略:为预订产品或在发布通知时注册的购物者提供奖励。
Faculty:与忠实客户分享即将推出的内容

街头服饰品牌Faculty向其最忠实的客户发送即将推出的电子邮件。这封神秘的电子邮件承诺为即将推出的产品提供独家访问权限。行动号召(“给我发短信”)轻松随意,为品牌与受众之间的建立了联系。
借鉴此策略:通过电子邮件向你最忠实的客户宣布即将发布的内容。
Jimmy Fairly:展示系列产品

眼镜品牌Jimmy Fairly通过醒目、简约的即将推出标题来激发购物者对其即将推出产品系列的兴趣。网站的突出部分介绍了最新系列,每个新产品都有一张图片。这样,客户就能决定他们是否感兴趣,并对即将到来的发布感到兴奋。
对于销售季节性产品的品牌(如太阳镜或泳装)而言,这是一种特别有效的技巧。你可以在年初预告夏季产品系列,以此来提前激发购物者的兴趣,以便在正式发布时引起期待和好奇。
借鉴此策略:为购物者提供预览,展示他们可以期待的即将推出的产品系列。
Hexclad:提前提供大折扣

大多数购物者都希望他们最喜欢的品牌能在关键的购物节日(如黑色星期五和阵亡将士纪念日)期间提供丰厚的折扣。例如,炊具品牌Hexclad宣传其即将到来的假期促销,并强调购物者可以期待的折扣。如果他们提前注册,还能享受更大的折扣。
借鉴此策略:利用给购物者丰厚的折扣,为即将到来的促销活动做好准备。
Can-Tini:建立预订列表

预混合鸡尾酒品牌Can-Tini定期推出受众期待的新产品口味。尽管品牌这个用来宣传罐装浓缩咖啡马提尼这一新产品的Coming Soon即将推出页面使用的文字非常少,但确实达到了目的。购物者可以在产品可用时获得通知,或者通过产品信息卡了解产品的价格和成分。

借鉴此策略:使用简单的行动号召(CTA),后面附上即将发布产品的更多信息。
Baublebar: 根据客户兴趣定制注册信息

珠宝零售商BaubleBar每周都会推出数十款新品,其有序的Coming Soon即将推出页面按类型对产品进行分类,从而定制顾客的购物体验。例如,喜欢潮流珠宝但不喜欢迪士尼系列的客户可以点击潮流预览板块,在注册表单中输入自己的电话号码,然后就能确保只收到该类别的新品更新。这样的定制提醒可以防止客户被无关更新信息淹没。
借鉴此策略:在Coming Soon即将推出页面上按类别组织新品发布,以便顾客可以选择对他们重要的更新信息。
如何在Shopify上创建Coming Soon页面?
许多建站平台可以提供构建Coming Soon即将推出页面的工具。例如,如果你使用WordPress建站,就可以访问一系列着陆页模板,以及扩展即将推出页面功能的WordPress插件选项。
作为一个专为电子商务设计的平台,Shopify为希望在产品或网站发布前提前接触客户的电商企业提供了独特的优势。
在Shopify上构建Coming Soon即将推出页面有两种常见方法:
- 启动受密码保护的即将推出页面。
- 发布你网站模版的“即将推出”版本。
这两种方法都支持商家以DIY的方式设计网站,一切准备就绪后,几次简单的点击即可上线。
1. 启动一个受密码保护的Coming Soon即将推出页面
在Shopify上启动Coming Soon即将推出页面的最快方法是使用内置的受密码保护的页面。默认情况下,大多数密码页面具备即将推出页面的基本必要功能,例如电子邮件注册表单和社交分享按钮等。如果你想用一个简单的页面来解释你的业务,并在构建网站时建立邮件列表,推荐使用这个选项。
由于页面受密码保护,你还可以通过给特定访客提供密码,让他们查看你的工作进度。
Shopify用户可以通过访问偏好设置并选择“启用密码”来激活密码保护。你还可以自定义向访客传达的主要信息,并说明你计划发布的内容。这种方式比使用WordPress或HTML构建维护模式页面要简单得多。
要将密码页面设置为即将推出的着陆页,请前往模版编辑器,使用Shopify可拖放建站工具进行自定义设计。
这种方法对新店主或即将推出、时间紧迫的店主来说最为有效。
2. 发布网站模版的“即将推出”版本
在Shopify上构建Coming Soon即将推出页面的另一种方法是创建两个不同的网站版本:
- 一个“即将推出”版本,你临时发布,作为你预发布营销工作的中心。
- 一个“工作中”版本,你将继续开发这个版本,直到该版本正式发布。
这两个版本都可以是一个单独的页面,你可以添加以下元素:
你可以操作整个网站,可以按照目标优化即将推出页面。利用其他页面引导访问者前往你的社交媒体账户或Kickstarter(启动)活动页面。同时,你一定要尝试使用Shopify应用,这些用用可以让你轻松地通过拖放方式添加倒计时、提醒、注册表单和自定义Logo等功能。
如何删除Coming Soon页面?
发布新产品后,就需要删除你的Coming Soon即将推出页面。
要在Shopify中移除你的即将推出页面:
- 从你的Shopify管理后台,转到在线商店 > 页面。
- 找到你想要删除的即将推出页面的框。
- 选择“更多操作”选项卡。
- 选择“删除页面”。
Coming Soon页面:预发布营销的核心
在进行电商运营时,Coming Soon即将推出页面并非必选项。
但对于希望在产品或业务建设期间进行预发布活动的人来说,即将推出页面可以让你在产品尚未发布时就启动营销活动,创造紧迫感。借助高质量的Coming Soon即将推出页面,你可以吸引更多目标受众,以便在发布新品时保证良好的受众参与度。
Coming Soon页面——常见问题
为什么需要Coming Soon页面?
Coming Soon即将推出页面可以帮助你提前开展营销,通过建立邮件列表或预订列表来为发布做好准备。有了这个页面,你可以在开发产品或搭建网站同时,鼓励人们分享你的品牌,并获取客户对你的想法的早期反馈。
Coming Soon页面的篇幅应该多长?
与大多数着陆页一样,Coming Soon即将推出页面应该相对较短,应该仅向访客提供最相关和引人注目的信息。
Coming Soon页面上写什么?
- 说明即将推出的内容。
- 包含一个引导用户加入电子邮件列表的号召性用语
- 提供人们与你品牌联系的方式。
- 鼓励人们在社交媒体上分享。
- 为即将推出的产品提供预订选项。





