Announcing Online Store 2.0
Online Store 2.0 is an end-to-end overhaul of how themes are built at Shopify, launched June 2021. While the information in the following article is still correct, it doesn't account for Online Store 2.0 best practices, and may not include references to recent features or functionality. To learn more about how to build with Online Store 2.0, visit our updated documentation.
Visit docsWhen you're working on a Shopify theme, an interruption to your flow due to a tooling process can cause unwanted disruptions, and delay your work. To improve this experience, we've released a new version of Theme Kit that speeds up the process of synchronizing changes between the local and remote versions of a theme.
The latest version of Theme Kit, which is available now, uses checksums to skip file uploads and downloads where the file hasn't changed, improving the developer experience. This new approach significantly reduces the time spent running deploy and download commands, and represents a huge enhancement in the performance of Theme Kit.
If you haven't used Theme Kit before, this is a CLI tool that allows developers working with themes to download theme files from a Shopify store, edit the files using a local application, and push those changes to a live store. Theme Kit is widely used by our developer community to build new functionality for a client's themes, as well as for creating themes from scratch.
In this article we'll show you how to update Theme Kit to the new version, examine the upgraded features, and take a look under the hood to understand why we used checksums to improve this tool.
How to update Theme Kit
Before we dive into the details of the changes and explore what checksums are, let's see how you can update Theme Kit to this new version, or install it if you haven't already.
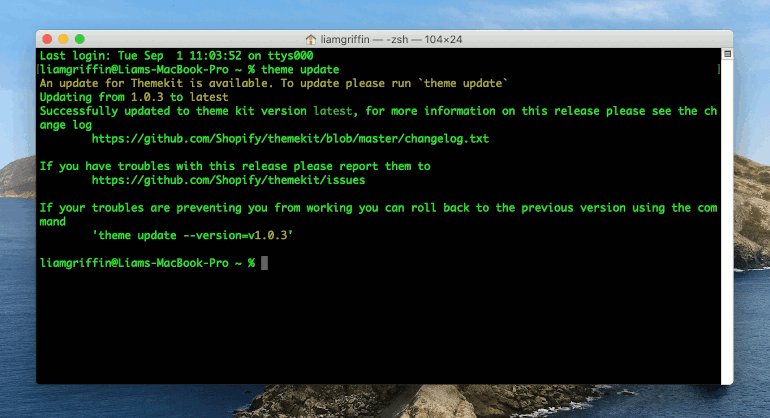
If you have Theme Kit already installed on your computer, you can simply run theme update to check for new versions and apply the update. At the time of writing, this is version 1.1.1. The new update can be applied to machines running Mac, Windows, and Linux operating systems.

If you don't have Theme Kit installed, you can follow the instructions on our GitHub page to set up Theme Kit on your computer. A fresh installation will also ensure that the most up to date version of Theme Kit is running.
You might also like: How to Set Up a Local Theme Development Workflow.
Once the new version of Theme Kit is installed, you can run the same commands as before, and you should experience much faster processing times when running the download, deploy, and get commands.
Where previously each of the files were individually transferred, even if they contained no changes, the current version will only transfer those files which have been edited. This update dramatically reduces the wait time for syncing when working on theme development.
As an example, if I've been working on a local version of a custom theme that I'm developing, and I'm ready to deploy changes I've made to the product.liquid template file and the theme.scss.liquid stylesheet file, I can run theme deploy to push these changes to the linked Shopify store.

Previously when this command was run, every theme file on the Shopify store would be updated. With the new Theme Kit version, only the two relevant files, the product.liquid template file and the theme.scss.liquid stylesheet file, will be updated.
This new iteration will significantly reduce the processing time during each download and deploy, allowing you to spend more time on the development aspect of your work, building great storefront experiences for your clients.
This effect of skipping unedited files has been achieved by implementing a checksums feature on Theme Kit to compare theme files and determine which can be ignored during sync processes. To understand this new feature further, let's take a look at what checksums are, and how they can be used.
How checksums work
Checksums are unique values that represent the contents of digital data, and are generally used to detect errors that may have been introduced during the transmission or storage of the data. Hash functions are run on files to generate the checksum value, and this unique value will change if the file itself is changed, or edited.
It's easy to notice even minor file changes by using this system because small changes in a file will produce very different looking checksum values. Once a checksum value is created, the unique number can be compared with the original to see if a file is the same, or has been changed.
This process has been used for a range of operations such as cryptography, data authentication, network verification, and other use cases for detecting data changes. Because checksum value changes will be very distinctive, a comparison system can quickly recognize if a file's checksum value has been adjusted.
Once our team identified checksums as a safe and performant approach to recognize file changes, we started implementing them on Theme Kit to determine which files could be skipped when syncing theme files.
When you're using the latest version of Theme Kit, a checksum value is generated for each file contained within the theme that you are working on. Now, if you run a command like deploy, Theme Kit will compare the current checksum values of each file with the original values, identify which files have been changed, and only deploy those files which have different checksum values.
Since most themes will often contain over 100 theme files, the process of syncing each file individually can be very time intensive. When you consider that enterprise clients could have themes that contain hundreds of files, this process becomes even more inefficient. With this new approach based on checksums, syncing files is much more dynamic, and will allow you to spend more time on building for your clients, and less time waiting for commands to run.
Other updates to Theme Kit
In addition to skipping unnecessary transfers of unchanged files, the new update for Theme Kit includes extra improvements to the reliability and usability of the tool. Some of these enhancements will run in the background and not be immediately visible, but act to provide a better experience for developers.
One notable new feature is a requirement to pass a flag when running commands on live themes. This check has been implemented with the aim of preventing accidental theme alterations to a client's storefront, and has been a recurring request from our developer community.
You might also like: How to Build for Modern Browsers (With Legacy Browser Support).
Now, if you run a command such as theme watch, which automatically pushes changes to the configured theme, you will see the following message if the theme is currently in a published state: "This is the live theme on my-store. If you wish to make changes to it, then you will have to pass the --allow-live flag". In this case, you may want to work on a different version of the theme, which is not published, to avoid applying changes to your client's live storefront. This requirement and message acts as a tripwire, and improves the reliability of your workflow when working on a client's store.
If, however, you do want to push changes to this live theme, you can apply the --allow-live override to the command you need to run, and you'll be able to push changes as usual. In this example you would run theme watch --allow-live and Theme Kit will identify edits to the theme files, and push them to the live store.
You can learn more about the new updates to Theme Kit, including improvements to the notification system, in the GitHub repo changelog.
Develop faster with Theme Kit
With the improvements to performance when using Theme Kit, we hope that you can save time on automated tasks, and spend it on the priorities that matter to you and your clients.
Read more
- Using Placeholder Images for Products with the placeholder_svg_tag Filter
- How to Create Your First Shopify Theme Section
- How to Use Shopify’s New font_picker Settings
- How to Customize the img Element in Shopify Themes
- How to Personalize Shopify Themes with the customer Object
- How Safe As Milk Grew a Successful Theme Partner Business
- How to Work With Shopify Theme Blocks
- How the Routes and Page_Image Liquid Objects Can Help You Build More Robust Themes
- 8 Development Tips for Building Better Custom Shopify Sites
- Tips for an Efficient Shopify Theme Review Process
How have you found working with the new version of Theme Kit and how have you used checksums in your own workflow? We'd love to hear from you in the comments below.

