As Shopify developers, a solid development rhythm can determine how well a project turns out. At Helium Development, we love building custom Shopify apps and themes. And after spending no small amount of research time experimenting with a variety of methods, and making plenty of mistakes along the way, we’ve learned a few things about building exceptional ecommerce experiences that are built with solid development practices.
Use these eight development tips as building blocks to help your team create pro Shopify sites.
You might also like: 10 Top Questions About Developing Shopify Themes Answered
1. Use version control to manage your work
 Although there may be a temptation to use themes to control source code, you’ll always be better off storing your code base in a remote version repository. My team and I use Git and GitHub to manage all our projects.
Although there may be a temptation to use themes to control source code, you’ll always be better off storing your code base in a remote version repository. My team and I use Git and GitHub to manage all our projects.
This ensures that the code stays organized, prevents lost work, and always provides a history for all your code. If things ever go south, you can always flip a switch and revert back to a stable theme version.
Ok, so you might be convinced to use version control, but how do you manage themes, branches, features, multiple developers, and changes that happen through the online Shopify’s editor? Things can get a bit twisted if you’re not careful here. Consider how complex your project is, and use a system that works for you.
If multiple developers will be working on the same store, each dev should work on separate branches and themes. Always keep the master branch “production ready,” only merging when features are complete and well tested within each branch’s theme. This ensures that if you ever need a quick fix, you’re not also inadvertently publishing some half-baked feature you were in the middle of (yes, this has happened to us). Unless we’re working on a development store, we always work under an unpublished theme so as to keep changes hidden while developing.
If you changes are being made (e.g. an app developer) within the online theme editor, make sure you download the changes ,and incorporate them into your repo after the changes have been made. It’s essential to check in every bit of code into your repo.
Not doing so will defeat its purpose, as those changes will get overwritten eventually. Make sure you’re merging changes in the correct order, which means knowing at what commit you need to merge into. Ideally, every theme change is checked in to the repo before going off to the store, but it’s not always practical. The big idea here is that your repo always manages your code, not themes.
Are you working with Visual Studio Code for development? Check out our article on the best Visual Studio Code extensions.
2. Leverage the Shopify Theme gem to develop locally
Since Shopify is hosted in the cloud, you can’t just fire up a local instance of the software and do your work locally. Instead, you upload theme files and see your changes on an online Shopify store.
The Shopify Theme gem allows you to actively watch a directory and automatically upload files to your theme as you save files. There is a GUI version that accomplishes the same thing, but we prefer the terminal route. You can find setup instructions on the GitHub repo. There’s also Theme Kit, which is very similar to the Theme gem.
Although there’s a slight delay between files being saved and uploaded, this means you can use your own text editor and other development tools to work, as with any other project. Sure, you could do all your development right within the admin theme editor, but you’ll miss out on your inner programy-pragmatic self. It’s important to know that this will overwrite any file without question, so make sure you do diligence within your repo to ensure you’re not overwriting previous work.
That said, there are a few cases when using the online editor is a better choice. For small projects where you’re not the main developer for the site, and changes are minimal (say less than 30 lines of code), editing online means you’ll never have issues with overwriting a file that’s out of sync with your local changes.
Learn more about setting up a local development theme environment.
You might also like: The Essential List of Resources for Shopify Theme Development
3. Let Grunt do your Sass and JavaScript compiling
Especially with larger projects, it becomes increasingly more important to structure your CSS and JavaScript. We use Sass to compile all our CSS, and once you’ve put down the marquee and Comic Sans, it’s love at first sight. The tools we recommend for compiling your Sass locally are Grunt or Compass.
Have a look at our boiler theme repo on GitHub to get you started.
You can compile Sass in a number of ways. Since we’re using Grunt for other tasks, wrapping the Sass compiling here makes for one less step. To accomplish this, we create a folder within the root directory of our theme called ‘sass,’ which contains an organized structure of folders and files. Note that this folder won’t get uploaded to the store’s theme.
A Grunt task is created that compiles all the Sass into one juicy file within the assets directory. Give up that 4,000+ line CSS file and break things up into byte-sized chunks. Think of all the Shopify server gerbils you’ll save while compiling your own Sass.
As for JavaScript, the process is very similar as with Sass — break up all files into directories, watch for changes, and compile everything into one nice, minified file in the assets directory. This drastically reduces the amount of JavaScript files requested at page load, and keeps everything well organized.
We’ve previously used RequireJS to load dependencies, but later found using an AMD loader can become very cumbersome within a Shopify theme. It’s much simpler to ensure you’re compiling files in the correct order up front and loading one file.
Since this file can get quite large, it’s best to load it near the top of the <head> tag. Since most browsers support the async attribute, we generally use this to make sure page rendering isn’t being held up, while starting the request as soon as possible. In this case, it’s essential to wrap DOM manipulating logic within a document-ready function. You could load the entire file just before the end of the body tag and not worry about the DOM execution, by delaying the network request would not be performant.
At this point, you might wonder how it’s possible to use Liquid within Sass and JavaScript if the compiling is happening locally. Well, when saving the CSS file to the assets directory, we append the .liquid extension so that Shopify will parse through any liquid code.
However, it’s important to note that in this case, Liquid is parsed after the Sass, versus when Shopify compiles .scss files, Liquid happens before Sass. This is significant because {{ “logo.png” | asset_url }} is not valid Sass, and you won’t be making any friends with Grunt.
To get around this, you’ll need to interpolate the Liquid, in some cases in quotes like: #{‘{{ “logo.png” | asset_url }}’}. When it comes to JavaScript, I find it best to avoid having Liquid logic in the mix. When you’re mixing two languages together, you’ll likely find debugging very difficult and readability terrible.
It’s like a peanut butter ham sandwich. It’s often a better choice just to assign Liquid values to JavaScript and do your logic directly in JavaScript, but more on this in the next point.
4. Known when to use JavaScript instead of Liquid
It’s important to remember that Liquid isn’t meant to be a programming language. Its purpose is to output the data you’re working with and create markup. Although it’s generally preferred to do logic in Liquid, it’s sometimes clearer to hand the data off to JavaScript.
If you find yourself lost in deeply nested for loops, endless string appends, or wishing you could write Liquid methods, it’s time to consider using JavaScript to do some heavy lifting. Most of the time, you can simply dump out the data you’re after into a JavaScript object and work with it there. For example:
| <script> | |
| Shopify.currentProduct = {{ product | json }}; | |
| if (Shopify.currentProduct) { | |
| console.log(Shopify.currentProduct.variants); | |
| } | |
| </script> |
To give an example, we recently had a client who wanted to show customers whether they had already purchased a particular product upon viewing. In order to do this well, we chose to AJAX customer orders with a custom account template (more on this later) and use UnderscoreJS to check if the product had already been purchased.
Yes, this could be done using Liquid, but nowhere near as elegant. Remember, great code is always manageable. Don’t leave yourself a mess of curly braces that’s 400+ lines long. Fire up the trusty JavaScript machine and put it to work.
5. Abstract whenever possible
When you build a theme for a client, it’s important to remember they will be the primary users of the store. With that in mind, you should do your best to abstract features of the site as much as possible, so as to avoid hard coding settings into the theme. As a general rule, your theme shouldn’t store data.
A simple example of this would be leveraging the theme editor (schema), metafields, locales, or Relatable to control content, such as text or images. The result is a store your clients can manage without you having to make a theme edit for simple updates.
6. Care about load times and performance
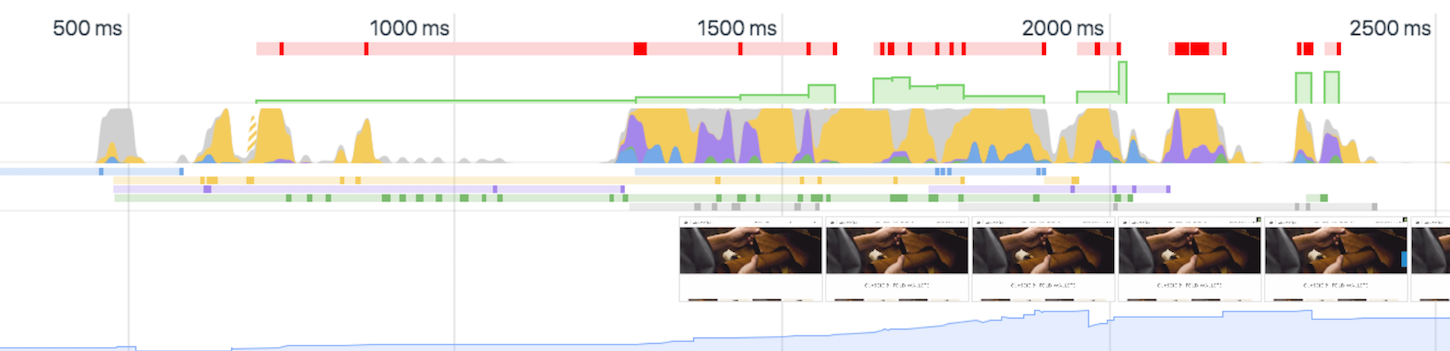
 Before your keyboard is ablaze in a fury of code, take a minute and consider how the features you’re building affect site performance. For quick performance checks, we use Google Chrome Developer Tools to find bottlenecks within themes.
Before your keyboard is ablaze in a fury of code, take a minute and consider how the features you’re building affect site performance. For quick performance checks, we use Google Chrome Developer Tools to find bottlenecks within themes.
Images, JavaScript, and CSS compression tend to be the most obvious, although don’t forget to look out for intense Liquid and JavaScript computation. When possible, avoid rendering content on the page that is primarily hidden.
For example, carousels can often contain a ton of images and text that is only visible for a number of seconds; by decreasing the amount of slides on the page you’ll save a significant amount of rendering time. Less waiting equals more buying.
Take a look at How to Optimize Themes for Performance for a deeper dive into Shopify theme optimization.
7. Make good use of snippets
Liquid snippets are a great way to break up logic into separate files. It’s better to have a long list of snippet files than markup that is impossible to understand. We’ve all wasted enough time hunting down that one unclosed div tag that’s impossible to find.
Snippets provide a way to organize content logically so that the markup is easy to follow and avoids excessive repetition. Use snippets whenever you want to reuse a section of markup in multiple files, and remember that snippets inherit variables declared from where it was included. We break up most of our theme.liquid file as such:
| <html> | |
| <head> | |
| {{ content_for_header }} | |
| {% include 'head' %} | |
| </head> | |
| <body> | |
| {% include 'header' %} | |
| <main id="main"> | |
| {{ content_for_layout }} | |
| </main> | |
| {% include 'footer' %} | |
| </body> | |
| </html> |
8. Build your own JSON endpoints for dynamic data
When you really want to do something special, making use of template views can make all the difference. Each Liquid template can be suffixed with a unique view, and used for a specific purpose.
For example, if you have a set of unique product pages, you could create a template like product.unique.liquid and select that template within the Shopify admin. Alternatively, you can pass in the name of the template in the “view” parameter in the URL to tell Shopify to use a specific template. This is really powerful because it means you can create whatever data you want, and request it from any page within the store.
Let’s use autocomplete searching as a common example. You could create templates/search.json.liquid as a template, and build the JSON response within the file. It might be as simple as:
| {% layout none %} | |
| {% paginate search.results by 50 %} | |
| { | |
| "results": {{ search.results | json }} | |
| } | |
| {% endpaginate %} |
Then in JavaScript:
| $.getJSON('/search?q=shirt&view=json', function(response) { | |
| console.log(response) | |
| }); |
Notice here that we’re passing search the “view” parameter, which is set to our template suffix named “JSON.” Of course, this is a simple example, but this opens the door to a lot of opportunity for building very dynamic features.
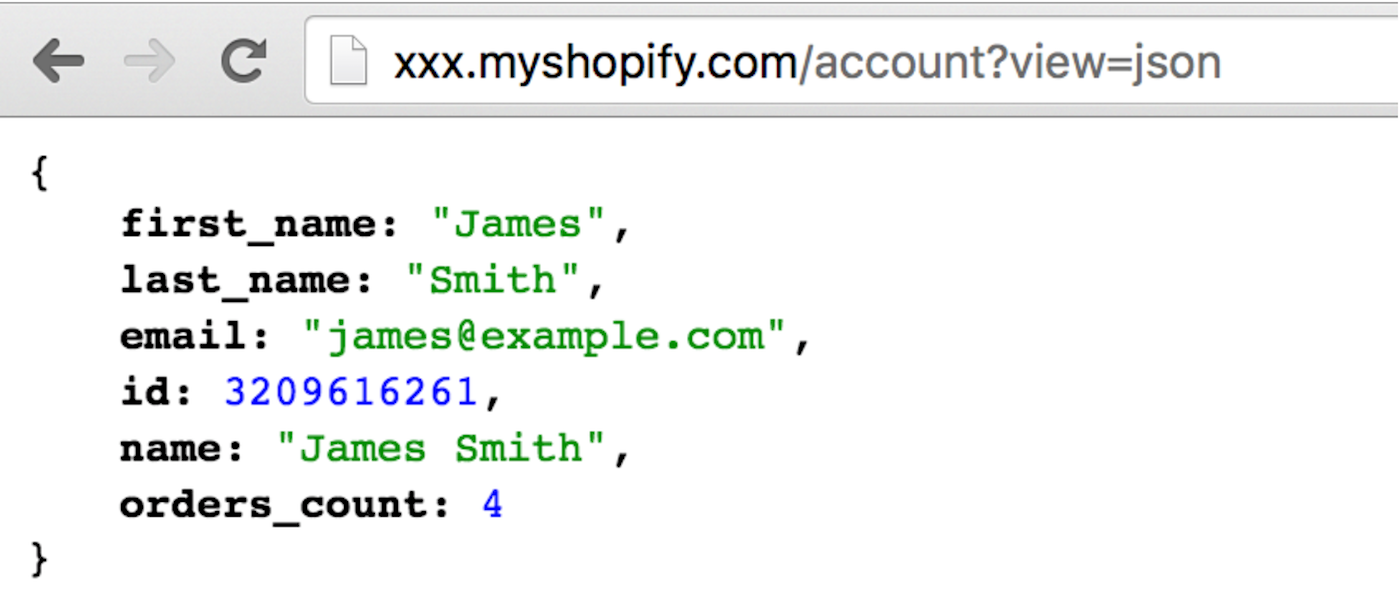
We use this method all the time alongside Relatable to use JavaScript to power custom logic within shops. Remember, this applies to any template, which means you could do the same thing for customer data:
| {% layout none %} | |
| { | |
| "first_name": "{{customer.first_name}}", | |
| "last_name": "{{customer.last_name}}", | |
| "email": "{{customer.email}}", | |
| "id": {{customer.id}}, | |
| "name": "{{customer.name}}", | |
| "orders_count": {{customer.orders_count}} | |
| } |
Which gets you a nicely formatted JSON document:
You can also make use of this data in desktop apps, like Sketch.
Wrapping up
Whether you’re a seasoned programmer or just getting started, I hope these tips can improve your Shopify development chops. Do what works for you and don’t stop looking for new ways to improve your workflow. Feel free to checkout our Boiler Theme (still a work in progress), which we use as a starting point for our custom themes.
To be clear, it’s important to note that you must know your project’s requirements. Since every project is unique, you should always consider the best approach based on complexity, time requirements, and you client’s needs.
Read more
- How to Level Up Your App with Theme App Extensions
- 4 Essential Tips for Building Your First Shopify Theme
- How to Build a Shopify App: The Complete Guide
- Build Forms on Shopify: How to Use Liquid to Build Robust Forms for Shopify Themes
- How to Create a Customizable Announcement Bar Section in Shopify
- Website Security: 13 Ways to Improve Front End Security and Not Get Hacked
- How to Improve Conversions with Dynamic Checkout Buttons
- Tips for an Efficient Shopify Theme Review Process
- How Safe As Milk Grew a Successful Theme Partner Business
- How to Combat Image Cropping on Shopify Slideshow Sections
You might also like: 3 Simple Steps for Setting Up a Local Shopify Theme Development Environment

