Para crear experiencias de usuario fluidas para tus clientes de ecommerce es fundamental diseñar botones prestando especial atención a los detalles.
Un diseño deficiente puede resultar en ventas perdidas. Los botones de llamada a la acción permiten a los comerciantes impulsar la interacción de los visitantes con productos específicos o llevar a cabo una actividad específica, como crear una cuenta o acceder al contenido.
Crear botones intuitivos de llamada a la acción puede estar fuera del alcance de muchos comerciantes, por lo que es importante considerar una estrategia de llamada a la acción cuando crees temas personalizados o realices trabajos para clientes.
✅ Hoy vas a aprender a crearlos con html. ¿No sabes programar? Da igual. Nosotros te indicamos en este artículo cómo hacerlo:
- ¿Cómo agregar un botón html de llamada a la acción a una landing page?
- ¿Cómo añadir un botón html dinámico de llamada a la acción a tu página 'home'?
Un botón ideal de llamada a la acción dirigirá a los clientes a la acción deseada, mejorará las tasas de conversión y, en última instancia, ayudará al sitio web de tu cliente a alcanzar sus objetivos definidos.
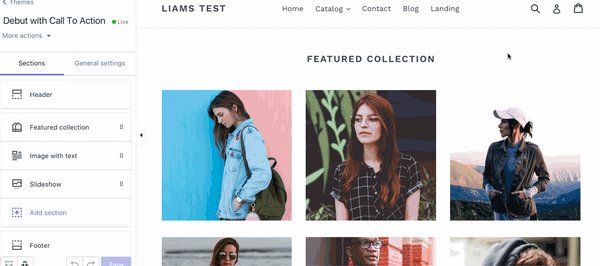
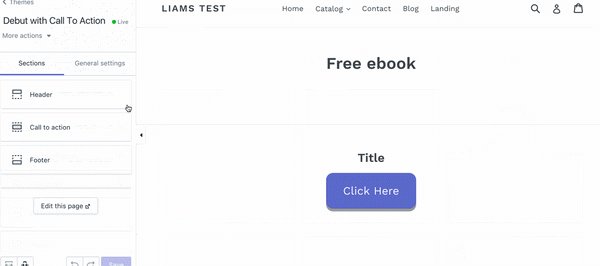
En este tutorial, te mostraremos cómo crear una sección con un botón de llamada a la acción que puedes incluir en una landing page o página de destino.
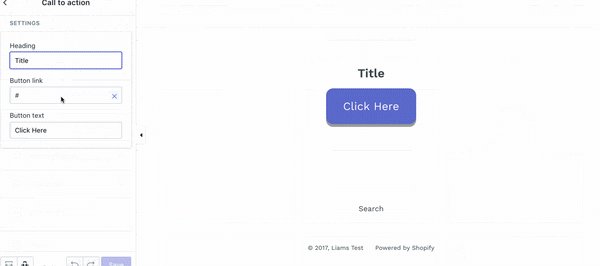
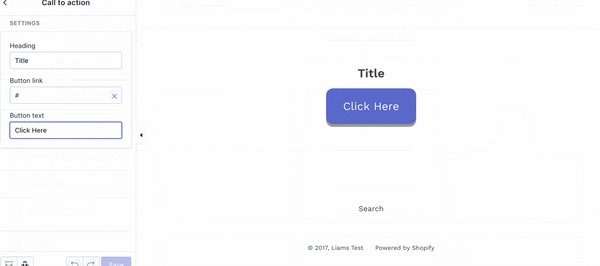
También veremos cómo este botón de llamada a la acción puede personalizarse desde el Editor de temas para agregar texto al botón y un enlace.
¿Cómo agregar un botón html de llamada a la acción a una landing page?
Las páginas de destino generalmente se emplean cuando tú o un cliente llevan a cabo una campaña de marketing y desean dirigir a los clientes potenciales a un punto específico.
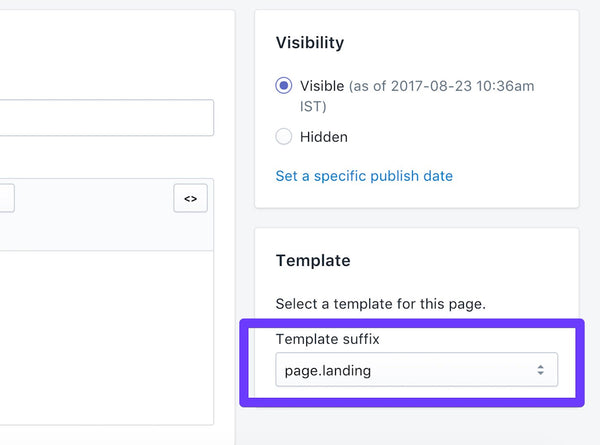
Puedes crear una landing page única en Shopify, que se diferencie claramente de las páginas normales, configurando una plantilla de página alternativa para tu landing page.
☝🏻 La documentación de nuestro centro de ayuda (disponible en inglés) te muestra cómo puedes editar tu tema para crear una plantilla alternativa para las páginas.
1. Crea una nueva sección
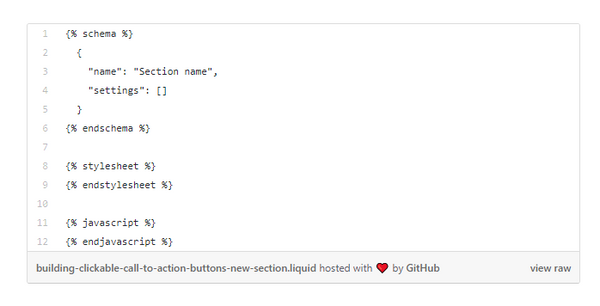
El primer paso aquí es crear una nueva sección titulada call-to-action.liquid que luego puedas conectar a tu plantilla de página alternativa.
Cuando creas nuevas secciones de Shopify desde el editor de archivos de temas, se crea automáticamente un "andamio" para cada nueva sección, con etiquetas de esquema, CSS y JavaScript.
Dentro de las etiquetas de esquema, debes agregar JSON, que define cómo el Editor de temas "lee" nuestro contenido.
El HTML que agregarás a esta sección se colocará sobre las etiquetas de esquema.
Si estás utilizando un editor de texto como Atom para crear una nueva sección, entonces deberás agregar este andamio manualmente.
Puedes ampliar la funcionalidad del editor utilizando paquetes Atom (disponible en inglés) si deseas personalizarlo más allá de lo que se permite de forma nativa. A continuación el código correspondiente:
2. Agrega HTML para el botón
En este caso, quisiéramos a tener un encabezado sobre el botón de llamada a la acción para proporcionar a los visitantes una descripción del botón, y también sería importante agregar texto dentro del botón.
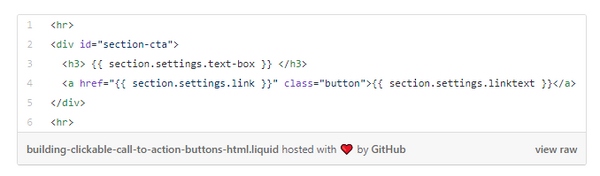
Para ello, debes envolver el botón dentro de un contenedor y asignarle al botón una clase para darle estilo más adelante.
En el ejemplo a continuación, asignaremos una clase button a este botón, pero podrías usar cualquier clase que se adapte a la estructura de tu tema. Para el título sobre el botón de llamada a la acción, asignaremos un h3, y este encabezado se vinculará al esquema debajo del HTML usando la etiqueta Liquid {{section.settings.text-box}}.
También agregaremos un atributo href para especificar el destino del enlace, una clase button que diseñaremos más adelante y un campo de texto para agregar texto al botón en sí.
Finalmente, envolvemos todo esto en etiquetas hr que agregarán una línea horizontal arriba y debajo del botón para una mejor definición de la sección.
Una vez que hayas agregado todos estos elementos, el código HTML para este botón de llamada a la acción se vería así:

3. Utiliza JSON para definir configuraciones
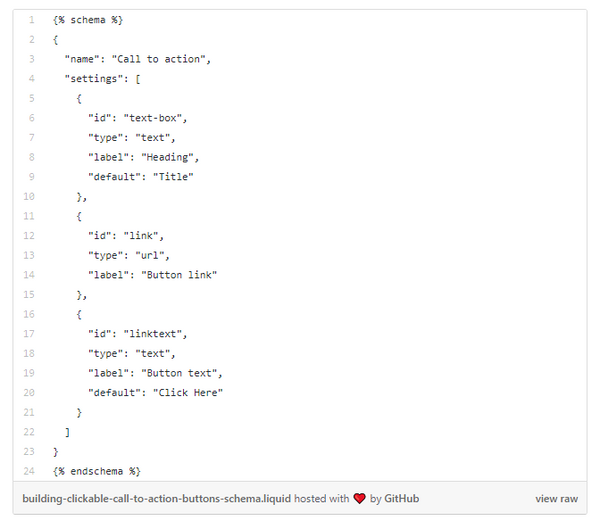
A continuación, deberás agregar JSON dentro de las etiquetas de esquema, para que los elementos se muestren en el Editor de temas y puedas asignar texto y enlaces.
Cada ID de Liquid en el HTML está referenciada por su ID en el objeto de esquema.
Ahora, puedes asignar de qué tipo de input se trata. En este caso, el encabezado tendrá un tipo de texto, una etiqueta para mostrar algunas instrucciones sobre el Editor de temas y un marcador de posición de texto predeterminado.

10 Consejos de diseño web para tiendas online: porque tu primera impresión importa
El ser humano tiene menos atención que el pez globo, en 12 segundos tienes que ser capaz de captar su atención en tu tienda online. Para ello nada mejor que preparar el mejor escaparate para hacer brillar tus productos.
El enlace tendrá un tipo de URL y el texto del enlace un tipo de text.
Las etiquetas describirán el propósito de los campos, por ejemplo, Heading o Button link, mientras que los valores predeterminados mostrarán texto de marcador de posición. Deberías asignar un marcador de posición para el enlace del botón, ya que no habría ningún valor predeterminado aquí.
Así es como la matriz del esquema se vería en tu archivo de sección:

También te puede interesar: 10 consejos para crear landing page que ayuden a convertir clientes
4. Dale estilo a tu botón
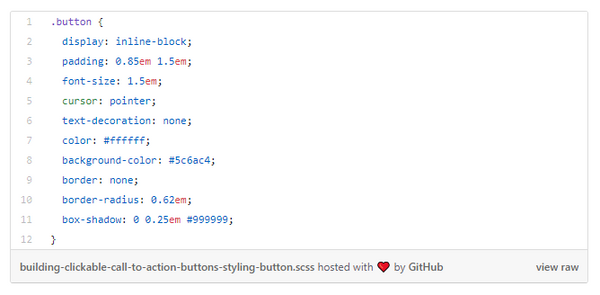
Ahora podemos pasar a la parte emocionante: ¡el estilo! En el archivo page.landing.liquid, asignamos una clase button al botón de llamada a la acción, por lo que cuando agreguemos CSS a la hoja de estilo, usaremos .button como selector.
Dentro de la hoja de estilo principal, puedes asignar diferentes propiedades y valores a la clase del botón (class), y personalizar el botón para que se vea exactamente como te gustaría.
Las propiedades como padding, font-size, y border-radius (relleno, tamaño de fuente y radio del borde) son particularmente importantes para darle personalidad a tu botón, mientras que un color cuidadosamente seleccionado ayudará a que el botón se destaque frente a otros elementos de la página.
También puedes experimentar con propiedades como el cursor para cambiar el comportamiento del mouse del usuario cuando interactúa con el botón.
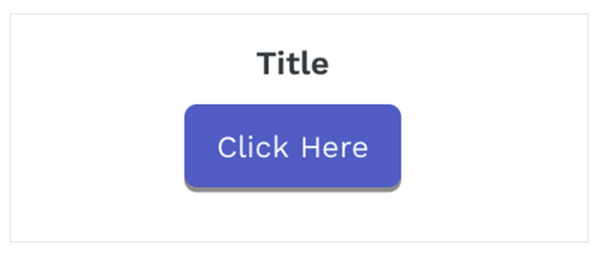
.button-click luce así:

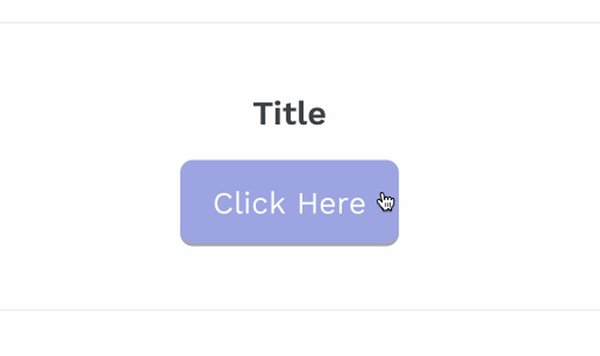
Esto generará un botón que se ve así:

Sin embargo, es posible que quieras que este botón luzca más realista, por lo que un efecto animado ayudará a mostrar que este botón es un objeto de varios estados, muy parecido a un botón de la vida real.
Para lograrlo, puedes usar pseudo-clases CSS para cambiar la forma en la que luce el botón cuando un visitante sitúa el cursor sobre el botón, y también cuando activan o hacen clic en el botón.
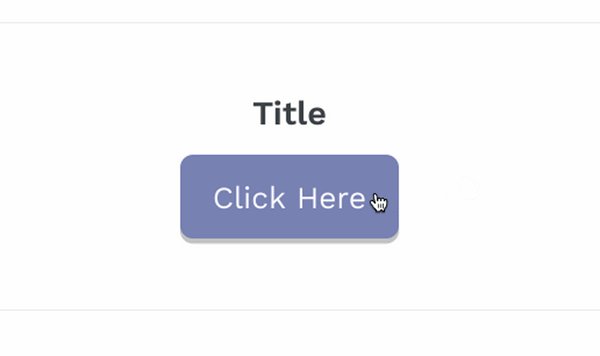
En primer lugar, quisiéramos mostrar una reacción cuando el visitante poner el cursor sobre nuestro botón, revelando un color más claro.
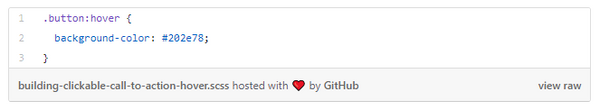
Usaremos el selector .button-click con la pseudoclase hover para asignar un color específico cuando un cursor está en el botón, por lo que el estilo se vería así:

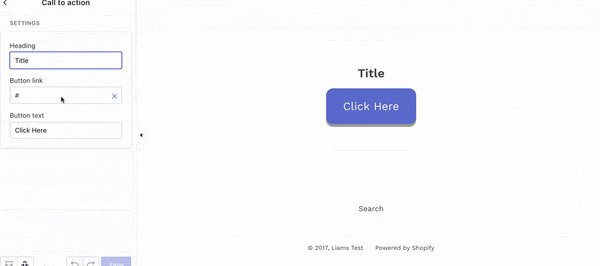
Ahora verás un efecto como este:

Hay una gama de efectos de desplazamiento CSS que puedes usar en tus botones de llamada a la acción clicables, como la opacidad, lo que hará que el botón se vea ligeramente transparente cuando el cliente pase el cursor sobre el botón.
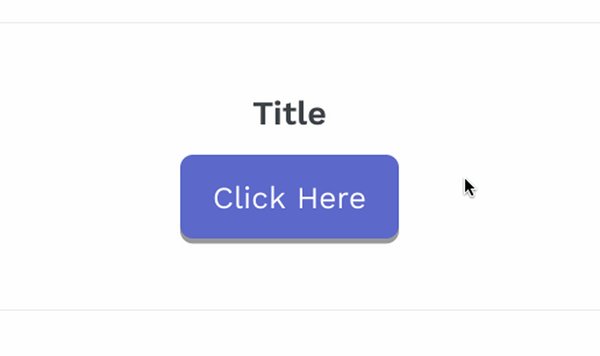
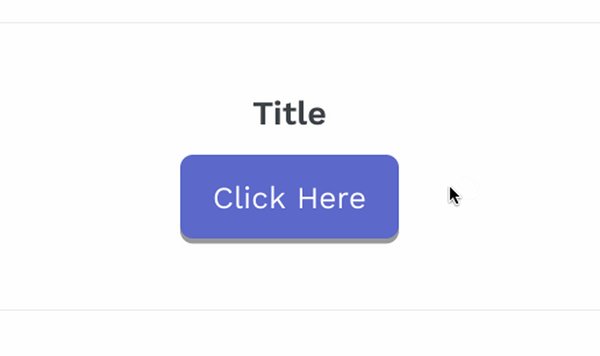
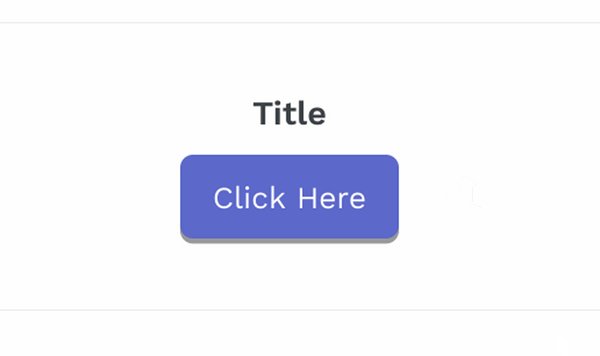
Luego, también puedes mostrar algo de movimiento cuando se hace clic en el botón, moviendo ligeramente la posición del botón de llamada a la acción y ajustando la sombra del cuadro.
Esta técnica proporciona retroalimentación visual al visitante y demuestra que se está produciendo una interacción y confirma que se está presionando el botón.
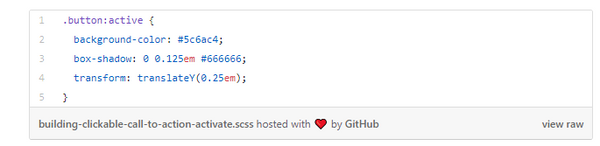
La pseudo clase que usarás para definir los cambios cuando el usuario haga clic en el botón se llama active.
Dentro de esta clase, puedes usar la propiedad de transformación, que te permite cambiar la posición del botón cuando está activo o al hacer clic.
En este caso, agregaríatransform: translateY (0.25em);, que hará caer el botón verticalmente en 0.25em al hacer clic. Utilizar translateY es más eficaz que moverse con posicionamiento en CSS, y puedes aprender más sobre este proceso con Paul Irish. También reduciremos la sombra de la caja a la mitad, y devolveremos el color del botón a su tono más oscuro.


5. Incluye la sección de llamada a la acción en tu landing page
El paso final es agregar la sección de llamada a la acción a la plantilla de la página de destino, para que aparezca en el Editor de temas y puedas asignar texto y enlaces.
Todo lo que necesitas hacer es regresar a la plantilla de página alternativa que creaste y agregar código para incluir la sección call-to-action.liquid dentro de esa página.
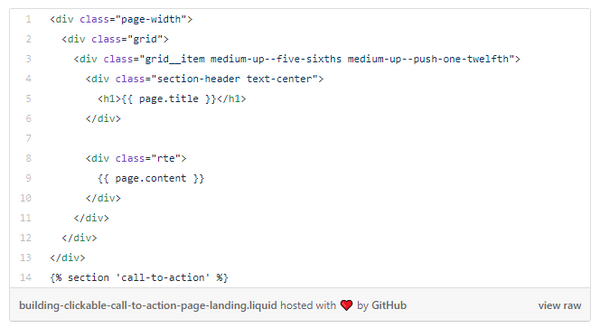
Para nuestro ejemplo, queremos que el botón de llamada a la acción aparezca en la parte inferior de la página de destino, por lo que dentro de la page.landing.liquid agregaremos {% section 'call-to-action'%}. La plantilla page.landing.liquid completa se vería así:



6. ¡Haz lo tuyo!
Si bien este botón específico de llamada a la acción podría encajar bien en nuestra tienda de prueba, es importante tener en cuenta el tipo de colores, formas y tamaños que serían adecuados para los diferentes proyectos de tus clientes.
Un botón de estilo verdaderamente único y complementario, que se logra con una solución a la medida, generalmente se verá y funcionará de manera más efectiva que una solución general para todos.
Observa el diseño existente de la página en la que estás trabajando y mira si tus botones tienen consistencia, etiquetas claras y están posicionados adecuadamente.
Los botones de llamada a la acción deben ser llamativos y fácil de reconocer, para propiciar un flujo natural cuando los compradores visitan las páginas de tus clientes.
¿Cómo añadir un botón html dinámico de llamada a la acción a tu página 'home'?
También es posible agregar un botón de llamada a la acción como una sección dinámica que se puede incluir en la página de inicio.
Dado que el botón podría ser una sección dinámica, podría moverse a diferentes puntos de la página de inicio, lo que permite a tus clientes ser creativos con la personalización de sus tiendas.
Otra ventaja de un botón de llamada a la acción personalizable en las páginas de inicio es que brinda la oportunidad de llamar rápidamente la atención sobre cualquier oferta especial, o incentivos de la parte superior del embudo que los clientes puedan tener.
1. Crea ajustes preestablecidos
La principal diferencia estructural entre una sección estática y una sección dinámica es la adición de "presets" o ajustes preestablecidos dentro de la configuración del esquema de una sección dinámica.
Cuando se incluyen estos ajustes preestablecidos, el tema reconocerá automáticamente que esta sección es una sección dinámica que se puede agregar a la página de inicio.

Los ajustes preestablecidos definirán cómo aparece la sección en el Editor de temas, y deben tener un nombre y una categoría.
Estos ajustes preestablecidos no se incluyen en el archivo base cuando hace clic en Agregar nueva sección, pero agregarlos manualmente es sencillo.
Por ejemplo, si deseas otorgar propiedades dinámicas a la sección de llamada a la acción que creaste anteriormente, puedes agregar el siguiente código dentro de sus etiquetas de esquema, después de la configuración existente.
2. Revisa la sección
Una vez que hayas agregado los ajustes preestablecidos dentro del esquema de tu sección de llamada a la acción existente, el archivo Liquid completo se verá así:En este caso, queremos conservar el estilo del botón, por lo que podemos mantener el CSS igual. Pero si deseas configurar nuevas clases o IDs para este botón específico, también puedes hacerlo y agregar un nuevo estilo dentro de la hoja de estilo.
3. Renderiza en el editor de temas
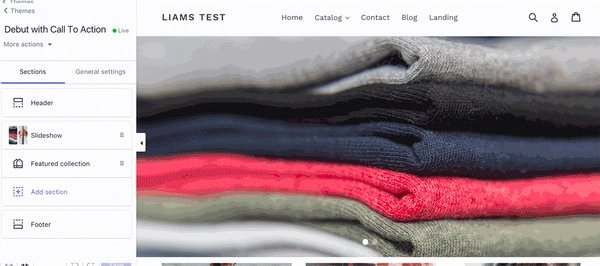
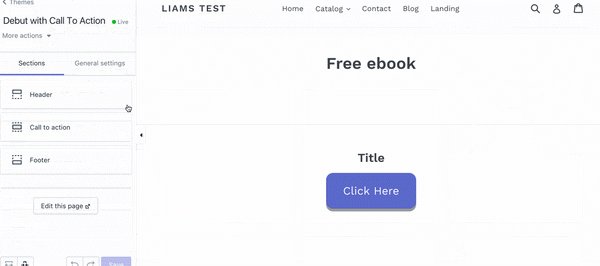
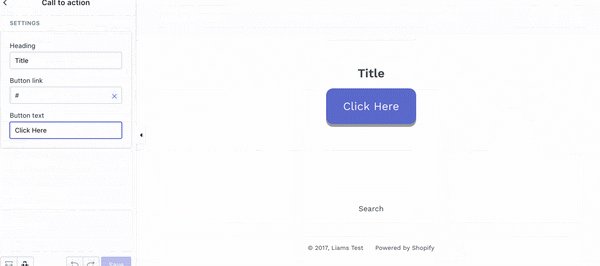
Como se han agregado los presets, el Editor de temas extraerá esta sección como una posible nueva sección, en la categoría Call to Action.
Ahora, si deseas agregar un botón de llamada a la acción a tu página de inicio, sigue estos pasos:

Diseño responsable
Crear botones de llamada a la acción atractivos le dará a tus clientes una ventaja competitiva cuando necesiten dirigir a los compradores a puntos específicos, y tomar en cuenta los estilos más apropiados para los botones puede impulsar el potencial de un sitio web.
Ya sea que los comerciantes utilicen botones de llamada a la acción para promocionar obsequios, fomentar la interacción con los clientes o simplemente realizar una venta, es tu responsabilidad como diseñador proporcionar botones útiles y fáciles de usar.
¿Has experimentado con diferentes estilos para desarrollar botones interactivos y funcionales? Nos encantaría conocer tus experiencias en los comentarios a continuación.
Más información
- Apps para editar fotos de productos [Actualizado a 2024]
- Crea una página de contacto de primera categoría para tu tienda online
- 5 consejos sobre descripción de productos para vender más (+ ejemplos)
- ¿Cómo crear un slider con diferentes imágenes para móvil, tablet y desktop?
- Tamaño de los banners para redes sociales: Guía actualizada 2023
- Cómo crear un botón “Añadir al carrito” desplazable
- Hasta agotar existencias- Cómo utilizar la escasez y sensación de urgencia para aumentar las ventas
- Utiliza los metacampos en tu tema de Shopify
- ¿Cómo manipular imágenes con el filtro "img_url"?