Considera esto: un cliente está comprando en una página y hace scroll para leer la descripción. El cliente está animado para comprar el producto, pero se desplazó demasiado hacia abajo que ya no ve el botón de comprar.
Pronto se da cuenta que debe regresar hacia arriba para encontrarlo, y en ese momento, su entusiasmo por comprar el producto se ve opacado por la necesidad de buscar el botón de “añadir al carrito”. Una vez que esto pasa, el cliente podría perder el interés y potencialmente se pierde la oportunidad de venta.
La vacilación de compra, incluso una breve como esta, puede tener un gran impacto en la conversión. En este artículo, te compartiré un par de métodos que puedes implementar para crear un botón estático de “añadir al carrito” que se quede con los clientes aun cuando se desplacen para ver más detalles del producto.
Como fuente de inspiración, seleccioné a Frank Body y Code & Quill, dos de nuestros ganadores de Ecommerce Design Award 2014-2015.
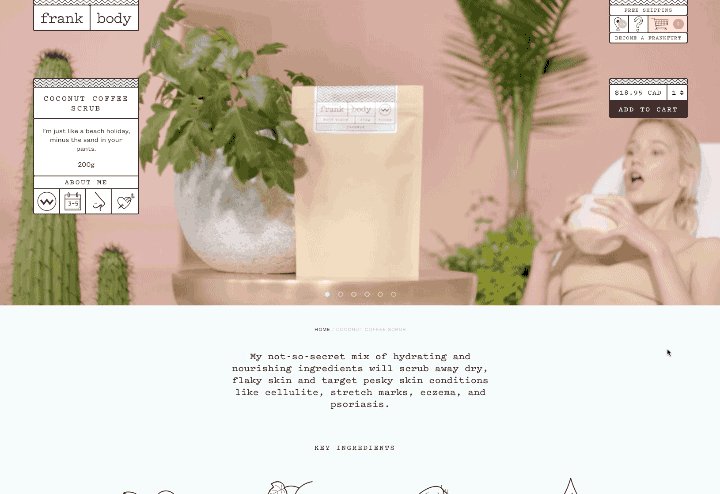
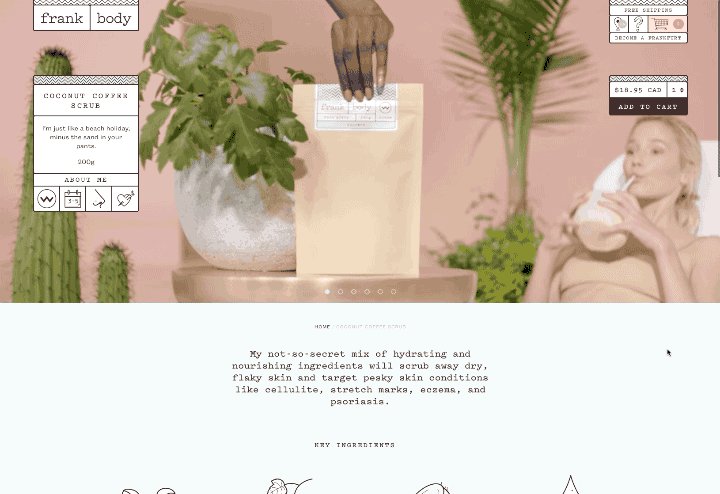
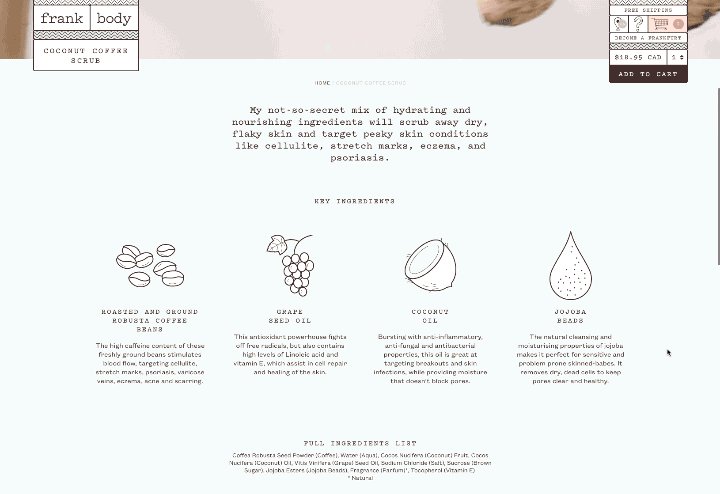
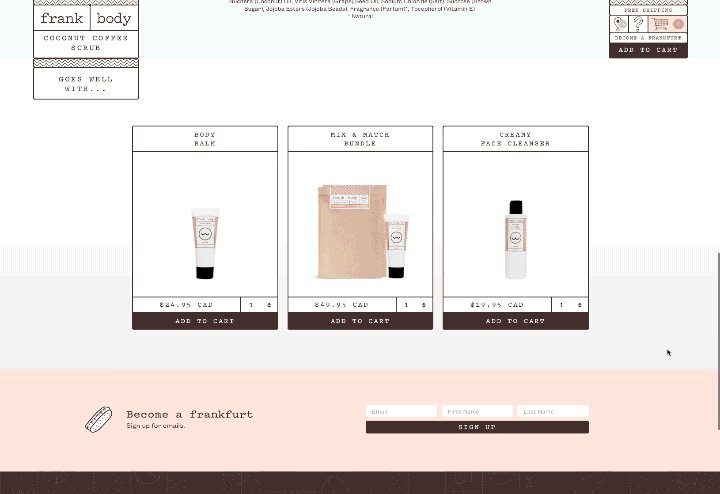
En el sitio Frank Body, la descripción del producto es detallada e interesante, la cual invita a los clientes a desplazarse a través de los detalles del producto. En el lado derecho, podemos ver un panel de “agregar al carrito”, que contiene el precio del producto, la cantidad y el botón de compra. Esta es una implementación inteligente, el cliente no tiene que buscar el precio, y puede añadir varias cantidades sin tener que navegar o desplazarse a cualquier otro lugar de la página.

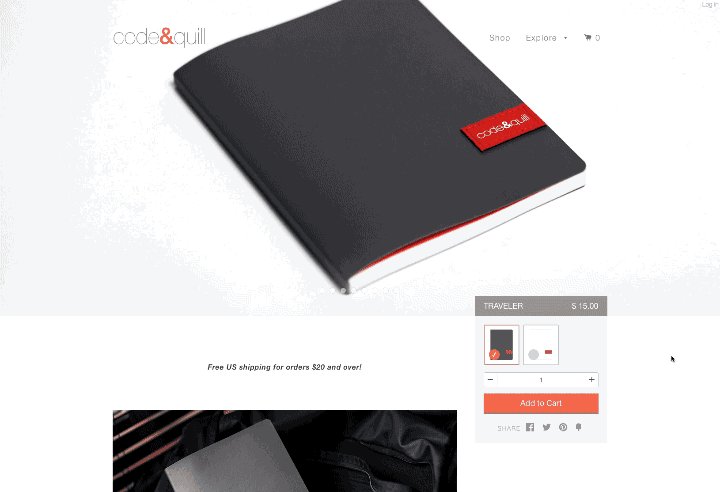
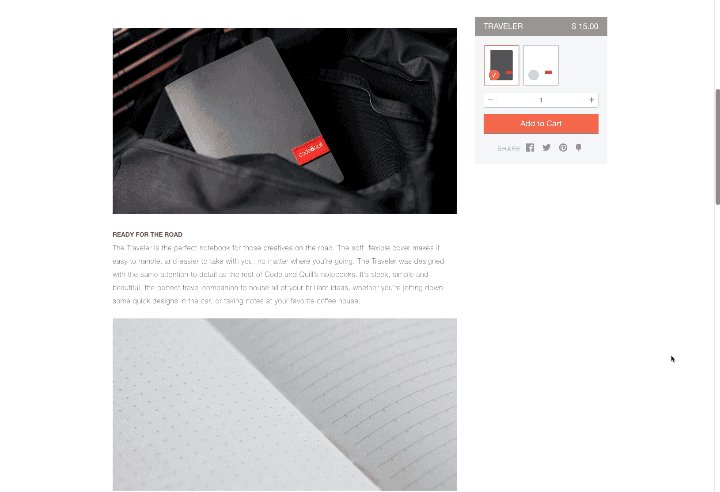
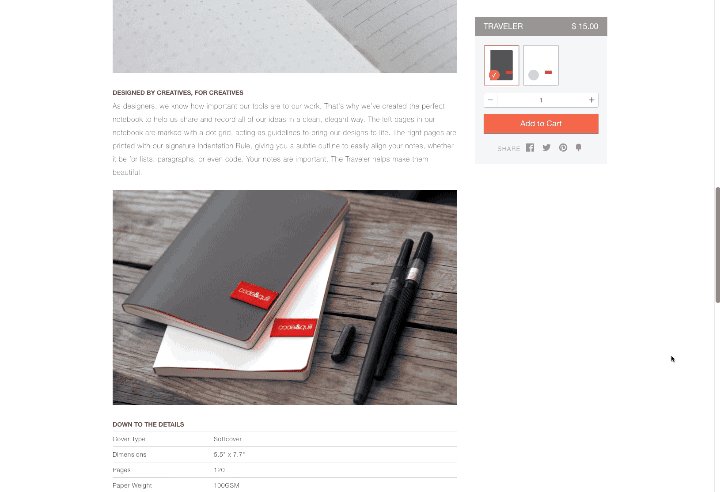
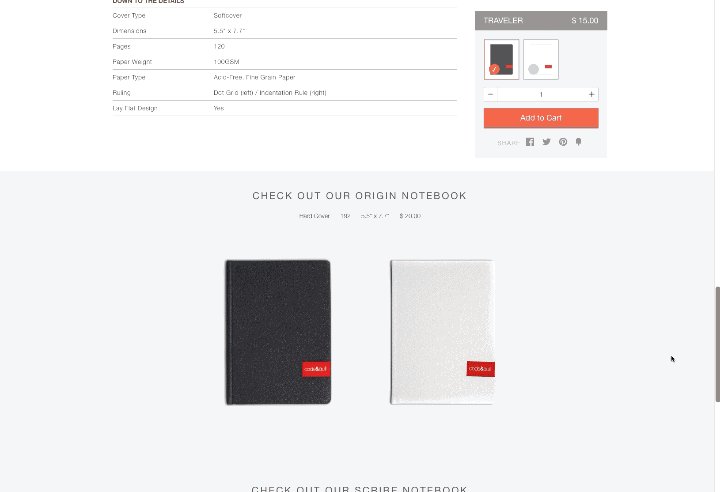
Code & Quill utiliza un panel en su tienda de comercio electrónico que te sigue. Lo interesante acerca de esta implementación es que permite a los clientes seleccionar las diferentes variantes del producto directamente en el panel. En este caso, los clientes pueden seleccionar entre una cubierta de color gris o blanco. Además, incluye el precio, cantidad y opciones para compartir.

Método 1: CSS3
CSS3 introdujo position: sticky; un híbrido de posicionamiento relativo y fijo. Bajo la documentación Developer Network de Mozilla, se explica que “el elemento considera ubicaciones correspondientes hasta que cruza un umbral específico, en ese momento se posiciona fijo”.
Por ejemplo, #one { position: sticky; top: 10px; } se comportará como un elemento relativamente posicionado, hasta que la pantalla se desplaza de forma que el elemento esté a menos de 10x en la parte superior. Luego, se fija a 10x desde la parte superior hasta que la ventana se desplace más allá del umbral establecido.
He aquí un ejemplo del trabajo en Codepen que demuestra la técnica en acción. (Si no vez la funcionalidad sticky prueba usando Safari en lugar de Chrome).
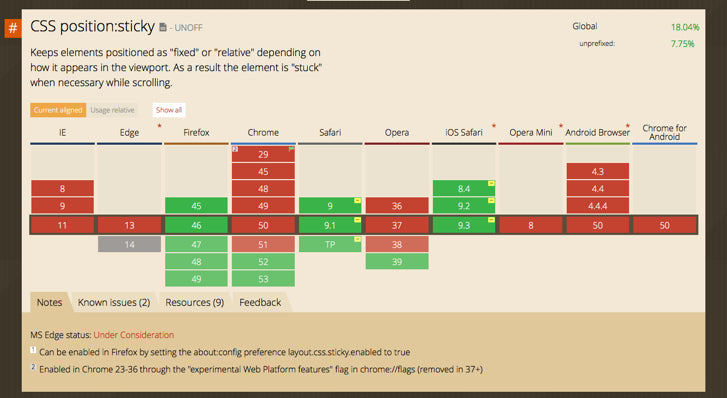
Es importante tener en cuenta que, si bien es fácil poner en práctica a través de CSS, no es compatible con todos los navegadores más populares (incluyendo Chrome, aunque no lo creas). Can I Use nos proporciona la siguiente tabla de soporte para position: sticky.

Si deseas utilizar position: sticky; pero necesitas que soporte otros navegadores, echa un vistazo a CSS polyfill de Filament Group.
Método 2: jQuery Plugin
Una cosa es cierta, queremos que nuestro panel “añadir al carrito” funcione con todos los navegadores actuales, pues deseamos que todos los clientes puedan tener la misma calidad de experiencia de compra. Para eso, podemos utilizar el plugin multiplataforma jQuery. Hay varios plugins jQuery que realizan las mismas funciones como Sticky-kit y Waypoints, pero para este ejemplo usaremos Sticky.
Si eres nuevo en el desarrollo de aplicaciones de usuario (front end), los plugins jQuery son los recursos que debes aprovechar. En su mayor parte, estos son relativamente fáciles de implementar y te pueden proporcionar una funcionalidad de calidad. Para añadir elementos estáticos a nuestras páginas de productos, tendremos que incluir jQuery y Sticky, y llamar Sticky al panel “añadir al carrito”.
| <script src="jquery.js"></script> | |
| <script src="jquery.sticky.js"></script> | |
| <script> | |
| $(document).ready(function(){ | |
| $(".add-to-cart").sticky({topSpacing:50}); | |
| }); | |
| </script> |
La implementación del código anterior fijará nuestro panel de 50 píxeles en la parte superior de la ventana del navegador, cuando haya sido desplazado. Hay muchas otras llamadas que podemos añadir usando Sticky para crear interacciones más interesantes. Para más detalles, revisa la guía Sticky’s Github.
Aquí está un ejemplo práctico en Codepen:
El desplazamiento y sus oportunidades
Adicionalmente, me gustaría mencionar algo sobre Scroll Magic y compartir una demostración en Codepen. Scroll Magic es una biblioteca JavaScript para interacciones de desplazamientos mágicos.
- ScrollMagic ayuda a reaccionar con facilidad a la posición del desplazamiento actual del usuario.
- Es la biblioteca perfecta, si quieres:
- Animación basada en la posición del scroll, o bien desencadenar una animación o sincronización con el movimiento del de la barra de desplazamiento (como un control de arrastre de reproducción).
- Fijas un elemento a partir de una posición de desplazamiento específico, ya sea indefinidamente o por una cantidad limitada de progreso (elementos sticky).
- Alternas clases de CSS dentro y fuera, basados en la posición del desplazamiento.
- Añadir efectos parallax en tu sitio web sin esfuerzos.
- Crear un desplazamiento de página indefinido (carga ajax de contenido adicional).
- Añadir devoluciones de llamados en posiciones específicas de desplazamiento o mientras el usuario se desplaza más allá de una sección específica, pasando el parámetro.
Echa un vistazo a la página de demostración, revisa el ejemplo, o lee la documentación para comenzar.
Este ejemplo de Codepen usa elementos sticky para los títulos que simulan la página de contacto de iPhone:
Llamados a la acción fijos: mucho para poco
Tus clientes quieren ofrecer experiencias de compra increíbles a tus usuarios, y tú puedes ayudarlos a hacerlo. Además, tus clientes no desean perder ventas debido a momentos de vacilación.
Agregar un botón de compra que siga al cliente mientras se desplaza por la página, es una forma inteligente de eliminar las posibles dudas, y evitar que tenga que desplazarse de regreso a la parte superior de la página para comprar el producto.
Como hemos visto en este artículo, solo es cuestión de añadir un plugin jQuery y una línea de código para hacer que esto suceda. Además, no olvides explorar las posibilidades de Scroll Magic, nunca sabes cuándo podría surgir la situación ideal en la que desees desencadenar nuevas interacciones de desplazamiento.
¿Qué opinas de utilizar botones de compra de este estilo para un sitio de comercio electrónico? Cuéntanoslo en la sección de comentarios.
Sobre el autor
 Levin es un desarrollador y diseñador front end autodidacta, su pasión por el diseño combinada con su sed de aprendizaje continuo lo inspiraron para dirigir su conferencia: Go Beyond Pixels. Ha trabajado con diferentes clientes alrededor del mundo, como Vox Media en Nueva York, y actualmente trabaja con Shopify.
Levin es un desarrollador y diseñador front end autodidacta, su pasión por el diseño combinada con su sed de aprendizaje continuo lo inspiraron para dirigir su conferencia: Go Beyond Pixels. Ha trabajado con diferentes clientes alrededor del mundo, como Vox Media en Nueva York, y actualmente trabaja con Shopify.
Más información
- ¿Cómo crear una newsletter efectiva en 2024?
- ¿Cómo crear un botón de llamada a la acción clicable para tu tema de Shopify?
- URL canónicas- ¿Qué son y por qué son importantes?
- Creatividad, cultura, comercio- ¡Han llegado los comerciales del Super Bowl 50!
- Identidad corporativa- qué es y cómo crearla en tu ecommerce
- Regalos promocionales y concursos virales para hacer crecer tu negocio
- ¿Quiénes son los Millennials y cómo dirigir hacia ellos tu estrategia digital?
- Cómo reutilizar los contenidos antiguos para ganar tráfico
- Qué es el remarketing y qué ventajas tiene para un ecommerce
- 3 tendencias de marketing emergentes para construir una marca y aumentar audiencia





