Uno de los aspectos menos comentados sobre diseño web es la accesibilidad, y esto es realmente lamentable. La accesibilidad hace referencia a tomar consideraciones para los usuarios que no pueden disfrutar de todas las opciones que ofrece un sitio web debido a alguna discapacidad o su edad.
Si bien puede ser tentador centrarse en el diseño de los usuarios sin problemas de accesibilidad, hacer que tu sitio sea accesible a todo el mundo, puede atraer más tráfico y visitantes regulares, lo cual ayuda a las conversiones, tu resultado final y a tus clientes.
Estas son algunas estadísticas reveladoras sobre la accesibilidad:
- Según el Banco Mundial, mil millones de personas o el 15% de la población mundial sufre algún tipo de discapacidad.
- Según la oficina de censo en Estados Unidos, casi 57 millones de estadounidenses, o aproximadamente el 19% de la población en Estados Unidos, tiene una discapacidad.
Una parte de estas personas tienen discapacidades relacionadas con la ceguera, daltonismo o sordera, así como otros problemas que surgen en la tercera edad; y pueden representar una cantidad sustancial de visitantes que estás perdiendo porque tu sitio no está diseñado para ser accesible.
En este post, vamos a hablar acerca de por qué la accesibilidad es vital para el diseño web, y cómo implementarla para tus clientes.
Por qué tu sitio debe ser accesible
Dos de las mayores organizaciones de estándares web ya abogan por hacer el diseño web lo más accesible posible.
La World Wide Web Consortium (W3C), es la principal organización de estándares internacionales para Internet. Sus lineamientos WCAG 2.0 ofrecen a los diseñadores una gran cantidad de consejos y asesoramiento para hacer sitios accesibles.
WebAIM, de la Universidad del Estado de Utah, es la otra organización de estándares que ha estado promoviendo la accesibilidad desde 1990. Su sección 508 Checklist de las normas de accesibilidad web, es igualmente útil para los diseñadores que buscan orientación para mejorar la accesibilidad de sus sitios.
Desde un punto de vista estrictamente empresarial, un sitio debe ser accesible debido a que alejar a los visitantes que tienen discapacidades significa perder conversiones e ingresos.
Considera a una persona ciega que vive sola, pero que quiere realizar una compra en un sitio de comercio electrónico. No tiene a nadie a su lado en ese momento, ya sea para guiarlo sobre qué hacer en el sitio o para realizar la compra. Como resultado, si el sitio no es accesible, no hará la compra.
Este consumidor no va a gastar su dinero en un sitio porque es imposible que lo haga.
Lo mismo se puede decir de un comprador de un sitio de comercio electrónico que es sordo. Puede ver muy bien los sitios, pero ¿qué pasa si hay un video explicativo en el sitio, diciéndole cómo utilizar un producto o servicio en particular? No va a ayudarlo, lo que significa que podría dejar el sitio.
A pesar de que muchos diseñadores web todavía no están pensando en cómo es un sitio accesible, esta falta de acceso puede dar lugar a pérdidas sustanciales para la rentabilidad de un sitio.
Ahora, vamos echemos un vistazo a los desafíos que enfrentan los usuarios con discapacidad al visitar un sitio que no es accesible a sus necesidades, así como la forma de solucionarlos.
Los usuarios ciegos o con problemas visuales
La Organización Mundial de la Salud estima que alrededor de 39 millones de personas en el mundo son ciegas. En cuanto a los discapacitados visuales (los que tienen algo de visión) en general, el número asciende a 285 millones en todo el mundo. No hace falta decirlo, la mejora de la accesibilidad para usuarios ciegos tiene sentido.
Estos son algunos retos comunes que la gente ciega suele enfrentar cuando visitan sitios inaccesibles.
- Sus lectores de pantalla no funcionan correctamente en algunos sitios debido a problemas de compatibilidad con el navegador. Los lectores de pantalla son software que permiten a las personas ciegas leer el texto en sus ordenadores, ya sea con una pantalla braille o un sintetizador de voz.
Solución: asegúrate que de que tu sitio sea compatible con las últimas versiones del navegador.
- Sus navegadores especiales (hechos específicamente para usuarios que son ciegos) están poco desarrollados, en comparación con los principales navegadores, y no pueden soportar todas las características que la mayoría de los sitios usan y muestran.
Solución: deberías pensar en moderar la ostentación del sitio en términos gráficos, así como optar por un diseño simplificado y minimalista.
Estos son algunos retos comunes que las personas con discapacidad visual enfrentan cuando visitan sitios inaccesibles:
- Sus sistemas de ampliación de pantalla con frecuencia hacen que los elementos de la página, como el cursor, texto y gráficos se agranden tanto que queden fuera del contexto con el resto de los elementos de la página.
Solución: puede ser complicado abordar eficazmente el problema, pues es una consecuencia de la forma en la que funcionan los sistemas de ampliación de pantalla.
- Se topan con esquemas de color de bajo contraste que hacen difícil para ellos diferenciar entre el primer plano y el fondo de la página, y leer fácilmente el contenido.
Solución: utiliza esquemas de color de alto contraste al decidir los colores para tu sitio. Herramientas como Wave y CheckMyColours pueden ayudarte a determina qué es un alto contraste y qué no lo es.

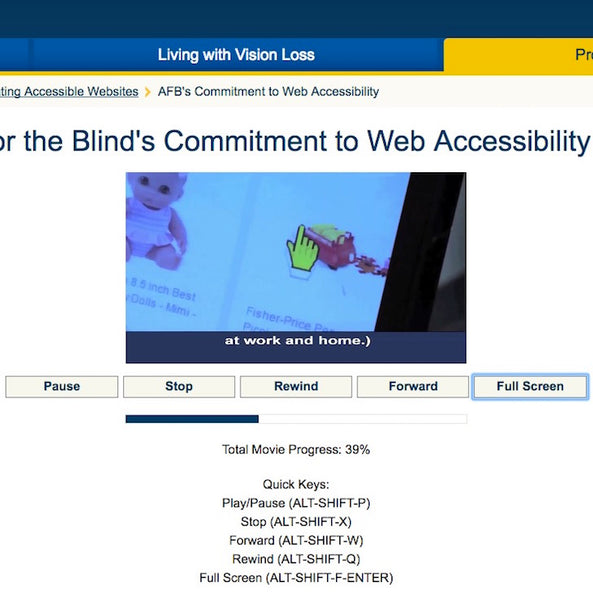
Como era de esperar, un ejemplo de sitio accesible para personas ciegas es el de American Foundation for the Blind. Ofrece a las personas con problemas de visión herramientas, como lectores en video en el sitio, la habilidad de cambiar colores y contraste de la página, y alternativas de texto para cada imagen.
Usuarios daltónicos
De acuerdo con Color Blind Awarenes, 1 de cada 12 hombres y 1 de cada 200 mujeres son afectados por el daltonismo en todo el mundo. Esto es preocupante debido a que el 8% de los usuarios masculinos en tu sitio no pueden distinguir bien los colores, sin duda, esto afectará a tu experiencia de usuario. Por lo tanto, tienes que hacer frente a esto.
Estos son algunos retos comunes a los que las personas daltónicas se enfrentan cuando visitan un sitio inaccesible:
- Son incapaces de ver diferentes colores fácilmente, si dos colores tienen muy poco contraste entre ellos.
Solución: asegúrate que los colores que estás usando son en extremos opuestos en el círculo cromático. Esto significa que tienen un mayor contraste, y son más propensos a sobresalir para mostrar color a los usuarios daltónicos.
- Se les dificulta ver los diferentes elementos de la página sin ciertas señales adicionales, además de sólo los colores, para ayudar a diferenciar entre los distintos elementos.
Solución: Asegúrate de añadir un poco de textura, formas, imágenes o incluso los elementos de página de colores diferentes. De esta forma, aun cuando los usuarios daltónicos tengan problemas para distinguir los colores, todavía pueden depender de otras señales para determinar el elemento (por ejemplo la línea que subraya un enlace).

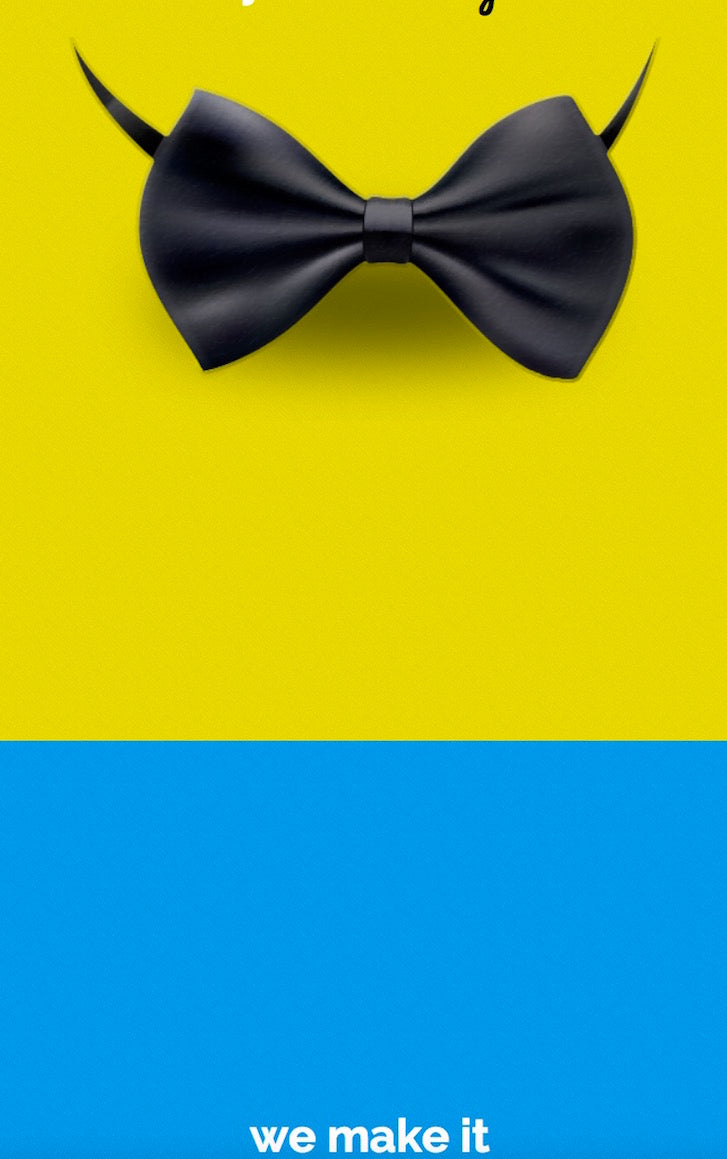
Un gran ejemplo de un sitio que hace alto contraste para complacer a los usuarios daltónicos, es Big Drop Inc. A medida que te desplazas hacia abajo en la página, se ve que cada sección nueva es parte de un esquema de color tríadico (que están espaciados uniformemente en el círculo cromático, lo que significa un diseño vibrante y destacado). Primero el azulado turquesa, luego un desvanecido a amarillo pálido, luego a un azul llamativo, y, por último, un tono de rojo.
Usuarios que tienen pérdida de la audición y son sordos
De acuerdo con la Organización Mundial de la Salud, hay 360 millones de personas en el mundo que tienen pérdida auditiva. El número de personas que son completamente sordos es menor, la Federación Mundial de Sordos estima que 70 millones de personas estén en este grupo. Este es un número bastante significativo de usuarios que puede llegar al sitio de tu cliente, convertirse en clientes potenciales y realizar conversiones reales si se hace el sitio accesible para las personas con deficiencia auditiva.
Algunos retos comunes a los que las personas con deficiencia auditiva se enfrentan cuando visitan un sitio inaccesible:
- No pueden leer bien el texto en un sitio o no lo entienden en absoluto debido que han aprendido el lenguaje de señas como primer lenguaje.
Solución: Si bien esto puede ser costoso para el propietario del sitio, producir videos de lenguaje de signos para cada parte del contenido escrito es el único enfoque para garantizar la experiencia del usuario con pérdida de audición.
- No pueden escuchar el audio de videos (alternativamente, no hay muchos sitios que utilizan el lenguaje de signos para transmitir el texto escrito).
Solución: incluir subtítulos para efectos de sonido y subtítulos en los videos; como último recurso, proporcionar una transcripción real que el usuario pueda imprimir y leer a su ritmo.

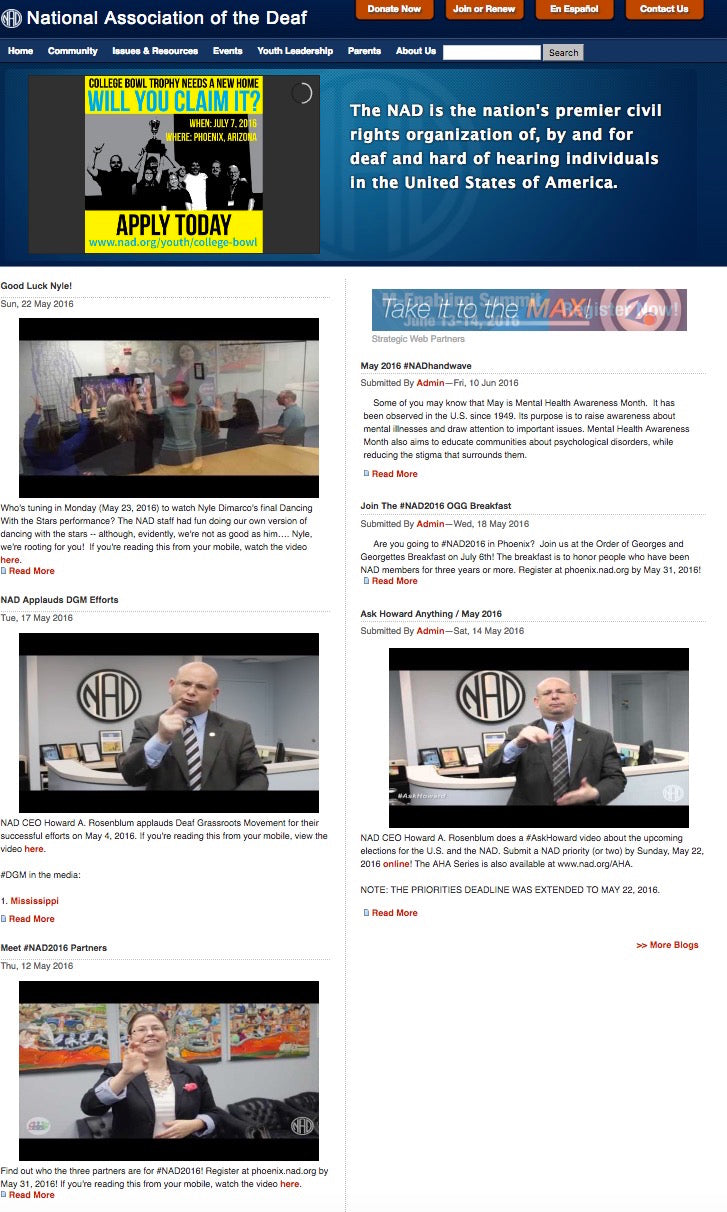
El sitio de The National Association of the Deaf es un ejemplo de diseño para personas con pérdida de audición. Nótese la prevalencia vidente de lenguaje de signos en los videos en la página de inicio.
Personas de la tercera edad
Las personas de la tercera edad son un grupo demográfico interesante debido a que tienen muchas posibilidades de encontrarse en alguna de las categorías de usuarios antes mencionadas. Sin embargo, incluso si no tienen problemas visuales o auditivos, los ancianos todavía tienen necesidades únicas de accesibilidad.
Estos son algunos retos comunes a los que las personas de la tercera edad se enfrentan cuando visitan un sitio inaccesible:
- Pueden tener dificultades al hacer clic en diversos elementos del sitio debido a la disminución de sus habilidades motoras.
Solución: diseñar páginas especialmente para que los elementos como campos de formulario, que se utilizan de forma secuencial, estén más juntos, pero no más cerca de dos milímetros.
- Sus problemas de memoria a corto plazo y memoria prospectiva, hacen que sea difícil recordar ciertos aspectos de la interfaz de un sitio, así sobre cómo utilizarlo.
Solución: Presenta nueva información en pantalla poco a poco, como por ejemplo, nuevas características del producto. Inserta alertas de ofertas y avisos para realizar acciones habituales, y procura no repartir tareas en múltiples pantallas para evitar la sobre carga cognitiva.

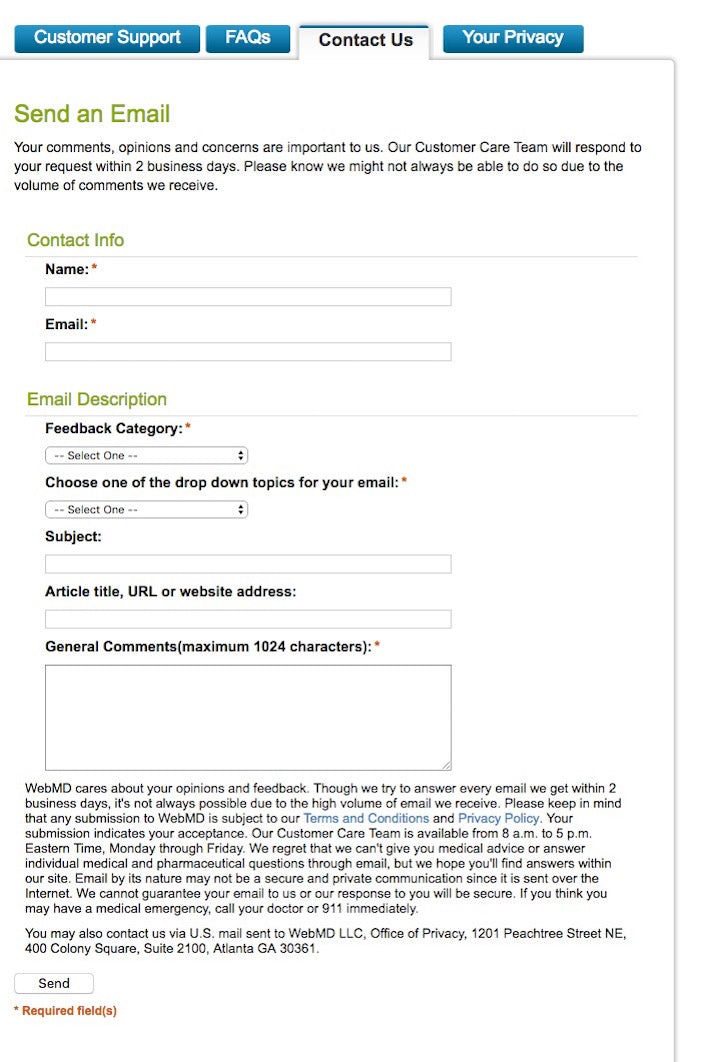
Un buen ejemplo de una página bien diseñada para personas mayores es la página de contacto de WebMD. Los campos del formulario y etiquetas están cerca para ayudar a una persona mayor para pasar de un campo a otro.
Es un ganar-ganar
Actualmente, muchos sitios de comercio electrónico u otros, no cuentan con la mayoría de estas consideraciones especiales de accesibilidad para los usuarios que tienen una discapacidad. Sin duda, alguna de las soluciones de accesibilidad, como la creación de videos con lenguajes de signos, son difíciles y costosas de implementar para muchos propietarios de sitios.
Sin embargo, otros que no son tan costosos o requieren de mucho tiempo, por lo tanto puedes implementarlo en muchos sitios con solo un poco de consideración y conocimientos técnicos.
Si estás diseñando un sitio de comercio electrónico y pones en práctica muchas de estas funciones de accesibilidad para tus clientes, están destinados a atraer a más compradores, mejorar sus conversiones e ingresos. Al final del día, ganas tú, tus clientes y los usuarios con discapacidad.

Sobre el autor
Marc Schenker es un escritor y experto en marketing y negocios, así como en temas de comercio electrónico, B2B, marketing digital y diseño. Contribuye regularmente en Web Designer Depot y LemonStand. Conoce su sitio web y no te olvides de darle like a su página de Facebook y seguirlo en Twitter.
.
Más información
- Cambiar el papel por digital - ahorras tú y el medio ambiente
- La guía del procrastinador para el marketing del Black Friday (Parte III)
- Los 7 pecados capitales del diseño de la experiencia de usuario
- 9 maneras de ganarte la confianza de los clientes antes de vender
- Los 10 artículos con más visitas del blog de Shopify en el 2014
- Seis ideas para crear un programa de referidos para tu tienda Shopify
- Cómo mejorar la experiencia de usuario de tu tienda online en 11 pasos
- Qué ofrecerles a los compradores más exigentes y empoderados
- Focus groups y cómo validar con ellos tus ideas de negocio minorista





