Images are often the most important elements on a page , meaning it’s crucial that developers make careful judgements when working with images for clients. Editing, compressing, and creating images are just some of the techniques developers use to ensure the best possible results.
, meaning it’s crucial that developers make careful judgements when working with images for clients. Editing, compressing, and creating images are just some of the techniques developers use to ensure the best possible results.
As well as guaranteeing a good user-experience, optimized images — which load quickly — contribute to a site’s SEO rating, so it’s vital that developers have the best resources when working with images.
Optimized images — which load quickly — contribute to a site’s SEO rating, so it’s vital that developers have the best resources when working with images.
Whether you’re creating visuals from scratch, or are editing existing images, there’s an ever increasing range of tools that can help you work with images. Today, we’ll share some of these tools, many of which are used by our own Shopify Partners on a daily basis.
Today, we’ll share some of these tools, many of which are used by our own Shopify Partners on a daily basis.
Or, if you're on the prototyping stage of development, visit our post on the best prototyping tools.
Tools for image compression
1. TinyPNG

TinyPNG is one of the most popular image compression tools available, and uses lossy compression to remove redundant information and reduce the file size of your PNG files. The availability of plug-ins for Photoshop and WordPress means you can take advantage of this powerful tool within the platform of your choice. An added bonus is that TinyPNG even works on animated PNG files.
Find your new favorite Markdown editor in our roundup.
2. JPEGmini

Much like TinyPNG, JPEGmini reduces the file sizes of images, this time specializing in JPEGs, one of the most ubiquitous image file types on the web. This service can reduce image size by up to 80 percent, without compromising on quality. The free version will allow you to compress images up to 28 megapixels, while the paid version supports up to 128 megapixels, and has a Photoshop plug-in.
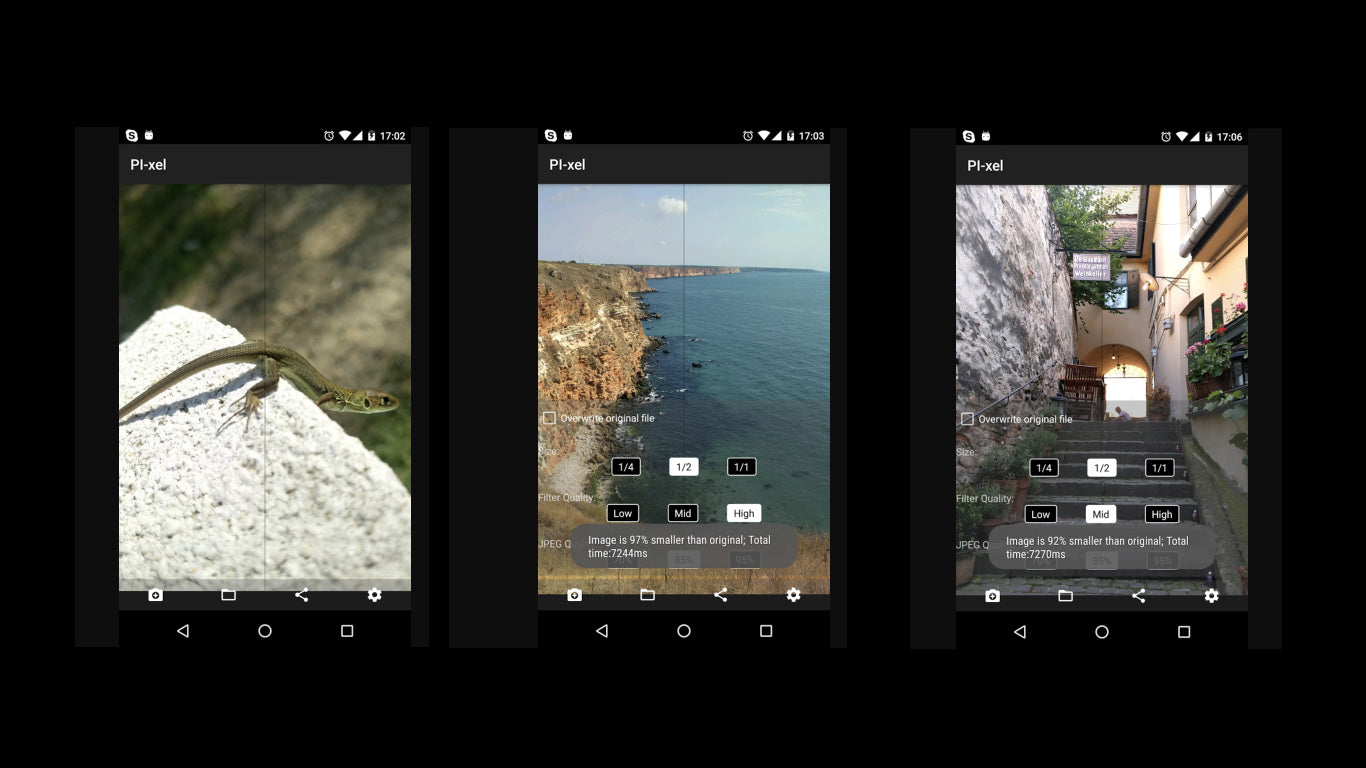
3. PI-xel

Pronounced “Pie”-xel, this is one of the most experimental compression tools that uses 'Adaptive Focusing', an image-filtering algorithm to produce smoother images. Especially useful if you’re sharing images on social media, PI-xel has an Android app that’s powerful and has an intuitive user-interface. The compression algorithm is a software simulation of “shallow focus,” an existing photographic technique that emphasizes objects in the foreground, and hides the background. The team have also made the source-code available on their GitHub account.
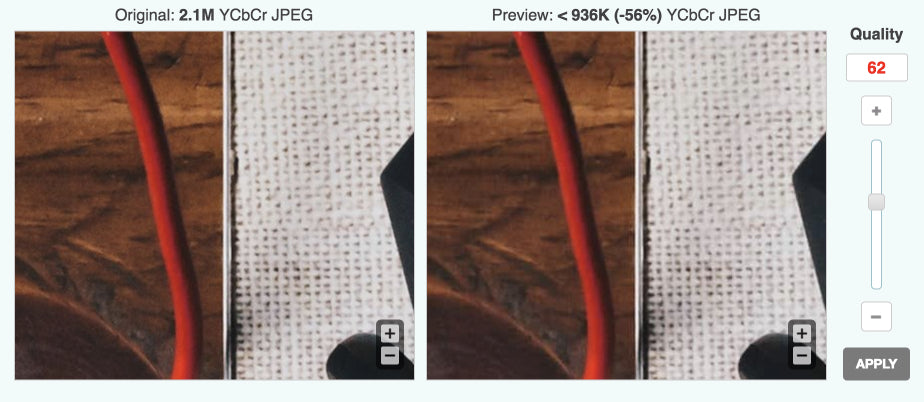
4. Optimizilla

Optimizilla is a no-frills, fully free approach to compressing both JPEG and PNG images. Simply upload as many as 20 images, and let the compressor do its work while you get on with the rest of your daily hustle. One of the big benefits of this tool is the slider, which allows you to adjust exactly how compressed the image becomes, and previews the image to give an indication of quality loss.
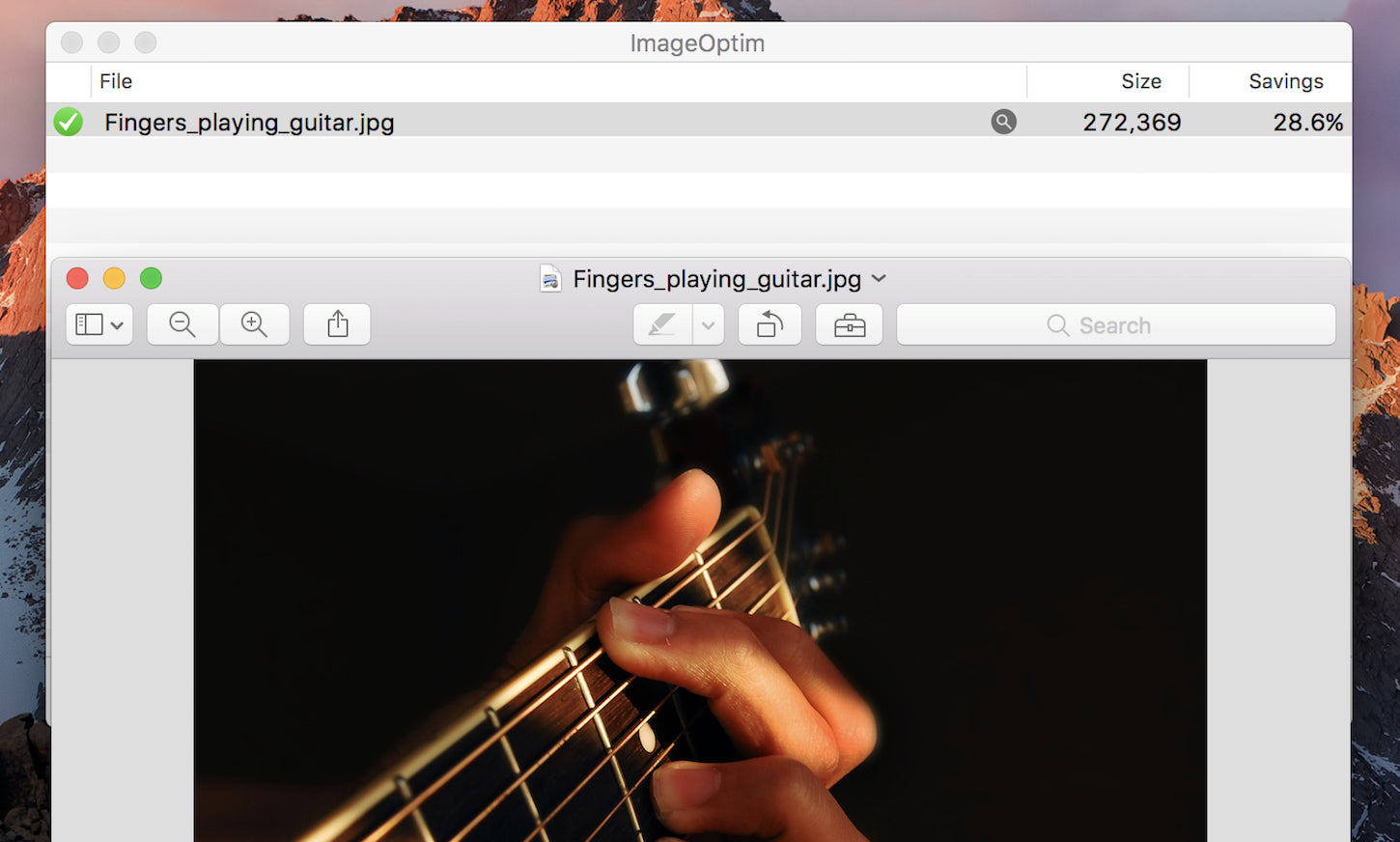
5. ImageOptim

ImageOptim is a sophisticated tool that reduces image file sizes by removing unnecessary metadata like EXIF camera information and color profile, and compresses images without losing quality. The simple drag-n-drop desktop application overwrites the files with their optimized versions. You can create copies of the files before dropping them into ImageOptim if you would like to keep the uncompressed version. Also, as a precaution, ImageOptim puts original files in the trash, so you can easily restore them if you ever need to.
You might also like: Using Responsive Images to Decrease Page Loading Times.
Image creation
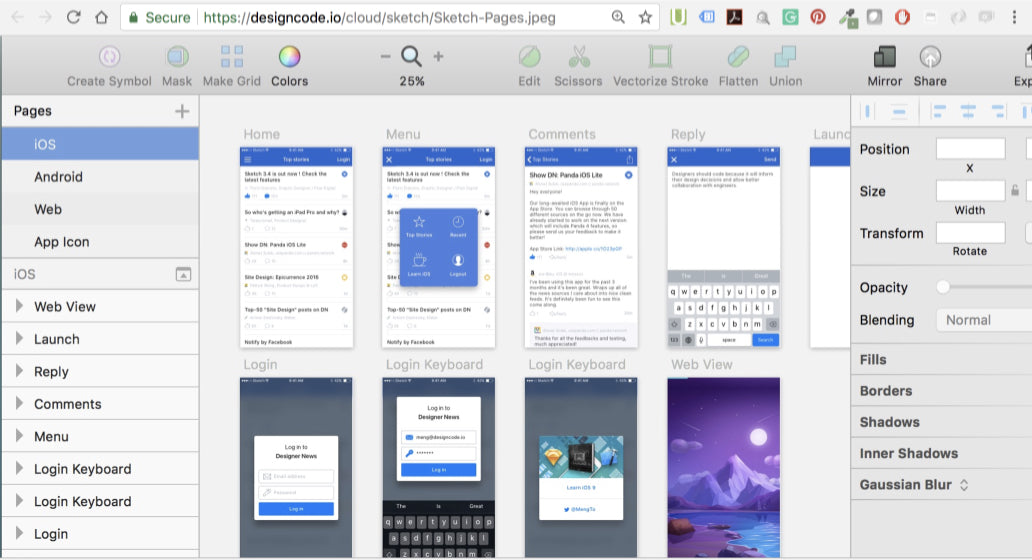
6. Sketch

Sketch may look minimal compared to close cousin Illustrator, but it’s a powerful vector image creator that allows designers to craft beautiful pictures for the web. Sketch’s artboards feature empowers designers to create graphics based on specific screen sizes, giving an accurate preview of how images will appear in real-life scenarios. This removes the limitations of pixel-based design, but still allows designers to work within the constraints of pixel-based output, to provide the most realistic user-interface design process.
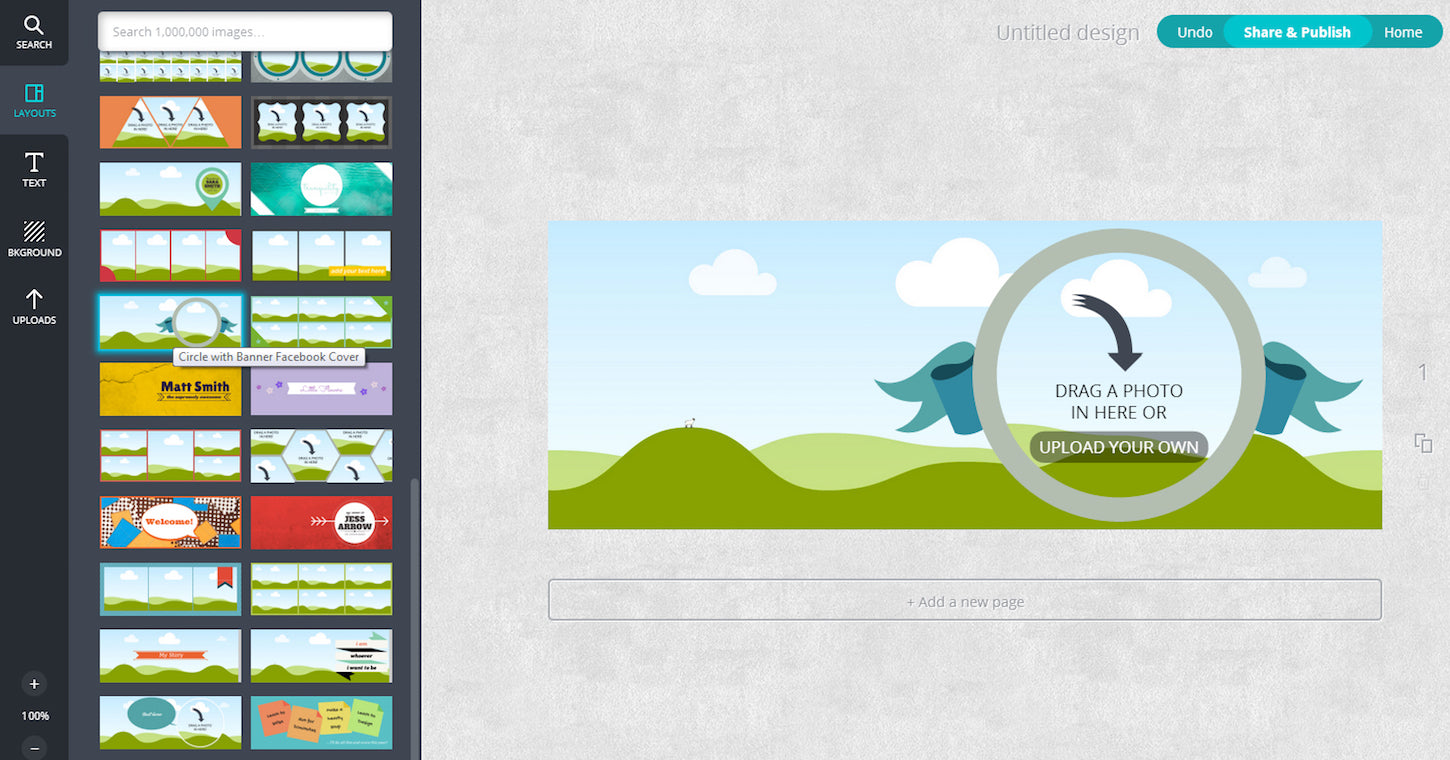
7. Canva

While marketed towards non-designers, Canva graphic design application is a powerful tool for creating images, especially considering it’s free. For designers who might be creating graphics on the fly, the iPad app would be especially useful, and the range of available stock images allows designers to quickly mock-up drafts for clients. Designers can also earn money from Canva by contributing their own layouts and images
8. GIMP

As an open-source and fully free application, GIMP is an all-round winner for designers looking to create images from scratch, edit existing images, compress photos, remove backgrounds, and much more. While it may be free, it has almost all the functionality you would find in programs like Photoshop, includes support for a large range of plugins, and has an active community. A recently updated UI has won over many detractors, making it an essential piece of kit for any designer.
Image editing
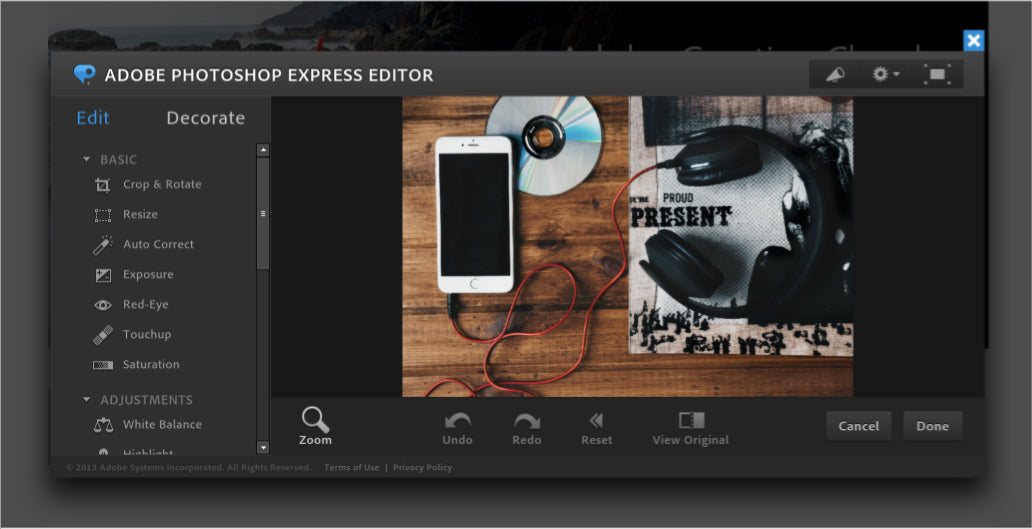
9. Photoshop Express Editor

A personal favorite, Photoshop Express Editor is a great tool for quickly cropping and resizing images when you might be on the move, or you simply prefer not to boot-up Photoshop itself. As with all things Adobe, the online editor has a nice UI, so you can import, make edits, and export with ease. There’s also a range of additional filters and effects for adding life to your images, or get creative by “remixing” your images.
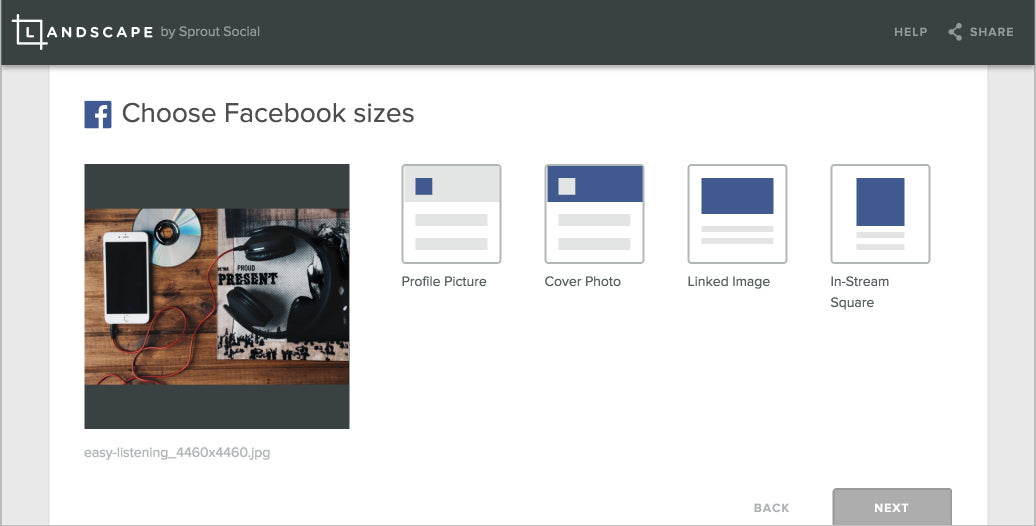
10. Landscape

Landscape is very straightforward image editor for designers who may need specifically-sized images for different social media platforms. Simply upload your image, choose which social media network the image is for, and the tool will provide optimized images for these channels. C’est facile!
You might also like: Product Photography Tutorials — Master Ecommerce Images with These 6 Post-Production Techniques.
Miscellaneous tools for images
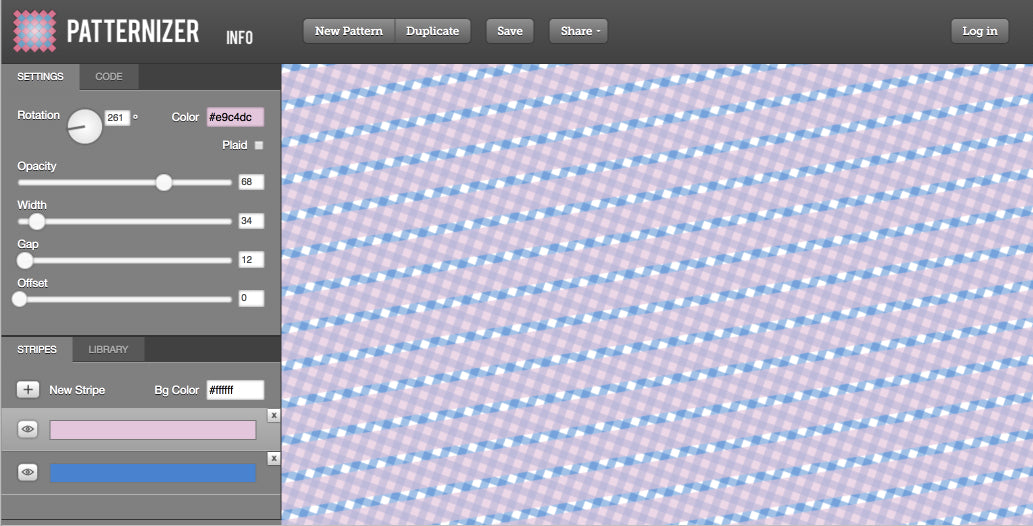
11. Patternizer

Patternizer is the perfect tool to generate a background if you’re building a new theme or customizing an existing theme. Add stripes to a background, then adjust the colors, opacities, sizes, and other parameters to produce creative patterns. Patterns can be saved and shared, and when you are ready to use this on your website, simply copy the CSS code that’s generated, and add to your stylesheet.
12. RealFaviconGenerator
![]()
In an increasingly expanding online world, favicons need to be compatible with all browsers and consistent across all devices. Each platform has its own unique design requirements, which means you can't just use the same image everywhere. Once you upload your image, RealFaviconGenerator creates the full range of favicons for all points, and delivers a block of code that can easily be added to the backend of your site.
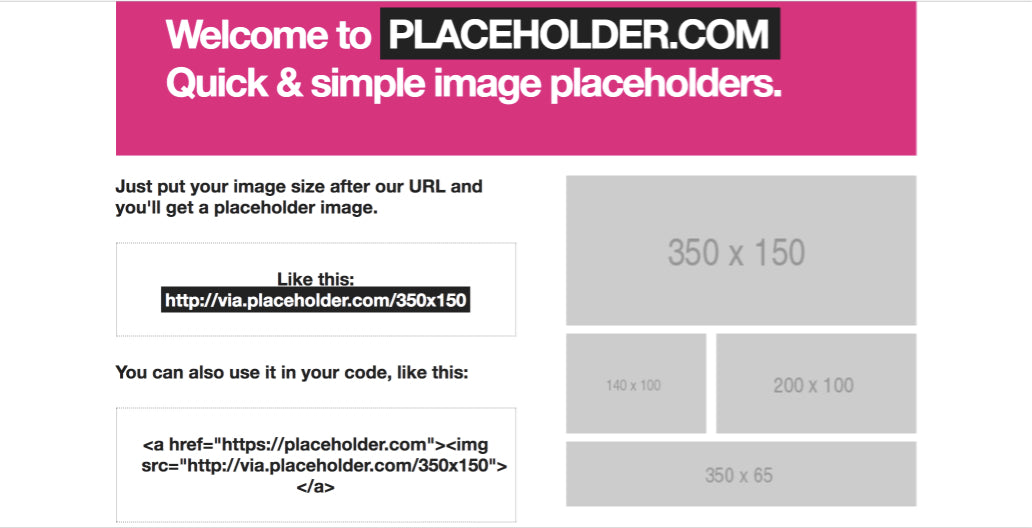
13. Placeholder.com

Technically not an image tool, but we thought Placeholder was so cool we decided to include it anyway. This service allows theme developers to quickly generate placeholders where hero slideshows, product images, text, and other elements of a site would appear, once users have added content. You can also add different colors, as well as Lorem Ipsum, and the tool is completely free.
Outsourcing images
14. Easle

Not everything needs to be created in-house. Many agencies and web developers have been depending on the skills of remote contractors for years, but recently this model has become more accessible to smaller markets. Easle carefully curates the artists and designers on their platform, making this service is perfect for developers who are looking to inject some unique imagery into their work. While it does currently display a strong roster of highly talented illustrators who can be hired for a range of different projects, it’s a service to keep an eye on as they expand into animation, live video, music, and more.
You might also like: Top 4 Tips to Tell Your Clients About Their Product Images.
Stay flexible with images
While these are some suggested tools, they are by no means the only tools you should stick to. As Paul Boag said in a recent Smashing Magazine post, “a lot of these choices come down to personal preference or the requirements of the individual client. Remain flexible and open to change.”
Read more
- Top Ecommerce Resources for September
- Working With Technology Clients: Strategies, Apps, and Themes to Consider
- Working with Apparel Clients: Trends, Apps, and Themes to Consider
- 7 Inspiring Stores Built by Shopify Partners to Get You Through the Winter
- 4 Things to Consider When Designing Wholesale Stores for Clients
- Top 13 Web Design Conferences You Should Attend in 2016
- Pitching Animation: How to Talk About Motion in a Design-Centric Way
- How to Direct, Control, and Hold Focus Through Design
Have other applications you’d like to share? Let us know in the comments below!

