This is Pam. She taught me more about UX than almost anyone else I know. Let me tell you the story of how it happened.
Picture a cafe in Thailand. The User is Drunk, my website where I review sites while under the influence, had gone viral and led to me learn a lot more about Thai beer and reviewing UX. I'm thinking about that, and sitting with my friend Scotty, who asks me this:
“Why don’t you set up theuserismymom.com?”
At first, I thought that this would be hard to do. I’d have to find a mother who self-identified as non-technologically savvy, willing to sit with me for an hour and look at a stranger’s website, willing to have their name plastered on the internet for a brief 15 minutes, and willing to give UX advice as it came up. My own mother wouldn’t do; she has a pretty busy schedule as it is. I told Scotty I just didn’t know any moms who would be interested.
“Well, how about my mom?”
And that was the start of TheUserIsMyMom.com. Scotty called his mother, Pam, and we got to work.
Pam was the perfect candidate for the service. She hadn’t grown up with the internet; she had a part time job tutoring students; she was a stay-at-home mom until her sons left for college. She also thought the idea was hilarious, and was pleased to harangue her computer for our benefit.
Over the next few months, Pam would review around a dozen sites, with us guiding her through a site and keeping the screencast interesting. Today I’d like to share what Pam taught me about how technically not-too-savvy and busy users experience the web and how we can make websites better not only for your mom, but everyone else too.
You might also like: 10 Things I Learned About UX By Being Drunk
1. Make your site’s goal clear
This tagline has been drilled into us as something every site needs. All websites need a good hook to catch the user and make them either click your call to action, buy your product, or use your service. What we often forget, however, is that the hook needs to be attached to something.
It is important to make your site as relevant as possible to the user. The best way to do this is to make your site’s main goal clear, and to tell the user why it is important. For shopping websites, this is not hard: “Hey, we sell stuff. You want the stuff we sell.” Enough said.
However, not all websites are like that, making it very difficult for some users to guess what a site's goal is. For instance, when Pam reviewed alltheicons.org, she had no idea what she was doing. Like many web resource sites, alltheicons.org is a database consisting of 2^256 different icons made by an algorithm that chooses pixels for a set icon size, which you can name...if you so desire. This makes perfect sense to me, a 27 year old hacker with a machine learning background, but it makes almost no sense to a woman who has to go walk the dog in a bit, and can't figure out whether her not the webcam is on. The goal of this site wasn’t clear.
![]()
A solution? Make it very obvious that the site was made for fun, or for artistic purposes. Good copy should sell the site to the user, even if the site is only meant to be a playground. Make the user want to play on the swings. They’re the best.
Good copy should sell the site to the user, even if the site is only meant to be a playground. Make the user want to play on the swings.
Tip: If you're designing an ecommerce site, making the visuals clear will help make the goal clear, and help increase conversion. Learn how to make your product visuals zoomable with jQuery image zoom.
2. Define terms
Pam has no idea what “SEO” means. I’m not even sure she would know what search engine optimization means (although she would have figured it out if I asked her, most likely). Acronyms, acrostics, and other shorthands assume that the user is part of your circle. However, the web is always going to be full of people who have never heard of the terms on your website before, and yet still may need your product.

Good copy can fix this. Explain terms somewhere on your site. It doesn’t have to be above the fold on the index, but it should be in an about page. Otherwise, you risk losing users who may become customers.
3. Design for different ways of approaching websites
Pam had a funny habit. She tended to move her mouse to wherever she was reading. We noticed this when there was a website that had animation that showed text on hover. If she stopped in the middle of a paragraph and moved her mouse away, she didn’t expect the text to go away when the mouse moved. She became confused. There was friction.
That friction is generated by the fact that the designer had one way of looking at the world (using the mouse to click or hover on things) while Pam, the user, had another (using the mouse to navigate, and taking it to wherever her eyes went.)
Users sometimes think differently than designers. Figure out who your core users are, how big a population the outliers will be, and design with both in mind, if you can.
Another case where this happened was a site that had dropdowns in the navbar, but the items that opened the dropdown weren’t clickable themselves. For instance, under “Examples,” a drop down of three examples would show up, but “Examples” itself would not be linked to anything. Pam would repeatedly click “Examples,” expecting for a page that listed them, instead of entering the dropdown. When there are inconsistencies in a popular design, some users will expect a functionality that may not be there.
4. Be careful with copy on the homepage
There’s the old adage that users will leave your site after 2 milliseconds, so design so that they can understand your entire business in that amount of time (really, it’s around 5 seconds, but you know the drill). That works well for most people. But not everyone.
Pam read everything.
Every sentence on a homepage. It was actually pretty amazing. She would sit there, for minutes at a time, patiently reading aloud the copy (the reviews were screencast, after all), and giving commentary. I would say that this was an artifact of the reviewing environment, but when I asked her, she said no, this is how she really reads websites.
There are a few takeaways. The main one: don't repeat. Repeated text is often unnecessary, annoying and, if overdone, insults the intelligence of the reader. Make sure to vary your copy, differentiate the styles needed for more important text, and try and generate a story that flows naturally. Stories generally don’t repeat; like history, though, they can rhyme. Be creative.
Assume your readers will read everything: they may.
On a similar note, be careful with the call to action. If it is too prominent, it’s possible that users may click it before reading any copy beneath it, even if you, as an experienced multitasker, would skim the entire page first. Pam did this several times, before she really knew what the call-to-action was getting her into.
You might also like: The Seven Deadly Sins of User Experience Design
5. Moving ads are annoying as hell
We know this. But imagine you haven’t been fine-tuning your senses to ignore them for ages, and you don't have AdBlock: that's what people like Pam experience on a daily basis. This thought is so horrifying to me that I am going to move immediately on to the next point.
6. Link your suggestions
If you ever tell a user about another part of your site, or if you need them to do some action that is only on another page, give them a link. Navigating through the header can be hard and annoying, especially on different devices. People know what links are. If you can, use the default underline and blue — that’s been ingrained as the link style for the internet since the days when we were all on Netscape.
Also, don’t neglect the footer. Pam would often use the footer links instead of the navbar links, scrolling all the way to the bottom of the page. I would never do that, and footers over the past few years have started containing a brief copyright notice and maybe a terms, and little more. But some users are still trained to use them. That may be a useful insight if you're designing a site with people like Pam in mind.
7. Use robust validators
On a slightly more technical note, given the amount of plugins for popular Javascript frameworks, you should be able to design and use good validators. Some users will type phone numbers as 860-748-7855. Some as (860) 748-7855. A good validator will allow both. (A great validator will point out that that is my high school number, which has been discontinued for a decade. If you find a way to code that up, let me know.)
Let the user's world work in yours, and you’re more likely to not lose them.
Pam would sometimes type in a number or a date, and wouldn’t think to look in the placeholder for the expected format. Non-tech savvy users have their own ways of doing things, and their methods aren’t any less valid outside of the small world of your website. Let their world work in yours, and you’re more likely to not lose them.
8. Tell stories
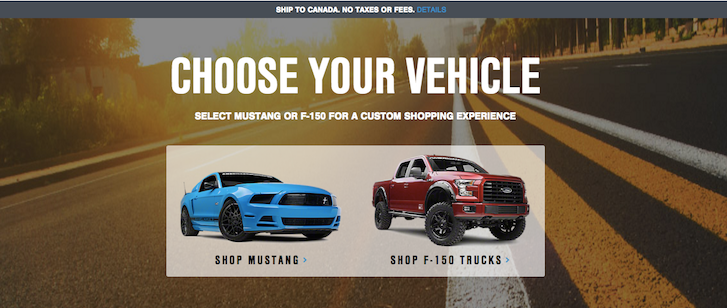
Finally, tell stories with your website. Try and help the user connect your website to their own reality. Pam reviewed one site, americanmuscle.com, which sold mustang parts for car enthusiasts. She doesn’t own a sports car; however, her brother-in-law did. And, over the next few months, she kept bringing up mustangs when I talked to her. (Seriously, like every time. I’ve never even owned a car, and don't hope to. But now I feel obliged to buy a mustang.)

Why? Because the site made a connection outside of her immediate needs. It made her think of her relatives. It made the site seem like something she could pass along to them. And so she kept it stored in her memory. She might even send her brother-in-law there next time she talks to him.
That’s the entire purpose of the stock photos of models lying on couches looking at their phones that we all put behind our homepages. We want the user to think of using our product in their everyday lives. The site should be a magic mirror for a user; it should reflect back who they are, and add in some special touches to make them feel better.
The site should be a magic mirror for a user. It should reflect back who they are, and add in some special touches to make them feel better.
Stock photos aren’t the only resource available. Good copy; examples that reflect actual use cases; and model users on the front page look similar to people who might use the site are all great tools to have in your arsenal. Make sure that your website has this human aspect; it’ll be the most important part of making your site stick.
Ultimately, the story should tell the user how they can be better. Great UX will not only show the user who they are, it will also teach the user how to be better.
For me, I'm thinking it's time to buy a mustang... although I should probably ask my mom first.
Read more
- The Pivotal Role of User Experience Design in Brand Building
- 5 Common Digital Content Problems and How to Avoid Them
- Content Strategy: The Principles we Followed to Build the New Shopify App CLI
- The Age of Nanodesign: How Mobile Commerce is Transforming UX and CX Forever
- Is Your Mental Model a Confusing Mess to Users?
- 3 Strategies for Improving User Experience in Your Ecommerce Designs
- 10 Ways to Improve User Engagement for Your App This Valentine's Day
- The Key Aspects to Consider When Building Multilingual Websites

