この記事では、2020年1月バージョンのAPI機能をまとめています。最新のAPIによって、あなたのアプリのクオリティがどのように改善されるか、それを理解するのに役立つでしょう。
2019-10リリースでは、変更のほとんどはShopifyデータに関するものでした。しかし今回のリリースは、商品、注文、受注処理フローにフォーカスしています。
2020-01リリースにおいてどんな変更がされているか、詳細をこれから見ていきたいと思います。すべてのマーチャントは、アプリによって新しい堅牢な受注処理のフロー構築が可能となります。
目次
・FulfillmentOrders
・注文編集API
・スマートコレクション
・商品メディア
・割引詳細の管理
FulfillmentOrders
FulfillmentOrdersの導入により、フルフィルメント サービスが大幅に改善されました。FulfillmentOrdersは、マーチャントとアプリの双方からアクセスできるわかりやすい状態管理を実現します。
旧来のシステムでは、受注パートナーは単方向のfulfillment_createのWebhookを実装してShopifyにリクエストを返し、関連SKUの十分な在庫がある場合に受注を完了する必要がありました。フルフィルメント サービスとマーチャントとの間のコミュニケーションは最小限で、注文の受注状態を把握するのはやや困難でした。購入者が注文をキャンセルしたいときに、マーチャントが受注キャンセルリクエストをおこなう機能がなかったのです。受注がキャンセルまたは拒否された場合、アプリがその理由を伝える方法もありませんでした。

新しいFulfillmentOrdersを使ったシステムでは、マーチャントが注文に対する受注ステータスの変更をリクエストするたびに、Shopifyは専用のコールバックURLへのリクエストをおこないます。これらのリクエストは、注文の完了、受注のキャンセル、受注済の注文のキャンセルリクエストなどに使用されます。また、リクエストにはマーチャントからのメモを含めることができます。フルフィルメントサービスはリクエストの承諾か拒否が可能で、必要であれば説明を含められます。

FulfillmentOrdersによって、フルフィルメントサービスプロバイダーとマーチャントとの間のコミュニケーションおよび理解レベルが刷新されます。注文ライフサイクルにおける受注ステータスはShopify管理画面で見ることができ、フルフィルメント サービスプロバイダーは注文をアップデートするたびに受注ステータスの確認を求められます。FulfillmentOrdersによる新しいフローを採用するための詳細は、ヘルプセンターのガイドをご参照ください。
注文編集API
2020-01バージョンでは、待望の機能がShopifyに導入されます。注文編集機能です。注文編集はAPIによって実行でき、ラインアイテムや既存注文の編集など、ショップ上の注文のさまざまな側面をアプリによって管理可能にします。これらの編集はGraphQL APIによって排他的に実施され、新しい3つのミューテーションを使ったbegin/edit/commitのパターンに従います。編集後に購入者から追加支払い分を回収する方法など、より詳細な情報については、わたしたちのガイドの中のGraphQLを使った注文編集を参照してください。
この新機能には、orders/editedという新しいWebhookが付随します。注文の編集によってorders/updatedが起動しますが、通常の多くの受注フローやペイメントフローでもそれは送られます。orders/editedのWebhookは、必要な注文データをアップデート状態にしたいけれど、ラインアイテムの変更にともなう可能性のあるすべてのorders/updatedをチェックしたくはないアプリのためのノイズを削減する試みです。
スマートコレクション
前回バージョンのShopify APIでは、特定のスマートコレクションにどの商品があるかを理解するためにCollectsエンドポイントを使用する必要がありました。このモデルでは根本的なパフォーマンスの問題が生じます。スマートコレクションのルール変更や商品追加があるたびに、Shopifyは全商品(または全コレクション)をチェックしてルールが有効か確認する必要があるのです。その後、Collectsテーブルの関連エントリを削除または作成します。ショップに大量の商品やコレクションがある場合にこれをおこなう場合、とても時間がかかる可能性があり、Collectsの表示と実際のショップの状態との間にずれが生じることも考えられます。
2020–01バージョンでは、新しいエンドポイントである /collection/:id/products.jsonを導入してこの問題の解決を図っています。特定のスマートコレクションに関連づけられた商品を把握するためにページを渡って確認する必要がなく、1つのエンドポイントでスマートコレクションの中のすべての商品を得ることができます。この新しいエンドポイントはスマートコレクションの商品をわかりやすい方法で提供し、Collectsに依存することなくリアルタイムな結果表示を可能にします。
商品メディア
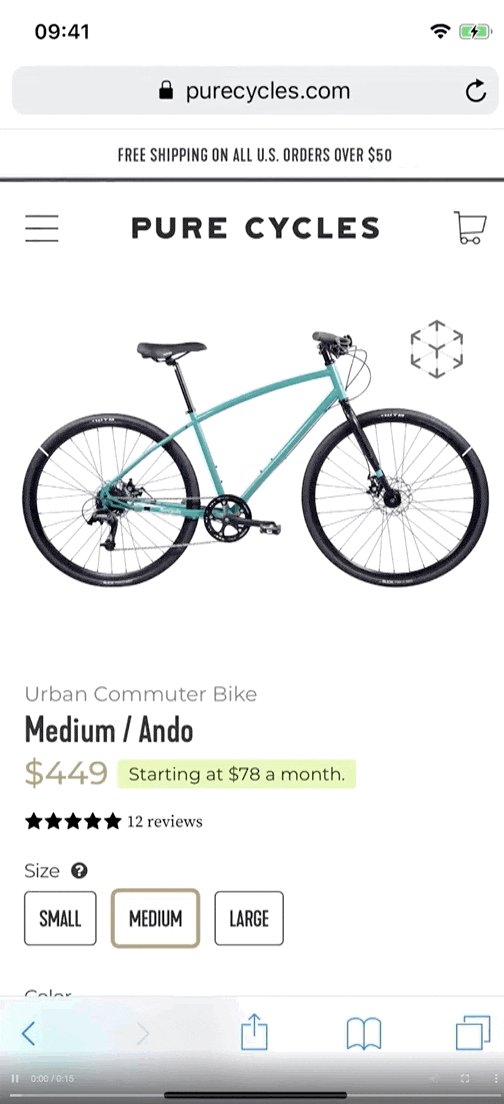
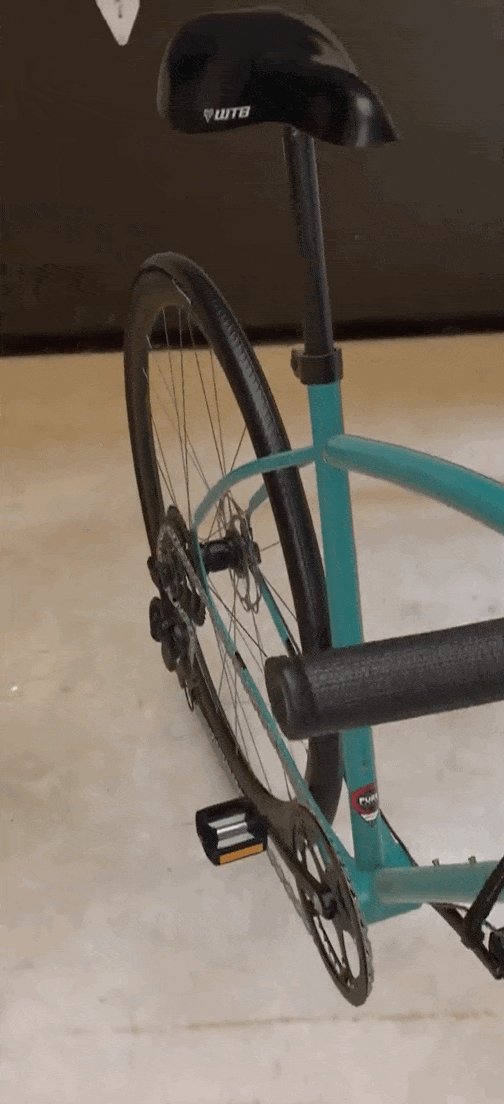
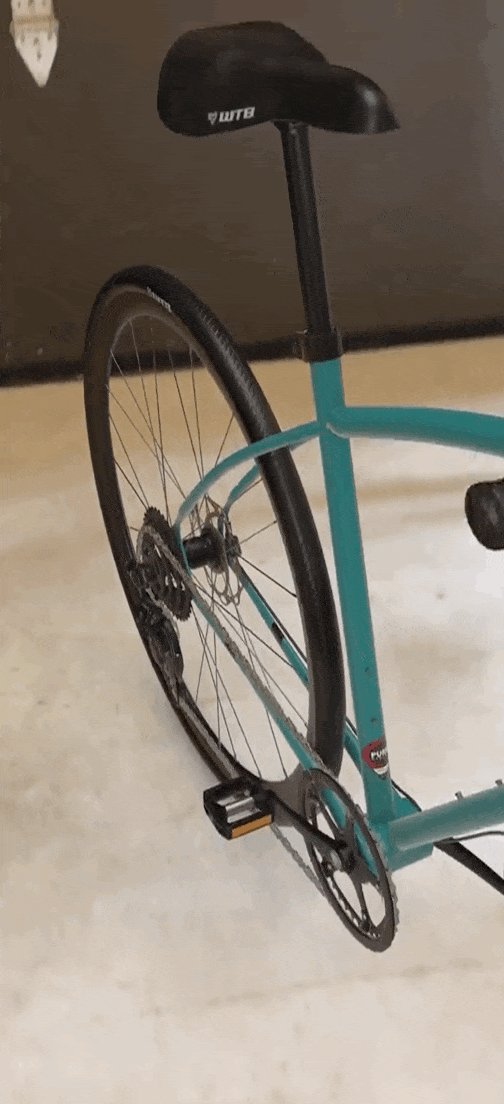
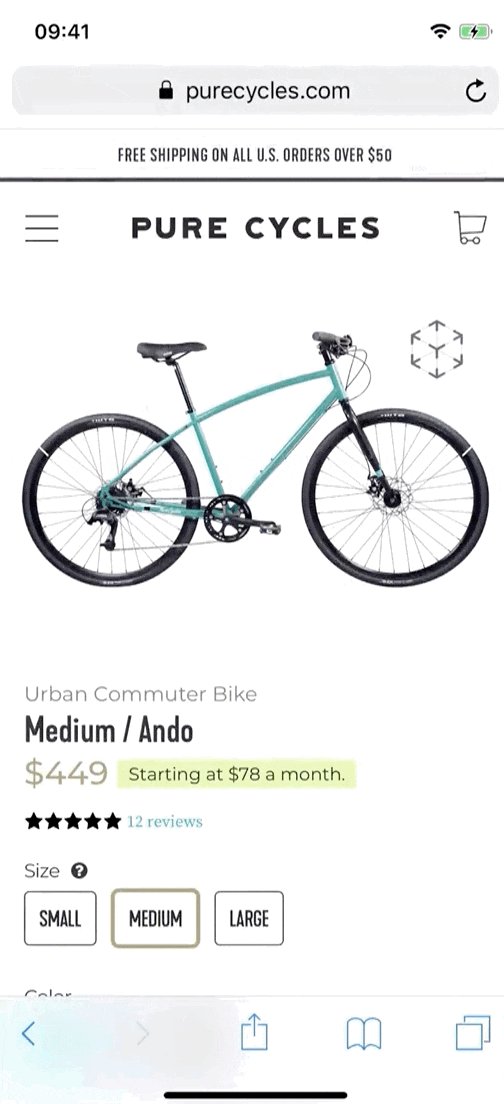
商品メディアは、購入者がストアフロントで商品を閲覧する際の新しく刺激的なフォーマットです。商品の静的画像の代わりに、マーチャントは動画や3Dモデル、ARまで商品ページに持ち込むことができます。

商品メディア機能を使ってAR表示されている自転車
商品が動画や3Dモデルと関連づけられるため、この変更はAPIの調整を必要としました。GraphQLの商品は、mediaコネクションを持つようになり、そこにはVideo、ExternalVideo、Model3D、MediaImageのmediaContentTypeが含まれます。このコネクションを使用してリッチなメディア体験を商品ページで実装するには、商品メディアのガイドを参照してください。
割引詳細の管理
ディスカウントのGraphQL APIは、注文が一定の閾値に達することで適用される自動的な割引をサポートするようになりました。たとえば、あなたのオンライン書店で100ドル以上買い物すると、ブランケットを50ドル割引する、というルールを作れます。そのほか作成可能な割引の詳細については、わたしたちのガイドのGraphQLによる割引の作成と管理の項目をご覧ください。
最新情報を受け取りましょう
今後のリリースの最新情報を受け取るには、Developer Changelogを購読してください。2020-04のリリース後すぐに、アップデート予定の機能を使い始めることができます。
続きを読む
よくある質問
2020年1月リリースのAPI機能は?
変更に関する最新の情報をチェックするには?
商品メディアの導入はどう影響する?
Shopifyパートナープログラムでビジネスを成長させる
マーケティング、カスタマイズ、またはWebデザインや開発など提供するサービスに関係なく、Shopifyパートナープログラムはあなたを成功へと導きます。プログラムの参加は無料で、収益分配の機会が得られ、ビジネスを成長させる豊富なツールにアクセスできます。情熱的なコマースコミュニティに今すぐ参加しましょう!





