What is the role of a designer working on an ecommerce website? Apart from making sure the site looks good, designers also have to keep conversion goals in mind.
After all, the primary objective of an ecommerce website is to move as many visitors through the sales funnel as possible. To this end, designers need to use the best combination of methods and tools to get visitors to buy.
But this isn’t the only aspect of a designer’s work that’s important; you also need to know how to effectively communicate these ideas to marketers, and convince them to make smart choices. And at times that can be really hard.
When marketers are teeming with new ideas they’d like to try out, it can be difficult to be a voice of opposition. But without open and clear communication between marketers and designers, some part of the website will suffer. Give marketers free reign, and the UX elements of the site will go down the drain. Oppose every new element proposed for the store, and you may miss out on potential conversion benefits.
Let’s make sure both these scenarios don’t happen. Today, I’ll walk you through what design principles you should keep in mind when working with marketers on an ecommerce website, and how to improve your communication in order to ensure everyone’s on the same page when it comes to design.
You might also like: 12 Rules of Engagement When Running Design Critiques from NASDAQ’s Aaron Irizarry
1. Avoid internal competition in sales design
Designers need to make sure an ecommerce website looks good, and sells as many products as possible.
But that isn’t everything. Designers have the difficult task of asking hard questions:
1) Will this be easy to understand for customers?
2) Will customers know what to do here?
As a designer, you need to equally consider the website’s usability and sales. In other words, you translate what marketers want to do into a design that not only sells, but is also easy to understand and customer-friendly.
One of the most important things you can do when designing for ecommerce is removing distractions. It’s about moving customers from point A, to point B. There shouldn’t be a point C to mess up this flow.
Potential customers should come to your website, place a few products into their shopping carts, and proceed to checkout. The more additional steps you include, the more difficult it will be to have them work together. You want to avoid a situation where your website looks like this:
When adding additional elements to your sales funnel, like a new customer feedback option for example, you need to consider how it will affect the rest of the sales flow. This is internal competition; a fight between a website’s elements for the visitor’s attention.
It’s probably a good idea to include for certain additional elements, like feedback surveys or newsletter sign ups, but their potential effect on conversion should always be considered first.
A golden rule is to always have one main call to action that’s clearly more important than all the other options. This will probably be the one that moves a visitor further down the sales funnel. You can highlight that CTA by using contrasting colors, different fonts, and generally making it more interesting to visitors.
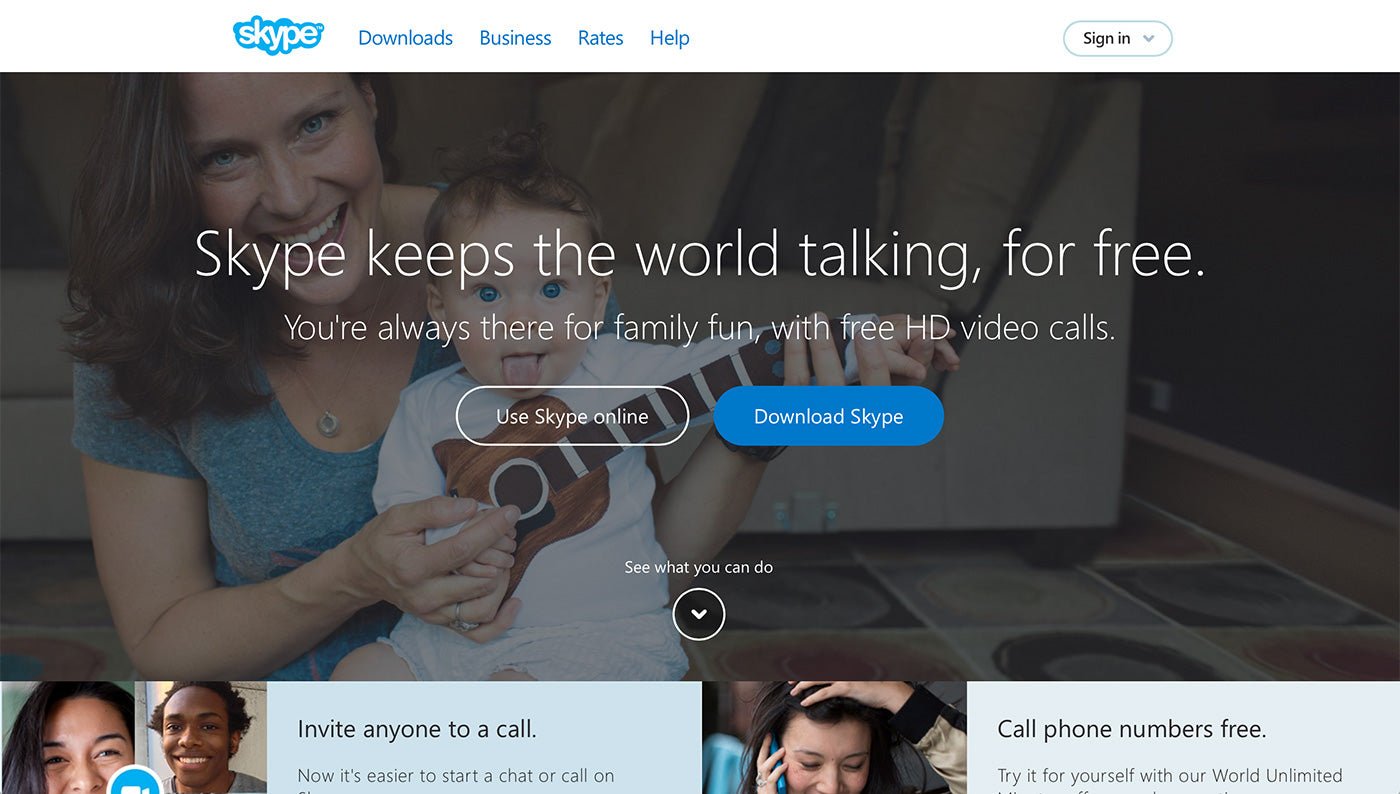
For example, here’s how Skype uses two CTAs at the same time; notice how one is clearly more important than the other:
If you add a secondary CTA that is as prominent as your primary one, it will compete for a visitor’s attention.
Make sure to use your best cards for the primary CTA. You should ask yourself what is the most important element for conversion, and make sure that the design reflects it. You can reserve a certain contrasting color for the primary CTA, and make it bigger than every other CTA on the page.
When it comes to picking CTAs and whether to add additional elements, marketers are often perceived as eager to try new things, while designers are viewed as pessimists that consider every way a new addition will break everything else on the page. Both these roles are important and all businesses need them.
To improve this relationship, both designers and marketers should be more aware of the other side’s position. Marketers can still be enthusiastic, while keeping in mind that not everything can be added to the website. Designers can be a bit more open to adding new elements, because it may turn out that increasing the complexity of a website could bring in new customers.
It shouldn’t be a constant war of opposing camps where no one wants to concede, but rather a constructive discussion where both parties can listen and work together to build something amazing.
2. Simplicity beats complexity
In my experience, marketers often get the urge to squeeze as much as possible onto a single page.
This can take form in a number of ways, like a pop-up newsletter sign up or a widget asking the visitor for an opinion. You may even be asked to cram as much information as possible above the fold, because “people won’t see it otherwise.”
But what marketers can forget is adding yet another element to a page can mess with the conversion rate, and there’s a limit to how much information you can place on a single page, or even on a single screen.
There’s no denying that there will be some good ideas coming from suggestions like these, but you need to know the limits, and communicate them well.
Every addition to the website comes at a price – drawing less attention to your main CTA. Adding one or two smaller things probably won’t break the funnel, but make sure that the main CTA doesn’t have to contest with any other element of the site. When you can’t easily locate it on the site with just one glance, that’s probably when you should think about toning down or completely removing some elements.
Another common complexity issue for ecommerce sites can arise when a designer is trying to follow new trends. For example, a few years ago a lot of websites started using huge videos as backgrounds.
Following trends like this will definitely make your client’s website more fresh and appealing. But is it realistic to think a client can build a new website every time a new fad comes along? And if your client works in a small team, or even alone, can they justify the cost of redesigning a new website every time a new trend pops up? Probably not.
Picking the ‘safe’ design option that will last a long time is a lot more cost-effective for your client, than changing the website’s look every couple of months.
You might also like: Streamline Your Ecommerce Experience With The Laws of Simplicity
3. Use retail shelf organization in sales design
There’s a lot you can learn from the way retail marketers organize shelves in their shops. They’ve spent a ton of time learning the buying habits of their customers, and a lot of those will carry over to online sales.
For example, the way retail marketers place the most expensive products at eye-level is very similar to the way you would feature or recommend your client’s best products first in an online store. You can use a simple recommendation box to emulate that online.
This is where the expertise of marketers can help designers build a better shopping experience. Marketers will have a lot of sales-related knowledge to share, and you should definitely try to catch learning opportunities when they arise.
In a similar vein to how a retail store places products, you can recommend complementary products. You often see in retail shops that you can buy a battery pack next to a battery-powered alarm clock. In the same way, you can recommend complimenting products on your website.
Looking to recommend specific or complimentary products on a client’s online store? Here are a few tools that can help you simplify the process:
• Better Recommendations
• Recomatic Product
• Recommendation
If you don’t want to do it by hand, you can simply automate the process by recommending other products customers buy when purchasing a given product. In the long run, this will group certain products together, and open up the possibility of upselling and cross-selling products on your website.
Here’s a quick example of how this can be done from online shoe retailer SHOEme, which shows a user interested in boot liners a complimentary product; rain boots.
Finally, you can start up-selling by offering similar products that range in price and quality. For example, say you’re selling two similar products; the first one is more basic but also less expensive, while the second one costs more but is better quality. If you notice that a lot of sales go to the cheaper one, try introducing a third option that is even more expensive. Unsure users will be more likely to pick the middle product, because it’s not the most expensive one, and is closer to the ideal product than the cheap one.
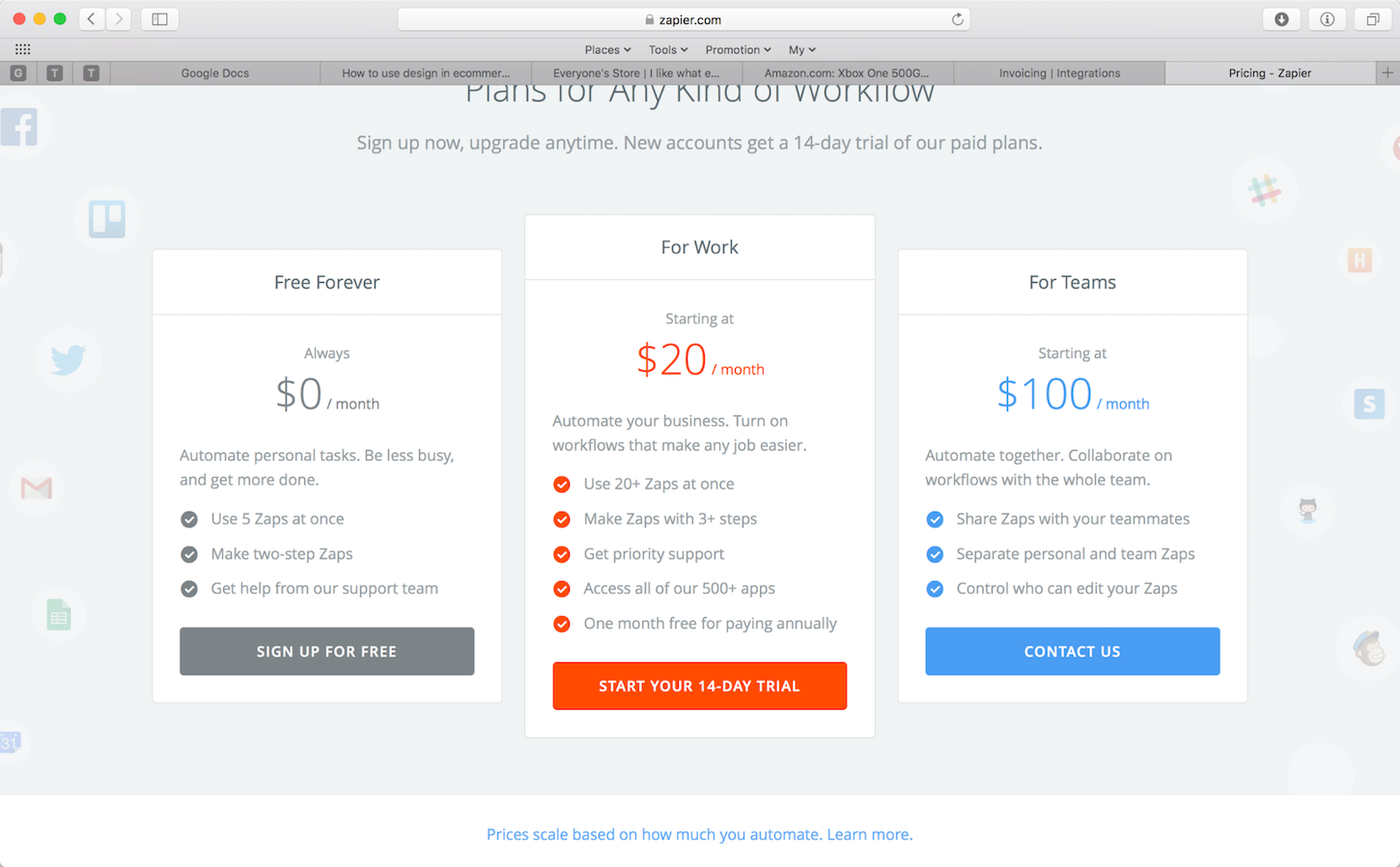
A lot of subscription-based services offer choices like this. Here’s an example from Zapier (notice that the middle plan is larger in size than the other two):
4. Working on clear team communication
The quality of communication between designers and marketers will have a big impact on the ecommerce website and it’s sales.
Here are a few ideas on how you can boost the effectiveness of the entire website, by improving communication:.
Working with detailed briefs
You need to make sure that you’re on the same page with the marketer, and creating a detailed brief for each project together can help you avoid misunderstandings.
It has worked wonders for our workflow. Whenever we start a new project, our designer doesn’t draw a single line without making sure he knows everything about the project.
The more that is left out at this stage, the more problems it creates further down the line. When designers don’t have full information, they have to fill in the blanks themselves, and that doesn’t always go according to a marketer's vision.
As a designer, you need to be aware of all the goals a particular design has to facilitate. You can’t be kept in the dark. Using a detailed brief will ensure that marketers make an effort to let you know why they want to do something, and also why they want to do it in a particular way.
Move in with the marketers
If you want to speed up your design work considerably, consider ‘moving in’ with the marketers. Maybe not literally, but it would definitely help if you had immediate access to them over the course of the project.
Something as simple as working next to each other can significantly cut down the project length. This way, any questions you might have can be taken care of immediately and you can ask for opinions as you work on the project.
When that’s not possible, make sure to have a really easy way to communicate with each other. Email won’t be enough, as you need real-time communication, so something like Slack could be a better option.
The point here is to not entirely rely on what was said in the beginning of the project. By showing your progress to a marketer on a regular basis, you can get rid of any misunderstandings and avoid radical changes further down the line.
Accepting last-minute changes
When it comes to last-minute changes, you won’t be able to get rid of them completely. As a project develops, new ideas and new circumstances will come to light, and it’s completely normal to make some last minute changes.
People will look at your project and give minimal feedback, only to change their mind a week later because something came up. There’s no fighting that.
What you can do to make this less troublesome, is to keep the entire project flexible enough that a small change won’t completely ruin it. It’s always good to leave some extra wiggle room when it comes to element sizes and spacing.
Read more
- Email Deliverability: 5 Ways to Build a Strong Sender Reputation
- Learn from the Shopify Experts Who Won Build A Business
- 4 Key Ways to Differentiate Your Clients’ Ecommerce Stores From the Competition
- How to Get the Most out of Shopify Pursuit: A Conference for Growth, Connection, and Community
- Data-Rich: Use Holiday Data to Enhance Your Client's Conversion Strategy
- 12 Rules of Engagement When Running Design Critiques from NASDAQ’s Aaron Irizarry
- 5 Retail Industry Trends to Get your Clients Excited about Shopify POS and Offline Selling
- How to Use Google Ads to Drive Traffic to Your Clients' Sites
- 11 Design Interview Questions and How to Master Them
- Strategies for Successfully Defining and Winning Client Projects

The 5-minute fallacy
A designer’s job is sometimes perceived as easy by marketers.
Whenever a marketer comes to a designer and asks for something ‘simple’, they often will say that it will only take a few minutes for the designer. After all, a button or a popup doesn’t look like much. A few clicks and boom, the new element is ready to be placed on the website.
But it’s never that simple.
What marketers often do not account for is the time it takes for a designer to do some research, consider how the element will play with other things on the website, and find that perfect look.
Our designer often jokes that everything design-related takes only five minutes in the eyes of the marketers coming to him.
It’s a good idea to let your marketing team know how much time it will take you to do something, and why it will take that long. With a clear timeline in mind, their expectations will be better managed and they will (hopefully) carefully consider whether a new element on a website is really worth your time.
The voice of reason or the bad guy
Designers have it really hard when it comes to working on ecommerce projects. They are usually the ones that say something can’t be done or that it should be done differently.
But they really aren’t the bad guys; designers make sure that new ideas don’t run wild, and ruin the current design of an ecommerce website.
Getting this message across to marketers will make your job a whole lot easier. Show them this article, and work on you communication so that the next time you say, “are you sure?”, the marketer will stop and think twice.

