The web has become truly global, which means your clients can now sell their products to millions of people around the world. Technology has made it relatively easy to expand to new markets, and some are growing at a staggering pace. It’s an opportunity too good to miss. No wonder we identified internationalization as an essential trend for any ecommerce growth strategy.
About half of the world’s population may be online now, but only about 25 percent of web users are English speakers, and you need to adapt your clients’ sites to the rest. Translating a website or app, or shifting an English-only old code base to support multiple languages, comes with many challenges. But that’s not all: you also need to take cultural differences into account, which a lot of brands fail to do.
In this article, we’ll cover both internationalization (i18n)—the process of designing an app or site so that it can be adapted to various languages and regions without engineering changes—as well as localization (l10n)—the process of adapting an internationalized app or site for a specific region or language by translating text and adding locale-specific components. We’ll also talk to designers and developers to find out what kind of UX best practices and tools they use to create digital products for international users.
The importance of internationalization and localization during the design process
As Robyn Larsen, who focuses on international UX marketing at Shopify points out, the goal is to build an experience to support all users everywhere in the world and when that experience doesn't fit a specific culture, tailor it.
Check out her presentation on why International Is The New Mobile First at SmashingConf Freiburg 2019.
For Femke van Schoonhoven, a product designer at Uber, content and localization play a huge role in the design process, including the prototyping and user research phases. Her designs need to be able to scale and be flexible enough to support being translated into over 30 languages.
In 2018, she was working on a project for the Brazilian and Mexican market and had been writing the content in English together with another designer.
“Naively, we thought we could leave translation towards the end as a last minute thing that we could update in the prototypes the morning of testing,” she remembers. “We created a spreadsheet with three columns—English, Spanish, and Portugese—and began translating the content word for word right in the spreadsheet. Little did we know that this was our first mistake.”
Femke learned that translating content without considering visuals was meaningless. They were missing out on the context of the flow and the hierarchy of the experience, which caused errors during user testing.

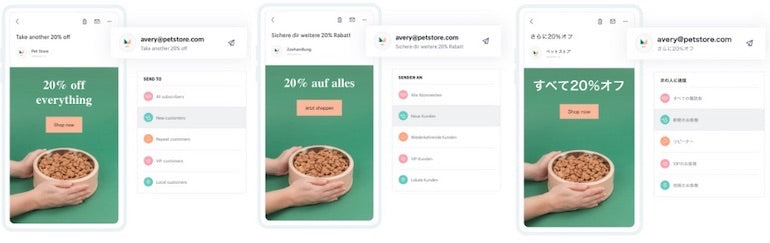
“In the above example, we’re confirming if the user would like to start the payment process again,” Femke explains. “On the right is a poorly translated Portugese version of the screen on the left, which has a completely different connotation. When we got to this step in our interviews, users were stuck and confused.”
Femke and her design partner realized they’d completely overlooked the importance of localizing the content. They failed to give the content the attention it deserved and underestimated the effect it would have on the design and on users, who were unable to complete their goal.
"They failed to give the content the attention it deserved and underestimated the effect it would have on the design and on users, who were unable to complete their goal."
“Localization is more than just translation,” Femke cautions. “You need to consider the intent of the message, the goal of the design, and the local context. We forgot to consider transcreation—how to adapt a message from one language to another, while maintaining the original intent, style, tone, and context.”
You might also like: Redesigning the Design Process: How to Work More Efficiently This Year.
To avoid making the same mistake, Femke recommends always accounting for context and meaning when localizing your client’s content during the design process. It’s not enough to wait until the end or the product launch. Properly localized content is key during user research as it helps inform the design of your client’s digital products.
Plan for text expansion
Luke Murphy-Wearmouth is a design manager at language-learning platform Memrise, where it’s a given that as many languages as possible are supported in the UI. Designers are also expected to handle all language edge cases elegantly and considerately.
“The length of text can vary wildly across different languages,” Luke explains. “For example, a phrase like ‘Start learning now!’ is ‘¡Empieza a aprender ahora!’ in Spanish and ‘现在开始学习!’ in Mandarin, so we have to make sure that all the modules we use in a page, from buttons to page sections, are fully responsive and can cater to multiple lines.”
For key areas such as headings or the learning prompts in the lessons, the team uses a simple bit of JavaScript to count the number of characters in a phrase, and places different classes (‘small’, ‘mid’, and ‘big’) on the phrase to alter the size. If you want an out-of-the box solution, Luke suggests Jeremy Keith’s non-jQuery version of FitText.
Sometimes a simple strategy won’t fit, however. When the team recently refactored Memrise’s learning sessions, they discovered a problem with long words in some languages. In Italian, for example, numbers are strung together without spaces, so 2,345 becomes duemilatrecentoquarantacinque. While it might be rare to write out numbers, what if you’re designing a mobile site for a German restaurant and have to account for Nahrungsmittelunverträglichkeiten (food intolerance)?
In these cases, Luke recommends hyphenation as an inelegant but the best way to deal with the issue.
“Unfortunately, CSS hyphenation doesn’t take into account obvious places to hyphenate, which can leave your text looking very clunky,” he explains.
At the moment, the best strategy for potentially problematic languages is to set hyphenation to auto using the language selector, like this:
css
span:lang(de) {
hyphens: auto;
}Then use ­ to accommodate for troublesome words, which adds an invisible hyphen that gives the browser a place to break the word if it needs to. Otherwise, it will render without the hyphen.
Pseudo-localization and pseudo-translation
When Shopify started working on translating the product (which is now available in 21 languages), they shipped the first six new languages in six months.
“During that process we watched our design break in many areas of the product,” Robyn remembers. “We watched as text started to bleed beyond the bounding boxes of buttons, we watched as our grids started to go into the gutter, and we watched as our navigation became illegible to non-English speaking users.”
We watched as text started to bleed beyond the bounding boxes of buttons, we watched as our grids started to go into the gutter, and we watched as our navigation became illegible to non-English speaking users.
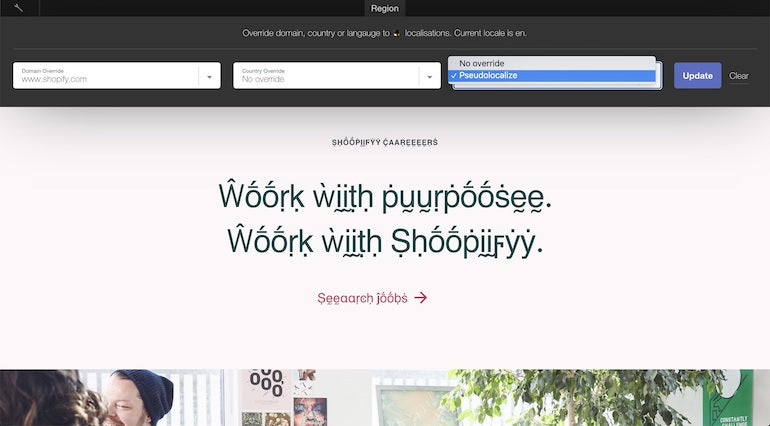
To help stress test the designs for your clients and assume the worst case scenario for text expansion, Robyn recommends a technique called pseudo-localization (a software testing practice that enables you to expand the text through replication of languages). Also check out the pseudo-translation plugin for Sketch that is great for testing how your design might look in various languages—before you even get to the browser.
“As a best practice consider stress testing with German,” Robyn suggests. “It’s generally 30 percent longer than English—or with a character-based language like Chinese, Japanese, or Korean, which tends to break core functionality.”

Plan for maintainability
Robyn recommends a globalized approach when it comes to images to ensure that your clients’ sites can be maintained more easily, scale, and are not slow to load because of all the translations.
“Let's take a super simple example,” Robyn explains. “For every visual we export to desktop, tablet, and mobile, we also need to export this image to support retina displays. That equates to six images. Add languages into the mix, and that's a whopping 42 images to support seven languages. That's not great for website performance!”
If you use a visual that’s free of text instead, you only have to deal with six images instead of 42 that you can use for all languages.
“A great example of maintainability in production can be found on Slack.com,” Robyn points out. “Their team created a HTML/CSS framework that replicates their product allowing for translations and imagery to easily be swapped out. At Shopify, it inspired us to implement UI illustrations across multiple pages on our Dotcom properties that enable us to display a simplified version of our admin while providing locally relevant content.”

Plan for cultural differences
It’s also crucial for a product to adapt to users’ cultural differences, which goes much further than just translating your client’s site or app into a different language.
“Most modern website designs today feature a simple and clean look with a lot of negative space,” Robyn explains. “In Japan, however, sites feature a lot of densely packed text. That’s not because Japanese sites are localized haphazardly, this look is actually spot on for Japanese consumers, who prefer to see everything on the first page!”
In Canada, for example, Shopify is able to use less traditional imagery to communicate the topic of diversity, while this approach wouldn’t work in Japan, where the culture is still very traditional and sensitive to more liberal images.

Structure the content you create with people who speak English as a second language in mind
When designer and illustrator Senongo Akpem, author of Cross-Cultural Design, works on pages with long content or a complex user interface, he finds it very useful to keep his eye on users that speak English as a second language.
“Even if you’re fluent in English, reading on screen can be disorienting, without the visual cues we get when reading in print,” Senongo explains. “One strategy is to give people a breakdown of content at the top of the page. Your readers can scan this list for context and quickly get to the section they want. For longer reports or academic content, these could be one-sentence key takeaways linked to different chapters.”
One strategy is to give people a breakdown of content at the top of the page. Your readers can scan this list for context and quickly get to the section they want.
As a second internationalization strategy, Senongo suggests offering clear user onboarding when working with your clients. This includes providing a transparent, illustrated view of the UI’s organizing principles and functionality, which helps people who may not have a perfect grasp of English to see exactly what they are getting into.

Let your client’s users pick their own locale
Eli Schütze Ramírez, a web engineer at Monzo, uses locales to differentiate website versions when internationalizing. A locale is a combination of a language and a region. For example, en-US is American English, while en-GB is British English (“en” is the language code for English). But how do you decide what locale you’ll show your client’s users when you’ve localized their app or site?
“There are a few ways you can attempt to guess a user’s preferred locale,” Eli explains. “Use their IP address to infer their location, for example, but that approach is only correct some of the time. You can never truly know whether your user is a local, is travelling, has emigrated, or is perhaps even just learning a new language!”
You might also like: How to Build Multilingual Shopify Apps.
Eli recommends letting the client’s users pick their own locale. Make the locale switcher easy to find on your site, and remember their choice for next time. Avoid representing languages solely as flags, and make sure you write the name of the language in that language, so that the users can easily recognize it.
Select the right internationalization library
Once you have your translations set up for your clients, an i18n library can help pull in the correct text depending on the user’s locale, advises Robin Dykema, a UI engineer at Taulia.
“Deciding which text to show can become quite tricky when dealing with the rules of gender and pluralization, which vary widely depending on the language,” she acknowledges. “Using a library can minimize this pain and help to pass in dynamic text.”
There are several excellent internationalization frameworks and libraries to choose from. For a smaller application, Robin recommends a lightweight library like Polyglot, which may provide enough functionality to localize properly. For larger and more complex apps, a fully-fledged internationalization framework like i18next may be more suitable and provide additional internationalization support, such as detecting browser language and the ability to cache translations. Other popular libraries include Format, Lingui, and Globalize.

Format dates, times, and numbers
Formatting dates, times, and numbers is essential when localizing even if the application you are creating for your client will only ever use English.
“The American date formatting is different from the European,” Robin points out. “For example, a date like ‘2/3/2020’ will be interpreted differently depending on the user’s country of origin. Different countries also prefer different clocks—24 hour vs. 12 hour—and calculating time zones can be very difficult. Numbers will also be formatted differently depending on the region. For example, in the US you would format 123456.78 as 123,456.78, while in Spain, the same number would be formatted as 123.456,78.”
Some internationalization libraries may already come with date- and number-formatting capabilities. For those that don’t, Robin recommends the native browser API intl—a lightweight option for simple formatting needs. For more complex formatting, a heavier library such as Moment or Moment Timezone may be more useful. Alternatives include Luxon, date-fns, and Day.js.
Ensure that the online forms you create for your clients’ projects are inclusive
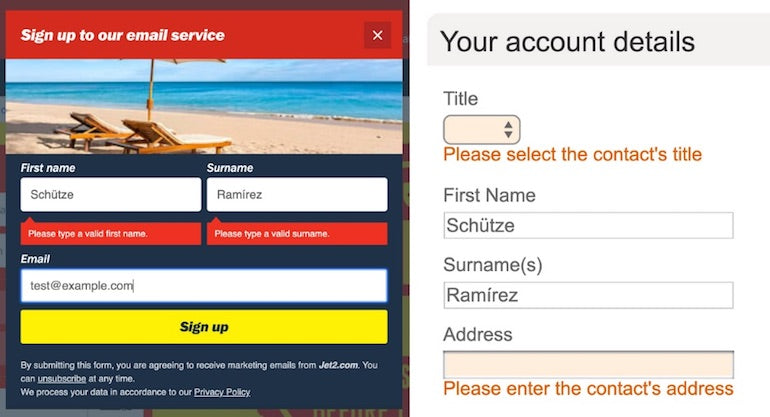
If your name includes a special character, umlaut or diacritic, or is written in a different script than the English alphabet, you’ll be familiar with the issues that some people run into when filling out forms online.
As Eli points out, developers infamously make many assumptions about people’s names. It doesn’t help that character encoding has historically been a big headache when building for a global audience. Computers used to be very bad at knowing characters outside of the alphabets but luckily, that’s not the case anymore.
“Make sure your website is using Unicode encoding—that’s UTF-8—to ensure your site supports all scripts, alphabets, special characters, and, importantly, emoji,” Eli advises. “Once you have that, allow your forms—crucially, ones where users input their name—to accept more than just A-Z characters to create a user experience that is inclusive to all. This is doubly important if you’re providing an essential service such as banking or education.”

Consider language-related CSS and CSS logical properties
CSS may not be the first thing that comes to mind when internationalization is mentioned, but designer and developer Chen Hui Jing points out that, as the purpose of CSS is the presentation of content on the web, it plays, in fact, a significant role, especially for multilingual websites.
You might also like: Embrace Localization and Multilingual Content with HTML and CSS.
She suggests paying attention to the :lang() pseudo-class and CSS logical properties in particular.
The :lang() pseudo-class
The :lang() pseudo-class selector recognizes the language of the content even if the language is declared outside the element.
For example, a line of markup with two languages, like so:
html
<p>We use <em>italics</em> to emphasize words in English, <span lang="zh">但是中文则是用<em>着重号</em></span>.</p>…can be styled with the following:
css
em:lang(zh) {
font-style: normal;
text-emphasis: dot;
}If your browser supports the text-emphasis CSS property, you should be able to see emphasis marks (a typographic symbol traditionally used for emphasis on a run of East Asian text) added to each Chinese character within the <em>. Chrome requires the -webkit- prefix.
Although the lang attribute was not applied on the <em> element, but on its parent, the pseudo-class still works. If we used the more commonly known attribute selectors, e.g. [lang="zh], this attribute must be on the <em> element to take effect.
CSS logical properties
CSS logical properties are writing-mode agnostic because they are not tied to the physical directions of top, right, bottom, and left. When the writing mode of a page runs vertically or right-to-left, using physical directions can become confusing.
Instead of physical directions, orientation is based on the block direction, which is the direction boxes (e.g. paragraphs) stack in a particular writing mode, and the inline direction, which is the direction in which content is ordered on a line.
There are corresponding mappings for sizing, for positioning and floats, as well as for borders, margins, and paddings.
The mappings for sizing are as follows: width to inline-size and height to block-size.
The logical top of a container uses inset-before, while the logical bottom of a container uses inset-after. The logical left of a container uses inset-start, while the logical right of a container uses inset-end.
There are also corresponding mappings for borders, margins, and paddings, which are:
-
toptoblock-start -
righttoinline-end -
bottomtoblock-end -
lefttoinline-start
For more on CSS and internationalization, check out Hui Jing’s corresponding blog post.
Translate your international store with Shopify Plus
When your clients sell internationally, they’ll have different options to sort the translation with Shopify Plus, depending on whether their internationalization approach is multi-store or multicurrency, or what you recommend as a partner.
Alex O’Byrne, co-founder of Shopify Plus agency We Make Websites, has dug into the pros and cons:
Multi-store
You run separate stores for each locale, with one language per store:
- There’s just one language throughout the front-end
- No extra translation apps are needed, so no extra cost and no risk of incompatibility with other front-end apps
- It’s better for SEO as the site is truly and natively in that language
The main drawback is the greater resources needed to maintain content and theme translations across stores. You also require a way of maintaining multiple copies of the same theme codebase, such as scripted deployments that target all stores.
Multicurrency
You run a single store translating to multiple languages, through either:
1. The Shopify multi-language API
- This is the newest, more favorable option.
- It requires a supported third-party translation app installed, and a compatible theme.
- Limited apps are compatible with multi-languages.
- It allows Shopify merchants to translate into five additional languages and Plus merchants into 20.
- This approach is kind to your SEO:
- Each language is hosted on a sub-folder of your site, letting search engines crawl them independently.
-
hreflangtags are implemented automatically, helping search engines understand the targeting of each language.
2. Third-party apps, translating the store dynamically
- This is a dated strategy, popular before the release of Shopify’s multi-language API
- Translations are done through JavaScript, resulting in a localized customer experience
- This approach can be lethal to SEO
There’s your snapshot! Oh, and here are a few translation tips:
- Google Translate is a no-go. Stick to native speakers if possible to help you with the translation.
- Prioritize your clients’ top-selling products when it comes to translations.
- Getting the tone of voice properly translated is crucial.
Designing for diversity
The web is connecting more people in more places than ever before, and many now come from emerging markets such as India, Indonesia, Brazil, and Nigeria. It’s not good enough to design and develop with only Western audiences in mind. If your client wants to break into new markets, it’s crucial that their websites and apps reflect the true diversity of the world.
In order to reach more users without alienating (or even frustrating and offending them), learn internationalization and localization techniques like the ones featured in this article, even if your client’s customers might be mostly English speakers. Don’t rely on assumptions, and remember that many cultures are completely different to your own. Design and develop with these differences in mind from the start, and you’ll improve the UX of your client’s site, which ultimately will increase conversions.
Read more
- How to Conduct a User Interview That Actually Uncovers Valuable Insights
- Free Webinar] How to Convert Visitors Through Persuasive Design
- 5 Common Digital Content Problems and How to Avoid Them
- Content Strategy: The Principles we Followed to Build the New Shopify App CLI
- What Makes or Breaks an Ecommerce Shopping Experience? This Survey has the Answers
- Typography in UI Design
- Enhancing the On-Screen Reading Experience With Variable Fonts

