You’ve probably been in this situation before: you’re looking at a product online and you hesitate to buy because you’d rather see it in person first. Sound familiar?

Wouldn’t it be convenient if that product could magically appear in front of you? Virtual reality (VR) lets you do that, and believe it or not, it can now be done right from your browser.
Virtual reality (VR) lets you do that, and believe it or not, it can now be done right from your browser.
At this year’s Shopify Unite conference, we wanted to show how 3D and virtual reality could be seamlessly embedded into Shopify stores, using a new technology called WebVR.
At this year’s Shopify Unite conference, we wanted to show how 3D and virtual reality could be seamlessly embedded into Shopify stores.
WebVR is an open standard that’s being integrated into experimental browser builds. It allows interactive 3D graphics running inside a webpage to be displayed within any available VR headset, without needing to download an app or special plugin.
For Unite, we built a proof of concept around a standing desk from Shopify merchant StandDesk. Right from the online store, users could put on a VR headset and view the desk in front of them.
They could raise and lower the desk (at the rate it moves at in real life) to see what it would be like to use it. Users could also customize the desk in VR, and when they took off their headset, their desk would be ready to purchase. You can try it yourself.
This project shows what’s possible for ecommerce with VR and the web. With this in mind, let’s walk through the considerations we made when building out this experience, including options for turning a product 3D, and what development tools are available.
You might also like: 17 Web Design Trends To Watch in 2017.
Why the web?
It can be frustrating to go to an online store only to be prompted with, “Download the mobile app!”. The same frustration can happen with VR shopping if you need to download a large app for every store you want to visit.
It’s also a high barrier to entry for a merchant, since they need to worry about creating and marketing an app, and also getting it on a marketplace like Steam or Oculus Home.
That’s why WebVR is so powerful. The 3D experience lives alongside the rest of the online store, and can take advantage of all the other benefits the web provides.
For our Unite experience, we found that we didn’t need to create a custom checkout in VR because we could just use the regular Shopify checkout flow. Customers would take their headsets off after viewing the desk, so having them go through a proven and optimized checkout was better than having them fumble with the process of entering a credit card in VR.
Responsive VR
One of the first things to consider with any VR experience is the type of headset it will run on. With web-based VR, we feel that implementations should adapt to as many devices as possible , in the same way that a website needs to respond to different devices and screen resolutions. Below are examples of how we accounted for each scenario.
, in the same way that a website needs to respond to different devices and screen resolutions. Below are examples of how we accounted for each scenario.
1. Mobile headsets

Mobile headsets like the Daydream View and GearVR natively support WebVR. These types of headsets don’t allow you to walk around with them on as they only track where your head is looking. The accompanying controller can be used as a laser pointer for basic interactions with the scene, and moving around can be done by pointing and clicking where you want to go.
A Google Cardboard viewer can also be used, but the experience is limited because you don’t have a controller at all.
2. Desktop headsets

Headsets like the Vive and the Rift allow for the most immersive experiences because they track both the rotation and position of your head. Customers can walk around and fully explore a product, while being able to interact with it using a motion controller in each hand.
3. No headset
Most online shoppers don’t have VR headsets yet. The good news is that a 3D model can be interacted with, even without a headset. This functionality doesn’t need WebVR, and is supported by all major browsers.
4. Augmented reality?
It’s true…you’d rather see the desk where you’ll be using it, instead of seeing it in a virtual void. While WebAR is a thing, it’s got some catching up to do with WebVR. We’re hoping Apple’s ARKit will support it sooner rather than later.

For now, AR is mostly phone-based, and while it’s intuitive and convenient, the downside is that it’s not as immersive as VR. Instead of feeling like a desk is in front of you that you can walk up to and interact with, you feel like you’re looking at a photo of a desk on your phone. That’s why we’re looking forward to handsfree AR headsets with gesture tracking to become commercially available.
Turning products into 3D
Turning products into 3D is one of the biggest barriers for getting started with this tech, and there are a few ways we see developers tackling this challenge.
1. Photogrammetry/scanning
Photogrammetry is a technique where you take a bunch of photos of an object from different angles, and then special algorithms try to piece them all together into a 3D model. The results can be great, but the process to do it properly does take a good amount of skill. Highly reflective or transparent surfaces can also throw off the results.

2. Hiring a 3D artist
3D artists can create incredibly photorealistic models of pretty much anything. For the StandDesk example at Unite, we took several photos and measurements of the desk before modelling it. The process took a couple of days to get all the variations done.

The catch with this option is that it can be an expensive endeavour to get many SKUs modelled. But for a shop that only has one main product, or a selection of a few, it should be a no-brainer given how versatile the resulting 3D model is.
3. Converting CAD files
For many products, Computer-Aided Design (CAD) files are required for the manufacturing process. These files can be very large and can contain an incredible amount of detail, making them too complex to render in realtime for VR. CAD models often needs to be simplified before being converted into a realtime format, which can sometimes be done automatically.
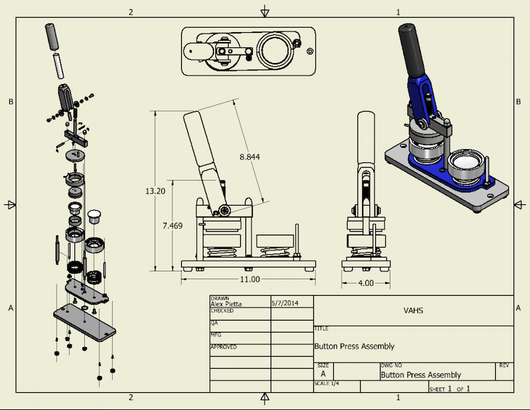
 CAD drawing of a button-maker. The detailed internal mechanisms are irrelevant for most end consumers.
CAD drawing of a button-maker. The detailed internal mechanisms are irrelevant for most end consumers.While CAD files were provided to us for the standing desk, they were unfortunately only in 2D so we couldn’t use them.
You might also like: How to Embed Shopify Stores into Mobile Games With the Unity Buy SDK.
Developing WebVR experiences
Tools for creating WebVR experiences are still very limited, and we tested out several before settling on one for StandDesk. The first one we considered was Sketchfab, which is essentially YouTube for 3D models: you upload a 3D model, and then embed the viewer on any webpage using a snippet of code. It even supports viewing the model in VR at the correct scale.
It’s a really simple process and the perfect solution for many use-cases, especially since there’s an API that goes along with it. It was unfortunately too limited for our desk example, as we wanted to include our own VR controls to customize the desk while having the headset on.

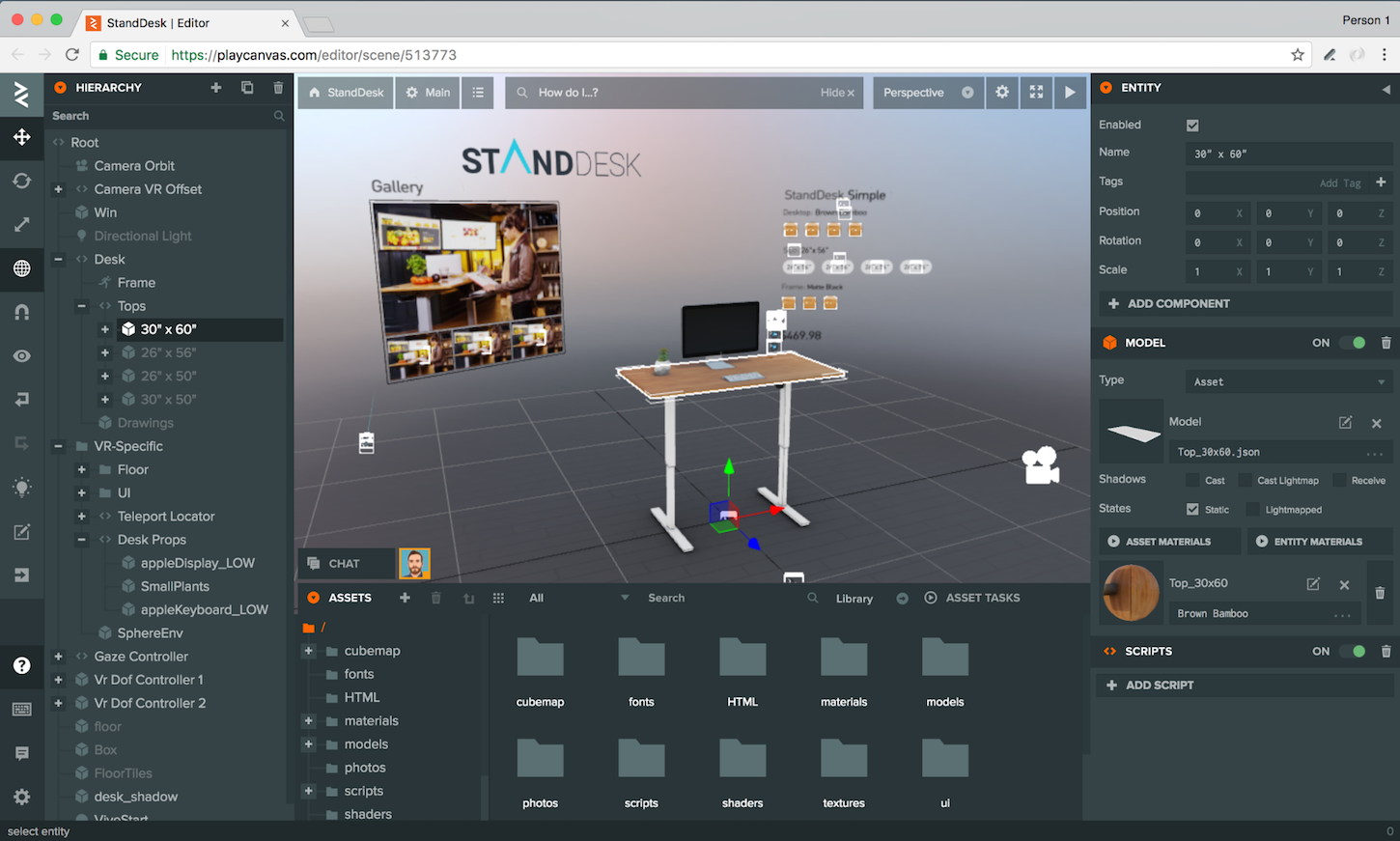
We also looked at using Mozilla’s excellent VR framework A-frame, and also Clara.io, but ended up using PlayCanvas because of how it sped up our workflow and gave us tons of functionality.

PlayCanvas feels a lot like Unity built for the web, but with the collaborative features of Google Docs. Any change you make to the scene or to the code is reflected on all connected clients. That sped up debugging a lot, as someone could be in VR and see the changes in real time, as someone else was tweaking the scene on their laptop.
We based our project off the PlayCanvas WebVR example, which provided us with a basic scene with support for mobile and desktop VR controls. It also showed us that it’s possible to achieve 90 frames per second (60fps for mobile) on the web.
We’re really excited to see how tools evolve to make it easier to publish immersive virtual experiences in the browser. It’d be amazing to use familiar and powerful game engines like Unity and Unreal Engine, but their export to web functionality is clunky at best, and they don’t have any WebVR support yet.
You might also like: 17 Incredible Ecommerce Trends That Will Boost Your Sales in 2017.
What’s next?
We're always looking at new ways of pushing VR and AR technology in the world of ecommerce. Our next steps are to make it easier for merchants and partners to get started with this technology on the Shopify platform.
We're always looking at new ways of pushing VR and AR technology in the world of ecommerce.
Shopify integration
A lot of custom work went into our Unite proof of concept. We’d like to make available parts of this so that developers don’t have to start from scratch with clients looking to use VR technology in their ecommerce site. Here are some common functionalities we’d like to provide:
- Connecting each variant to different 3D models and materials.
- Having the 3D viewer be in-sync with the Shopify page.
- Customizing the environment (think Shopify Themes for VR).
- Laying out an interactive variant menu for the virtual product.
In the not-too-distant future, you might even see the ability to upload 3D models for a product in the Shopify Admin!
Data analysis
While it’s nice to pitch merchants on the PR benefits of virtual reality hype, it’d be even better to show them how the tech can reduce returns by X% or drive up sales by Y%. That’s why we’re working towards providing Shopify merchants and partners alike with the data needed to backup this kind of development work.
Augmented reality
We’re going to follow ARKit, AR.js, and WebAR closely to see how we can bring AR seamlessly into the mix.
Shopify Partners for 3D/AR/VR
Merchants won’t be able to do all this themselves. Much like merchants can rely on our network of Shopify Partners and Experts to help with design, code, SEO, marketing, photography, etc., we want to start building a category of trusted partners for 3D model creation and building AR/VR experiences.
The future of VR
We’re really excited about how the immersion of virtual reality is starting to integrate with the power and accessibility of the web. This is just the beginning, and there’s still so much to learn and develop in terms of capabilities and best practices. If you’re looking to become a partner, or to build these experiences for your clients, send us an email at vr-team[at]shopify[dot]com.
Read more
- How to Create a Customizable Logo Bar Section
- Build the Future of Immersive Shopping Experiences—Introducing New Ways to Work with AR/VR
- 5 Common Digital Content Problems and How to Avoid Them
- Enhancing the On-Screen Reading Experience With Variable Fonts
- Free Webinar] How to Convert Visitors Through Persuasive Design
- Shopify's Mobile Device Testing Lab Gets Wheels
- Tips for Creating Multilingual Digital Products
- Pseudo-Localization: What It Is and Why It Matters
- 22 Basic UX Laws That Every Designer Should Know
- Sustainable UX: How Designers Can Help Make a Positive Impact on the Environment
Where do you see 3D/AR/VR in the world of ecommerce? Tell us in the comments below.

