Over the past few years, websites have been dominated by flat design. This minimalist approach to user interface design rose in popularity because it gave designers the ability to reduce distractions for users, and focus their attention on the most important aspects of design.
But as we move deeper into 2016, we’re beginning to see an evolution in flat design that takes the style beyond simple color palettes and raised elements, towards something the industry has dubbed flat design 2.0.
A major focus of flat design 2.0, is to improve the user experience through the inclusion of contextual signifiers — which many designers have attained by re-introducing the subtle usage of three-dimensionality in their websites to create depth, and increase the saliency of flat focal elements.
This “flat, but not entirely flat” style is accomplished by adding layers or 3D styling to your flat background images, using gradients, patterns, or textures. When done minimally, layering not only adds a sense of depth to your design, but it can also help you convey the unique personality of your client’s brand, and breath more life into your overall web design.
While you can spend time building out your own textures, gradients, and patterns for your projects, we thought we’d make it a little easier for you. That’s why we’ve put together a brief list of some of our favorite websites for downloading free, high-quality textures and gradients that work beautifully with flat design 2.0.
1. Subtle Patterns
 Subtle Patterns’ name reflects its offering to a T. This website, one of my personal favorites, features a huge library of beautifully minimal, vector-based textures. Not only are all of their textures entirely free to download, but the only credit the creator of ‘Subtle Patterns’ desires is a comment within your HTML or CSS source code. They’ve also created a nifty plugin that integrates their texture library directly within your Photoshop and Sketch panels.
Subtle Patterns’ name reflects its offering to a T. This website, one of my personal favorites, features a huge library of beautifully minimal, vector-based textures. Not only are all of their textures entirely free to download, but the only credit the creator of ‘Subtle Patterns’ desires is a comment within your HTML or CSS source code. They’ve also created a nifty plugin that integrates their texture library directly within your Photoshop and Sketch panels.
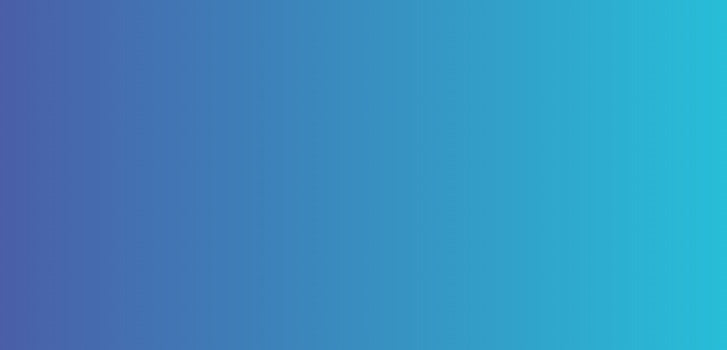
2. UI Gradients
 This is an extremely simple site that offers a selection of subtle and clean gradients. Most, if not all of the featured gradients are handpicked from user contributions, submitted via github. Browsing the gradients is a seamless experience, and if you find one you like, you can simply copy the CSS code to your clipboard and paste it right into your project.
This is an extremely simple site that offers a selection of subtle and clean gradients. Most, if not all of the featured gradients are handpicked from user contributions, submitted via github. Browsing the gradients is a seamless experience, and if you find one you like, you can simply copy the CSS code to your clipboard and paste it right into your project.
3. Transparent Textures
 While not the most beautifully designed site, ‘Transparent Textures’ presents a unique way to discover and use textures in your 2.0 designs. Their massive collection of textures pulls directly from the ‘Subtle Patterns’ library, but gives you the ability to preview them applied to your color of choice within a browser, rather than in Adobe or Sketch. Simply enter the hex value of your background color, select a pattern you like, and voila, the background of ‘Transparent Textures’ is now a preview of your design. If you like what you see, you can quickly copy the CSS directly to your clipboard.
While not the most beautifully designed site, ‘Transparent Textures’ presents a unique way to discover and use textures in your 2.0 designs. Their massive collection of textures pulls directly from the ‘Subtle Patterns’ library, but gives you the ability to preview them applied to your color of choice within a browser, rather than in Adobe or Sketch. Simply enter the hex value of your background color, select a pattern you like, and voila, the background of ‘Transparent Textures’ is now a preview of your design. If you like what you see, you can quickly copy the CSS directly to your clipboard.
4. Colin Keany’s Blend
 ‘Blend’ started out as a small side project for New York designer Colin Keany. Originally, he wanted to create a simple color palette generator that also offered a simple functionality to create gradients. What resulted was an intuitive tool that allows you to create beautiful CSS3 gradients, using flat and material design colors. Once you’re happy with the results, you can view and copy the gradient as cross-browser CSS code.
‘Blend’ started out as a small side project for New York designer Colin Keany. Originally, he wanted to create a simple color palette generator that also offered a simple functionality to create gradients. What resulted was an intuitive tool that allows you to create beautiful CSS3 gradients, using flat and material design colors. Once you’re happy with the results, you can view and copy the gradient as cross-browser CSS code.
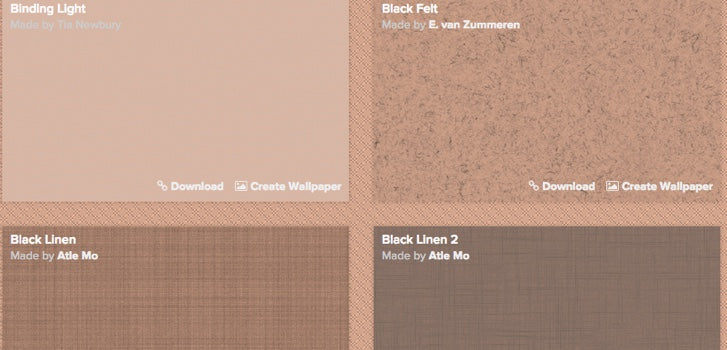
5. Lost and Taken
 Another great texture library, ‘Lost and Taken’ predominantly consists of textured stock photos, rather than vector images. The textures are largely user submitted, and can be downloaded and used for free without attribution on personal and commercial projects. Since the site is community-driven, you also have the option to donate a few dollars towards the maintenance — something I’d suggest if you end up using it regularly. With categories like Fabric, Nature, and Grunge, ‘Lost and Taken’ might seem inapplicable for your flat 2.0 projects, but with a little (or a lot) of reduction in opacity, you’d be surprised what effects you can create.
Another great texture library, ‘Lost and Taken’ predominantly consists of textured stock photos, rather than vector images. The textures are largely user submitted, and can be downloaded and used for free without attribution on personal and commercial projects. Since the site is community-driven, you also have the option to donate a few dollars towards the maintenance — something I’d suggest if you end up using it regularly. With categories like Fabric, Nature, and Grunge, ‘Lost and Taken’ might seem inapplicable for your flat 2.0 projects, but with a little (or a lot) of reduction in opacity, you’d be surprised what effects you can create.
Extra texture and gradient inspiration
Looking for inspiration on how to use gradients and textures in flat design 2.0? Check out these great resources:
- 20 Websites that Provide Gradients are Making a Comeback
- 27 Websites With Outstanding Use of Textures
- Web Design Trend Showcase: Super Gradients
- Brilliant Use of Texture in Website Design
- 450+ Free Minimalist Subtle Patterns
Read more
- How to Add a Social Media Marketing Icon to Your Theme
- 8 Conferences to Save Your New Year's Resolution
- Tips for Offering Product Unboxing Consultation Services to Your Clients
- 10 Sustainable Holiday Gifts For Designers and Developers in 2018
- Back to School Gifts for Programmers and Developers
- Creative Uses of InVision for Your Next Project
- Holiday Reading List: The Top 10 Stories of 2016

