Hi. Since this blog post won't be your usual blog post, I figured I would start by breaking the fourth wall immediately. I'm Richard: I am the brains and the stomach behind The User Is Drunk, a site I set up a few months ago to help people learn just how their site looks to a drunk person.
Here is my process: I get drunk, look at your website, and try to give advice about how it could be better while I pretend to be a normal user. Yes, that means my office hours are generally at night, at the cheapest bar I can find, and yes, my job is a bit ridiculous. (Before you ask, no, I'm not hiring).
In between the drunken sputterings and jokes, I try my hardest to make sure that the advice I give can be used to improve the site I am reviewing as a whole. Here, I'd like to talk about ten things I learned about web design from The User Is Drunk, and what you can do today to make your site just that much better for drunk — and, more importantly, sober — users.
You might also like: 8 Things My Mom Taught Me About UX
1. Don’t say too much
Easily the number one problem I run into as a drunk user is websites that greet me with a wall of text. This is rarely, if ever, what I want to see on your website. Your site should aim not only at existing users who may be familiar with you and willing to slog through new content for a few minutes, but also at people who have never seen your site before.
In almost every instance, new users are looking for answers to simple questions: What is this website? Why should I stay here? Who makes it? All of these questions can be answered succinctly.

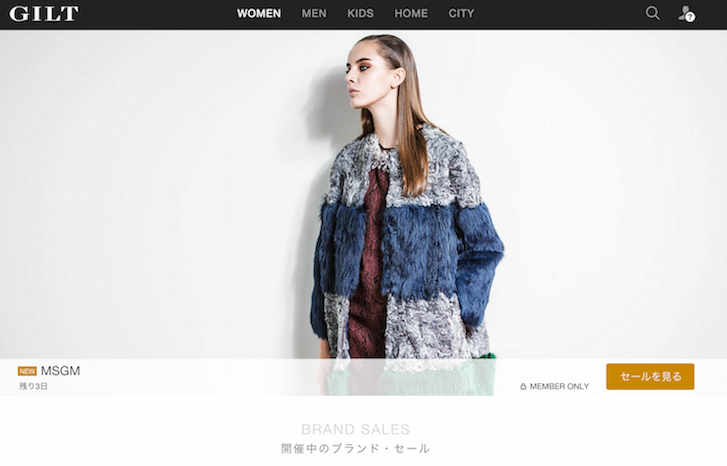
It may even be possible to answer them without needing to write anything. For instance, Gilt makes it abundantly clear from the URL and from the opening image that it is a place to buy clothing and accessories. I don't even have to speak Japanese to know this: the design gives it all away.
To help make your visuals, especially product images, pop even more, make them zoomable. You can use jQuery image zoom to achieve this.
2. Tell me who your site is for
A similar problem are websites which don't communicate well who they are written for. Websites are always built with an audience in mind; I don't know of anyone who has written a website meant to be accessed and read by a tree (although I do know of some apps meant for cats). However, many websites fail to narrow down their desired audience in their design and copy.
More than once, while drunk, I've been directed to websites where it wasn't clear if I, your average hipster Richard, could use the service provided by the website or not. I end up confused, scrolling here and there looking for something to latch on to. If I wasn't required to find out, I'd probably just close the tab.
There's a few easy things you can do to fix this. First, check your drop-off rate: a low retention rate may indicate users aren't sure they'd find your service useful. Then, check your user flow — are many of your users clicking the "About" link? That may mean you're not explaining who you are immediately. Finally, sit down and think about what sort of users you want to attract. Make some user personas, and judge your website from their eyes. Redesign as needed.
3. Solve a need, and tell me what it is
Along with not drowning your users in text, and with choosing and targeting your desired users, it's a good idea to explain what you are fixing. What does your website do? What are you doing, as a business?
Every user has a need they want to fill, or they would be eating Nutella in bed like a boss.
No one is on your website because they want to be there: they want what your website can give them.
Maybe all your users want is Nutella. If you sell Nutella, make sure you communicate that you will solve their need. If you don't, tell them why your hand-knitted socks are the next best thing. Make sure they know that you can provide what they are looking for, because the rest is just the details.
4. Don’t copy paste
This is a rarer problem on websites, but it is a glaring one. If your website is one giant landing page, and you repeat the copy from the second section in the sixth, your users, I guarantee you, will not stop and think: "This is important! I will read this again."
They will skip ahead.
What you've done is created an excuse for them to tune out. This means that they are now evaluating the time they spend on your page, whereas before they may have been in flow, reading along, and following your clearly labeled steps on how to rid your apartment of cat-hair. Now that they've thought about a section and skipped, they're much more likely to think to themselves about whether or not cat hair is really that big of a problem for them, and whether it is time to pick up the kids from school yet.
Making sure you design so that the users don't glaze out doesn't just lend itself towards single page websites. I've seen a lot of merchandise websites where the description is essentially the same for each product. The odds I'll read something I recognize again is minimal. Design accordingly.
5. Hide anything non-essential
Copy-paste isn't the only problem. While your audience is on your site, a clock is ticking, counting down the time until they will leave. And everyone will leave, at some point; on a long enough time scale, the retention rate always drops to zero.
What you want to guarantee with your design — your pictures, your layout, your copy, everything on your site — is that your users learn during that time what you offer them, how they can get it, and where to do so. This can be information, or it could be a Snuggie.
What you want to guarantee with your design is that your users can immediately learn what you offer them, how they can get it, and where to do so. This can be information, or it could be a Snuggie.
Everything else is essentially meaningless. This principle actually applies to anything involved with communication: I want specific ideas to flow from me, the speaker, to you, the listener. If I transfer a hundred ideas instead of just one, I've devalued that one idea. If that one idea was transmitted after all of the others, it is much less likely that the listener will ever receive it.
Make sure that you don't send along superfluous content to your users, and that the important stuff is clear and the focus of their experience. Otherwise, you're wasting both your time as a developer, and theirs as a customer.
You might also like: The Seven Deadly Sins of User Experience Design
6. Make sure every link on your homepage works
Stepping back from abstraction for a bit, it is important to make sure your site works. This should be self-evident, but I still see this often as a drunk (and sober) reviewer. Your website is evolving day to day, and you'll occasionally miss things. That's how web development works. However, as a user, I have very low tolerance for faults. A dead link, or a dead anchor, leave me thinking the entire product is half-done. This can leave me disengaged, disorientated, and be deadly to your business model.
Spending twenty seconds after each launch of the website clicking every link that might have changed in the last build is a good use of your (or your intern's) time. You can also do this once a week or so. What is important is that you check. Dead links lead to broken promises, as far as quality is concerned.
7. Not every site needs to be flashy
Another way to make sure your site works is to not be too ahead of the curve as far as design elements. Remember when every site had a 10 second flash introduction? I do. It wasn't fun; it took a lot of time to get through to the actual content. That time could have been used directing me to other products, or cooler content; instead, the design got in the way.

My favourite site that I reviewed as drunk user was jeffreypicard.com. It is a student's blog about technical concepts. Why is it the best? Because it has absolutely no CSS. There's no time wasted on making it look cool, and I don't have to spend any time as a user figuring it out. The point of the website is for me to read the text. Without any fanfare, I start doing that immediately. I wish more sites were like this.
8. Time on site is not the only metric
Almost every team I have every worked with constantly worried about time on the site. You can see this in how sites manage their users, providing links to more content, filling up pages with paragraphs that could be cut, and adding in videos where a sentence might work. Often, I've seen websites with Twitter and Facebook accounts, generating content and costing the company money.
The only way I can explain this is to suggest that people think that Twitter, Facebook, and time on site are inherently good for every company. It's easy to see where people get this idea: social media sites generate revenue from ads, and ads pay based on impressions. The more time on the site, the more impressions, the more money.
But if you are selling socks for cats, does it really matter if a user is on your site, reading about ways cats are different than dogs? No! What matters is that they buy your cat socks. That's the most important metric. Again: design accordingly.
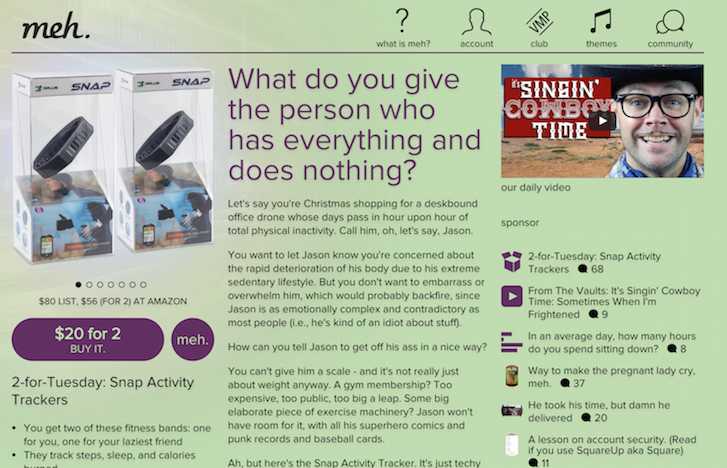
For the record: Meh.com was so good about making sure that I knew that they wanted me to buy their product, I bought a dog toy. I don't even have a dog. I don't think they care about 'time-on-site' as a metric. That's good; they shouldn't.

9. Use web standards
There is a reason avant-garde events are known for their low attendance: they aren't accessible. Unless you're selling Duchamp urinals, it may be a good idea to look at other sites in your niche, and do market research on what your site ought to look like. Adapt your site to current web trends, and make sure that your site looks like it is modern, up to date, and that it reflects current trends in design. Why? Because a site that looks dated reflects poorly on your company; it makes it seem like you are not interested in the web market, but have your site up because someone said it would be good for your business.
Spending extra time looking around for examples of how your site should look can pay-off in the long run by helping your customers trust that you know what is best for them, today. And, in case your customers are drunk, they may laugh a bit less.
10. Stand out
Finally, stand out. It may seem like this goes against the previous points; "Wait, conform, but also don't conform?" Exactly.
What makes your product better than anyone else's? What makes me feel that by spending money trusting you, my life will be that much better? If you're selling cat mittens, why are yours better than gloves I can buy at the drugstore? If your product is worth hundreds of dollars, how do I know you won't spend it at the local bar? (Sometimes, that's trustworthy. Exhibit A: my service.)
Highlight that. As I said earlier, as a user, I want something from you. Your design should reflect how what you provide is what I want; my user experience should be one of contentment because I've found a place to get it. If your service or product actually does make my life better, too, than I will likely refer you to other customers. My experience buying your product is part of my using it. Make it memorable. Make it awesome. Make it so that even a drunk person goes back later.
Read more
- Customer Obsession: Driving Client Decisions the Amazon Way
- Build Your Ecommerce Business: Livestream
- Email Deliverability: 5 Ways to Build a Strong Sender Reputation
- 5 Ways to Help Clients Succeed in the Build A Business Competition
- 5 Things You Should Know About Forming Strategic Partnerships
- How to Set Your Client’s Branding Apart
- 4 Conferences You Should Attend
- Check Out This Free Ecommerce Training Business Course on Skillshare
- Do Things, Tell People: How I Learned to be Creative

