Tente se lembrar da última vez que você visitou uma loja de e-commerce.
Você se lembra da aparência dela?
Fundamentos do design para e-commerce
Aprenda a criar uma loja virtual irresistível para seus clientes, mesmo sem ter qualquer tipo de experiência com design e programação.
Assistir ao webinar
Provavelmente não. Mas você certamente guarda na lembrança como se sentiu quando estava navegando pelo site. Era animação? Felicidade? Confiança? Ou era um sentimento de frustração e confusão, pois o site era muito complicado e você não encontrava as informações que estava tentando buscar?
Isso está conectado ao tema “design de loja virtual”. E o design é muito mais do que a aparência externa de um site: é uma área que leva em conta aspectos importantes como o funcionamento do site, a interação entre as páginas, o storytelling da marca e, claro, a experiência de navegação do cliente.
Por mais que o design para e-commerce seja cheio de tendências passageiras, existem ao menos quatro pilares que sempre serão relevantes na hora de construir uma loja virtual. Mas, antes de começarmos a nossa conversa, eu queria que você buscasse a sua resposta para a questão abaixo:
Qual é o sentimento que a minha loja deve despertar nos clientes?
É uma pergunta importante: o marketing e o design de loja virtual, afinal, nada mais são do que recursos pensados para ajudar o cliente a sentir alguma coisa durante a interação com a loja: animação, felicidade, empatia...
E esse sentimento, por sua vez, é o elemento-chave dentro da equação que pode resultar em uma compra.
Hoje, então, nós vamos explorar os quatro pilares do design para e-commerce: confiança, apelo visual, formato e navegação.
Os quatro pilares do design para e-commerce
Confiança
Quando um visitante acessa uma loja virtual pela primeira vez, há grandes chances de que ele não saiba nada sobre a marca ou sobre a qualidade dos produtos; para piorar a situação, é bem possível que ele também não conheça os valores da loja e o comprometimento da marca em proporcionar experiências de compra customizadas.
Uma promoção ou um desconto especial podem até ser bons recursos para levar esse visitante até a loja, mas sem um sentimento de confiança aquela primeira compra jamais vai acontecer.
Para conquistar a confiança dos seus clientes em potencial, você precisa garantir que o produto que eles comprarem na loja será entregue dentro do prazo – e que o item escolhido corresponderá ao produto anunciado.
Dentro do design de loja virtual, isso pode ser traduzido em três indicadores de confiança:
Informações de contato
Nada desanima mais um cliente em potencial do que uma loja online que não possui informações de contato. Por isso mesmo, é essencial inserir um endereço de e-mail e, se possível, um número de telefone e um endereço físico. Essas informações, assim como uma página “Quem somos”, são elementos essenciais para aumentar a confiança do cliente.
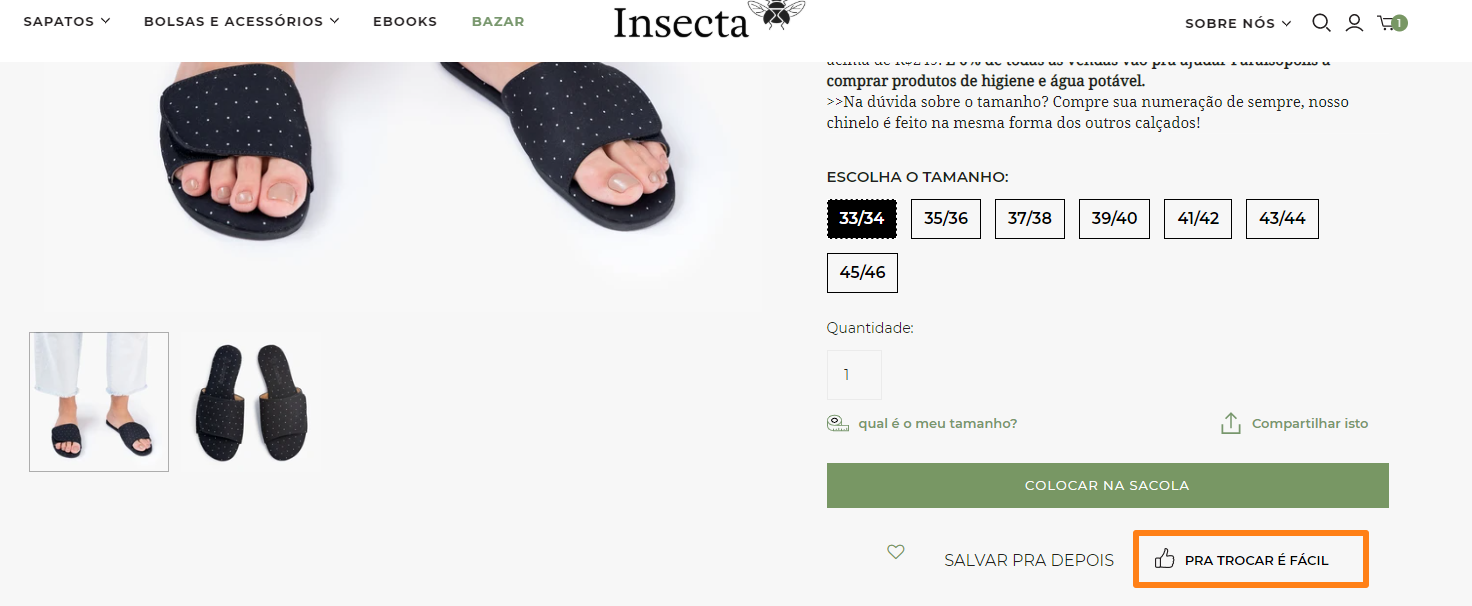
Política de trocas e devoluções
Uma política de trocas e devoluções é outro elemento crucial do design para loja virtual, pois mostra que a loja está preocupada com a satisfação do cliente. Isso, claro, também contribui para aumentar o nível de confiança da loja.

Certificações técnicas
Os gateways de pagamento também são ferramentas importantes para lojas que querem estabelecer uma relação de confiança com os clientes, já que comprovam que a transação será feita de maneira segura. Se você trabalha com gateways conhecidos, não hesite em compartilhar essa informação nos espaços de alta visibilidade da loja – por exemplo, o rodapé.
Lembre-se: é sempre mais difícil conquistar a confiança dos clientes quando a loja ainda está dando seus primeiros passos. Por isso, cabe a você otimizar o site da marca para que esses indicadores sejam de fato vistos pelos visitantes.
Apelo visual
O apelo visual é um dos elementos mais importantes dentro do design para e-commerce, até porque uma pessoa só demora 50 milissegundos para decidir se aquele site é visualmente cativante ou não. E, quando falamos de apelo visual, estamos falando principalmente da qualidade das imagens que são exibidas no site.
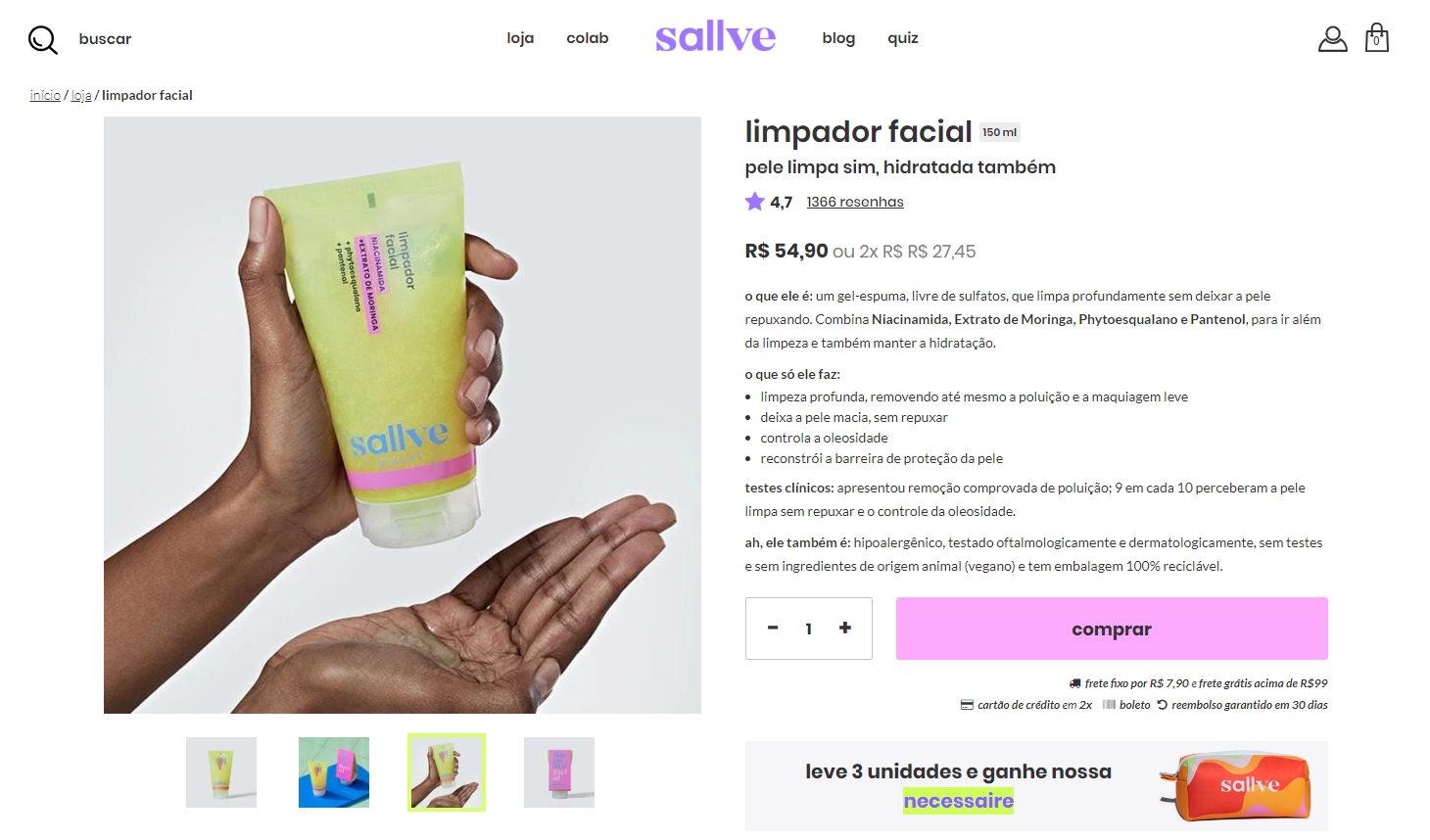
Dentro do mundo do e-commerce, a fotografia de produto é a vitrine da sua loja: como os clientes e visitantes não podem experimentar, provar ou tocar no produto antes da compra, eles precisam recorrer às fotos publicadas no site para decidirem se vão mesmo realizar a compra.
Em termos de design, eu costumo recomendar que as fotografias de produto sejam combinadas com um fundo branco; além disso, vale a pena tentar criar imagens que mostrem o produto sendo utilizado por outras pessoas.

A escolha do fundo branco ou de cor bem clara não é à toa: na verdade, é uma das práticas mais estabelecidas dentro da fotografia para e-commerce. Isso acontece porque o fundo claro ajuda o cliente a ver o produto em mais detalhes; além disso, vale lembrar que um fundo desse estilo é neutro, o que pode ajudar o produto a ser aceito por diferentes grupos demográficos.
Se você quiser saber mais sobre o tema, vale a pena conferir o curso sobre a fotografia de produtos para e-commerce que está disponível na Shopify Academy.
A fotografia de produto é um elemento crucial para as taxas de engajamento, conversão e retenção da loja.
Para além das imagens, no entanto, você também precisa avaliar com cuidado as cores e fontes que serão utilizadas no site. Afinal, não adianta nada ter um produto incrível se a estética da loja for estranha ou desagradável: isso só vai fazer com que os clientes desistam de navegar pelo site e, consequentemente, desistam de uma possível compra.
Em outras palavras: a aparência da sua loja virtual afeta diretamente as chances de venda do seu produto.
Pensando concretamente no design de loja virtual, então, é importante destacar que a cor é uma das ferramentas mais poderosas na hora de cativar a atenção dos clientes.
Eu recomendo que você tente limitar o visual da loja a duas cores: uma cor primária e uma cor secundária. Sempre que eu preciso escolher cores para um projeto de design de loja virtual, costumo acessar sites como o Dribble e o 99designs em busca de inspiração para paleta de cores que vou utilizar.
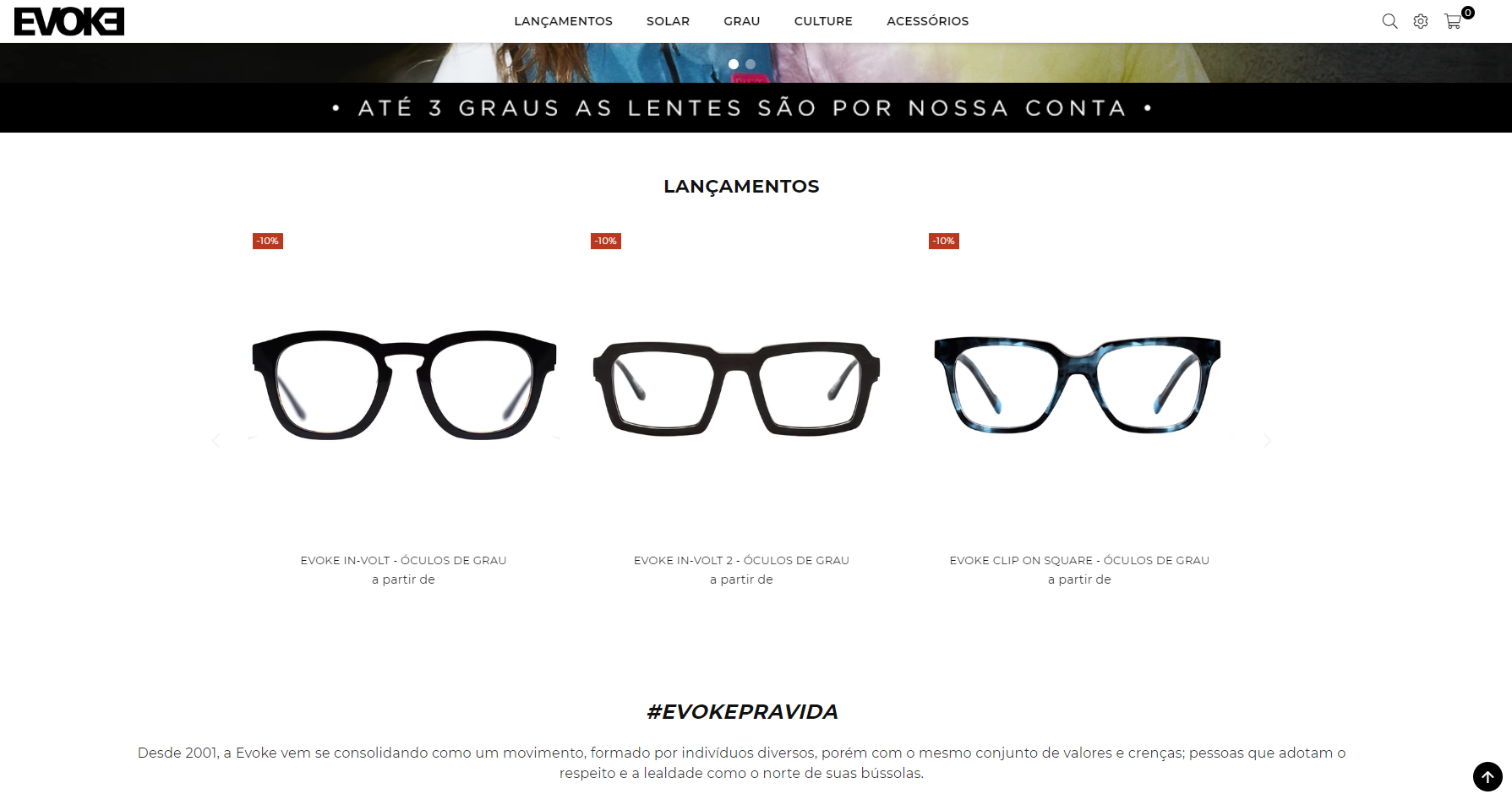
A Evoke, por exemplo, trabalha com as cores branco e preto para construir um design clean e minimalista:

Outro elemento que merece atenção especial é a acessibilidade do site: as cores escolhidas, afinal, não podem dificultar a leitura dos conteúdos do site, caso contrário alguns visitantes simplesmente vão desistir da compra.
Também é importante ter um cuidado especial na hora de escolher as fontes que serão utilizadas no seu design de loja virtual. Com o rápido desenvolvimento de recursos inovadores para a criação de templates e sites, muitos clientes esperam encontrar fontes diferentes e visualmente cativantes numa loja virtual – e não aquelas mesmas fontes que eles utilizam diariamente nos e-mails ou em espaços como o Word.
Lembre-se: a fonte escolhida vai ajudar a comunicar os valores da marca e a guiar a experiência do visitante.
Se a sua loja já está hospedada na Shopify, você pode respirar tranquilo: todos os temas disponíveis na nossa Loja de temas vêm com algumas fontes recomendadas. Se você quiser, também é possível importar uma fonte externa.
Tal como as cores, também é uma boa ideia selecionar apenas duas fontes para o design da loja e determinar a hierarquia entre elas (qual será utilizada para cabeçalhos e qual será aplicada aos textos mais longos, por exemplo). Dessa forma, você evita um site visualmente poluído e confuso.
Na hora de selecionar as fontes, tenha em mente que a fonte principal (a que será utilizada para os cabeçalhos e espaços de maior destaque) pode ser mais extravagante do que a segunda fonte, que será utilizada em peso para construir os textos, as descrições de produto e as políticas de troca da loja.
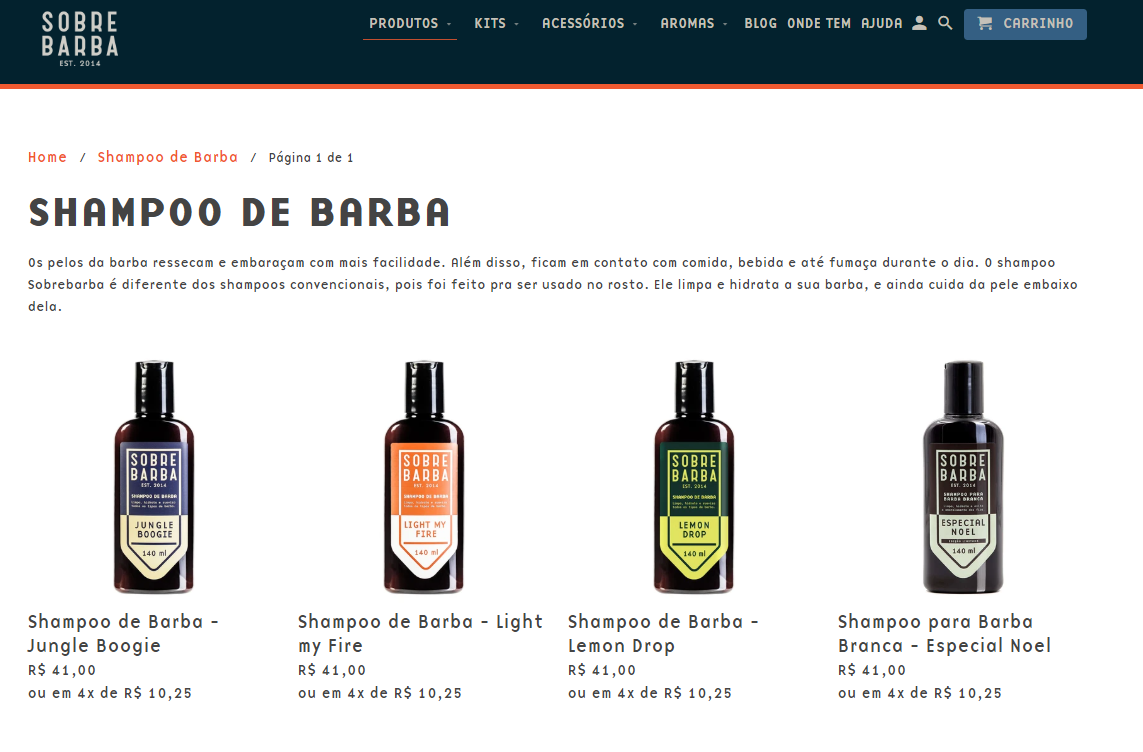
Também dá para utilizar apenas uma fonte de formas diversificadas, como faz a Sobrebarba:

Formato (desktop e dispositivos móveis)
Um estudo realizado no final de 2019 indicou que cerca de 80% do tráfego digital daquele ano foi gerado via dispositivos móveis. A informação é preciosa e precisa ser levada em conta na hora de projetar o design de loja virtual, já que infelizmente muitos e-commerces ainda são projetados apenas para serem visualizados em computadores desktop, e não em celulares e tablets.
Se você está construindo uma loja dentro da plataforma da Shopify, não precisa se preocupar: a sua loja, por padrão, já é “responsiva”. Isso significa que o site pode se adaptar aos mais diversos dispositivos e tamanhos de tela sem que você precise ativar uma configuração especial para isso.
Para garantir um design totalmente responsivo, no entanto, eu recomendo que você teste o processo de compra dentro do site antes de implementá-lo, para verificar se está tudo funcionando devidamente.
Navegação
Por último, o quarto pilar do design para e-commerce: a navegação, o elemento que orienta toda a jornada de compra do cliente. É a navegação, afinal, que vai determinar se os clientes e visitantes conseguem encontrar os produtos e realizar compras dentro do site.
De modo geral, é importante destacar que a navegação pode ajudar a melhorar a experiência de compra do cliente e, portanto, potencializar os lucros de uma loja. Além disso, ela também pode influenciar o tema da loja: se você tem um catálogo grande de produtos, por exemplo, é melhor buscar um tema com um menu capaz de abarcar todos os itens.
Para simplificar o processo, segue abaixo uma pequena lista de itens que podem ser incluídos no menu principal da loja – a escolha final, claro, vai depender do seu nicho e dos produtos que você está vendendo. Seja objetivo e direto ao definir os nomes das seções, pois isso vai impactar diretamente a experiência de navegação:
- Comprar [submenu com as categorias de produto];
- Sobre;
- Mais vendidos;
- Bazar/Sale.

Outra ideia é incluir links e recursos adicionais no rodapé do site. Por exemplo:
- Política de trocas e devoluções;
- Termos de serviço;
- Fale com a gente;
- Links para as redes sociais.
Sinta-se à vontade para rearranjar os links sempre que necessário, especialmente se você perceber que alguns deles não estão sendo acessados pelos visitantes. Se possível, tente aproveitar ao máximo o recurso dos submenus, pois isso ajudará a criar um visual mais clean para o site da loja:

Design de loja virtual: o básico já faz uma diferença e tanto
Os quatro pilares do design que apresentei neste post são os elementos básicos para construir qualquer tipo de e-commerce. E falo por experiência própria: eu já trabalhei com diversos tipos de empresas e negócios, de startups até gigantes do varejo, e esses quatro pilares sempre fizeram parte do projeto.
Então, lembre-se:
Conquiste a confiança do seu cliente. Crie um site visualmente cativante. Leve em consideração o tipo de dispositivo que os clientes usam para acessar o site da loja. E elabore uma experiência simples e intuitiva de navegação.
Se você quiser saber mais sobre o tema, que tal se cadastrar no meu curso da Shopify Academy?
 Sobre a autora
Sobre a autora
Carolina Walliter é escritora, tradutora, intérprete de conferências e editora-chefe do blog da Shopify em português do Brasil.
Post original em inglês: Stephan Peralta
Tradução e localização: Marcela Lanius
Ler mais
- Como vender nas redes sociais: passo a passo completo (2024)
- Como vender relógios e faturar US$13.500
- Como começar um e-commerce do zero (já lucrando em 3 dias!)
- Como escrever texto "Quem somos" para loja virtual
- Tudo o que você precisa saber sobre lojas de desenvolvimento
- Como escolher o tema perfeito para sua loja da Shopify
- "Em breve"- Como o pré-lançamento pode ajudar você a vender mais
- Dicas importantes para lançar uma nova loja virtual
Entre em contato a nossa Central de ajuda






