Developing a strong sense of empathy can help you to truly understand the needs, fears, and desires of your users, customers, and clients. And when it comes to designing a great product, you must develop a deep understanding of the people who will use it.
In this article, we'll introduce you to a tool called an empathy map, and share how it can help you as a product designer learn about your end users, figure out what they care about, and help your products succeed.
What is an empathy map?
Empathy is the human ability to identify and understand another person’s situation, including the emotions that they are experiencing. As the name suggests, an empathy map is a tool that can help you build empathy with your end users by helping you to understand, visualize, and then to articulate what a product team knows about its users. It helps the team find answers to the “Why?” questions (such as, “Why do users do what they do?”).
The tool was initially created by Dave Gray, the author of Gamestorming: A Playbook For Innovators, Rulebreakers, And Changemakers, who also created something called an empathy map canvas.
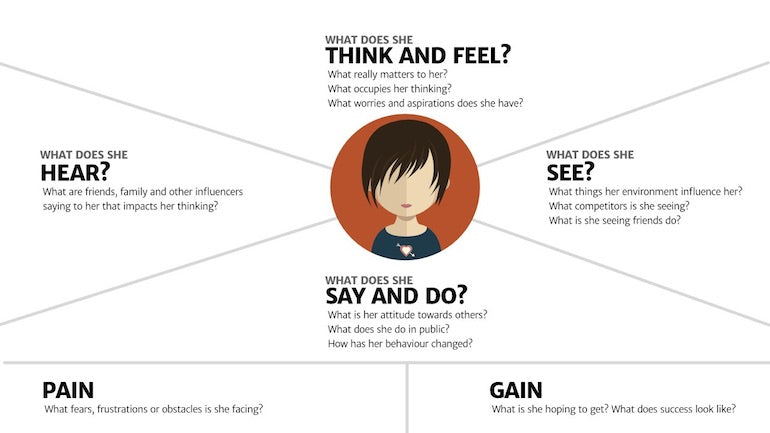
The canvas is divided into several sections, and the user (the person who will use your product; the one you want to understand and empathize with) is located at the center of the canvas.

Each area explores the user’s mindset, as well as what happens in their environment while interacting with your product. Here are some essential areas of an empathy map:
- Think and feel. This section contains information about the user’s emotional state. What would the user be thinking and feeling while using your product? All too often, product designers tend to focus only on positive thoughts, but negative thoughts are equally important. Aspects of your product that make the user feel bad can hurt long-term user retention.
- Hear. What would people around the user say while the user is trying your product? Consider personal connections with other people (like family, friends, and teammates) because they have a tremendous impact on how users think about your product. If the user hears a lot of great things about your product from the people they trust, this will create a positive impression even before they actually start using it.
- See. What the user sees while using your product. For example, you can describe what people around the user might do while the user experiences a product, or if the user might be seeing something in the environment around them.
- Say and do. What might the user be saying and/or physically doing while using your product? You should collect the actual phrases that the user says out loud while interacting with a product. These phrases can be collected during usability testing.
- Pain. What are some of the user’s pain points when using a product? Try to capture challenges and obstacles that stand in the user's way.
- Gain. What does the user stand to gain from using your product? Think about what success looks like for the user—what dreams or goals do they have? A simple framework will help you summarize these gains: “The user wants _______ because _______.” Focus on the second blank, because it’s directly related to user motivation.
While there are no strict rules about what order to fill in your canvas for your empathy mapping exercise, it’s worth starting with the see, hear, say, and do sections because they are easier to fill out, and will help you create a foundation for your map.
It’s also important not to exaggerate the role of your product in the life of users. Build your empathy map around realistic scenarios, and don’t assume that it will be life changing if that’s not the actual case.
When and how to use empathy mapping
Empathy maps should be used when designers need to immerse themselves in a user’s environment to better understand how exactly the user will interact with a product, or to create a more detailed user persona.
"Empathy maps should be used when designers need to immerse themselves in a user’s environment to better understand how exactly the user will interact with a product."
Generally, a customer empathy map is best suited for the very beginning of the design process (right after initial user research is done). Maps can help structure information about target users in an easy-to-understand way.
Remember that empathy maps are not a replacement for user personas. Empathy maps typically serve as a foundation for the user persona, with more comprehensive user information added to create a detailed persona model.
You might also like: The Value of UX Storyboarding for Product Design.
How to create an empathy map
1. Understand the goal of an empathy map
What is the primary reason you want to create an empathy map? There are two typical cases where a team needs to create a map: for general understanding of the target audience, or for understanding a specific task or situation. This understanding will help you to define the scope of your mapping, and this scope will keep you focused while you search for data to fill out your map.
2. Invest in user research
Before creating anything, it's important to understand who your user is. Good design begins with proper user research, and empathy mapping should be driven by qualitative research. Collect vital information about your target audience, such as:
- Demographics: This is quantifiable data like age, gender, geographic location, income, or level of education. Demographics help you create an overview of who your end users are, and allow you to create segments of your users.
- Psychographics: These are qualitative descriptions of your target audience. Psychographics include user attitudes (what do your users care about the most?), values (what are your users' top priorities?), motivations (what do your users want out of life?), and fears (what are your users trying to avoid?). These properties are directly relevant to user behavior—it’s much easier to predict how users will behave in a certain situation when you have psychographics.
This information will help you create user profiles.
Here are a few things to remember when collecting and analyzing data about your users:
- Collect information directly from them. The best empathy maps are drawn from real data. That’s why it’s a good idea to conduct a series of user interviews with people who represent your target audience. During the interview, focus on understanding the user's pain points as well as their aspirations.
- Remember that what people say is not always the same as what people do. Focus on what users think, but may not be willing to vocalize. For example, when a user faces a problem while interacting with a product, they might think “I feel stupid,” but it’s rare that a user will say something like this out loud during an interview. Your goal as a researcher and product designer is to understand the root cause of this thinking: what made the user think and feel this way?
- Practice the “day in the life” exercise. Try to create a story about a typical day for your end user. What happens when they wake up? What are the most important things that happen during their day? What parts of their lives are connected to your product? This will help you complete the picture of your research.
You might also like: User Research Methods: 13 Expert Tips to Master the Process.
3. Fill out the empathy map with your teammates

Design is a team sport. When it comes to creating design artifacts like empathy maps, teamwork can provide a lot of benefits. That’s why it’s recommended to conduct a team session, print out an empathy map template, pin it on a wall, and ask your teammates to fill out the template based on the information they have from user research and their assumptions.
Here are a few things to consider when running a session with your teammates:
- Practice cross-team collaboration. Invite people from various departments (design, development, sales, and marketing) to build empathy maps together. By doing this, you have a wider range of perspectives.
- Invite stakeholders (product owners or clients) to the mapping session. This will help you balance your business goals with your users’ needs. Plus, stakeholders are more likely to accept your findings when they’ve participated in the mapping exercise themselves.
- Ensure that all session participants familiarize themself with the research data before starting the session. This will help you make the most of your time with the empathy mapping exercise.
- Keep the session quick. The major benefit of empathy maps is their convenience. It’s fairly easy to create a map when you have enough qualitative data. So when it comes to scheduling time for a session, remember that you want to have a quick and easy exercise, rather than an exhausting and painful brainstorming session. The session shouldn’t take longer than one hour.
- Instead of writing directly on the map, ask participants to use post-it (sticky) notes. Sticky notes can be easily removed or grouped and your map won’t have any unnecessary or irrelevant information. Give everyone a collection of sticky notes with a special color assigned to each participant, and ask them to place them on the map.
- Encourage team members to talk about their thoughts. You should ask clarifying questions while your team fills out your empathy map canvas. By doing this, you will understand the rationale behind their decisions. This information can be valuable for the rest of the team as well. For example, you could ask, “What made you choose that particular word?” Or, “What specifically do you mean by that?”
- Cluster notes that convey similar ideas. Clustering notes will increase your chances of coming to a shared understanding of your user by the end of the session.
Don’t forget to share the results of the empathy mapping session with anyone who is involved in product development but wasn’t able to join the exercise.
4. Identify gaps in existing user data
Empathy mapping isn't about creating nice design artifacts. What it can do, though, is help you to identify gaps in information about your target audience.
Empathy maps will show you the areas where more user research should be done. That’s why empathy mapping sessions should always end with a discussion about the findings of the mapping, a summary of the results, and an agreement on the next steps for product design. At the end of the mapping session, it should be clear for stakeholders and all team members what they should do next.
"At the end of the mapping session, it should be clear for stakeholders and all team members what they should do next."
5. Understand that empathy mapping is not a “one and done” exercise
As you start filling in the gaps of your user research, you might notice that you have a better understanding of your users. This understanding should motivate you to create better empathy maps. Try to keep your maps up to date by revising and adjusting them as you do more research.
You might also like: The 10 Best Product Design Books.
6. Socialize your findings

Socializing empathy maps among team members is critical to moving your design team toward action. Empathy maps can be an excellent addition to your product documentation, but they aren’t the only way you can remind your colleagues about the needs of your target audience.
One of the easiest ways to keep this top of mind for everyone is to turn your empathy map into a physical poster and hang it on the wall in your office, or pin a PDF version of it to a team communication channel.
Try empathy mapping for your next project
Developing and honing a deep understanding of the people you design for is vital if you want to build a successful product, whether it’s an app, a theme, or a digital offering. When based on real data, an empathy map becomes integral to understanding your user. It will help you build a shared understanding of your user’s wants and needs, and help your team in the design decision-making process.
Read more
- Human-Centered Design: An Introduction, Practices, and Principles
- The Top UX Elements to Optimize Your Clients’ Product Page Design
- What Makes or Breaks an Ecommerce Shopping Experience? This Survey has the Answers
- 10 Ways to Improve User Engagement for Your App This Valentine's Day
- Content Strategy: The Principles we Followed to Build the New Shopify App CLI
- Typography in UI Design
- 5 Common Digital Content Problems and How to Avoid Them
- How to Use Eye Tracking in Usability Tests
- Paul Boag Shares a Favorite Ecommerce Project
- How To Harness The Power of Process Mapping
Have you ever used an empathy map before? Let us know in the comments below.

