With thousands of extensions and apps to help you become your most productive self, it’s no wonder Google Chrome is well loved in the web design world.
After we published our first round-up of Chrome extensions, it was clear that you craved more.
And we get why — the built-in developer tools and expanding range of extensions make this browser a full-on productivity application.
So without further ado, here are another 15 of our favorite Chrome extensions for web designers, developers, and content editors.
You might also like: Crank Up Your Design Productivity with These 6 Little Known Tips
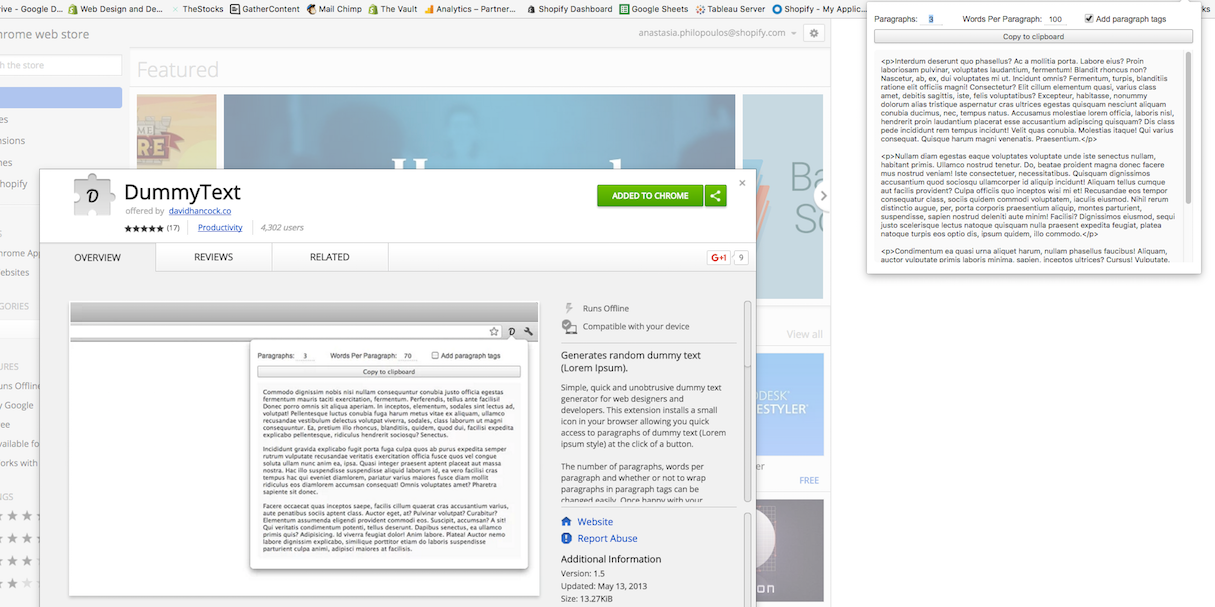
1. DummyText
 Let’s be real, we all enjoy a designer’s hasty, half-joking placeholder text (something along the lines of: “Ya, this cycling spandex online store is going to be the most awesome thing around, so many words, crazy sexy cool client spandex, woop woop”). But when you’re in need of some more professional copy, a tool like DummyText is key, as it quickly generates Lorem Ipsum style text. Convenient options like how many paragraphs, words per line, and whether you’d like the text wrapped in paragraph tags make this tool pretty darn close to effortless.
Let’s be real, we all enjoy a designer’s hasty, half-joking placeholder text (something along the lines of: “Ya, this cycling spandex online store is going to be the most awesome thing around, so many words, crazy sexy cool client spandex, woop woop”). But when you’re in need of some more professional copy, a tool like DummyText is key, as it quickly generates Lorem Ipsum style text. Convenient options like how many paragraphs, words per line, and whether you’d like the text wrapped in paragraph tags make this tool pretty darn close to effortless.
You might also like: 15 Funny Lorem Ipsum Generators to Shake Up Your Design Mockups.
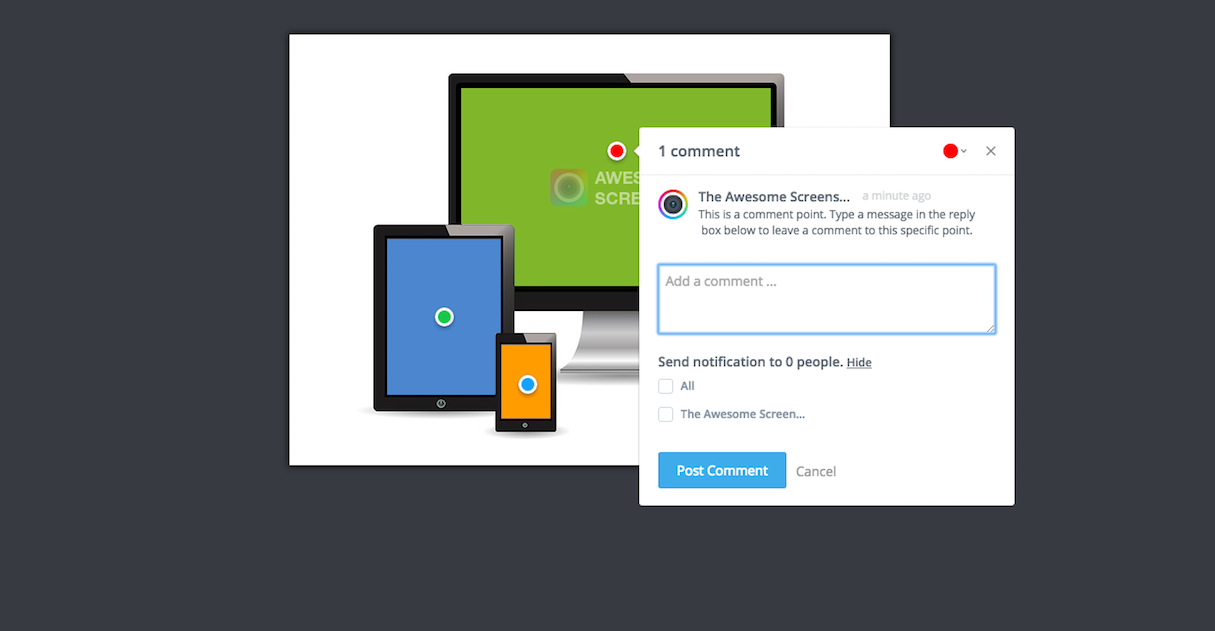
2. Awesome Screenshot
 With the amount of screenshots we take daily, whether for work or for play, having a well-rounded tool is pretty essential for most designers and developers. Awesome Screeenshot is well loved for its simple yet useful function. Capture part or all of a web page, add comments, blur sensitive info, and share your screengrabs with colleagues or clients.
With the amount of screenshots we take daily, whether for work or for play, having a well-rounded tool is pretty essential for most designers and developers. Awesome Screeenshot is well loved for its simple yet useful function. Capture part or all of a web page, add comments, blur sensitive info, and share your screengrabs with colleagues or clients.
3. Screencastify
 Want to record a video tutorial or screencast for your growing online audience? Screencastify is a simple video screencast recorder for Chrome that’s able to record all screen activity inside a tab, including audio. This nifty tool also supports desktop capturing, so you’re not stuck with tabs only.
Want to record a video tutorial or screencast for your growing online audience? Screencastify is a simple video screencast recorder for Chrome that’s able to record all screen activity inside a tab, including audio. This nifty tool also supports desktop capturing, so you’re not stuck with tabs only.
4. Emmet LiveStyle
 Designers and developers get really excited when talking about LiveStyle. Self-identified as the first editing tool of its kind, LiveStyle instantly updates your web-page stylesheets while you edit CSS, LESS, or SCSS files in your text editor. This extension also transfers updates from DevTools back into your source code.
Designers and developers get really excited when talking about LiveStyle. Self-identified as the first editing tool of its kind, LiveStyle instantly updates your web-page stylesheets while you edit CSS, LESS, or SCSS files in your text editor. This extension also transfers updates from DevTools back into your source code.
5. Google Font Previewer for Chrome
 If you’re constantly struggling to find the right font styles while designing a website, Google Font Previewer for Chrome will be your dream come true. Choose a font from the Google Font API directory and apply it to the entire page, or to a specific CSS selector. If you get into a font-groove and find a few favorites, you can star them for quick access.
If you’re constantly struggling to find the right font styles while designing a website, Google Font Previewer for Chrome will be your dream come true. Choose a font from the Google Font API directory and apply it to the entire page, or to a specific CSS selector. If you get into a font-groove and find a few favorites, you can star them for quick access.
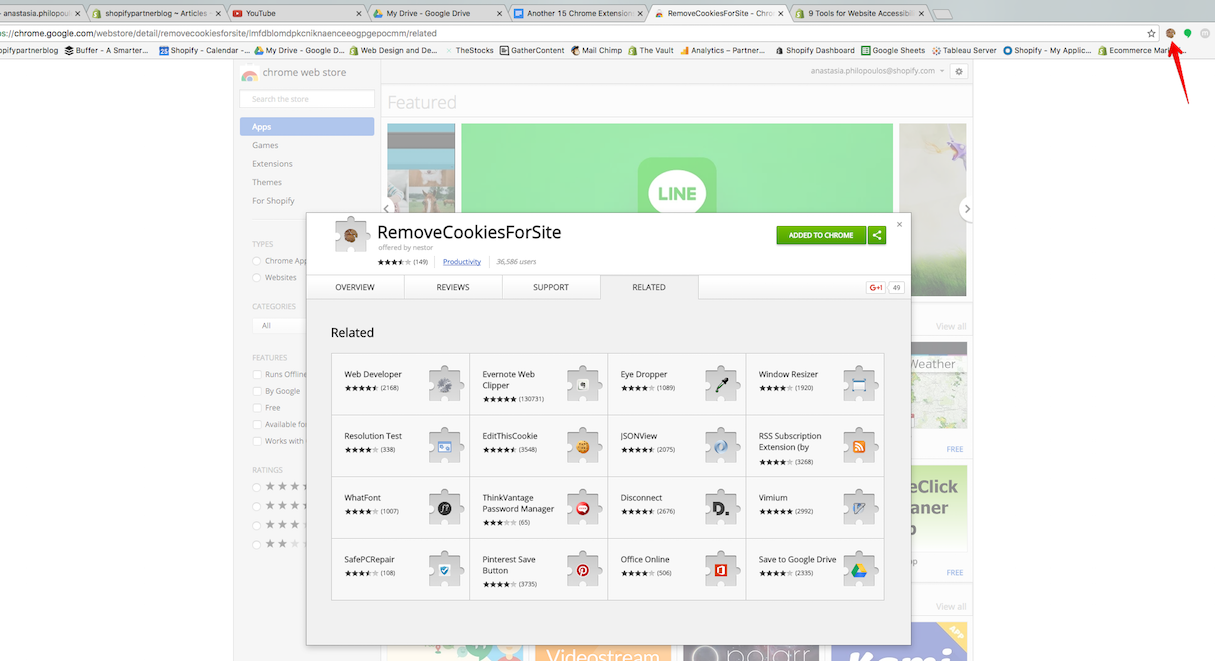
6. RemoveCookiesForSite
 Its name leaves little to the imagination. RemoveCookiesForSite deletes all cookies from whatever site you’re currently on. And while this tool does one thing, it does it very well. Extra points for now having a cookie symbol on my toolbar.
Its name leaves little to the imagination. RemoveCookiesForSite deletes all cookies from whatever site you’re currently on. And while this tool does one thing, it does it very well. Extra points for now having a cookie symbol on my toolbar.
7. BuiltWith
 Need a little inspiration? The goal of BuiltWith is to help developers, researchers, and designers find out what a website is built with. If you admire a particular site and want to find out more about the technology it uses, this tool could be particularly useful.
Need a little inspiration? The goal of BuiltWith is to help developers, researchers, and designers find out what a website is built with. If you admire a particular site and want to find out more about the technology it uses, this tool could be particularly useful.
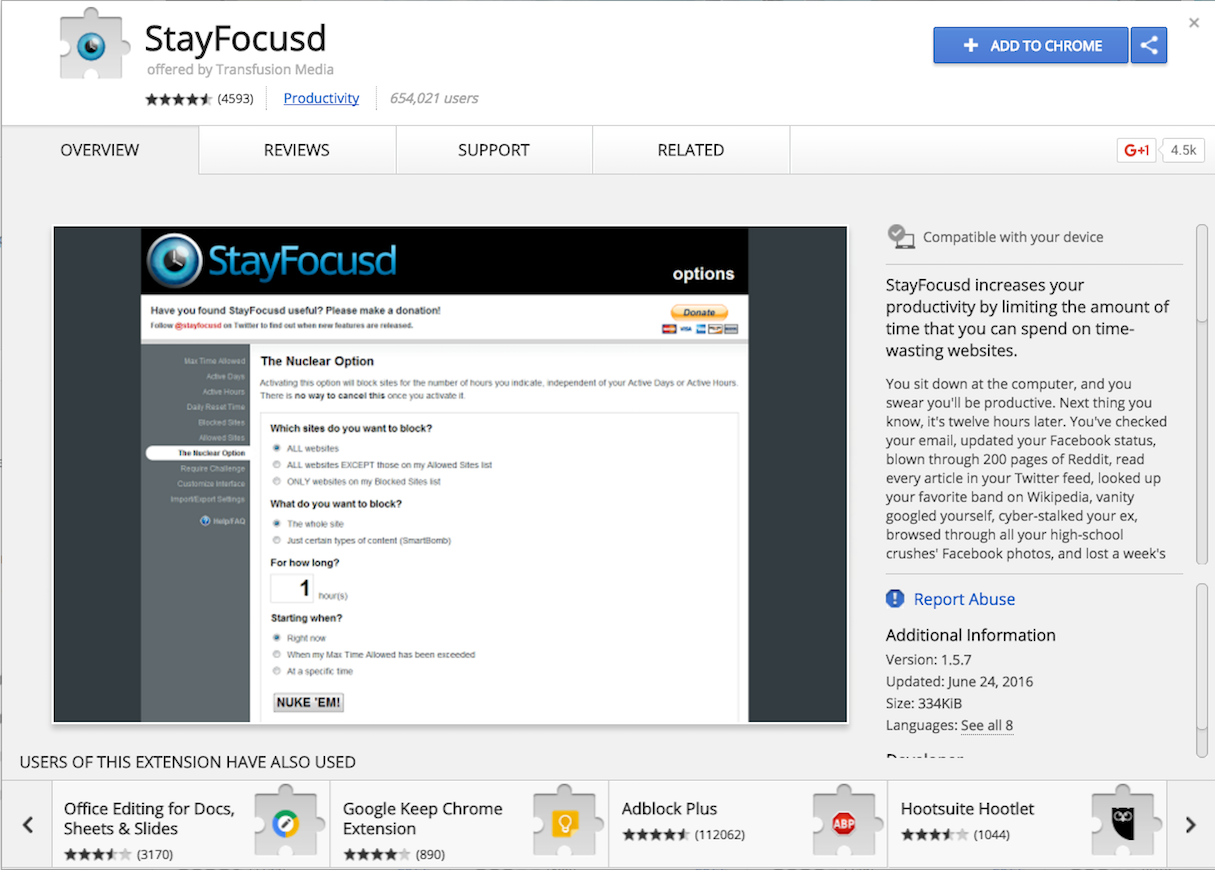
8. StayFocusd
 You know the bad habit well. You sit down with the best of intentions, hoping to complete hours upon hours of work, only to zone out on your Facebook feed. It’s particularly bad when you don’t snap out of your trance for a few hours. StayFocusd is for us procrastinators. It helps you stay focused on work by restricting the amount of time you can spend on certain websites. You choose the allotted time, and the sites to block, et voila; all that’s left to do is your work.
You know the bad habit well. You sit down with the best of intentions, hoping to complete hours upon hours of work, only to zone out on your Facebook feed. It’s particularly bad when you don’t snap out of your trance for a few hours. StayFocusd is for us procrastinators. It helps you stay focused on work by restricting the amount of time you can spend on certain websites. You choose the allotted time, and the sites to block, et voila; all that’s left to do is your work.
9. Power Thesaurus
 As a writer, I’m never far from a thesaurus, whether it’s a physical or virtual copy. There’s nothing more frustrating than trying to write compelling copy, and getting stuck on a word. Even if writing isn't your strength, a thesaurus can be your personal writing guru that helps you explain exactly what you're trying to say. Power Thesaurus lets you quickly view synonyms and antonyms by button in your toolbar, or via right-click on a page, and helps keep the writing process flowing.
As a writer, I’m never far from a thesaurus, whether it’s a physical or virtual copy. There’s nothing more frustrating than trying to write compelling copy, and getting stuck on a word. Even if writing isn't your strength, a thesaurus can be your personal writing guru that helps you explain exactly what you're trying to say. Power Thesaurus lets you quickly view synonyms and antonyms by button in your toolbar, or via right-click on a page, and helps keep the writing process flowing.
10. Sonar
 Sonar helps you understand why a web page might be slow or experiencing problems — pretty key information for most web developers! Quickly identify how long a page took to load, the size of the page in bytes, what’s causing bottlenecks, or the number of hosts that served content.
Sonar helps you understand why a web page might be slow or experiencing problems — pretty key information for most web developers! Quickly identify how long a page took to load, the size of the page in bytes, what’s causing bottlenecks, or the number of hosts that served content.
Supercharge your time management and productivity skills with the right Google Calendar extension.
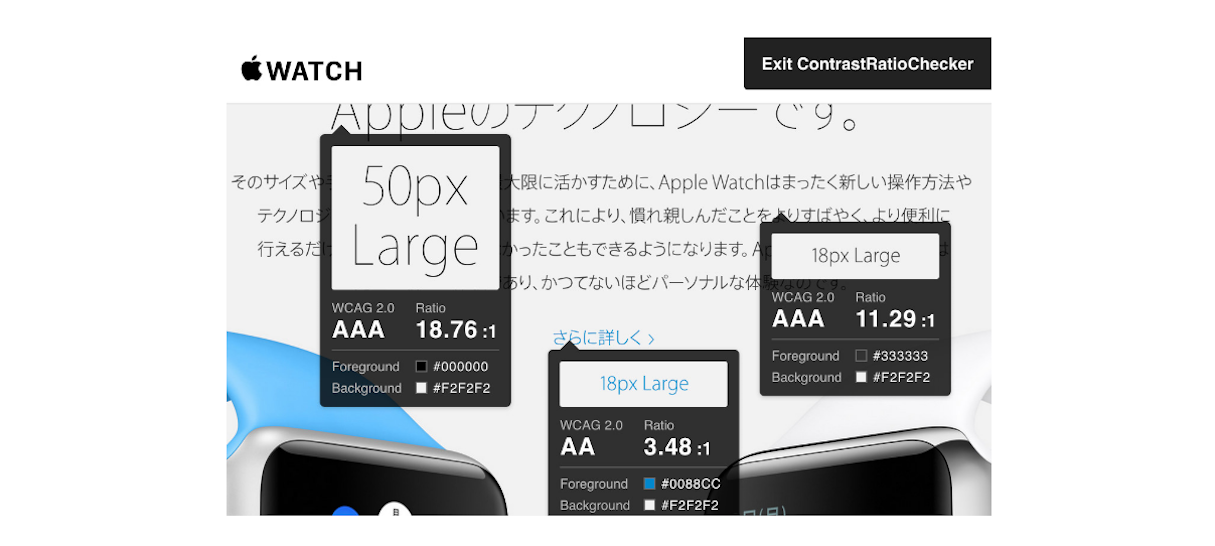
11. Contrast Ratio Checker
 Accessibility in web design is a growing topic in the industry, and that means that tools to ensure you’re designing with all users in mind are key. The Contrast Ratio Checker helps you determine the ratio between the foreground text color and the background color, and to what level the page conforms with the Web Content Accessibility Guidelines 2.0.
Accessibility in web design is a growing topic in the industry, and that means that tools to ensure you’re designing with all users in mind are key. The Contrast Ratio Checker helps you determine the ratio between the foreground text color and the background color, and to what level the page conforms with the Web Content Accessibility Guidelines 2.0.
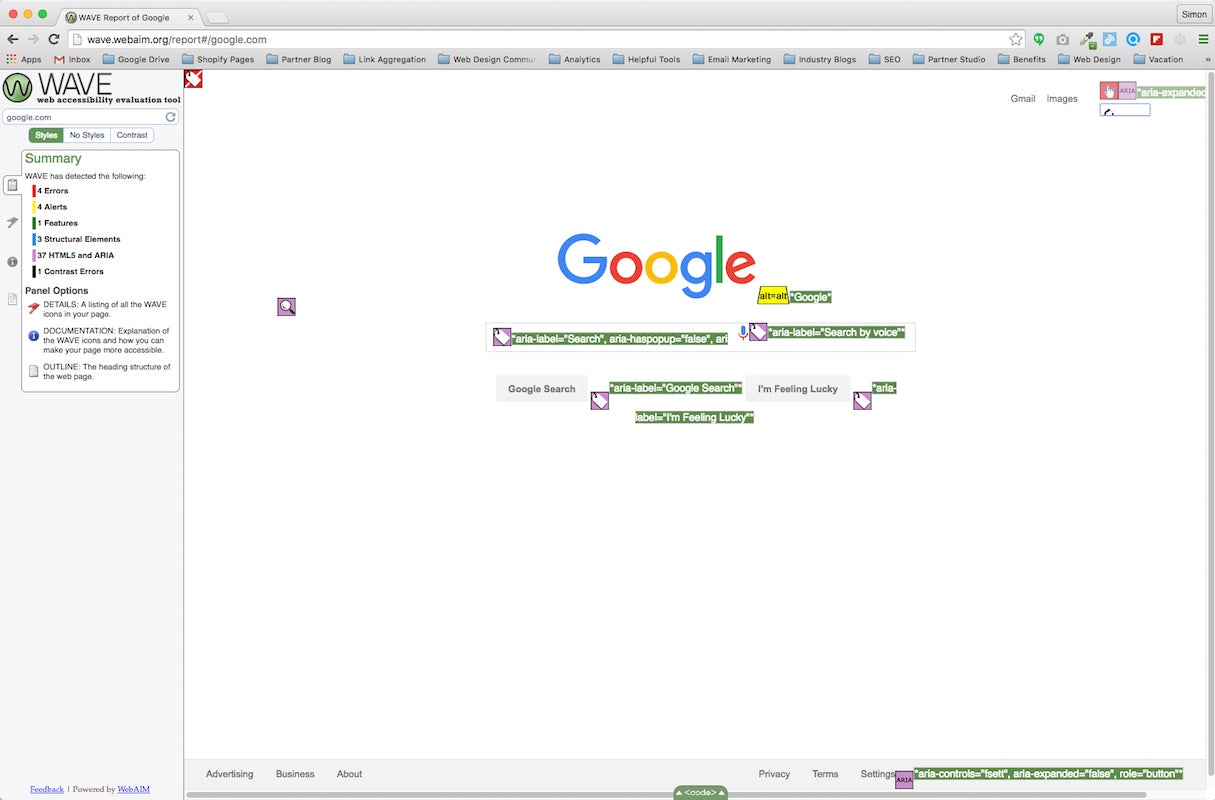
12. WAVE
 More from the world of accessible web design, WAVE essentially evaluates your web page for any accessibility issues. All done within the Chrome browser, the analysis provides visual feedback by injecting icons and indicators throughout your page. Easy to use and makes websites better for everyone; pretty much a win-win.
More from the world of accessible web design, WAVE essentially evaluates your web page for any accessibility issues. All done within the Chrome browser, the analysis provides visual feedback by injecting icons and indicators throughout your page. Easy to use and makes websites better for everyone; pretty much a win-win.
You might also like: 9 Tools for Website Accessibility Testing.
13. OneTab
 For anyone who is a tab addict! I’ve found OneTab particularly helpful for research; when you just can’t help going further down that rabbit hole of information, and have what feels like a million tabs open. This tool converts all of your tabs into a list. Even better, when you want to access the tabs again, you can either restore them individually, or all at once.
For anyone who is a tab addict! I’ve found OneTab particularly helpful for research; when you just can’t help going further down that rabbit hole of information, and have what feels like a million tabs open. This tool converts all of your tabs into a list. Even better, when you want to access the tabs again, you can either restore them individually, or all at once.
14. PerfectPixel
![]() An extension aimed at web developers, markup, and responsive designers, PerfectPixel lets you put a semi-transparent image overlay over developed HTML, and perform per pixel comparison. Great for getting things like letter spacing, line heights, and margins just right.
An extension aimed at web developers, markup, and responsive designers, PerfectPixel lets you put a semi-transparent image overlay over developed HTML, and perform per pixel comparison. Great for getting things like letter spacing, line heights, and margins just right.
15. Momentum
 Okay, so this one isn’t as much about staying productive as it is about remembering to stay inspired. And if you really need all your Chrome extensions to help you stay on task, this tab-replacing tool lets you set a daily focus and track your to dos. The real star of this tool, though, is the stunning photography that pops up daily with every new tab, complete with an inspirational quote. Not a bad reminder to take a breath and get inspired.
Okay, so this one isn’t as much about staying productive as it is about remembering to stay inspired. And if you really need all your Chrome extensions to help you stay on task, this tab-replacing tool lets you set a daily focus and track your to dos. The real star of this tool, though, is the stunning photography that pops up daily with every new tab, complete with an inspirational quote. Not a bad reminder to take a breath and get inspired.
What Chrome extensions are essential to your design or development workflow? Share your favorites in the comments below!
Read more
- Free Webinar] Dirty Little Tricks From the Dark Corners of Front-End
- Top Ecommerce Web Design Trends from January
- Why Fonts Matter: How Fonts Help You Build a Better Shopping Experience
- Top Ecommerce Resources for December
- Top Ecommerce Resources for September
- Top Ecommerce Resources for July
- Top 5 Features to Include When Building a Successful Fitness Site
You might also like: 15 Chrome Extensions That Will Make You a More Productive Web Designer

