This is a complimentary blog post to a video from the ShopifyDevs YouTube channel. In this article, Chuck Kosman, a Launch Engineer at Shopify Plus, will walk you through some key features of GraphQL that are handy for building applications at scale. This is the second article in a five-part series of tutorials designed to educate and improve your knowledge of the benefits of GraphQL.
In this tutorial, Chuck explores the concept of aliases in GraphQL including what they are, why they’re useful, and how to utilize them to optimize efficiency.
Note: All images in this article are hyperlinked to the associated timestamps of the YouTube video, so you can click on them for more information.
Introducing aliases: what are they?
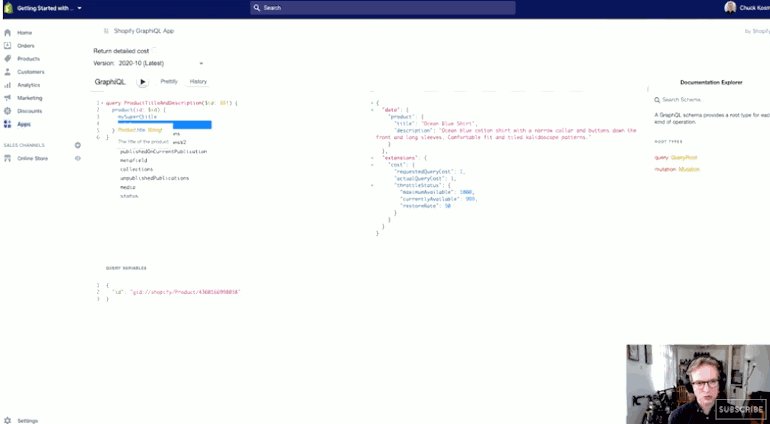
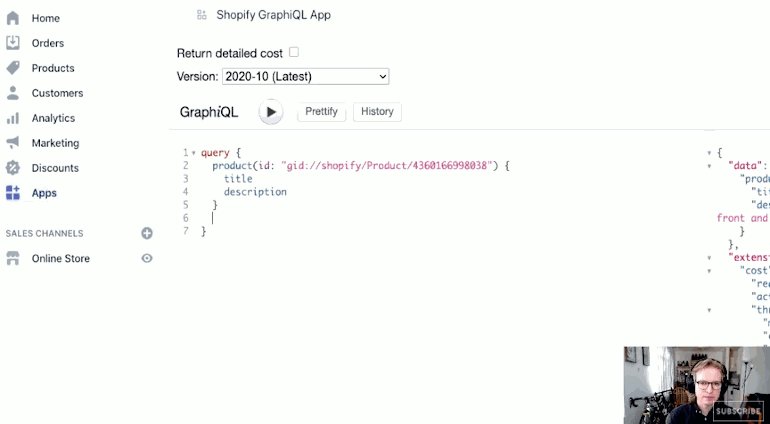
In the last tutorial here’s where I left off in GraphiQL on my development store, using a named query along with some variables.
Next for working at scale are aliases. In a nutshell, aliases are a way to rename the data that comes back. Notice how the fields, the actual literal field’s names, so product, title, and description, are exactly the keys that come back in the JSON response to this request. We can see product, title, and description.
Build for the world’s entrepreneurs
Want to check out the other videos in this series before they are posted on the blog? Subscribe to the ShopifyDevs YouTube channel. Get development inspiration, useful tips, and practical takeaways.
SubscribeAliases are a way to rename those.
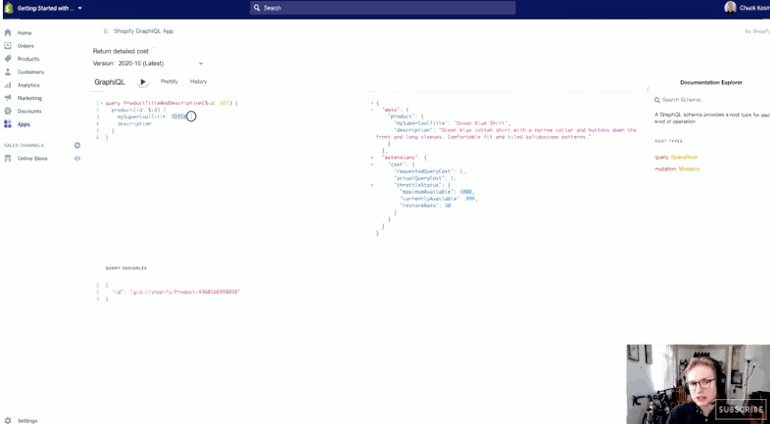
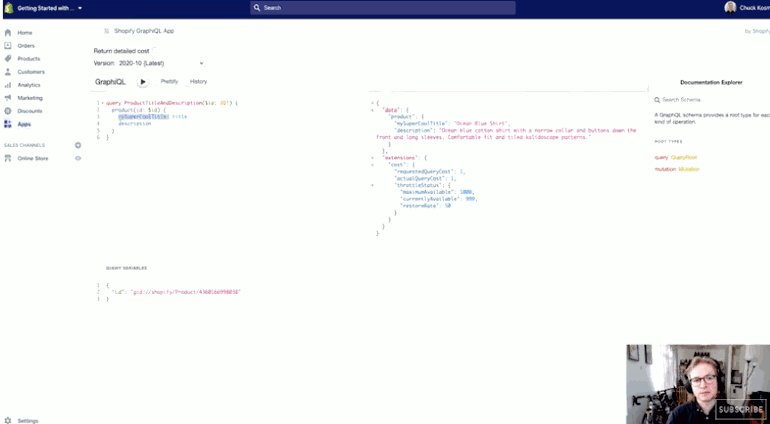
Here, just for the sake of demonstration, I could say mySuperCoolTitle:, and then the actual field's name in the schema. Now when I press play, I get this structure back.
I'm actually requesting this field, but I'm saying to GraphQL rename the key of that field.
You might also like: How to Use GraphQL Names and Variables.
Now that's OK, you can do some light transformations with aliases, but where they really shine is when you want to be efficient. The principal place that you would do that is when you want to request the same field multiple times within a single request.
"Aliases really shine when you want to be efficient."
I'm going to get rid of the mySuperCoolTitle: alias for now, just because that's not particularly useful to this application.
Let's say I've got this named product, title, and description. I'm going to get rid of the variable syntax for now, we’ll isolate aliases on their own, just to show you this hardcoded. I'm going to get rid of the object name entirely, ProductTitleAndDescription($id: ID!), and I'm going to go back here and substitute back in this very direct way of doing things.
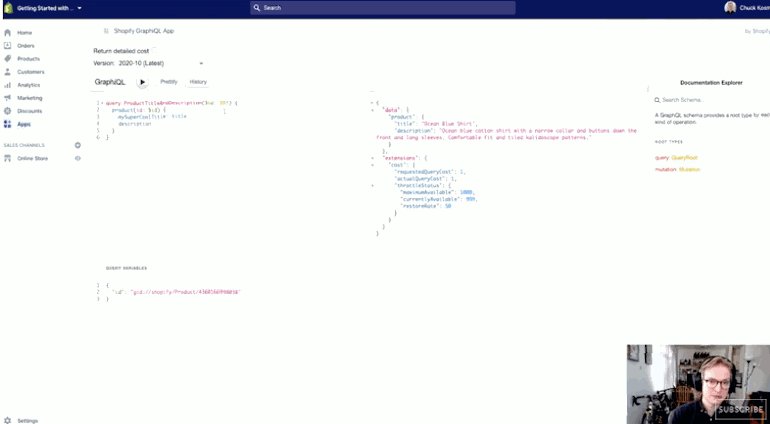
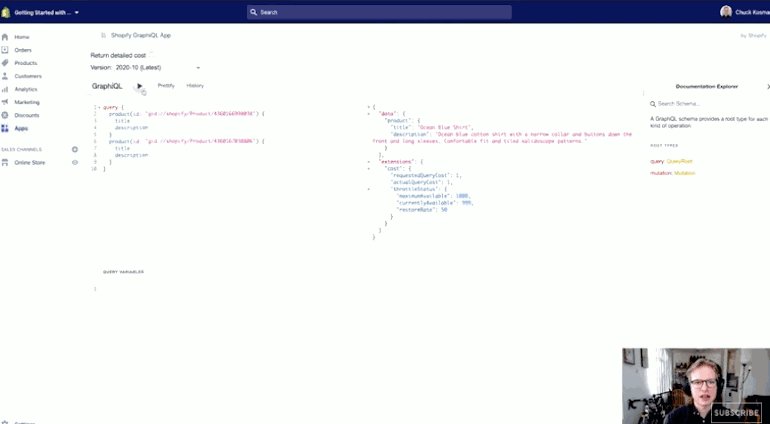
OK, so now I'm back to square one. I get this product’s title and description.
Using aliases: requesting multiple objects with one query
What if I wanted to get multiple products in the same query?
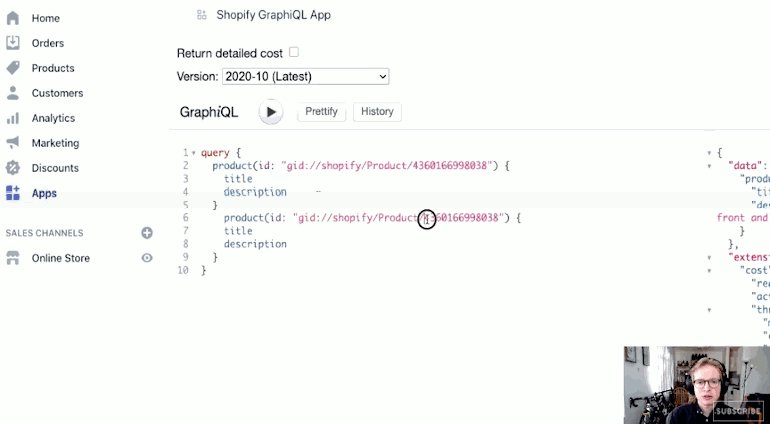
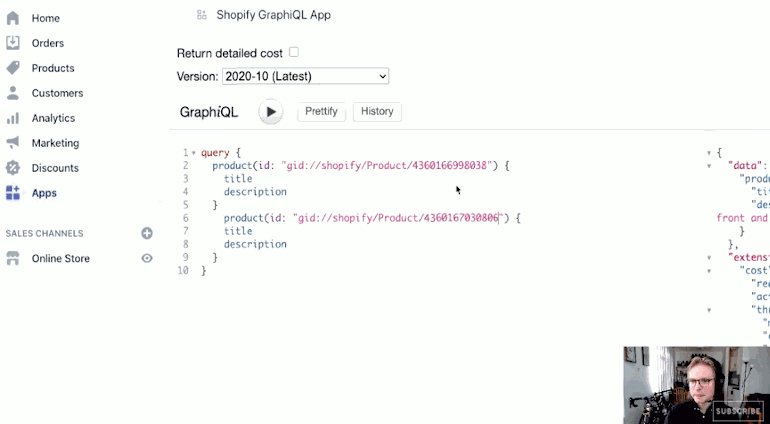
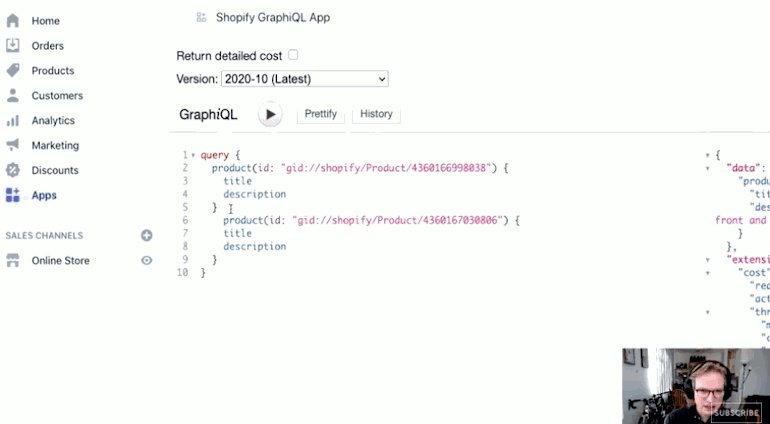
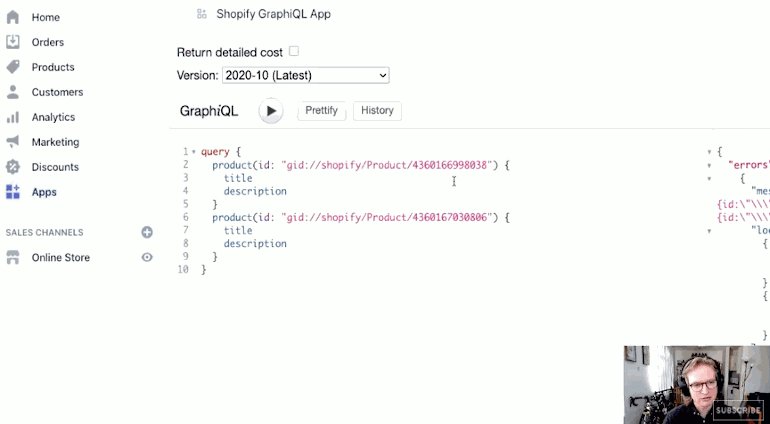
There are multiple products whose IDs I know and I want to get more than one. What I'll naively do here is I'll copy these fields. I'll paste them down here and then I'll substitute in a different value for product here.
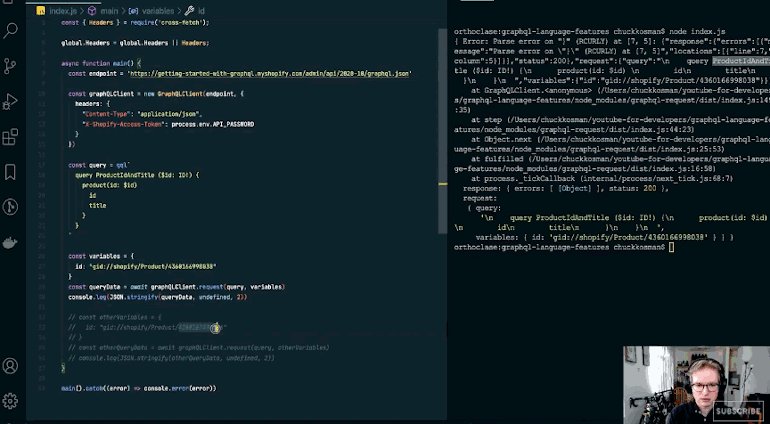
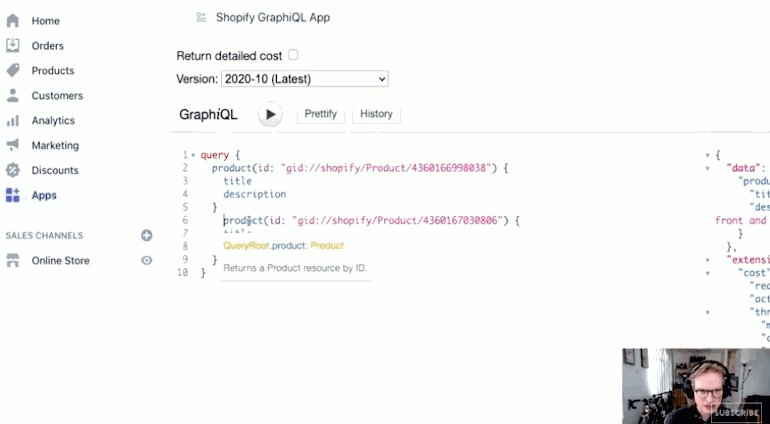
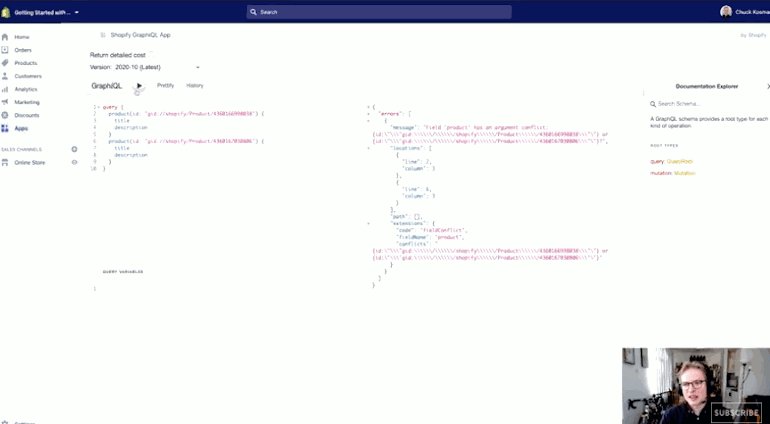
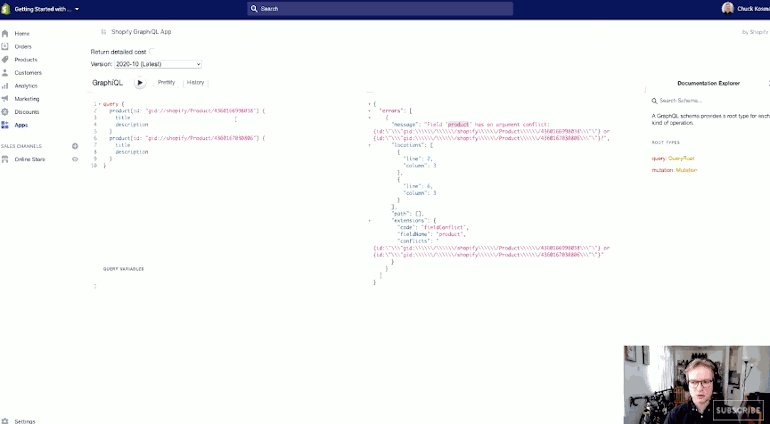
OK, so I happen to know that this is another product and I'm going to press play on this query, and I'm going to expect a bit of an error here. Let me just make sure all my syntax is good. I'm going to fix that and I'll press play.
What this is saying is, “Hey, you did the field product, but you supplied a different argument each time you called it, and you're not allowed to do that.” If you're going to supply a field, the arguments to that field had better be the same.
That would be very redundant if I just supplied this exact block with the same ID twice, it's not actually what I want. I want two product IDs in the same request.
This is where aliases come in.
You might also like: Getting Started with GraphQL.
Maximizing efficiency at scale: creating named product aliases
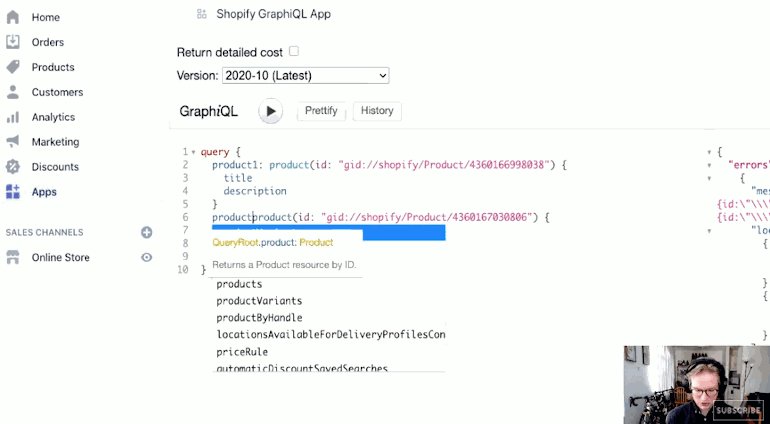
I can name aliases, whatever I want to. Just for the sake of demonstration I'm going to give them very silly names. I'll call this product1 and I'll call this one product2 and now I'll press play.
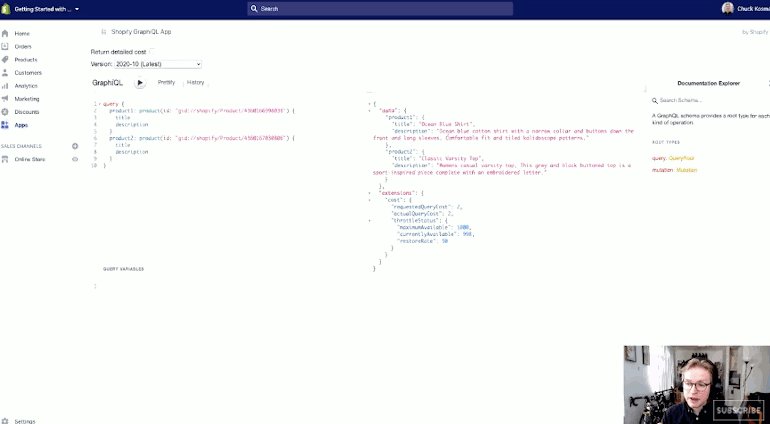
So now I've actually been able to use the product fields twice with different arguments, because of aliases.
In the first example, I showed aliases as just a simple field rename, but their key use at scale is preventing collisions so that you can essentially make multiple requests in one request. Or more specifically, you can query for the same field more than once in a single request. This can be very efficient at scale because you no longer have to make a single network request every time you want a product by ID, which can lead to a lot of waiting time.
"This can be very efficient at scale because you no longer have to make a single network request every time you want a product by ID, which can lead to a lot of waiting time."
For example, let’s say you needed a product and you had manually curated a number of recommended products. You probably want to pull all of those products at the same time. Aliases would allow you to do exactly that. And this is their key use.
Take the Partner Blog content survey
In an effort to bring you even better content in 2021, we’ve put together a quick survey to learn more about what you’d like to see on the blog next year. Find it below.
Read more
- How to Upload Files with the Shopify GraphQL API and React
- Faster Retrieval of Shopify Metafields with GraphQL
- Partner Spotlight: Jivaldi Builds American Sniper Store
- How We Built Out Our Reporting Dashboard with Shopify Polaris
- 5 Ways to Stay Informed as a Shopify App Developer
- App UX Design In 2021: What You Need to Consider
- 6 Phases of the App Development Process: From Idea to Post-Launch
- The Top Trends in the Shopify App Store in 2020 (And What You Can Learn From Them)
- 10 Useful Newsletters for Keeping Web Developers Current
- Persistence Matters: 6 Lessons From My First 6 Months on the Shopify App Store