Last year, we announced Shopify’s Storefront API in GraphQL to help you build flexible and powerful storefront experiences across desktop and mobile. Internally at Shopify, we were so impressed with the the impact of GraphQL’s efficiencies, that we started to use it in our own platform development.
GraphQL gave us big wins by reducing the number of round trips made to the server and giving us a well defined and strongly typed schema to work against. GraphQL has also played a major role in helping us find and fix bugs before impacting our merchant’s daily operations.
To help share these benefits more broadly with our developer community, we’re now offering our most-used REST API—the Admin API—in GraphQL.
We originally launched the Admin API back in 2009, to handle all the back-office functionality that a commerce app would require. In taking advantage of this powerful new API language, and iterating on the lessons we learned since initially launching the API nine years ago, we’re excited to share a modern, powerful, and easier to use API for you to build on.
You might also like: Introducing New Updates to Polaris: More Ways to Build a Great App UI.
A powerful language to power the backend of your apps
The existing REST Admin API has around 56 endpoints—for example /admin/product.json or /admin/orders.json. This provides partners access to all of back-of-office activities performed by commerce apps, on behalf of merchants.
The new GraphQL Admin API gives partners the full power to orchestrate complex merchant tasks, with simplicity and efficiency.

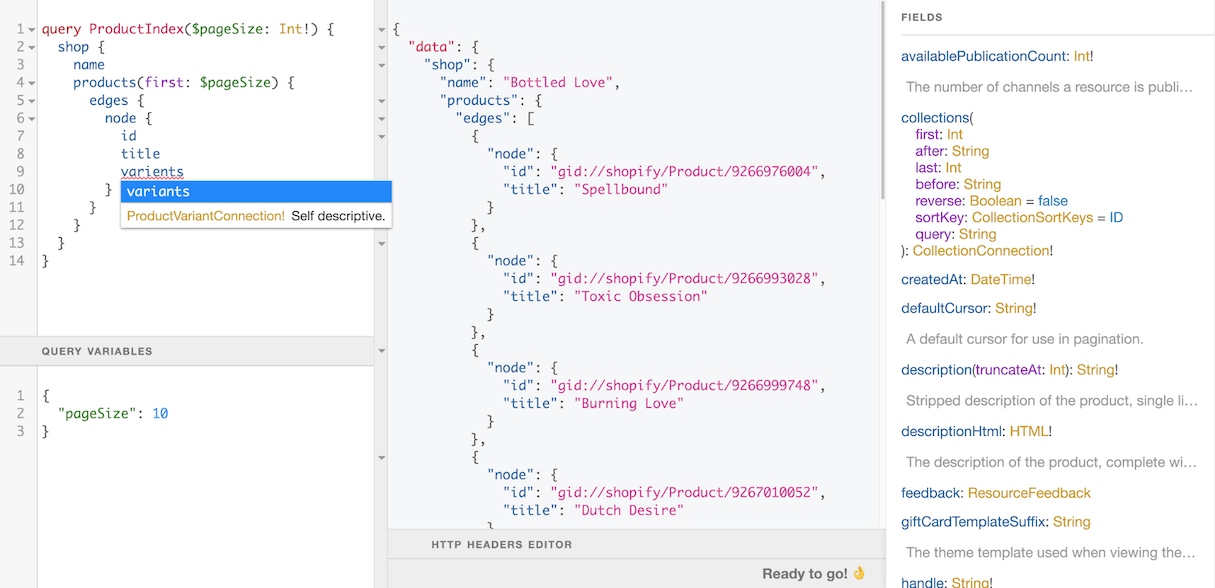
Part of this programming muscle comes from the language’s superior tooling and built-in documentation. Documentation is prioritized within GraphQL, and in GraphiQL this feature is leveraged.
In this development environment, the right-hand pane exists for you to explore the documentation of the APIs you’re using. You have full documentation, directly available in your sandbox. Since GraphQL is type-safe, tools like GraphiQL also help prevent errors in your app.

Go ahead and delete your browser bookmark to the docs. No more switching tabs and splitting screens!
A more efficient way to fetch data and make API calls
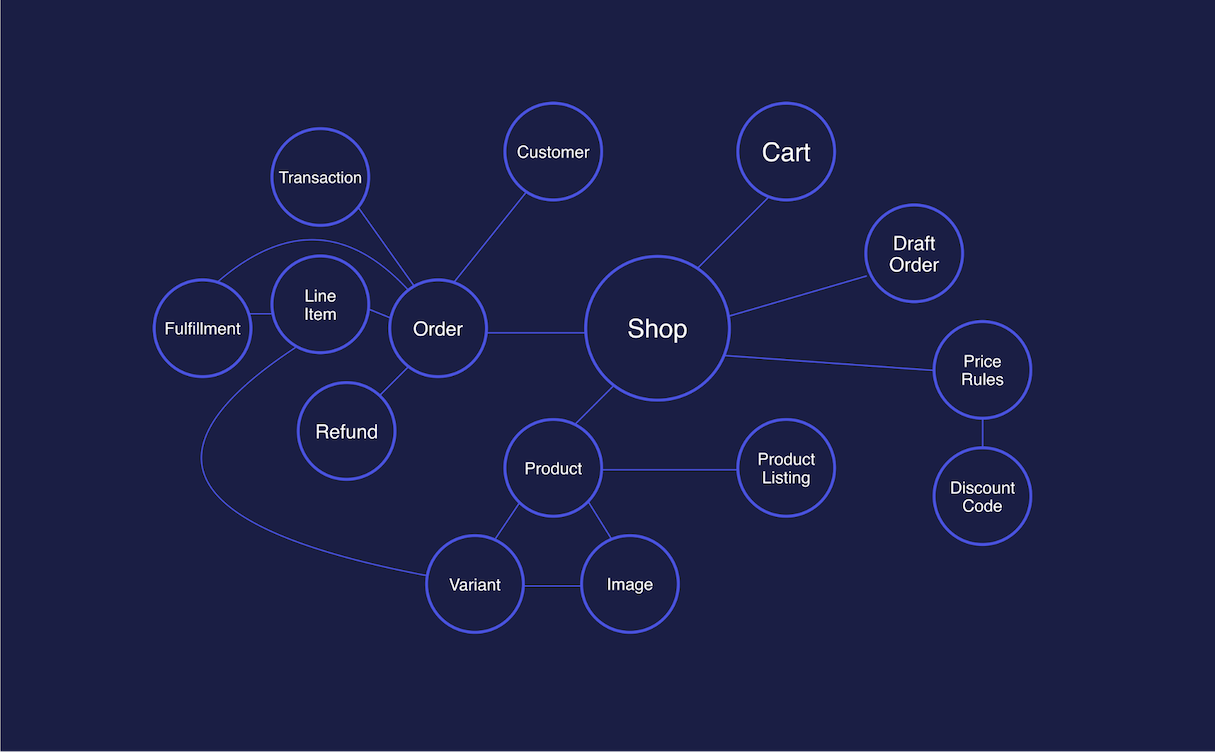
GraphQL enables declarative data fetching where you can specify exactly the data you need from an API. Instead of multiple endpoints that return fixed data structures, GraphQL only exposes a single endpoint, which lets you navigate a graph of related data, or fetch resources directly by their ID.
Not only does this speed up your app’s performance, it also adds a layer of stability.
With REST, assembling all the data your app may need into one place can require multiple round trips to the server, potentially rendering the app slow and unresponsive. This can be a very risky situation to put your app in, especially if your app users are working in areas with internet bandwidth issues. Multiple round trips not only slow down your app, they also eat into the data plans of merchants who use your app on Shopify Mobile.
How do you avoid the potentially uninstall-worthy situation of an app that loads at a painfully slow pace? Gain speed by simply avoiding those additional calls to the API, and leverage GraphQL to power the ‘back-of-office’ functions of you app.
You might also like: How to Use Shopify's Android Buy SDK to Build Commerce into Mobile Apps.
A faster way to build apps
In using a declarative language, you’ll have to run fewer lines of code to get what you need.
GraphQL provides a more expressive API than REST, allowing us to build more logic directly in to GraphQL. This enabled us to cut down on duplicated client-side code on the iOS and Android platforms.
In addition, its strongly-typed schema enables superior tooling, like improved code intelligence and generation, greater predictability and run-time confidence, and the ability to see potential issues highlighted before sending a query. As well, GraphQL is type safe to prevent errors in your app.
With less code to write, less room for errors, and built-in documentation, building an app with GraphQL is simpler and easier than with previous REST APIs.
We’re committed to making building apps faster, easier, and better for our partners
We’re very excited to bring GraphQL to the Admin API, our most used API amongst our partners. We’ve been using GraphQL ourselves to power everything under the hood at Shopify, and we’re thrilled to launch this beta for you to start building with today.




