Taking meeting notes can be a pain. Not only is there a lot of information to remember, but disseminating key points and action items can feel impossible if you haven’t organized your thoughts properly.
This is why the process of sketchnoting is becoming popular in the web design and development community.
Sketchnoting is the practice of combining visual language (icons or images) with written text to clarify thoughts, develop ideas, and communicate with others. Sketching in tandem with note taking is more effective at anchoring information and concepts in our minds, making them more memorable.
Recently, we sat down with Eva-Lotta Lamm, Sketchnoter extraordinaire, for a Shopify Partner Session webinar, where we chatted about how anyone can use sketchnoting to improve project and design workflows. You can watch the full webinar recording here:
During her talk, Eva-Lotta shared 18 visual vocabulary items that will help you master sketchnoting and increase your memory retention. We’ve compiled them into a single article to help you transform your notes into a powerful communications tool.
You might also like: 6 Tools to Create Beautifully Designed Mood Boards
So, why is sketching such a powerful tool?
Did you know that everyone is an expert at consuming visual information?
It’s true. According to a study conducted in 2014, people are capable of understanding 75 visual concepts per second — or one visual every 13 milliseconds.
If you’re looking for more science to explain this phenomenon, take a look at the Picture Superiority Effect, which proves people are more likely to remember pictures than written words.
According to this theory, it takes significantly more brainpower to process written information because our brain translates every letter we read into a tiny picture. This picture is combined with other pictures/letters to make words, and word collages are put together to create sentences.
The process of disseminating written information requires so much effort that after 72 hours, most people will only remember 10 per cent of what they read. If written information is replaced with a combination of words and visuals, retention rates can increase to 65 per cent.
The human brain is a pretty impressive thing.
Science aside, visuals are great for a number of things; they can reveal patterns and connections you might have noticed (or seen) before, they make pages and layouts more digestible and easy to understand, and they allow people to communicate in a more universal and accessible way.
For example, when you travel you may rely on icons and visuals to guide you to your next destination. Or when you’re at your computer, you use icons to access the various programs you need throughout the day.
People use visuals to navigate in the real world and virtual world, every day. That’s why it’s important for designers, developers, and anyone looking to communicate an idea to start incorporating sketching (or visual language) into their notetaking regiment.
What are visual language and visual vocabulary?
Similarly to verbal language, visual language uses images to communicate ideas and concepts using a visual vocabulary — which consists of images that are associated with certain concepts, like words in the verbal/written language. You can improve your visual language skills by creating an expansive visual vocabulary.
But where do you start?
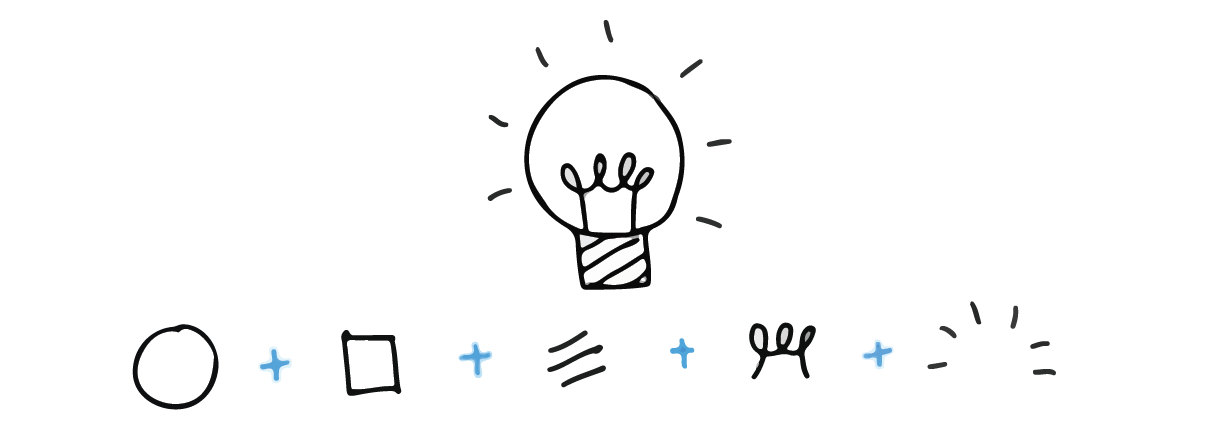
In writing, you first learn letters, which are basic shapes made out of lines and curved lines. The same methodology applies to sketching, too, except the letters of sketching are simple shapes like dots, squares, lines, triangles, and circles.

Like with writing, you can create a visual vocabulary by putting pictures together to create expressions. Visual expressions can be combined with other visual expressions to create sentences. And you can expand visuals like you can expand language.

For example, you may have an idea. That idea could be about building a house, or expanded to building a treehouse.
Keeping these basics of visual language in mind, here are 18 visual vocabulary items that you can use to improve your sketchnoting:

Star: An action item.

Triangle with an exclamation mark inside: Alert! This is an important item for identifying crucial pieces of information in a meeting.

Quotation marks: Use quotation marks to specify direct quotes from stakeholders, customers, or meeting participants.

Email: An email on the matter needs to be sent.

Tiny flag: A smaller milestone.

Fancy flag: An important milestone.

Checkered flag: The final milestone in your project.

Arrow in target: Congratulations! You’ve achieved the goals you’ve set out for your project.

Lightbulb: An idea that either you have had, or someone else had.

Single person: A person that you specifically need to engage with, either to answer a question, ask a question, or require work from.

A group of people: Can represent a whole department or a team, or multiple stakeholders in a project.

Three people around a table: A meeting needs to be scheduled around a specific topic.

Sad face: A negative experience or comment.

Happy face: A positive experience or comment.

Lightning bolt: A problem that needs to be solved.

Question mark: A question that either you have and you need to find an answer after the meeting, or a question someone else has that you need to address at a later time.

Skull and crossbones: The potential risks or downfalls associated with a project, or potential dangers that could affect the outcome.

Checkmark in box: A decision has been made on this item.
You can apply these visual vocabulary items in meeting notes, project outlines and milestones, and other aspects of your professional or personal life like to-do lists, conference notes, and journal entries.

Resources for finding inspiration and visual metaphors
If you’re having a difficult time coming up with icon ideas, or sketching abstract concepts like accessibility or literacy (I.E. creating visual metaphors), you can refer to the following sources:
The Noun Project — Search for the concept you’re looking to sketch and find a plethora of design inspiration. See how others have created visual metaphors for this concept and implement your own take on it.
IconFinder— Another fantastic website devoted to icons. You’ll find plenty of pre-existing visual metaphors that you can draw inspiration from and add to your collection.
You might also like: 12 Incredible Resources for Downloading Icon Packs
Google Image Search — Similarly to The Noun Project and IconFinder, you can use Google Image Search for inspiration. Please note: these images might lack the same quality as The Noun Project, but can still be inspiring for creating your own visual metaphors.
Eva-Lotta Lamm’s Instagram — Having difficulty trying to draw your icon? Refer to Eva-Lotta Lamm’s Instagram account. She has numerous videos that show how to draw simple shapes and concepts, step-by-step.
Final thoughts
Now that you know why it’s important to become fluent in visual language, always remember, practice, practice, practice! And sketchnoting isn’t about being perfect, it’s about conveying a concept or message — getting people to see what you mean.
If you’re looking to learn something else, make sure to check out the rest of our Shopify Partners webinar series.
Read more
- Shopify API Release: April 2022
- Developing Your First Shopify App: 4 Mistakes to Avoid
- 6 Questions to Help You Gauge Client Fit
- Improve Your Design Process With These 4 Deliverables
- 6 Tips for Crafting Great Web Copy That Converts
- 8 Quick Tips for a Bulletproof Freelance Contract
- Get to the Heart of Your Clients' Ecommerce Dilemmas With the 5 Whys
- Tips for Offering Product Unboxing Consultation Services to Your Clients
- Friday Inspiration: 9 Visually Compelling Ways to Feature Products
- Back to School Gifts for Programmers and Developers

