There are common problems that appear in almost every ecommerce project a web designer takes. How should images be displayed? Where is the best place to position tables? Which pages do users need to visit before reaching checkout?
To answer these questions, web developers need to adopt a truly user-centric perspective . In order to deliver the best user experience, designers must consider who the customers are, what type of purchase is taking place, and how much information a customer is looking for before making their decision.
. In order to deliver the best user experience, designers must consider who the customers are, what type of purchase is taking place, and how much information a customer is looking for before making their decision.
Recently, we sat down with Vitaly Friedman — Co-founder and Editor-in-Chief of Smashing Magazine — for a Shopify Partner Session webinar, where we looked at some of the design patterns his team implemented during their own store redesign.
By considering their customers’ behaviours and requirements, his team was able to create an experience that improved the purchasing experience and boosted conversions. This experience taught Vitaly that every step of the online purchasing process must be carefully constructed, to ensure the user experience is great, from start to finish.
During his webinar, Vitaly demonstrated how his team’s user-centric perspective informed which techniques and design patterns would be implemented on their site. In this article, I’ll outline some of the tactics Vitaly recommends and explore some of the examples he references to show how careful design patterns can impact conversions and experiences.
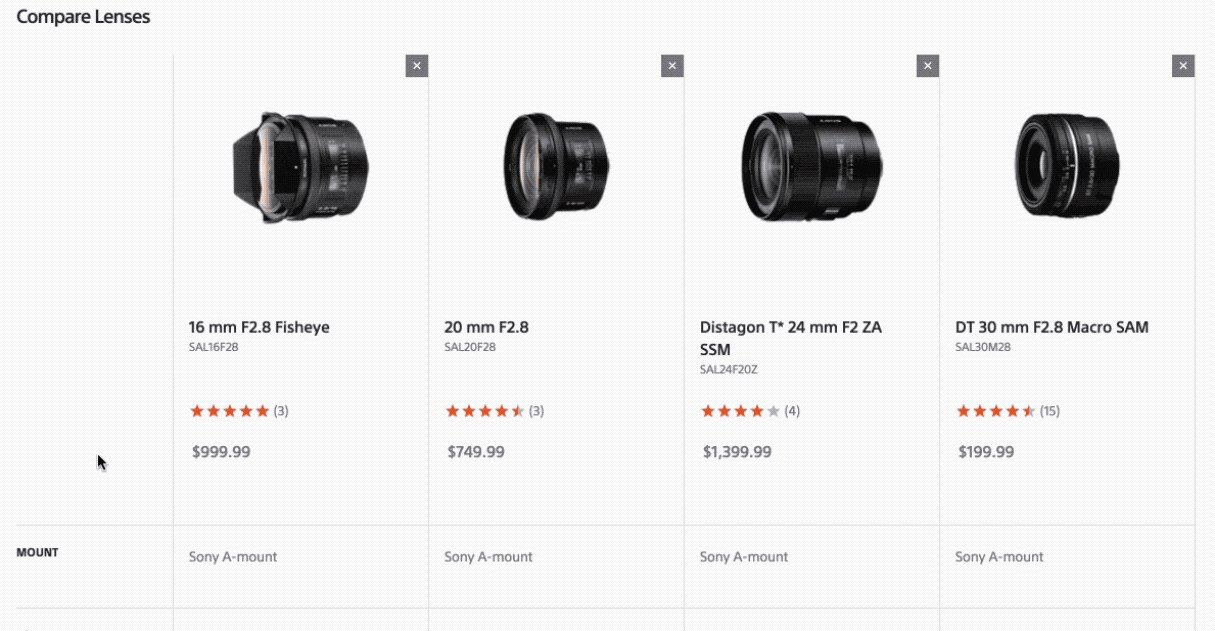
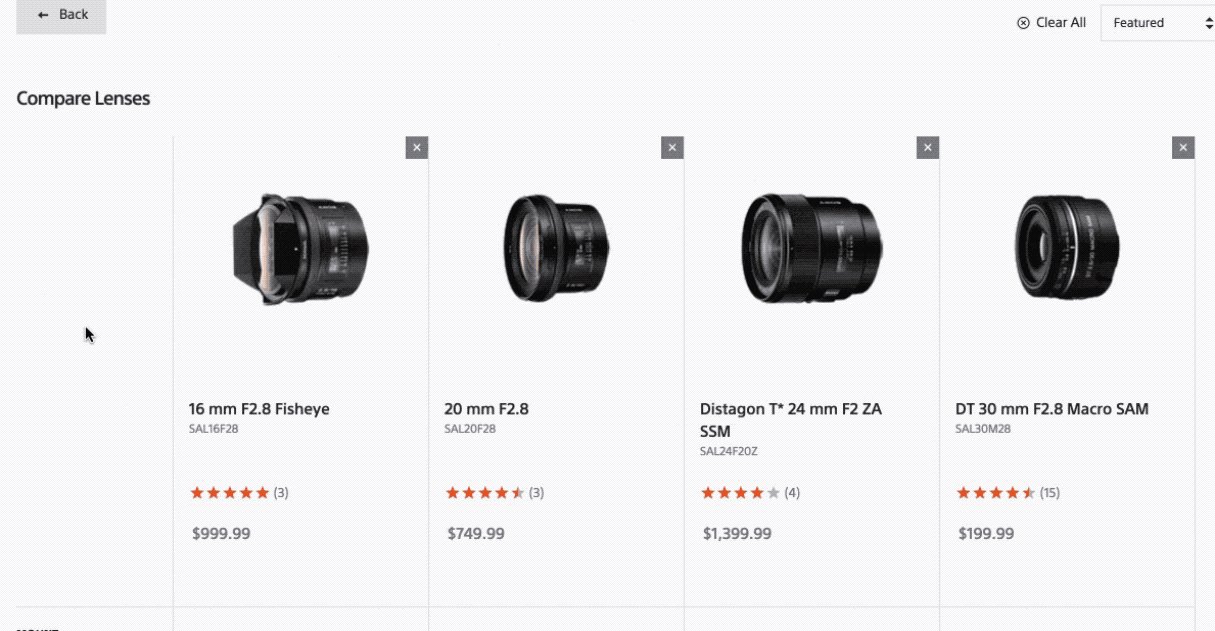
Best practices for feature comparison tables
Developers may often encounter situations where clients want to create a comparison table that allows their customers to contrast prices and features of different products. This is especially important when customers are making considered purchases, and are putting a lot of thought into their buying decision.
If, for example, a customer is purchasing a TV, they’ll investigate the different model types, sizes, screen resolutions, and more, before making a final decision. In this context, a comparison table makes a lot of sense, since this information will empower the customer to make an informed decision.
On the other hand, if the buyer is making a non-considered purchase, for something smaller, they’ll want to have a simplified experience. When customers don’t need to make overly informed decisions a comparison table would clutter the page, and could cause them to abandon the purchase.
The type of product your client is selling will define how it’s presented , and in turn will affect the design pattern of the site. Before building a feature comparison table for your bespoke theme, it’s important to first determine if this is appropriate for your client’s needs.
, and in turn will affect the design pattern of the site. Before building a feature comparison table for your bespoke theme, it’s important to first determine if this is appropriate for your client’s needs.
Once you’ve decided that a feature comparison table is suitable, you can look at incorporating some of Vitaly’s suggestions into your design.
1. Collapsable categories.
For products that have a wide range of different attributes, navigating a comparison table can be difficult, especially if you consider that customers can use smaller screens to scan product information. By building collapsable categories, you can give clients the opportunity to provide a customizable table that their buyers can use to close sections they might not need. This cuts down on the amount of scrolling needed, and gives the customer control over what data they need. You could also allow clients to set some groups to collapse as default, if your clients have minor categories.

2. Color Highlighting.
You can use color coding to indicate differences between products or highlight critical features. This quick visual aid allows for easy comparison, especially if some features are unique to a specific product. Where this can fall down, however, is that color coding is not the most accessible solution, and if your tables have lots of numerical values it can be difficult to interpret information.
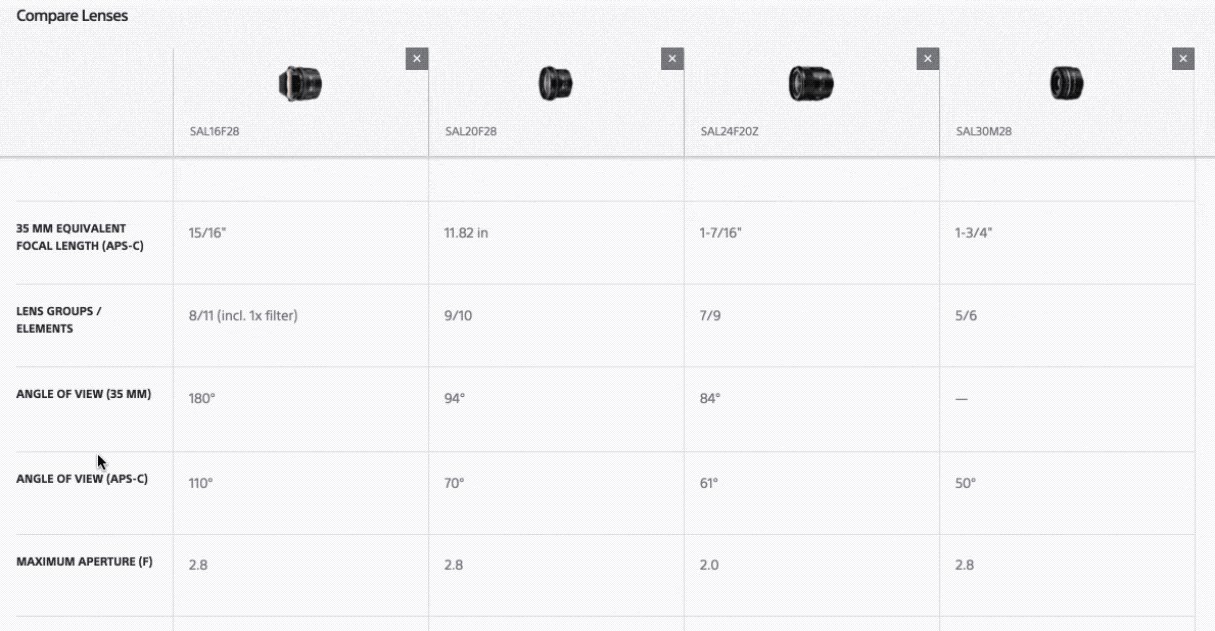
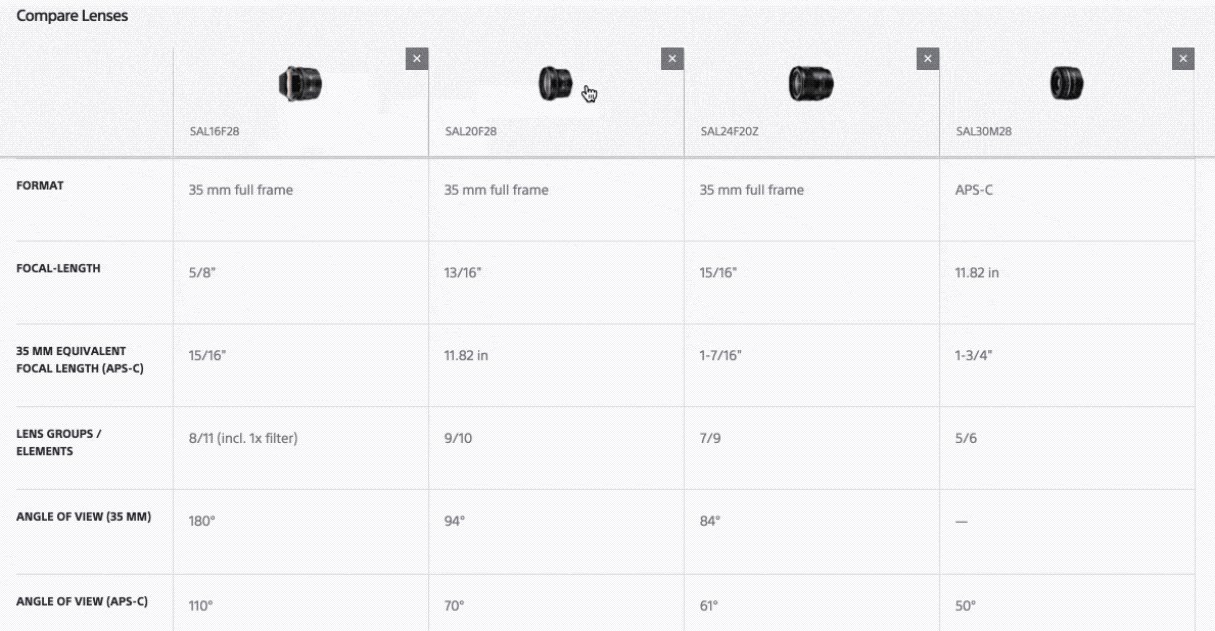
3. Floating Header.
If you anticipate that your client will have a large amount of attributes, it’s a good idea to consider a floating header that will indicate which product models are being compared, as the customer scrolls down through the table. Building a floating header avoids the need to double-check the product titles by scrolling all the way back up to the headings, and then scrolling all the way back down again to continue exploring the attributes. Many brands keep product labels and product thumbnails floating above the content for easy mapping.

4. Filters.
By implementing a filtering system on your client’s comparison table, you can allow customers to eliminate all features that they think are not relevant to their specifications, and therefore locate the information they need quickly.
If you have a customer who is indecisive about a purchase, they can end up not purchasing because of choice paralysis. The aim of feature comparison tables is to help customers in a moment of doubt, and guide them with thoughtful design to make an informed purchase on your client's site.
You might also like: 7 Web Design and Development Awards you Should Enter.
Product orientation
There are tonnes of options available to developers when trying to decide how to present products on a website — but how do you decide which strategy is the best? There’s a multitude of different components, intricate details, and processes to consider, and it can be easy to lose sight of the the end-user journey and experience.
When you can work clever design patterns into your bespoke sites, clients will find that their conversions will improve as the user-experience becomes focused around the particular products that are being presented.
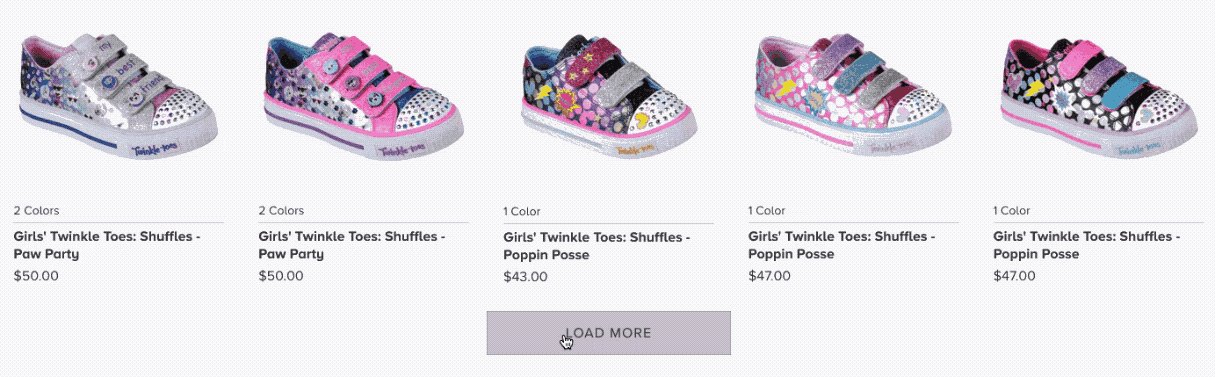
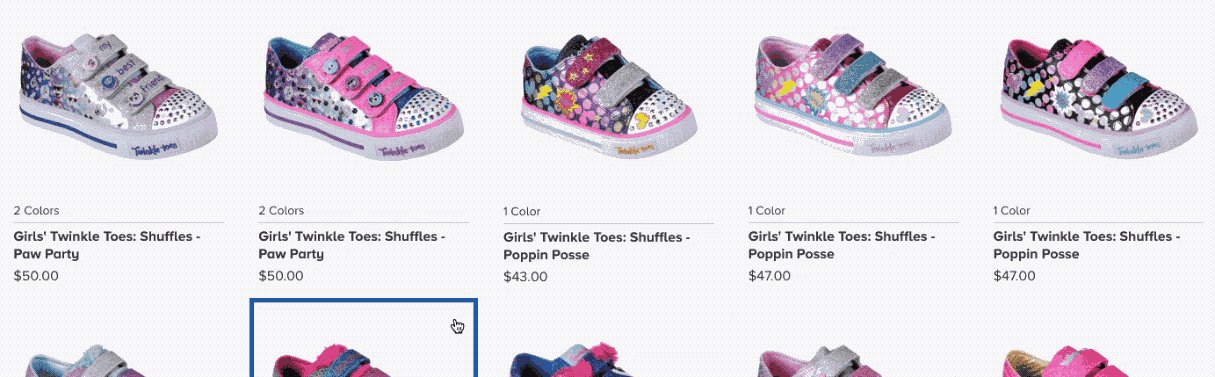
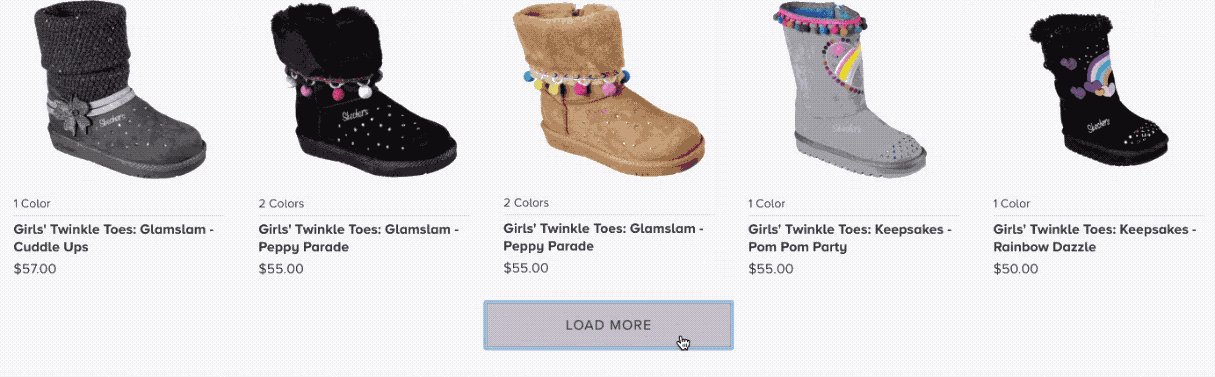
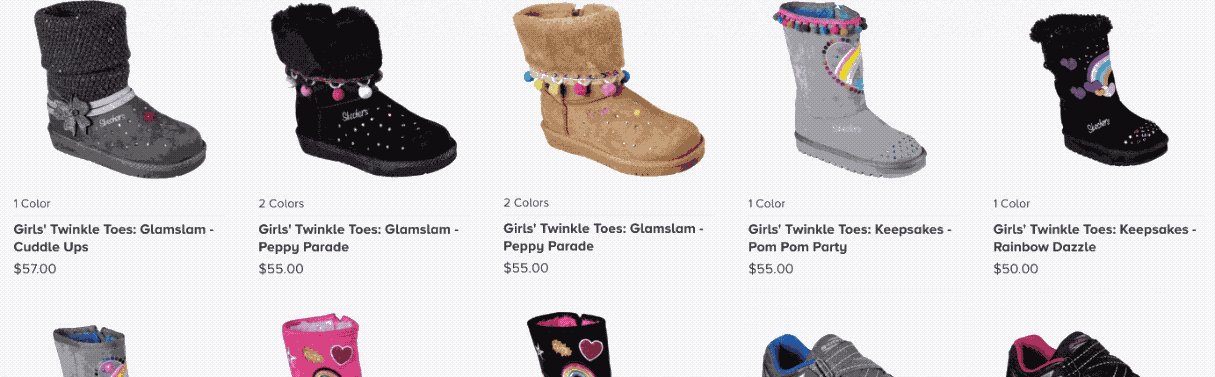
1. Pagination.
When displaying products on a grid or collection page, designers need to decide how customers will navigate through the page to see additional products. Currently, the most popular forms of this include pagination, infinite scroll, and “Load more” buttons. While ubiquitous on the web, each of these however, have their own shortcomings.
Traditional pagination is perceived by users to be slow, endless scrolling is often a usability nightmare, and “Load more” buttons require redundant clicking or tapping. What Vitaly found interesting from his own work, is that people tend to prefer a design pattern that combines “Load more” buttons and infinite scroll.
In Smashing Mag’s case, they implemented a pattern that displayed 10 to 30 products on initial page load, and as the customer moves down the page, infinite scroll is used to display the next 10 to 30 products. However, once the page fills with 30 to 60 products, the navigation switches to a “Load more” pattern, actively prompting the customer to action.
This resolves one of infinite scroll’s major drawbacks by allowing customers to reach a footer. On a psychological level, customers who may be feeling fatigue from browsing through a long list of products, are motivated into action by the button. This kind of user-informed design pattern can be hugely successful in providing a seamless and convenient experience to the end customer.

2. Recommended and recently viewed products.
Whenever you’re designing product pages for clients, it’s important to build-in the option to display alternative or supplementary items. This simple feature can often be overlooked during the development of stores, but it’s crucial to consider the customer journey and anticipate their needs.
By positioning alternative, supplementary, or recommended products in a visible, and appropriate location on a product page, you can make it easy for customers to continue shopping, and drive conversions for your clients.
Similarly, rediscovering a previously visited product before making a decision is often unnecessarily complex, and simplifying this process will create better selling opportunities for your clients. Vitaly recommends building a shortlist of “recently viewed items” that appears on all pages throughout the site — for example on a footer or sidebar.
Improving checkout touchpoints
During his research into ecommerce design patterns, Vitaly identified 36 possible checkout touchpoints and modules, including actions like adding items to the cart and checking payment options.
Each one of these steps is a potential point where a customer could abandon their purchase due to frustration with a design flaw, or grow fatigued with the overall process. In fact, Vitaly quotes a Baymard Institute study, which found that on average, ecommerce retailers see a 68.8 percent abandonment rate.
When developers are designing ecommerce sites, it’s crucial to ensure each action a customer makes is clear and simple, and that there are no unnecessary or redundant steps. It’s highly recommended that each step of the checkout process should be tested for potential errors and misunderstandings.
Avoid hidden costs.
The single biggest reason that customers leave a store without making a purchase is due to extra costs (eg: shipping, taxes) that are not immediately visible. If you can design a product page that displays these extra costs clearly and in a timely manner, then you can reduce the end customers chance of frustration and improve conversion.
"The single biggest reason that customers leave a store without making a purchase is due to extra costs (eg: shipping, taxes) that are not immediately visible."
If your client has shipping costs that are determined by location, you can offer customers an approximate shipping rate by generating an estimate cost based on their IP address. You could use either the Geolocation API or Ajax requests to determine the location of a customer, and from this you build functionality to present the expected shipping costs.
This means you can show the full cost granularity and cost descriptions, including a detailed shipping breakdown, before any card details are entered, and avoid customer frustration.
Another way to encourage transparency on custom themes could be to ensure delivery time for products is clearly indicated. For example, you could build a section on your cart page that allows clients to add custom text for shipping times. This could be especially helpful for clients who are building bespoke products, and require time to craft.
You might also like: Choosing Themes on Shopify and When to Build From Scratch.
In conclusion
Every time we design any element of a webstore, there’s the possibility of an unsatisfying user-experience, and the prospect of this happening is increasing as ecommerce becomes more complex. As developers, it’s important to be mindful of design patterns and ensure each step is carefully considered for your client’s unique requirements.
and ensure each step is carefully considered for your client’s unique requirements.
Read more
- Task Modeling User Needs for Ecommerce Design
- Shopify's Mobile Device Testing Lab Gets Wheels
- UI of the Future: Conversational Interfaces
- The UX Writer Role Has Arrived, But Is It Here To Stay?
- 3 Strategies for Collecting User Feedback Onsite
- Feature Creep: What Causes It and How to Avoid It
- Content Strategy: The Principles we Followed to Build the New Shopify App CLI
- The Top 4 Reasons Users Abandon Their Carts and What to Do About it
What other design patterns or approaches would you recommend when developing stores for clients? We would love to hear your insights in the comments below.




