The best way to learn any new skill is to practice.
This holds true for everything from crafting to playing an instrument, to writing JavaScript, or getting better at content marketing. And practice is something we all have to do.
As developers, the technology industry changes so quickly, and often requires us to stay up to date to keep up with the latest changes (or at least understand them). This is one of the most exciting and also most frustrating parts of a developer's job: the constant learning that comes along with the fast pace of technology in 2017.
So how can we best learn in a constantly shifting environment? Most experienced developers you ask would say, "by doing." In this article, we'll discuss how to develop and practice new skills by dreaming up side projects you enjoy working on, while sharpening your developer expertise.
Side projects: the good, the bad, the unfinished
Side projects are just one of the ways to learn by doing. They are tasks and activities you take on outside of your normal “day job” or primary objectives. In development, side projects often manifest as small experimental websites or applications, or add-ons to popular tools and libraries.
If you don't have an opportunity to learn the technology you're hoping to improve on at work, you might need to turn to side projects as a substitute. But, if you work for a larger company, speak to your manager and see if there’s a way you can work on learning while on the job.
A good way to begin this conversation is to mention a specific technology that would benefit the company, which you’re also interested in, and propose a way for you to get more involved in working with it. Pairing with other coworkers is another great way to build your skill set while at your day job, and really benefits everyone involved (I’m a huge fan of pair programming and designing).
Side projects are great because they allow you to express yourself in any way you want. They can be as big, small, useless, or as pertinent as you want, too. A good side project allows you to learn a technology on your own terms. It gives you an excuse to try out methodologies and discover your own solutions. Side projects, similar to hackathon projects, give you time to play, experiment, and sharpen your skill set.
You might also like: How to Write a Design Brief to Keep Your Web Design Projects On Track.
I love to use examples by CodePen developer Tim Holman to demonstrate side projects with small scope, that are funny, and clearly demonstrate personal enjoyment.
According to Tim, That's the Finger taught him about color interpolation, and Discreet Twitter UI was the first time he played around with 3D CSS transforms. Elevator.js taught him about easing functions for the first time.

If you're using side projects to learn a skill, don't set the bar too high for yourself at first. Ease into the practice and build onto your existing skills.
When side projects have too large a scope, they become tedious. You start to lose interest, and you might not finish it at all, which counteracts the reason you started in the first place. Even worse, trying to tackle a side project that's too large can make us feel guilty when we avoid working on it, causing unnecessary stress that we carry with us throughout the day. And that's where it could start to affect your health.
So let's not do that.
Coming up with creative side projects
Often, people tell me the hardest part of side projects is simply deciding what to do , and coming up with the right ones. Let’s mitigate that and get some ideas flowing.
, and coming up with the right ones. Let’s mitigate that and get some ideas flowing.
1. Think about the intersections
The first thing you should think about yourself is whether there’s a need in your own workflow or life. If you build a project that you love or that helps you, you'll at least have one user, and you get to build something you need. If you find you have no needs currently, think about small improvements you can make or simply focus on what interests you.
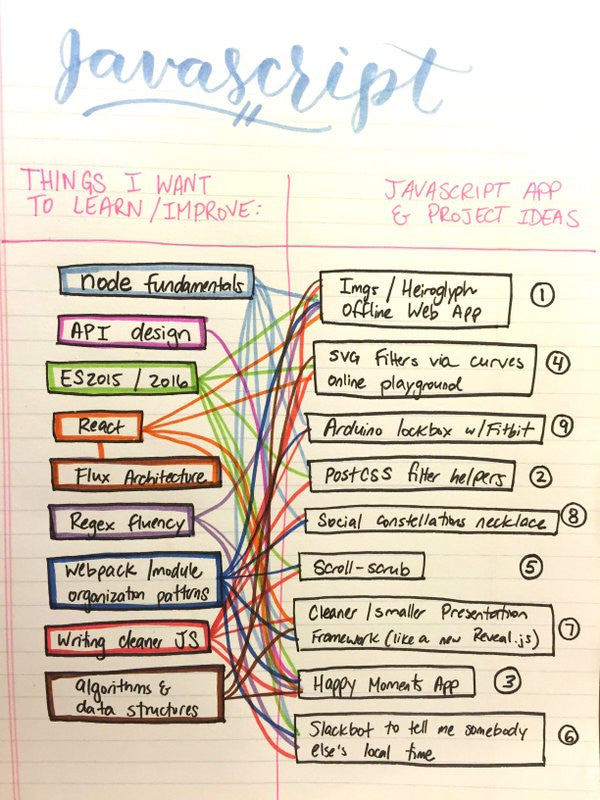
Once you have a few ideas (the more the merrier), build a table, like the one below, with two columns: one for "things I want to learn/improve" and the other for "project ideas."

You can see that a lot of these ideas and skills intersect, and you can work on multiple skills with a single side project. For example, node fundamentals, writing cleaner JavaScript, and ES2016 could all be practised by working on the PostCSS filter helpers project.
After making this list, pick the project that feels the most appealing to you, and go with it. Give yourself time to ease into the project before switching to a different one.
If that doesn't help, you can also fast-forward that step with this simple formula:
<personal interest topic> + <technology/skill you want to learn> = <side project idea>
That’s exactly what I did when creating my travel writing website. I used it as a web experiment to play around with and learn about CSS filters, blend modes, and emerging CSS layout technologies.

The website, which combined my love of travel, writing, and CSS was eventually the basis of a talk I gave at CSS Conf EU 2015. I learned a ton and some of my other side projects, like CSSgram, grew based on the skills I learned from my travel website project.
The most creative contributions are the ones at the intersection of skill sets and interests. So how can you leverage your love for hot sauce, and turn it into a React.js project?
What about building a web portal to feed your goldfish to mix server-side languages, web development, and hardware? There are so many ideas out there!
2. Notecard planning
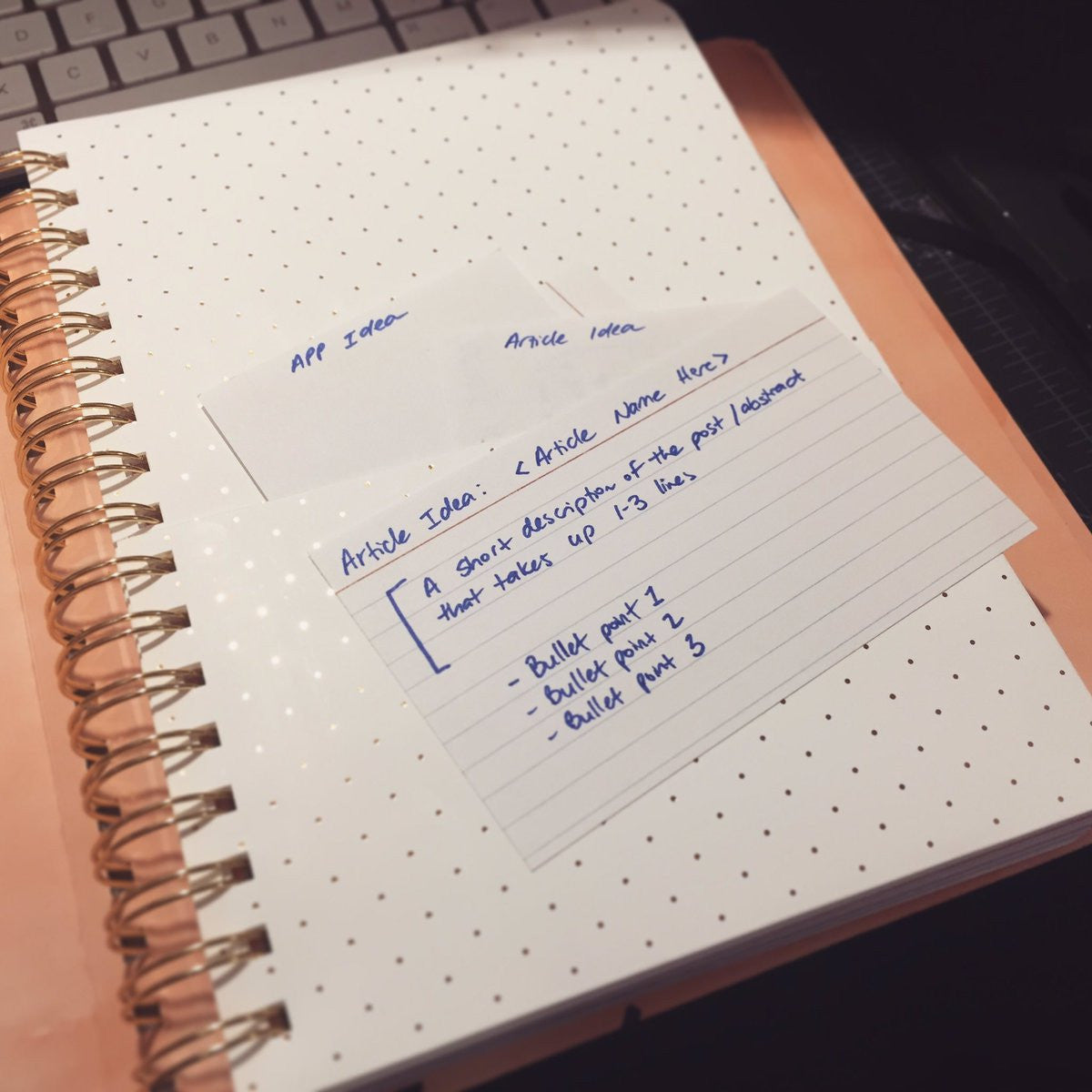
As I mentioned earlier, having a few ideas on hand is always a really good idea. I like to use notecards for side project ideas (along with blog post ideas) because they force you to be concise, you can flip through ideas quickly, and they're super portable.

Keeping your ideas organized and in an easily accessible place means that when you have some free time, you won't have to restart the process of coming up with side project ideas.
Whenever you come up with an idea, write it down. When you can, transfer it to a notecard, or where you store your other project ideas. I used to store mine in a “personal goals” Github repo that was accessible with a few bash commands. But I find that notecards have become even easier, as I’ve started to carry a notebook around with me.
3. Oblique strategies
The final method for coming up with creative side project ideas is called oblique strategies.
Oblique strategies were created and published by Brian Eno and Peter Schmidt in 1975. They're cards with a variety of random comments or questions, intended to make you think of an idea from an alternative angle.
Example card text includes:
- Use an old idea.
- State the problem in words as clearly as possible.
- Only one element of each kind.
- What would your closest friend do?
- Work at a different speed.
They seem bizarre, but are popular among business people making large decisions with multiple options. You can either buy a physical set, or use an online generator tool like Stoney's Zone or Oblicard.com.

Basically how it works is when you’re trying to make a business decision with a variety of possible answers/approaches, pull a card and use what is written on the card as a framework for looking at the problem in a new light. This change of mindset allows you to make more informed or creative decisions on what kinds of side projects will work best for you, by throwing obstacles, ideas, or restrictions at you.
You might also like: 17 Incredible Ecommerce Trends That Will Boost Your Sales in 2017.
Final tips
Side projects should be enjoyable and educational. You need to make time for side projects, but this time should be something you look forward to.
You need to make time for side projects, but this time should be something you look forward to.
If you follow the strategies above and come up with some unique, intersectional side project ideas, hopefully you'll find yourself looking forward to the time you've set aside to work on your side project. A few final tips:
- Aim for quick, small projects that have a high reward for minimal effort. Build on top of these small wins.
- Always keep a few ideas on hand.
- Recruit help from your circle or the open source community if your project grows outside of a comfortable scope for yourself.
- Set time to work on side projects and actively avoid other tasks.
How do you come up with side projects? Tell us in the comments section below!
Read more
- Shopify Commerce Awards Past Winners: Where Are They Now?
- Tips for Offering Product Unboxing Consultation Services to Your Clients
- Conquering Our Caffeine Addiction: 8 Surprising Substitutes for Coffee
- 10 Podcasts to Help You Get Creative
- This is What Happens When Dribbble + Shopify Team Up in Toronto
- 10 Halloween Graphics to Make Your Client’s Website Spooktacular
- Mike Kus Talks Design Process
- 8 Development Trends You Need to Know to Successfully Build for Shopify in 2022
- 12 Holiday Gifts For Designers and Developers

