One of the least talked about aspects of web design is accessibility, and that’s truly a shame. Accessibility refers to taking into consideration users who can’t properly enjoy your website because of disabilities or age.
While it may be tempting to focus design on users without accessibility issues, making your site more accessible to everyone, can bring in more traffic and regular site visitors, which in turn helps conversions, your bottom line, and that of your client’s.
Here are some eye-opening stats concerning accessibility:
- According to The World Bank, 1 billion people or 15 per cent of the Earth’s population experience some form of disability.
- According to the U.S. Census Bureau, almost 57 million Americans, or approximately 19 per cent of the U.S. population, have a disability.
If just a portion of these people have disabilities that relate to blindness, color blindness, or deafness — as well as any issues that come up for senior citizens — then that can add up to a substantial amount of visitors your site is losing because you haven’t designed for accessibility.
In this blog post, we’re going to examine why accessibility is vital to web design, and how to implement it for your clients.
You might also like: 9 Tools for Website Accessibility Testing.
Why your website should be accessible
Two of the biggest web standards organizations already advocate making web design as accessible as possible.
The World Wide Web Consortium, W3C, is the major international standards organization for the Internet. Its WCAG 2.0 guidelines offer designers a vast amount of tips and advice to make sites accessible.
WebAIM, of Utah State University, is the other authoritative standards organization that’s been promoting accessibility since the 1990s. Its Section 508 Checklist of web accessibility standards, is equally helpful for designers looking for guidance in improving their sites’ accessibility.
From a strictly business point of view, your site should be accessible because driving away visitors who have disabilities means lost conversions and revenue for your clients.
Consider a blind individual who lives alone, but wants to make a purchase from an ecommerce site. He doesn’t have anybody there by his side, in the moment, to either guide him on what to do on the site, or make the purchase for him. As a result, if the website isn’t accessible, he won’t make the purchase on the web.
This consumer won’t spend his hard-earned money on a site because it’s impossible for him to do so.
The same thing can be said about an ecommerce shopper who is deaf. He can see sites just fine, but what happens if there’s an explainer video on the site, telling him how to use a particular product or service? It’s not going to help him, which means he might leave your client’s site.
Even though many web designers are still not thinking about how accessible their site is, this lack of access can lead to substantial losses for a site’s bottom line.
Now, let’s look at the challenges users with disabilities face when visiting a site that’s not accessible to their needs, as well as how to fix them.
Users who are visually impaired and blind
The World Health Organization estimates that some 39 million people around the globe are blind. When you look at the visually impaired (those with some sight) in general, that number explodes to 285 million around the globe. Needless to say, improving accessibility for users who are blind makes sense.
Here are some common challenges people who are blind usually face when visiting inaccessible sites:
- Their screen readers don’t properly work with sites because of browser-compatibility issues. Screen readers are software programs permitting the blind to read text on their computers with either a braille display or a speech synthesizer.
- Solution: You should ensure that the site you design supports the latest browser versions.
- Their special browsers (made specifically for users who are blind) are behind in development when compared to the mainstream browsers, and thus can’t support all the features that most sites use and display.
- Solution: You should think about toning down the flashiness of your site in terms of graphics, as well as opting for a simplified and minimalist design.
Here are some common challenges that people who are visually impaired usually face when visiting inaccessible sites:
- Their screen magnification systems often make page elements like the cursor, text, and graphics so big that they’re out of context with the rest of the page elements.
- Solution: It may be difficult to effectively address this issue, since this problem is a consequence of the way that screen magnification systems work.
- They encounter low-contrast color schemes that make it hard for them to differentiate between the foreground and background of the page, and easily read the content.
- Solution: Use high-contrast color schemes when deciding on the colors for your site. Tools like Wave and CheckMyColours can help you figure out what is high-contrast and what is not.
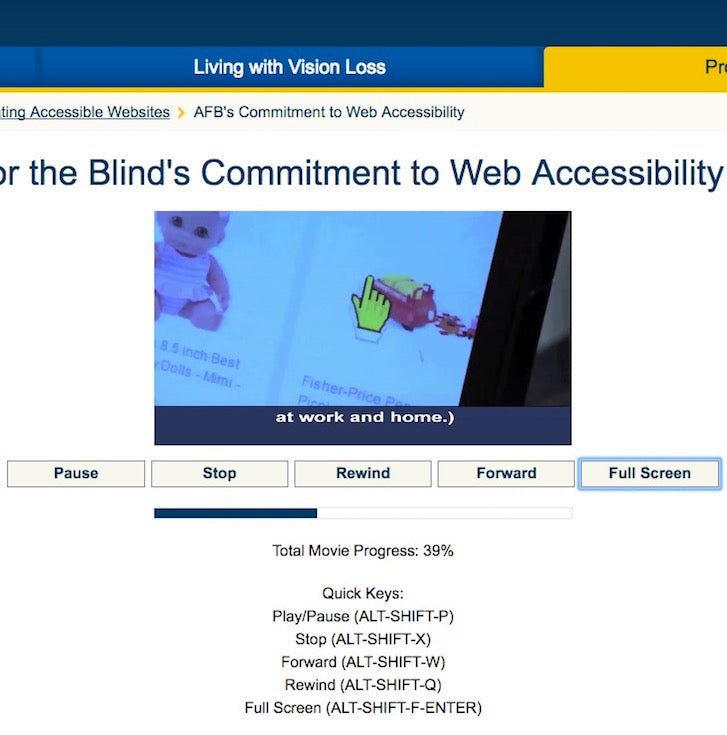
 Unsurprisingly, the epitome of an accessible site for the blind is the American Foundation for the Blind’s site. It offers those with vision problems tools, like in-video/on-site screen readers, the ability to change the colors and contrast of the site, and text alternatives for each image.
Unsurprisingly, the epitome of an accessible site for the blind is the American Foundation for the Blind’s site. It offers those with vision problems tools, like in-video/on-site screen readers, the ability to change the colors and contrast of the site, and text alternatives for each image.
Colorblind users
According to Color Blind Awareness, there are 1 in 12 men and 1 in 200 women affected by colorblindness across the globe. It’s worrisome when 8 per cent of male users on your client’s site can’t see color, because it will surely affect their user experience. Thus, you have to address this concern.
Here are some common challenges people who are colorblind usually experience when visiting inaccessible sites:
- They’re unable to see different colors easily, if two colors have only very little contrast between them.
- Solution: Make sure that the colors you’re using are on opposite ends of the color wheel (read: they’re contrasting colors and thus complementary). This means they have higher contrast, and are likelier to stand out to colorblind users.
- They find it hard to see different page elements without some additional cues, besides just colors, to help them differentiate between distinct elements.
- Solution: Be sure to add some texture, shapes, or even images to your differently colored page elements. This way, even if colorblind users run into problems distinguishing between the colors, they can still rely on other cues to determine what the element does (for instance, an underline beneath a link).
 For a marvelous example of a site that does high-contrast well to the delight of users who are colorblind, we look at Big Drop Inc. As you scroll below the fold on the homepage, you see that each new section is part of a triadic color scheme (they’re evenly spaced on the color wheel, which means a very vibrant design that stands out). First bluish-turquoise, then a faded, paler yellow, then a striking blue, and finally, a shade of red.
For a marvelous example of a site that does high-contrast well to the delight of users who are colorblind, we look at Big Drop Inc. As you scroll below the fold on the homepage, you see that each new section is part of a triadic color scheme (they’re evenly spaced on the color wheel, which means a very vibrant design that stands out). First bluish-turquoise, then a faded, paler yellow, then a striking blue, and finally, a shade of red.
You might also like: 5 Ways to Improve Your Ecommerce Design for Colorblind Users.
Users who are deaf and have hearing loss
According to the World Health Organization, there are 360 million people all over the world who have hearing loss. The number of people who are completely deaf is less — the World Federation of the Deaf estimates that some 70 million people fall into this group. This is a pretty significant number of users that you can bring to your client’s site, and turn into real leads and conversions if you make the site accessible for hearing impairment.
Here are some common challenges that users who are deaf or have hearing loss face when visiting inaccessible sites:
- They can’t read the text on a site well or at all if they’ve been deaf since birth, and have learned sign language as their first language.
- Solution: While this is extremely costly and a burden on the site owner, producing sign-language videos for each part of written content is the only approach to ensure a full user experience for those with hearing loss.
- They can’t hear the audio on videos (alternately, not many sites produce videos that use sign language to convey the written text).
- Solution: Include captions for sound effects and subtitling in videos; as a last resort, providing an actual transcript the user can print out and read at their own pace.
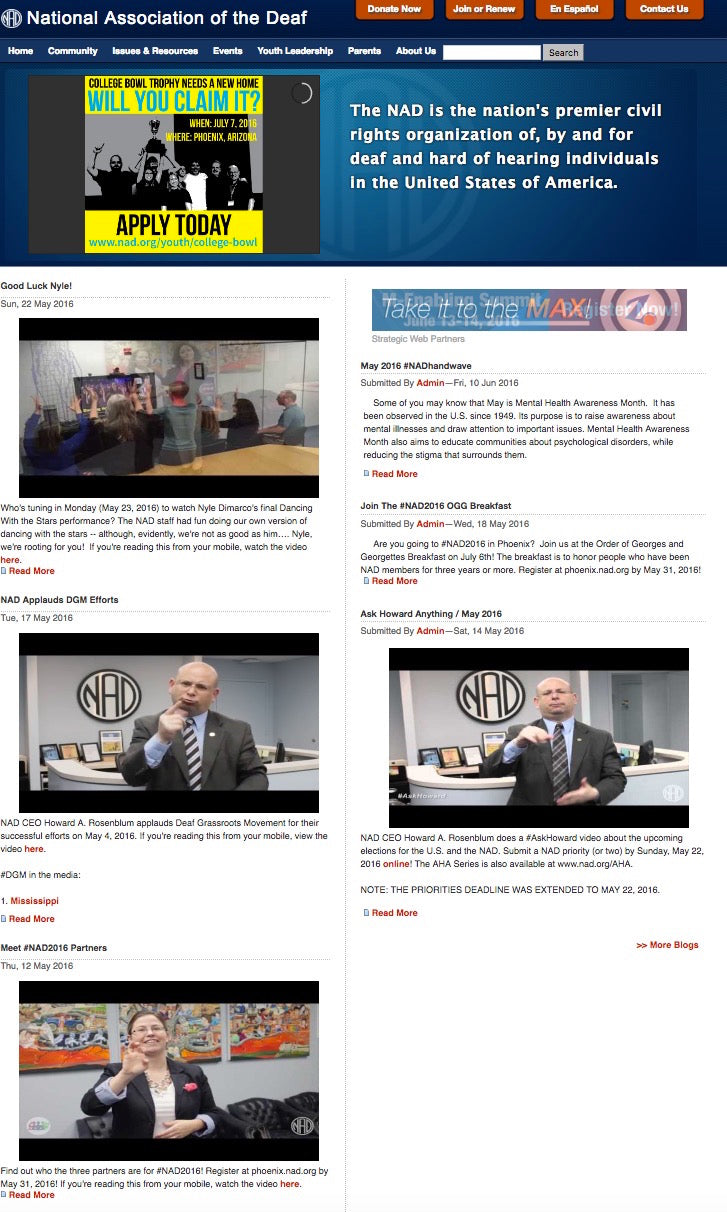
 The National Association of the Deaf’s site is a stellar example of designing for those with hearing loss. Note the sheer prevalence of sign-language videos right on the homepage.
The National Association of the Deaf’s site is a stellar example of designing for those with hearing loss. Note the sheer prevalence of sign-language videos right on the homepage.
The elderly
The elderly are an interesting demographic because there’s bound to be some overlap with the aforementioned categories of users. In addition, even if they’re not blind or deaf, the elderly still have their own, unique accessibility needs.
Here are some common challenges the elderly face when visiting inaccessible sites:
- They have a hard time successfully clicking various page elements due to a decline in motor skills
- Solution: Design pages so that elements like form fields, which are used sequentially, are closer together, but not closer than two millimeters.
- Their episodic, short-term, and prospective memory declines, make it hard to remember aspects of a site’s interface as they’re using the site.
- Solution: Present new on-screen info gradually, such as new product features. Offer alerts and reminders to cue habitual actions, and don’t spread tasks over multiple screens to avoid cognitive overload.
 A good example of a well-designed page for the elderly is WebMD’s contact page. The form fields and labels are really close together, helping an elderly person’s experience in going from one field to the next.
A good example of a well-designed page for the elderly is WebMD’s contact page. The form fields and labels are really close together, helping an elderly person’s experience in going from one field to the next.
You might also like: Developing Shopify Themes with Accessibility in Mind
It’s a win-win!
Many sites today, ecommerce or otherwise, don’t feature most of these special accessibility considerations for users who have a disability. To be sure, some accessibility solutions, such as creating specific sign-language videos, are difficult and costly to implement for site owners.
However, others aren’t that costly or time-consuming and therefore can be implemented on many sites with just a bit of consideration and know-how.
If you’re designing an ecommerce site, and implement a lot of these accessibility features for your clients, that’s bound to draw more shoppers with a disabilities to their sites, totaling more conversions and revenue. At the end of the day, you win, your clients win, and users with disabilities win, too!
Read more
- Human-Centered Design: An Introduction, Practices, and Principles
- Shopify's Mobile Device Testing Lab Gets Wheels
- Feature Creep: What Causes It and How to Avoid It
- How to Use an Empathy Map in the Design Process
- How to Use Eye Tracking in Usability Tests
- The Key Aspects to Consider When Building Multilingual Websites
- Website Personalization: Improving Conversion with Personalized Shopping Experiences
- What Makes or Breaks an Ecommerce Shopping Experience? This Survey has the Answers

