Consistency in design is paramount to delivering a good user experience : it reduces learning and eliminates confusion, making for a better interaction with the product. We can all agree that consistency matters for the end user, but it also matters internally, especially when you work with a team of web designers or engineers all focused on the same product.
: it reduces learning and eliminates confusion, making for a better interaction with the product. We can all agree that consistency matters for the end user, but it also matters internally, especially when you work with a team of web designers or engineers all focused on the same product.
At POWr, we focus on building apps. For us, the problem of scalable and consistent design became apparent early on, when our library quickly grew to include over 50 different apps.
The problem started internally, with designs turning out differently depending on the engineer who worked on them. Engineers and designers looked at each product subjectively. This led to fragmented design and a lack of consistency that extended not only to the apps themselves, but also to the website, email design, user dashboards, and more.
Aside from maintaining consistency, we found that engineers were frequently rebuilding the same things, but in different ways. This perpetuated differences in design and affected productivity. With a small team and many plugins, it’s important to make sure that each individual is using their time effectively and not repeating themself.
We knew that offering a consistent product design and user experience is crucial for building a successful app business. It was clear that we needed a source of truth, a single design process that would allow us to build consistently. We also needed to ensure we weren’t repeating ourselves in our codebase. Keeping the code base clean and avoiding repetition is part of the process and should not be overlooked.
We had our goals, but achieving them was another challenge. Here are three things we learned about creating a scalable design process:
1. Know your brand

The first step to building consistent design is knowing who you are as a brand and how you want to visually represent yourself. This isn’t something that can be decided by a few people in isolation. Get representatives from each department together and define your brand through some simple exercises. You need to know:
- What your company values
- How to present these values
- The tone in which to communicate your values
- Your brand’s personality
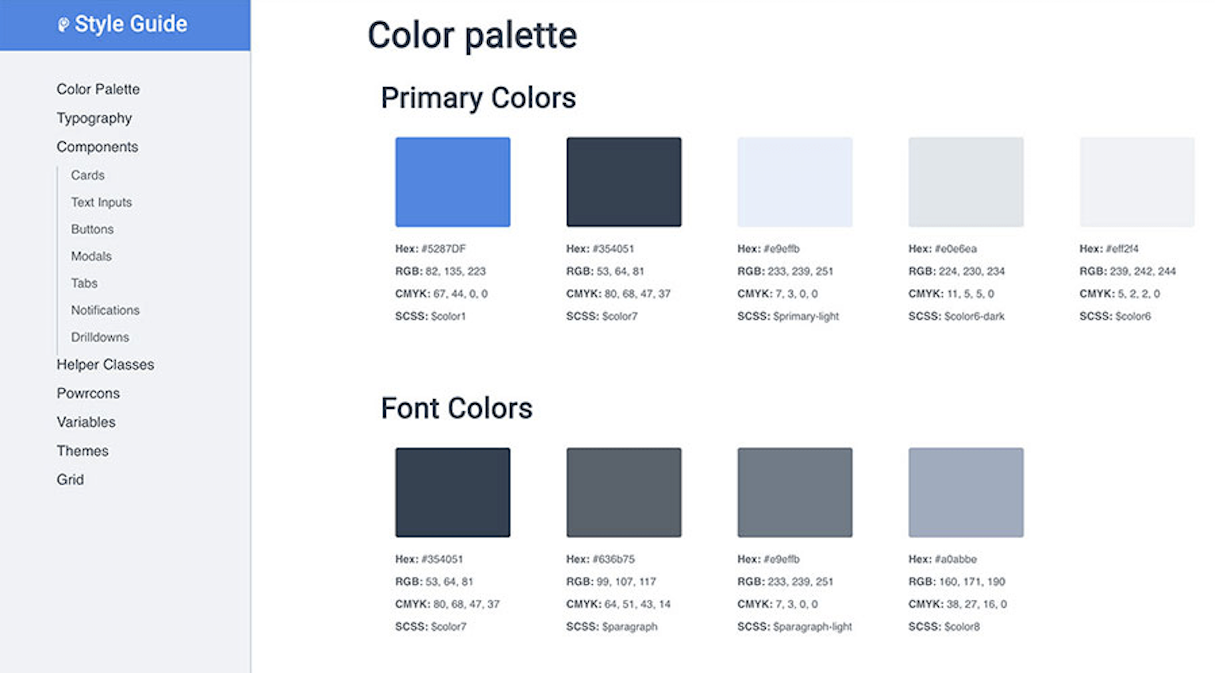
Your next step will be translating this to design. Take a critical look at your product interfaces. When you do this, you might find that there are differences in colors, button styles, border radiuses, shadows, and more. These inconsistencies harm your brand recognition and your user experience.
You need to define the visual language that aligns with your brand’s personality —including shapes, icons, typography, and colors. Once this is defined, you can also identify where you can be more effective in your design and engineering processes.
—including shapes, icons, typography, and colors. Once this is defined, you can also identify where you can be more effective in your design and engineering processes.
2. Identify where you can streamline

This part can be time consuming, but you’ll reap the rewards down the line. For this step, it’s important to talk to your engineers and developers. Your goal is to identify the components that are essential in your product design and user experience, and what you’re reusing or rebuilding most often.
Once you’ve found these elements, you’ll want to make them as independent as possible. This means that they can be placed anywhere, in any situation, and behave as expected. If you’re reusing the same components, this will also reduce the time you spend QA testing.
If you’re using a CSS preprocessor like SASS or LESS, make properties like colors, border-radiuses, and typography, into variables or mixins. This will make your codebase more maintainable, as these variables can be reused. If any changes or updates need to happen, such as a color change, you only need to update that one variable, instead of updating the hex code everywhere that it’s applied. This means writing less code by using styles and components that are already designed and spending less time on front end code.
Taking these steps will make your team much more productive, and cut out many tedious tasks and repetition. You’ll see better consistency in all the engineering team’s output.
3. Write your source of truth

We’ve touched on keeping the codebase more maintainable, but in order to ensure this sticks, you’ll need to write rules on usage. If you don’t, you’ll find that not everybody complies with the rules. It will affect your code, product, brand recognition, and user experience. To solve this, you can create a source of truth—one document that contains all the rules to keep your designs consistent.
Step one to creating this document is to standardize naming conventions for elements and components. Choose a naming methodology, such as BEM, SMACSS, or OOCSS. You could even use a combination of all of them depending on what works best for your business. Whatever you decide, be sure to stick to it.
Second, define guidelines for how components are to be used. Do you know whether you prefer a dropdown or a radio button, when to use modals, where to put a notification, or when to use a toggle? This will remove ambiguity and allow for the design to be looked at objectively.
Third, keep these components modular. At our organization, we ran into conflicting CSS time and time again. Keeping our components modular helped keep our CSS clean and organized.
You might also like: Why Merchandise is the Next Big Game Monetization Strategy and How You Can Get Involved.
Keep your user experience optimal and your engineering team on-track
A design system allows you to keep your design and experience consistent , which paves the way for a more seamless user experience. Internally, it helps your design, engineering, and development teams increase productivity by giving them easy-to-follow guidelines and reusable components, allowing them to move faster with new designs or builds. Essentially, it provides the pieces needed to build the puzzle.
, which paves the way for a more seamless user experience. Internally, it helps your design, engineering, and development teams increase productivity by giving them easy-to-follow guidelines and reusable components, allowing them to move faster with new designs or builds. Essentially, it provides the pieces needed to build the puzzle.
There’s no need to reinvent the wheel every time you add something to your product and/or website.
There’s no need to reinvent the wheel every time you add something to your product and/or website. Since we made these changes, the result has been visible in the design of our entire plugin library. This led to a cleaner code base, more productive designers and engineers, and a more agile product development process. If there’s one thing to take away from all of this, it’s to invest time in creating a design process and guidelines. Trust us, it’s worth it.
Read more
- How to Build a Shopify App: The Complete Guide
- 8 Best Practices for Designing an Ecommerce Site that Converts
- Top Ecommerce Resources for September
- 4 Things to Consider When Designing Wholesale Stores for Clients
- Top Ecommerce Resources for July
- Designing For Augmented Reality
- Symmetry vs. Asymmetry Difference in Layout Design
- Top Ecommerce Resources for October
- Product Photography Tutorials — Master Ecommerce Images with These 6 Post-Production Techniques
- Top Ecommerce Resources for November
What are some things you’ve learned over the past few months? Share your lessons with us in the comments below!

