The JavaScript Buy SDK was announced at Unite — Shopify’s Partner and Developer Conference — to provide Shopify Partners with even more ways to host Shopify stores.
It’s now easier to integrate the Shopify JavaScript Buy SDK into any website or CMS, meaning end users need minimal customization. This means products can be managed within the robust Shopify architecture, including checkout, returns, and shipping, while the look and feel is managed within the CMS.
Shopify website integration is a useful way for agencies or freelancers to provide customers with more creative online shopping experiences, and opens up new opportunities to pitch the SDK to current or potential clients.
Better yet, it means that smaller clients — those that previously would not have had the budget or thought it would be overly complicated — can now integrate Shopify into their website.
The Shopify JavaScript Buy SDK can be used to:
- Provide products on a service-oriented website
- Offer a low-risk way to test a full-store idea
- Provide a simple way of creating landing pages
- Create a microsite for a unique set of products
Today I’ll go through all four options in detail.
You might also like: Design Your Store Faster With Product CSVs and Images
1. Limited products as part of a website
Some clients have a service-oriented website, and generally don’t put a lot of effort into selling products. However, they may be looking to earn some additional revenue, or increase brand awareness through promotional products.
Perhaps it’s a charity that would like to sell some merchandise as a fundraiser. Or a service company with some tools it could promote. Or a restaurant with a line of in-house sauces, or a recipe book. Any of these examples would benefit from a Shopify integration within their existing website.
Here’s a real-life example: The Stanley Thompson Society promotes some of the world’s best golf courses, created by Stanley Thompson. It’s a rich website with a lot of information about the man, the exceptional golf courses he created, and the activities of the Society, including verifying Stanley Thompson golf courses and providing a scholarship for golf course design/maintenance..
As part of the website, they also use Shopify integration to sell golf-related products through the Stanley Thompson Store.

2. Test a full store idea
The benefits of reaching an expanded online audience, and providing an easy way for existing customers to shop from their home, can be a substantial win for clients already running a retail operation. But, taking the leap to e-commerce can also create a lot of anxiety and involve a considerable amount of time, money, and risk to get up and running.
Testing the idea of an online store can be a good way of reducing that risk. A retailer can take a subset of products — ones they think will sell best online — and display them on a simple website, using the Shopify integration.
If the client has a limited budget, more of it can be spent on marketing, in order to test the idea and get it off to a great start. If there’s good feedback, you’re on the right path. Continue adding products to set up the full store, while continuing to test customer appetite.
On the other hand, if you test the market response and find that there’s not enough interest, your client will be glad you saved them significant time and money.
A solid example of testing an idea online is Kyfak and their first product — a hilarious party game called FINISHIT. To start selling the game, Kyfak wanted a simple website to introduce the company, and sell their boardgame and accessories online. The Shopify integration was just the thing they needed to get started. If the board game sells well online, Kyfak plans on expanding into other products.

3. Enhance your landing page with products
Landing pages are a key component to a successful inbound marketing campaign. The landing page is a standalone web page that is distinct from your main website and has been designed for a single call to action. The navigation bar is hidden to restrict the options available to users visiting this page, helping to guide them toward an intended goal, such as subscribing to a newsletter or asking for an email in exchange for a discount coupon or download.
A campaign may use social media, content marketing, email marketing, or paid search to drive a visitor to a landing page, in the hopes of converting them, giving better results than sending visitors to a generic page on the website.
With the Shopify JavaScript Buy SDK iIntegration, you can maximize sales of a specific product or product line by leading visitors to a landing page that is focused on promoting the product or /product line. Instead of the usual call to action, you can have a bBuy bButton as the focus of the landing page, incentivizing visitors toward buying a product (and getting their email in the process).
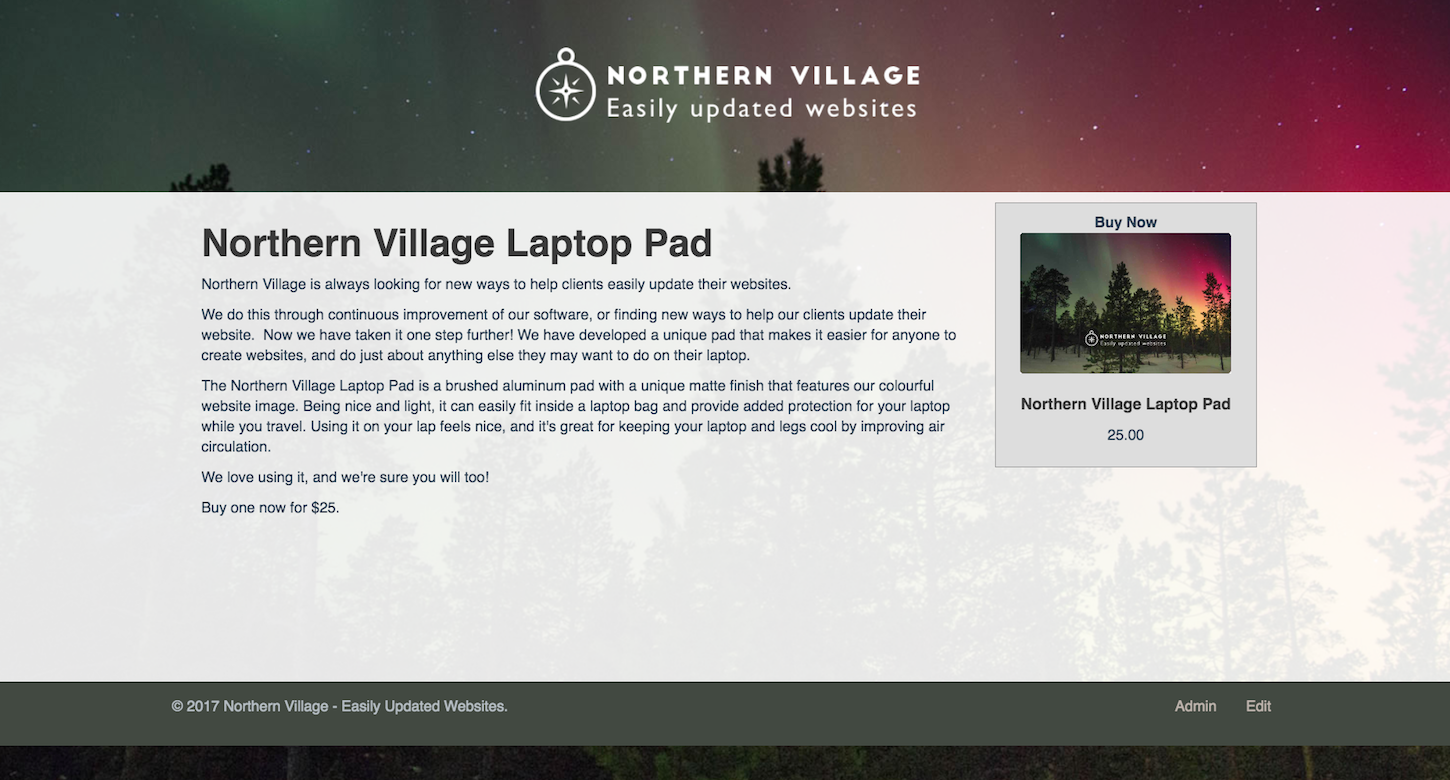
At my agency, Northern Village, we use our website’s landing page to sell a custom laptop pad that keeps a computer cool while sitting on a lap. We now have a link that we can use to promote the product on Twitter, Facebook, and various blogs. The Shopify integration made promotion effective, and the orders are rolling in.

4. Create a microsite for a set of products
A retailer may have a set of products that are quite different from their main business. It could be a specialty item, or a set of products that is better suited for an online store. Creating a microsite for a product line is also a good way to reach a new online market. A small website with its own unique branding can easily be setup.
It’s easy to create a small website, and add products to a new store.
A great example is Elf Cozy’s Workshop, a Canadian online store specializing in custom clothing and accessories for professional Santas, including puffy shirts, aprons, ball caps, etc. It was born out of Sharon’s Cozy Horse Creations, but because Santa clothing doesn’t have anything to do with horse accessories, Sharon decided to set up a one page website to test demand for a full website. Within only a few weeks of launch, the website was receiving orders from as far away as Hawaii.

You might also like: How to Use Web Fonts in Your Shopify Store
Embedding Shopify into a website
How simple is it to set up a Shopify integration in a CMS? Once the Javascript Buy SDK is embedded into a CMS, there are only a few simple steps that you need to follow for the store to appear on a website.
Setup
To use any of these examples, we first need to set up clients in the main Shopify JavaScript file. The following JavaScript code initializes the website to the Shopify store:
Once that is set up, the CMS can be configured to embed a store into any page on the website. One way of doing this is to have a script that specifies a Product or Collection that can appear on that page, like so:
| <script> | |
| fetchType: '’Collection’ or ‘Product’', | |
| fetchId: 'collection or product ID', | |
| </script> |
This is the way that it has been set up in the Northern Village CMS, however, there are different ways to do this. The following are instructions on how the Javascript SDK can be set up in your CMS.
Configuring your CMS
The code below, provided by the team at Shopify, outlines how the Shopify SDK works, so that it can be placed into a CMS. It demonstrates the different and simple ways you can use the JavaScript Buy SDK to build ecommerce into any website. Head over to Getting started for more details.
Product Checkout
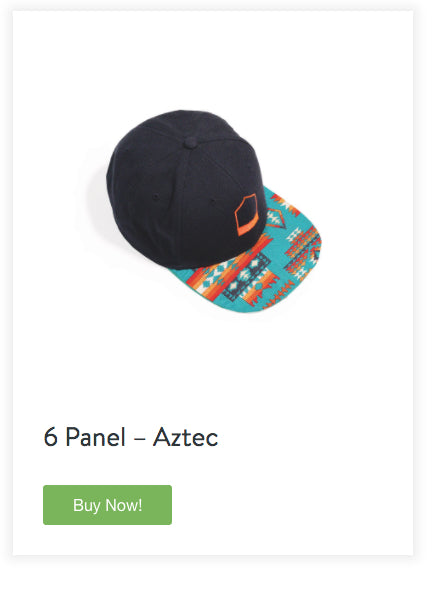
This example illustrates the simplest way to integrate ecommerce into your site in order to allow visitors to purchase a single product. It creates an HTML anchor element that links to the product’s checkout URL.

We’re going to create markup in our JavaScript, therefore our HTML can just include a container element.
<divclass="product"id="product-1"></div>
After fetching a product with the product ID, we use the promise function to generate some markup with the required attributes and content, and add it inside our HTML container element.
| client.fetchProduct('your-product-id').then(function(product) { | |
| var html = | |
| "<img class='product__image' src='" + product.selectedVariantImage.src + "' >" + | |
| "<h2 class='product__title'>" + product.title + "</h2>" + | |
| "<a class='product__buy' href='" + | |
| product.selectedVariant.checkoutUrl(1) + | |
| "'>Buy Now!</a>"; | |
| $('#product-1').html(html); | |
| }); |
| .product { | |
| max-width: 400px; | |
| box-shadow: 0 0 15px 5px #eee; | |
| padding: 30px; | |
| } | |
| .product__buy { | |
| background: #7ab55c; | |
| padding: 0.5625em 1.875em; | |
| color: white; | |
| text-decoration: none; | |
| border-radius: 3px; | |
| display: inline-block; | |
| } | |
| .product__buy:hover { | |
| text-decoration: none; | |
| background: #6aa74c; | |
| } |
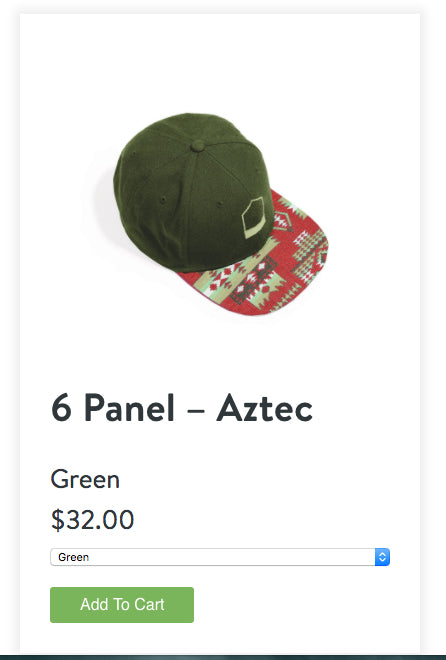
Product Add-To-Cart
This example illustrates the use of a cart to manage multiple products and variants. Only certain snippets of code will be highlighted from the full example, available in a subfolder in the JS Buy SDK repository.

First, the app makes a call to retrieve the product. Then, it sets a few variables to store the default selected variant, the selected variant’s image, and the variant options available for the product.
| var selectedVariant = product.selectedVariant; | |
| var selectedVariantImage = product.selectedVariantImage; | |
| var currentOptions = product.options; |
The demo then updates the HTML structure for the product using the updateProductTitle, updateVariantImage, updateVariantTitle, and updateVariantPrice functions, and builds out <select> elements for the product’s variant options and appends them to the product’s HTML markup.
| var variantSelectors = generateSelectors(product); | |
| $('.variant-selectors').html(variantSelectors); | |
| function generateSelectors(product) { | |
| var elements = product.options.map(function(option) { | |
| return '<select name="' + option.name + '">' + option.values.map(function(value) { | |
| return '<option value="' + value + '">' + value + '</option>'; | |
| }) + '</select>'; | |
| }); | |
| return elements; | |
| } |
Various listener functions are called to watch for ‘Add to Cart’ button clicks, variant option changes, and increment/decrement buttons for the variants in the cart.
The attachOnVariantSelectListeners function updates the product.options when a selected option is changed, then calls the various update functions with the new selected variant and selected variant’s image.
| function attachOnVariantSelectListeners(product) { | |
| $('.variant-selectors').on('change', 'select', function(event) { | |
| var $element = $(event.target); | |
| var name = $element.attr('name'); | |
| var value = $element.val(); | |
| product.options.filter(function(option) { | |
| return option.name === name; | |
| })[0].selected = value; | |
| var selectedVariant = product.selectedVariant; | |
| var selectedVariantImage = product.selectedVariantImage; | |
| updateVariantImage(selectedVariantImage); | |
| updateVariantTitle(selectedVariant); | |
| updateVariantPrice(selectedVariant); | |
| }); | |
| } |
In our example application, when a product variant is added to the cart, the addVariantToCart function handles a series of things. First, it updates the cart model. It then uses the line items in the cart to build the required markup, in order to display the cart items in the DOM.
| var $cartLineItems = checkout.lineItems.map(function (lineItem, index) { | |
| var $lineItemTemplate = $(lineItemEmptyTemplate); | |
| var itemImage = lineItemImages[lineItem.variant_id]; | |
| $lineItemTemplate.find('.cart-item__img').css('background-image', 'url(' + itemImage + ')'); | |
| $lineItemTemplate.find('.cart-item__title').text(lineItem.title); | |
| $lineItemTemplate.find('.cart-item__variant-title').text(lineItem.variant_title); | |
| $lineItemTemplate.find('.cart-item__price').text(formatAsMoney(lineItem.line_price)); | |
| $lineItemTemplate.find('.cart-item__quantity').attr('value', lineItem.quantity); | |
| $lineItemTemplate.find('.quantity-decrement').attr('data-variant-id', lineItem.variant_id); | |
| $lineItemTemplate.find('.quantity-increment').attr('data-variant-id', lineItem.variant_id); | |
| if (!existingLineItem && (index === checkout.attrs.line_items.length - 1)) { | |
| $lineItemTemplate.addClass('js-hidden'); | |
| } | |
| return $lineItemTemplate; | |
| }); | |
| $cartItemContainer.append($cartLineItems); |
Show/Hide Cart
Additional event listeners are used to toggle the cart’s visibility on/off, by adding and removing the js-active class on the cart.

| function openCart() { | |
| $('.cart').addClass('js-active'); | |
| } | |
| function closeCart() { | |
| $('.cart .btn--close').click(function () { | |
| $('.cart').removeClass('js-active'); | |
| }); | |
| } |
An affordable way to have an online store
The Shopify JavaScript Buy SDK makes it easy to create a store within any website. This opens up possibilities for introducing customers to the idea of an online store, with lower risk and potentially higher reward.
This allows you to use Shopify’s robust, full-featured admin interface and checkout process, while retaining the look and feel of your client’s website.
You might also like: The Power of Partnerships: How to do Right by Your Clients and Make Money in the Process
How are you using the JavaScript Buy SDK? Tell us in the comments below!
Read more
- How to Use JavaScript to Add Ecommerce to Any Website
- How to find your next brick and mortar client
- Build with Hydrogen: Developer Preview Now Available
- How to Build a Shopify App: The Complete Guide
- Working with Product Variants When Building a Shopify Theme
- Using Responsive Images to Decrease Page Loading Times
- How to work with Metafields when building Shopify themes
- Building a Clickable Call-to-Action Button for Your Shopify Theme
- 10 Ways to Create Delightful and User-Friendly Web Animation
- Free Webinar] Developing with Shopify: Using JavaScript to Add Ecommerce to Any Website

