Most designers have a personalized toolkit of go-to resources that they rely on for each web design project. Each tool is special to the designer and is valued for its unique qualities — some act as the source of creative inspiration while others are key components of the design and development workflow.
While it’s easy to stay loyal to the same set of resources, creativity demands that we stray from the status quo. Lucky for us, countless new design tools and resources are released each month which can help freshen up our design process.
With that in mind, we’ve created a series of articles dedicated on showcasing trending, emerging, and unknown web design resources. This week we’re sharing a handpicked list of typography tools that will help you discover the perfect fonts for your upcoming web design projects.
You might also like: Font Pairing For Designers 101, Plus 10 Free Font Pairing Tools
Font Flame
A self-described “Tinder for font pairing,” Font Flame is a simple application that helps web designers discover new and unexpected pairings of web-based fonts. By randomly generating a phrase consisting of two fonts from the Google Font Library, Font Flame prompts users to either “Love” or “Hate” a font pairing. While some font combinations are truly unusable, all your “loved” pairings are saved on-site and can be easily accessed when starting a future design project.
Type Genius

If you already have a primary font in mind and you’d rather not wager on random pairings, Type Genius might be the font resource for your design toolbox. This straightforward website allows designers to find a perfect font pairing for their existing designs. Simply enter a starter font and Type Genius will provide you with a suggestion for a secondary font that is guaranteed to look clean and consistent.
You might also like: How to Use Web Fonts in Your Shopify Store
We Love Icon Fonts
No matter how you feel about them, icon fonts hold a special place in the hearts of some designers. We Love Icon Fonts is like an open source version of Google Fonts, but for icon fonts sets only. Each font pack is free to download and can be easily integrated into your CSS file. But be warned — while icon fonts are simple to implement in your web projects, you might end up witnessing a reduction in sharpness and quality when compared to inline SVG vectors. Check out this handy comparison chart to see which option is best for your project.
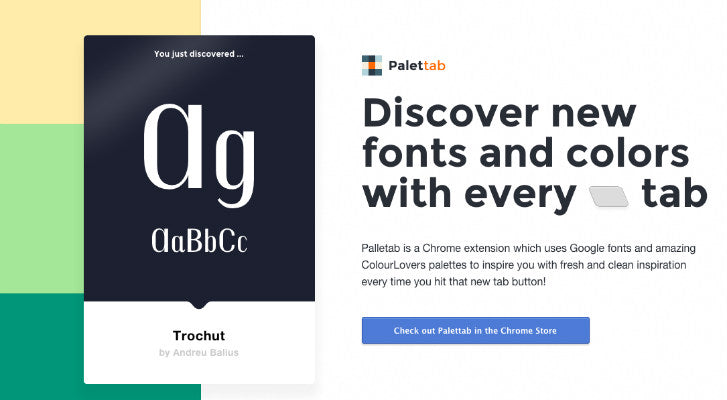
Palettab
Palettab is an extension for Google Chrome that hits two birds with one stone. Once installed, this application randomly presents you with new fonts each time you open a new tab in your web browser. What makes it even more useful is that it pairs each font alongside a unique colour palette courtesy of ColourLovers. It’s a great way to get a burst of fresh design inspiration every time you surf the web!
Glyphr Studio
Have you ever wanted to design your own font? If you have, you might want to give Glyphr Studio a look. Glyphr is a free-to-use, online font editor which has everything you’d come to expect in a vector editing software including lockable attributes, keyboard shortcuts, and root components. Once you’re happy with the look of your font, you can easily export it as Open Type, True Type or SVG files.
TypeCase
As designer you’ll more than likely build up an extensive collection of fonts over the length of your career. Rather than cluttering your panels with fonts you barely use, you can rely on TypeCase to preview and compare multiple typefaces without having to install them on your hard drive. Just drag your font folders into the TypeCase application, enter your custom text, pangrams and colours, and find the perfect font for your web design project.
Blokk Font
Have you ever shown a wireframe to a client and been told that “the design looks great, but can we get rid of that random Latin text?”. While Lorem Ipsum generators are often the go-to for finding placeholder language for mockups, it can create unnecessary confusion in the minds of our clients. To help alleviate some of this, try using Blokk Font as an alternative in your next web design project. Rather than random Latin squibbles, Blokk Font uses solid bars to imitate text in your design mockups or wireframes.
RightFont
RightFont is a Mac-based font management application that you can install as an alternative to Apple Font Book. While still in beta, this typography tool offers a bunch of features that help designers locally manage all their fonts in a clean and intuitive interface including enhanced search capabilities, customized lists, and filtering options. Plus, RightFont seamlessly integrates with Adobe CS/CC and Sketch, so you can apply your desired font to a text layer in a matter of clicks.
Font Face Ninja
Font Face Ninja is a typography tool that finds itself in a little bit of a grey area. On one hand, it’s a tremendously useful tool in that it allows you to identify any font used on any webpage you come across. On the other hand, however, it opens up a door for font theft. Luckily, the founders at Font Face Ninja have created a font blacklist to avoid unauthorized downloading of licensed typefaces. So if you plan on using this browser extension to explore and discover new web fonts, please support the designers who created them by purchasing them legally.
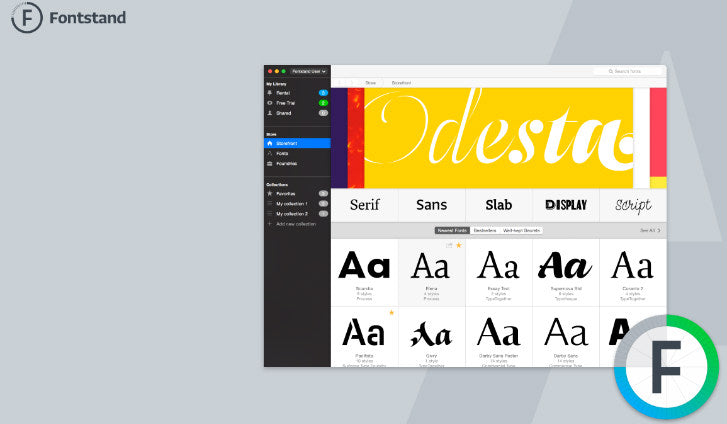
Fontstand
Often designers purchase a font for a specific project and end up never using it again. To help avoid these kinds of situations, Fontstand offers a licensing model that allows designers to test out thousands of fonts for free before buying anything. If you happen to fall in love with a font, you can rent it for a designated time period for only a fraction of its regular retail price. If you’re working on a project and aren’t sure if you’ll ever re-use a certain typeface again, this might be the safest and cheapest route to take.
Did you “love” or “hate” the typography tools in this web design resource list? Comment below and let us know what some of your must-have resources for typecase are!
Read more
- Top 5 Features to Include When Building a Successful Fitness Site
- 3 Digital Marketing Strategies for High-Priced Inventory
- Top Ecommerce Resources for November
- Free Webinar] Dirty Little Tricks From the Dark Corners of Front-End
- How to Use White Space in Your Mobile Designs
- Best Practices for Designing High Converting Landing Pages
- Minimalist Web Design: How To Achieve More With Less
- Top Ecommerce Resources for July
- Working with Apparel Clients: Trends, Apps, and Themes to Consider
- Top 13 Web Design Conferences You Should Attend in 2016
You might also like: 6 Places to Find Design Inspiration Early in Your Process