Maestrooo is a high-end design and development studio, founded in 2013 by Axel Bouaziz and Michaël Gallego in Paris, France. It specializes in Zend Framework 2 development, as well as front-end development, UI/UX design, and branding.
Maestrooo is one of the few Shopify Plus Partners doing client work, as well as creating themes and apps, and are known for their Shopify themes Focal and Kagami. Their most recently released theme, Trademark, is one of the fastest growing new themes in the Shopify Theme Store.
Over the last two and a half years two more team members, Leonardo Mafra and Daniel Gimenes, who work remotely from Sao Paulo in Brazil, have joined the company. They all have an engineering background — even Axel, Maestrooo’s designer, is a former software engineer.
Maestrooo is very selective about their clients and only works with top tier brands. They never outsource client work and they never do requests for proposals. Their particular recipe for success has worked well for them: Maestrooo now makes 25 times the revenue they made in their first year, by setting very simple rules and demanding the best of themselves and those they work with.
We sat down with co-founders Axel and Michaël to find out more about their processes, growth, and how they manage to balance apps, themes, and client work.
Please tell us a little about Maestrooo. How did the studio come about?
Axel: Michaël and I met in engineering school. At that time, I was freelancing for a lot of big French companies and also looking for a new challenge. I suggested the idea of working together, and we attracted our first client.
At that time, we knew we needed a name people would not forget. We needed something that represents our quest for perfection, which symbolizes precision, the conductor who directs the orchestra. We came up with a few names, and “Maestrooo” was the perfect one. Maestrooo immediately made people think of the conductor. The conductor who runs the project.
We needed something that represents our quest for perfection, which symbolizes precision, the conductor who directs the orchestra. We came up with a few names, and “Maestrooo” was the perfect one.
Maestrooo with a single “o” was already an existing brand name. Maestrooo with two “o” is pronounced “Maestrou” in English. So, we ended up adding three “o”, which reminded us of Dribbble.
Initially, we didn’t work with Shopify, or on any ecommerce projects. We specialized in custom backend development, using Zend Framework only, because Michaël, the other co-founder of Maestrooo, is one of the few core contributors. He is also part of the Zend Framework Advisory Board and a Zend Expert PHP instructor.
And one day, by pure chance, we had a look at Shopify. We immediately thought it could be great for us to invest time in this technology. As time evolved, we realized the power and flexibility of this platform, its extensibility and what could be achieved without having to deal with all the complex security maintenance, server management. We felt we could focus on one thing instead of trying to do everything ourselves.
What makes Maestrooo stand out from other studios?
Axel: Our dedication to every project we choose: we want to help people and put them on the road to success. It doesn’t sound right for us to bill a client €50,000-150,000 if the project doesn’t generate money once launched.
We only do fixed pricing. Whether it takes us less or more time, it costs the client the same amount. This reassures them, and it also aligns interests.
We only do fixed pricing. Whether it takes us less or more time, it costs the client the same amount. This reassures them, and it also aligns interests.
We make everything in-house , and we invest a lot of time in research and development to understand how things work in detail. We are specialists. We don’t want to and we cannot be good at everything.
, and we invest a lot of time in research and development to understand how things work in detail. We are specialists. We don’t want to and we cannot be good at everything.

What are the main challenges of having a remote team, and what tools and processes do you use to overcome them?
Axel: We are currently remote in two countries (France and Brazil), and Michaël will move to Japan next year, so we’ll be spread over three different timezones.
We think there is little challenge to building things like themes and apps, if we sit down first and write detailed specifications of what we want. Everyone knows what they’re supposed to do, and with the help of collaborative tools (Slack, GitHub, Trello, etc.) the process is pretty painless.
Operating in different timezones also gives us some advantages (someone from Brazil can write code during the afternoon, and we have everything ready by the morning in France). With Michaël moving to Japan, we will likely be able to cover 24h for things like support, which is a nice advantage and can efficiently split the work.
Operating in different timezones also gives us some advantages (someone from Brazil can write code during the afternoon, and we have everything ready by the morning in France).
The challenges are more on client work, where it can be hard for someone in the other part of the world to fully understand some complex specificities, and the language barrier can introduce some additional complexities.
You might also like: How to Build Strong Relationships with Clients in Another Time Zone.
What made you start creating your own Shopify themes?
Axel: We started building Shopify themes even before building custom solutions for clients on Shopify . We were searching for a way to generate recurring revenue, like a SaaS system. We started testing some platforms, like LeadPages and Shopify.
. We were searching for a way to generate recurring revenue, like a SaaS system. We started testing some platforms, like LeadPages and Shopify.
The first Shopify theme we released was a nightmare. It generated next to nothing, compared to the amount of time and work we put in.
But we were sure we were on the right track and that we just tackled it from the wrong angle. Our execution was bad. So we started again, and it has been a great success so far!
What are the main lessons of creating Shopify themes you have learned?
Axel: I think we have all learned different lessons, from a design, technical, and executive point of views. Here are our top five:
Lesson 1
It must work for everyone! And it must take into account a large number of factors. Has the merchant entered a collection description? Are they using a long product title? Do they have vertical or horizontal product images? This has forced us to design and code “defensively,” which has largely increased the quality of our UX process and our code.
Lesson 2
Get fresh opinions from other designers. Do not try to do everything yourself. We often ask people for their opinions, and we try to understand what they are expecting. Theme support and client work help us to identify this.
We often ask people for their opinions, and we try to understand what they are expecting. Theme support and client work help us to identify this.
Lesson 3
Listen to customers and list their needs. They will help you understand what’s missing, what could be done better, and what can be an idea for your next theme.
Lesson 4
Discuss with other theme designers. They will have a lot to say, and the Shopify Themes Team is great. By getting your theme approved for development you are given access to a direct chat line with the Shopify Theme Partnerships Team, allowing you to get help faster. You also get to leverage the knowledge of other theme partners who are already in the Shopify Theme Store. (thanks to the Shopify Themes Team for the Slack channel!). Everything gets better over time.
Lesson 5
Be patient. Sometimes you need a lot of time to make things perfect and understand precisely what is not working.
And what about Shopify apps? Have you got any advice for people who want to create their own apps?
Axel: We are still at the early stage of the app ecosystem, but we think that this is good advice:
Try to focus on small apps first
After creating our first app, we decided to develop a massive app that tackled a very complex topic (invoicing). Our goal was too big: we wanted it to be as customizable as possible, and we wanted it to handle all possible edge cases, for all countries. It was simply too big, and after three months of development, we decided it was better to stop and focus on apps with a smaller scope.
Try to re-use the same Shopify interface
For our apps, we made the choice to replicate Shopify’s native user interface completely. This allowed our apps to feel like they were part of the Shopify ecosystem, which means it needed less support: merchants already know how it works.

This idea seems to be on-brand with Shopify’s vision, as the company recently announced they were going to open-source their new design system, Polaris, and make it available to all developers.
You might also like: How to Get the Most Out of Shopify’s New Design System Polaris.
Do not hesitate to re-create something that already exists
As a reference, here are our two applications: SuperFields and SMS Notifications.
The app store has a ton of apps. A lot of them are incredibly useful, but many of them, even coming from big vendors, just do not feel right. Therefore, we think people who want to create apps should not be discouraged by competitors . There is a lot of competition in the apps market, but this should not discourage people from trying to enter the field. If an app has been made 10 times, it doesn’t mean it has been made well. Everyone should try it!
. There is a lot of competition in the apps market, but this should not discourage people from trying to enter the field. If an app has been made 10 times, it doesn’t mean it has been made well. Everyone should try it!
There is a lot of competition in the apps market, but this should not discourage people from trying to enter the field. If an app has been made 10 times, it doesn’t mean it has been made well.
How do you balance client work, and creating your own Shopify themes and apps?
Axel: That’s a very difficult question. Honestly, it’s not easy at all, even for us. We try to prioritize, and split our time.
In 2016, we dedicated...
- 40 percent of our time to themes.
- 20 percent to apps.
- 40 percent to custom work (on Shopify and other platforms, including custom development).
We have started something new this year: we met up and set strict expectations about what should be live before the end of the year, with deadlines for each phase, and revenue expectations.
Our Shopify themes activity is quite irregular:
- When we are thinking of a new theme (like we are now for a fourth theme), the design team (Axel and sometimes a freelancer) may be exclusively focused on that for two months full-time. And then we spent many hours on the very extensive Shopify reviews. During this time we try to not accept client work.
- Once the theme has been reviewed, Michaël will take the lead on the development for two full months. In the meantime, Axel, Daniel and Leonardo will work either on apps or client work.
- Once the theme has been released, Michaël will take care of all the support throughout the year, which currently accounts for around one, to one-and-a-half hours a day, including on weekends (so approximately one full day per week, spread over the whole week). When the support stays relatively light, once a theme is live, we can work on custom work.
- From time-to-time, the design team allocates one week to design new features, optimize existing features, and take into account feedback from our customers.
Our Shopify app activity is quite irregular as well:
- We first decide on a new app that we want to work on, and everyone submits ideas. We write a document on how we perceive the app. We often do that in our free time. This step leads to detailed development specifications.
- Then the development team (Michaël and Daniel) focus on developing the app.
- As we have made the choice to re-use the Shopify UX for all our apps, this means that we can almost remove any design steps, which is also a big plus. This doesn’t mean I am not involved in apps, just that I work on smaller aspects. Sometimes the Shopify UI elements don’t fit our use cases that much, so I need to take some time to understand what is missing, how we can make it, and how it should be designed (as if I was a guy on the Shopify design team).
- Finally, support for our apps has been fairly non-existent so far, but we know it won’t be the case if we are successful.
Support is the thing we consider absolutely vital : we think providing excellent, timely support can make you successful, so we try to always organize ourselves to give Michaël a bit of free time to answer support requests as well as possible. Check our themes and apps reviews, they speak for themselves.
: we think providing excellent, timely support can make you successful, so we try to always organize ourselves to give Michaël a bit of free time to answer support requests as well as possible. Check our themes and apps reviews, they speak for themselves.
You juggle themes, apps, and client work but what do you like working on the most and why?
Michaël: What I love the most is doing themes. I love the constraints that we’re under, and the necessity to write the best code possible to make sure it will work for everyone.
For instance, Shopify recently introduced accessibility best practices. This is something that, as designers and developers, we often tend to forget. Having Shopify enforce these new best practices forced us to make some progress on accessibility, question ourselves on some of our assumptions, and ultimately become better while providing more value to all merchants.
I also love answering support queries, and receiving messages from people who like the themes, it’s such an awesome feeling.
I also love answering support queries, and receiving messages from people who like the themes, it’s such an awesome feeling.
We often receives gifts from merchants, they send us one or two products that they sell, and this is the best reward for us. A lot of people hate doing support as they consider this “low-level” work. But I personally do it as much as developing the theme. Doing the support also gives me nice ideas to make the theme better, and to try to fix any possible traction, so I do not receive the same question again.
Tell me about one of your favorite pieces of client work
Axel: Merci Handy was not only an interesting project, it was also a lot of fun to work on!
The heart of Merci Handy is to revolutionize something very boring: everyday cosmetics (hand gels, hand creams, toothpaste, face mists, etc). The target audience is also quite unusual for us: mostly 12 to 18 year-old girls. They adopt a completely new position on a very unusual market.

Technically, while not overly complex, it had some interesting challenges.
For instance, on the visual side, each product page must reflect the product style. Each product page has its own style and identity through an “accent” color that is repeated “everywhere” throughout the page (we used the power and flexibility of metafields for that).
On the functional point, they had some optimization issues. When you sell a product that costs between €3 and €30, you need to increase the average cart amount to make sure every customer spends a minimum. So we took some time to think about how to make recommendations and upselling, without forcing customers into anything.
This project also led us to a new need.
The more we worked with metafields, the more we realized that existing metafields apps were hard to use. They were neither user-friendly nor easy to use, and forced merchants to learn a completely new interface.
As a consequence, once the project had shipped, we decided to think about creating our own metafields app to make it easier in the future. This ultimately led to the birth of our app SuperFields, which we now use for our own themes and client work.
As a consequence, once the project had shipped, we decided to think about creating our own metafields app to make it easier in the future.
This was an interesting synergy between all our fields of expertise: doing this client work helped us realize something that was missing, and we therefore identified a potentially new business opportunity.
What’s your growth strategy?
Axel: We are not an agency and we don’t want to become one. It wouldn’t interest us to complete 30 big projects a year. We really think if you want to make something that’s of extremely good quality, you need to dedicate the necessary amount of time to it. You need to train people, you need to educate clients, and this takes a lot of time, especially when you are only four.
It wouldn’t interest us to complete 30 big projects a year. We really think if you want to make something that’s of extremely good quality, you need to dedicate the necessary amount of time to it. You need to train people, you need to educate clients, and this takes a lot of time, especially when you are only four.
The same thing applies to the number of people we hire and work with. We don’t want to become a “management” company. Personally, I’m a design co-founder, and I still design on every project.We are not an agency and we don’t want to become one.
So instead we focus on five to eight big clients, maximum, per year. Clients we can deliver for, and that we have time to educate.
Another way we grow is pricing. We do fixed project pricing only, and our rates increase each year. In 2016, we were billing a minimum of €125 per quoted hour. It’s now a minimum of €150 per hour. Our average billing per hour is around €250.
What’s the secret to a good client relationship?
Axel: Trust.
And also, a very important point: NEVER give any discount to a client. Not even €1 on a €100k contract.
Clients can try to discuss the financial side, but we will immediately tell them we don’t discuss the price. The price is the price. If you want it, you pay. If you don’t want it, just go, please.
The price is the price. If you want it, you pay. If you don’t want it, just go, please.
The clients we gave a discount (three years ago, at the beginning) turned out to be the more “difficult” clients to work with. I don’t know why but it’s like a mathematical equation.
What are you working on at the moment?
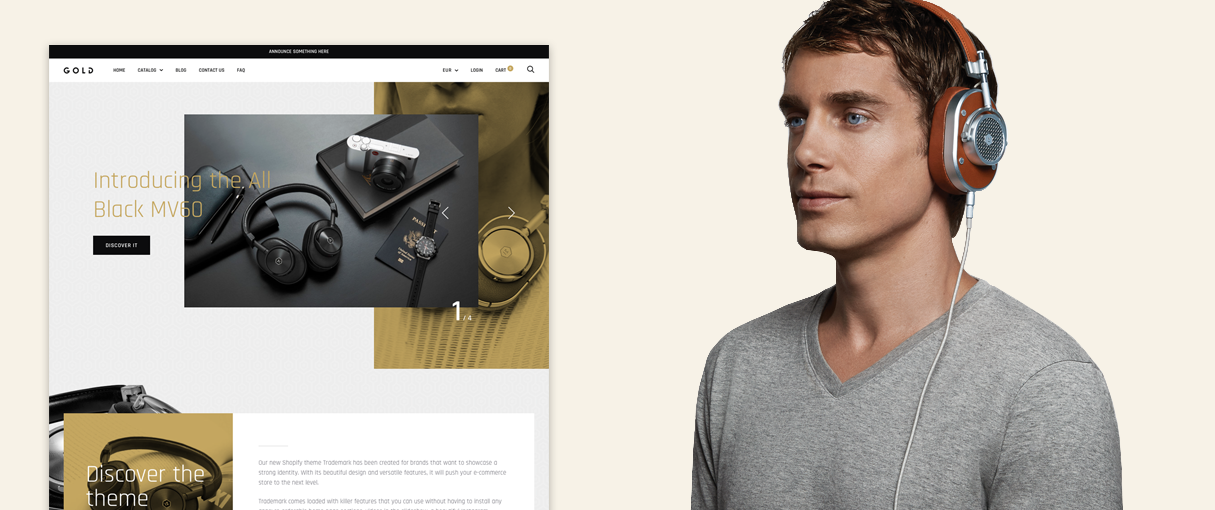
Axel: We just released our third theme, Trademark:

We are also working with a French merchant, Oh My Cream. They are currently running on a custom .NET platform, and are migrating everything to Shopify Plus.
Balancing act
Maestrooo has proven that it’s perfectly possible to balance app and theme-building with the demands of client work if you’re focused and set yourself some simple rules.
Eventually, Maestrooo may move away from client work and when the time comes, their current setup will make them even more efficient. Increasing their revenue by 25 times only seems to be the beginning. Distinguished conductors indeed.
Read more
- The Benefits of Using a UI Kit
- Add Products Faster With Product CSVs
- Partner Spotlight: DBNY Builds a Product Customization App
- How Bold Commerce is Innovating in the Present, and Dreaming Big for the Future [Part III
- How Shopify Partner Endear Empowers Omnichannel Sales with Shopify and Shopify POS
- From Bookmarks to a Marketplace: Aveste Built a Custom Marketplace Serving Both Customers and Small Brands
- On the Edge of Ecommerce: How Mote Found Success with Shopify
- From Reddit to Redesign: How Fuel Made Increased One Merchant's Revenue by 30%
- How Shopify Plus Partner Createur Helped Migrate One of Australia’s Top Online Retailers
How do you balance various types of dev/design work? Tell us in the comments section below.

