SEOツールや有料サービスがたくさんあり、SEO対策はどこから着手したらいいか迷ってしまいますよね。
そこで、自分でできる最低限のSEO対策25をチェックリストとしてご用意しました。ぜひ、このリストを参考に、サイトのSEOスコアを改善してください。
キーワード検索
1.適切なキーワードを特定する
まずは、サイトがどのようなキーワードで検索されたときに表示してもらいたいかを考え、キーワードのアイディアを書きだします。次に、それをキーワード検索ツールで調べ、どのくらいの検索ボリュームがあるのかを確認します。GoogleキーワードプランナーやKeyword Toolを使うと、無料でキーワードの検索ボリュームを見ることができ、また、類似キーワードや関連キーワードを見つけることができます。
2.競合他社のキーワード戦略を分析する
自分でキーワードを考えるのもいいですが、競合他社のキーワードを参考にするとキーワード検索をより効果的に進められます。まずは、自分のビジネスと似たようなビジネスを3つほど特定し、どのようなキーワードを使っているかを調べます。
次に、そのキーワードを実際に検索し、上位にランクインしているウェブサイトを見つけ、ホームページや各ページのタイトルや見出しから、キーワードのアイディアを得ます。
有料のSEOツールはたくさんありますが、最初はこのような方法で他社のキーワードを分析することから始めてみましょう。
メタデータの最適化
3.タイトルタグを最適化する
タイトルタグは、ウェブページのタイトルを定義するために使われ、検索エンジンの検索結果ページ(SERP)にページのタイトルとして表示されます。
タイトルタグは、そのページを要約するように、そのページのメインキーワードを入れるようにします。
長さは、Googleでは約30〜35文字程度のタイトルが表示されることが一般的で、長すぎると「...」と最後が省略されてしまうため、文字数内に収めるようにしましょう。
近年、検索エンジンがタイトルを書き換える現象が起きており、必ずしもこのタイトルがSERPに表示されるとは限りません。
4.メタディスクリプションを書く
メタディスクリプションは、そのページの要約となる文です。長さに制限はありませんが、70文字前後で書くと、SERPに全文表示される可能性が高くなります。
メタディスクリプションも、必ずしもSERPに表示されるものではありませんが、文字内に収めると、文字数が超過した分が「...」で省略するのを防げます。また、PC版とモバイル版では、表示される長さが異なることにも注意してください。

コンテンツの最適化
5.キーワードを適切に配置する
キーワードがページのタイトル(H1)や見出しに配置されているようにしましょう。関連キーワードを使って見出しを作成しながら構成を考えると、検索されているテーマを包括する、まとまった記事に仕上がります。また、画像検索結果で表示されるように、画像のALT属性にもキーワードを入れるようにしましょう。
6.内容が読みやすく、理解しやすいようにする
キーワードを詰め込んでも、訪問者が読んでくれなければSERPの上位に上がることはできません。読みやすいコンテンツはユーザーの関心を引き、滞在時間やページ訪問数を増加させます。また、読みやすいコンテンツは共有やリンクの可能性も高め、SEOのランキング向上に寄与します。
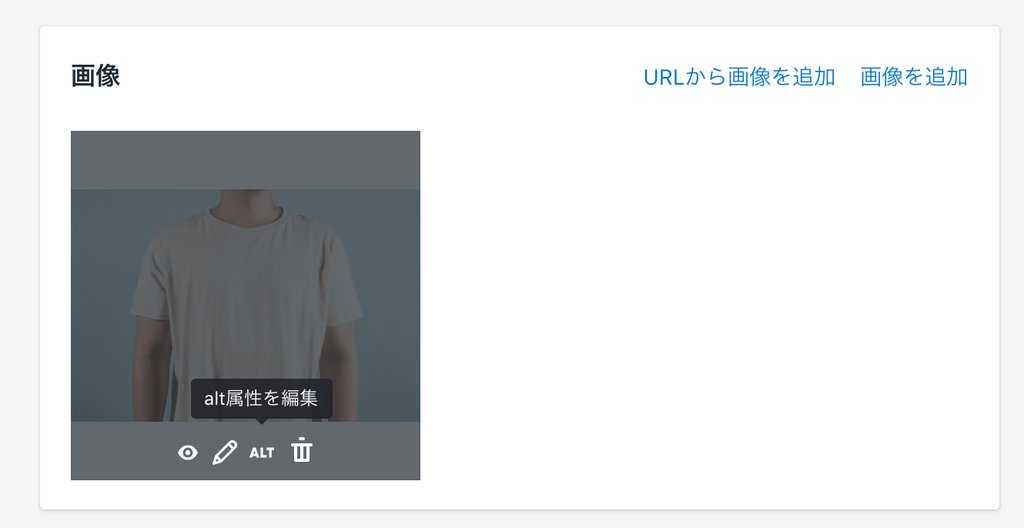
7.画像のALT属性を最適化する
ALT属性は、ページ上の各画像のタイトルや説明として追加できるもので、画像が読み込まれなかった場合に代替テキストとして表示されます。ALT属性を追加することで、検索エンジンに画像の内容を伝え、画像検索結果で表示される可能性を高めます。また、視覚障がいのあるユーザーには、ALT属性によって画像の内容を理解します。これにより、アクセシビリティが向上するため、SEOにもプラスになります。
商品の写真であれば、「0001252.jpg」のような名前は避け、また商品名だけではなくブランド名も含めるなど、効果的なALT属性を考えましょう。

8.高品質のコンテンツを提供する
情報の豊富さや正確性は、検索エンジンのアルゴリズムで評価されます。
Googleの定めた評価ラインにEATTというものがありますが、これはExperience(経験)、Expertise(専門性)、Authoritativeness(権威性)、Trustworthiness(信頼性)の頭文字をとったもので、これを証明する条件が揃っていれば揃っているほど、SEOには効果があります。
検索エンジンにEATTを意識した信頼性の高い情報を提供していることをアピールするには、例えばその道のエキスパートの意見や統計データをリンクとともに載せたり、記事の筆者やサイト情報をプロフィールページやAboutページで明らかにするなどの対策をとることができます。
このような情報は無理に盛り込む必要はなく、高品質のコンテンツを提供することは、リターンユーザーが増え、サイトへの被リンクやSNSでの共有が増えることに繋がり、自動的に長期的なSEO施策になり得ます。
サイト構造と内部リンク
9.サイトマップを提出する
サイトマップは、ウェブサイト内のすべてのページやコンテンツを一元管理し、検索エンジンに対して提供するXML形式のファイルです。サイトマップを提供することで、検索エンジンはサイトの構造(親ページと関連ページ)やウェブサイトの全体像を把握しやすくなります。また、新しいページが追加されたとき、サイトマップがあると、検索エンジンに発見されやすくなります。
Shopifyストアでは、サイトマップが自動で生成されるため、自分で作成する必要はありません。
サイトマップは、Google Search Consoleの「インデックス」の下にある「サイトマップ」から提出できます。
10.内部リンク構造を最適化する
内部リンク構造を最適化すると、検索エンジンがサイトの構造を理解しやすくなり、ユーザーもサイト内をスムーズにナビゲートすることができます。具体的には、サイト内のページを階層化して、トップレベルのページから下位レベルのページへのリンクを整理する(例:メインメニューとサブメニューの設定やパンくずリストの表示)、関連記事を表示させる、アンカーテキストをリンク先のページの内容やキーワードが明確になるように選定するなどの対策ができます。
11.クロール可能なリンクを提供する
検索エンジンのクローラーがクロールできるリンクを提供し、ウェブサイト内のページが効果的に発見され、インデックスされるようにしましょう。クロール可能なリンクとは、検索エンジンのクローラーが発見することができるリンクということです。
「リンク切れ」という言葉を聞いたことがあるかもしれませんが、リンク先に何もなければ、クローラーはそこでストップしてしまい、404エラーを出してしまいます。同じように、パスワード制限やログインしないと見られないページのリンクも、クローラーは見ることができません。
サイトの管理画面やパスワード制限のあるページなど、クローラーが特定のページをクロールしないようにしたい場合は、リンクにrel="nofollow"属性を追加することで、クローラーがそのリンクを無視するように指示できます。
12.ユーザーのナビゲーションを改善する
サイトのナビゲーションが最適化されていると、ユーザーのページの滞在時間や1訪問あたりの閲覧ページ数を上げることができ、SEO対策になります。
ナビゲーションを改善するには、直感的にページが見つけられるメニュー設計や、関連ページの表示、サイト内検索機能の追加、また、「上へ戻る」ボタンの追加などの対策をとりましょう。
13.重複コンテンツを最適化する
関連ページとして表示されるページが似ていたりしませんか?ページの内容に重複があると、Googleはキーワードで検索されたとき、サイト上のどのページを結果ページの上位に表示させればいいのか混乱してしまいます。
重複コンテンツとは、同じようなコンテンツが2つの異なるURLに存在することを指します。重複コンテンツは、編集して一番メインキーワードに近いところにまとめる、もしも内容がほとんど同じである場合は、2つのうちよりビジター数やランキングのいいページに転送するようにするなど、対策をとりましょう。
似たようなページで重複コンテンツを避けられない場合は、canonicalタグを使うと、どのページを優先すべきかをGoogleに伝えられます。使い方は、優先させたいページの先頭にrel="canonical "リンクを追加するだけですが、一般的には、URLにばらつきがある時に使われるタグ(URLの最後に/を入れているものと入れていないものがあるなど)なので、むやみに使いすぎないようにしましょう。
ページの読み込み速度

14.画像の最適化
ページの読み込みスピードが遅いことは、SEOスコアにはマイナスです。画像データはページが重くなる原因として一番最初に考えられる要因です。まずは、画像をアップロードする前に圧縮するようにしましょう。画像の圧縮には、無料画像編集ソフトやダウンロードせずに使えるTinyPNGなどのウェブ無料ツールを使うことができます。また、画像の形式も適切なものを選ぶようにし、PNGとJPGを使い分けるようにします。JPGは写真に適しており、PNGはイラストや図などに用いるといいでしょう。
15.CSSやJavaScriptの最適化
サイトを構成するCSSやJavaScriptの不要なスぺ―スやコメントを削除し、ファイルサイズを最小限に抑えることで、サイトの表示速度を速くすることができます。
具体的には、専用圧縮ツールを利用したり、CSSはページのヘッダーに、JavaScriptはページの終わりに配置などの対策をとることをおすすめします。
16.キャッシュの活用
ウェブページのコンテンツやリソース(画像、スクリプト、スタイルシートなど)をキャッシュすることで、ユーザーが再度同じページにアクセスした際には、ウェブサーバーへのリクエストが減少し、ページの読み込み速度が向上します。
キャッシュを設定するには、ブラウザキャッシュとサーバーサイドキャッシュの設定があり、WordPressなどのCMSのツールを使用してこれらの設定を行うことが一般的です。
17.CDNの使用
CDNとは、Content Delivery Networkのことで、世界中の複数のサーバーにコンテンツを配置し、ユーザーがウェブサイトにアクセスする際に最も効率的なサーバーからコンテンツを提供する技術です。CDNはユーザーに近い場所にコンテンツをキャッシュするため、ページの読み込み速度が向上します。越境ECなど、ユーザーが広域に分散されている場合、CDNはとても効果的です。
モバイル対応

18.レスポンシブデザインの使用
レスポンシブデザインは、ウェブサイトが異なるデバイスや画面サイズごとに、最適な方法で表示されるようにしたデザインのことで、これを導入することによってユーザーエクスペリエンスが向上します。ユーザーエクスペリエンスがいいことやモバイルフレンドリーであることは、Googleのランキングで優遇され、またユーザーのページ滞在時間やリターン率にも影響します。
すぐにできることは、自分の携帯でサイトにアクセスしてみることです。iPhoneやアンドロイド端末、タブレット、複数のブラウザーを使うなどして、表示や使い勝手を確認してみましょう。複数の端末を持たなくても、パソコンのブラウザーの拡張機能でモバイルシミュレーターを使うと、スマホやタブレットの機種を選択するだけで、それぞれの見え方を確認することができます。
19.タッチ操作に適したユーザーインターフェース
モバイル版サイトで、ボタンが近すぎて、一つを押そうとして隣のボタンをタップしてしまったなどというようなことが起こらないように、ボタンやリンクなどを適切なサイズに調整し、タッチ操作しやすいようにします。
また、スワイプやピンチなどのタッチジェスチャーを可能にすると、ユーザーがより自然な操作でサイト上をナビゲーションできるようにします。例えば、画像のスライドショーで「次へ」をタップしなくてもスライドで次の画像を見られる、2本指で画像を拡大・縮小できるようにするなどの機能を可能にするといいでしょう。
ソーシャルメディアの活用

20.シェアボタンの追加
シェアボタンを追加すると、ユーザーがページをSNSで共有しやすくなります。これにより、被リンクが増え、またソーシャルシグナルが生み出され、検索エンジンランキングの向上に繋がります。
ソーシャルシグナルとは、ソーシャルメディア上でのコンテンツへの反応や活動を指します。いいねやシェア、コメントなどのアクションが含まれます。これらのソーシャルシグナルは、コンテンツの人気や信頼性を示し、検索エンジンランキングに影響を与える要因の一つです。
21.SNSへ積極的な参加
ソーシャルメディアでの積極的な参加は、コンテンツの拡散やバックリンクの獲得につながり、検索エンジンランキングの向上に貢献します。またブランド認知度の向上や信頼性の確立にも繋がります。
また、自分のサイト名などで検索されたとき、SERP上の上位に自分のサイトの他に、自分の各SNSのプロフィールが表示されることで、SERP上位を独占することもできます。
アナリティクスの設定とモニタリング

22.ツールを使用してトラフィックを追跡する
Google アナリティックスやGoogle Consoleなどのツールを使用することで、ウェブサイトに訪れるトラフィックのパターンや傾向を理解することができます。
どのキーワードがトラフィックをもたらしているか、どのページが検索結果で上位にランクしているかを把握し、それに基づいてキーワードの最適化やコンテンツ戦略を調整することができます。
23.ユーザー行動を分析し、改善の機会を見つける
Google Analyticsを使用すると、サイト上でのユーザーの行動をモニタリングすることができ、これらのデータを基にサイトを改善する機会を見つけることができます。具体的なデータには、ページの読み込み時間や滞在時間、離脱率などの指標や、商品の購入、お問い合わせフォームの送信などのコンバージョンがどれだけあるかなどがあります。これらをデータを分析し、例えば、離脱率が高いのであれば、期待していた内容とコンテンツにギャップがあるのではないか、ウェブサイトの読み込みが遅いのではないか、モバイル機器で正しく表示されていないのではないかなど、改善できる点がないかを探し出すことができます。
24.サイトのパフォーマンスを定期的にモニタリングする
トラフィックやサイトヘルスなどサイトのパフォーマンスを定期的にモニタリングすることは、SEOには欠かせないステップです。リンク切れがないかという基本的なことや、トラフィックやランキングが著しく下がっているまたは上がっているページがないかなどを定期的に確認するようにしましょう。
Google Consoleを使用すると、サーバーがダウンした時などすぐに通知を受け取れるため、自分で確認しなくてもサイトの基本的なバイタル情報を把握できます。
25.外部リンクをモニタリングする
外部リンクは、被リンクのことで、他のウェブサイトやプラットフォームに貼られた、自分のサイトへのリンクのことです。外部リンクをモニタリングする際、どのサイトがどのようなアンカーテキストで自分のサイトへリンクしているかと共に、不正な外部リンク(自分のサイトのURLから始まるが、存在しないリンクなど)がないかなどをチェックします。
続きを読む
SEOのよくある質問
SEOの基本要素は何?
- キーワード検索
- ページ最適化
- リンク
- コンテンツ
- レスポンシブデザイン
- サイトのスピード
SEOに使えるツールは?
キーワード検索の対処法は?
ウェブサイトの商品ページ、カテゴリー、ブログ投稿、ホームページなど、それぞれのページは異なったキーワードを使ってランク分けすることができます。キーワード調査を行えば、初期段階でどんなページを作成するべきかを教えてくれます。
例えば、あるページでは情報検索をターゲットにし(例:「アロマセラピーとは何?」)、他のページでは検索ボリュームは低いものの購入意図を含むキーワード(例:「アロマセラピーボトルの購入」)をターゲットに設定することができます。





